Table of Contents generated with DocToc
Start building and analyzing technical flows in seconds!
PlantUML sequence diagrams are very useful for documenting API flows. However, they can often overwhelm you with detail, which obscures the high level architecture.
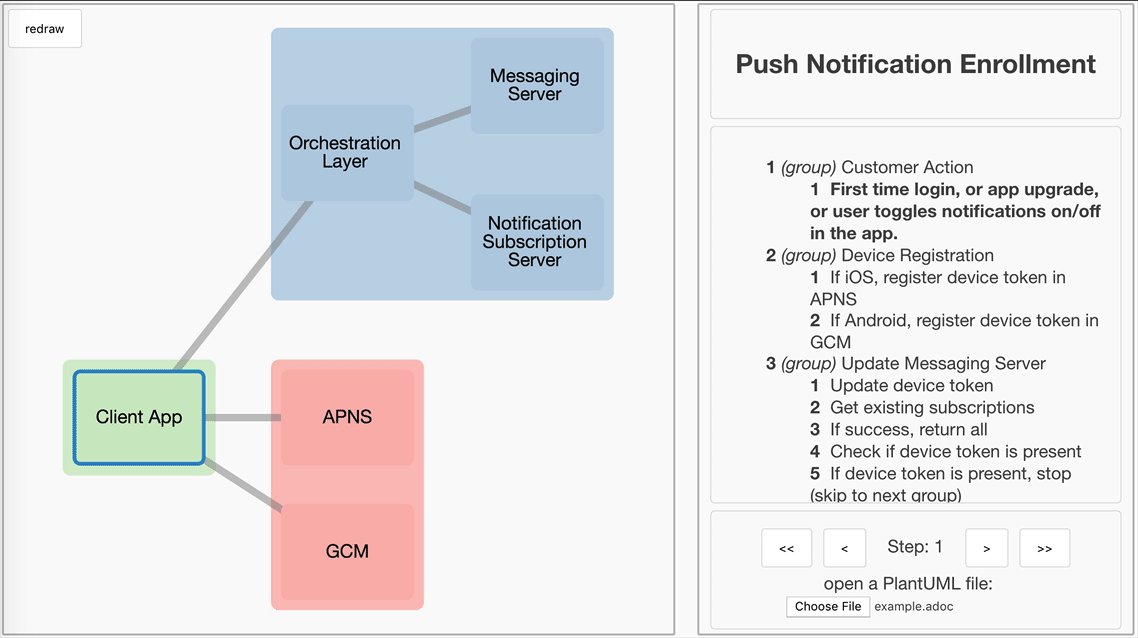
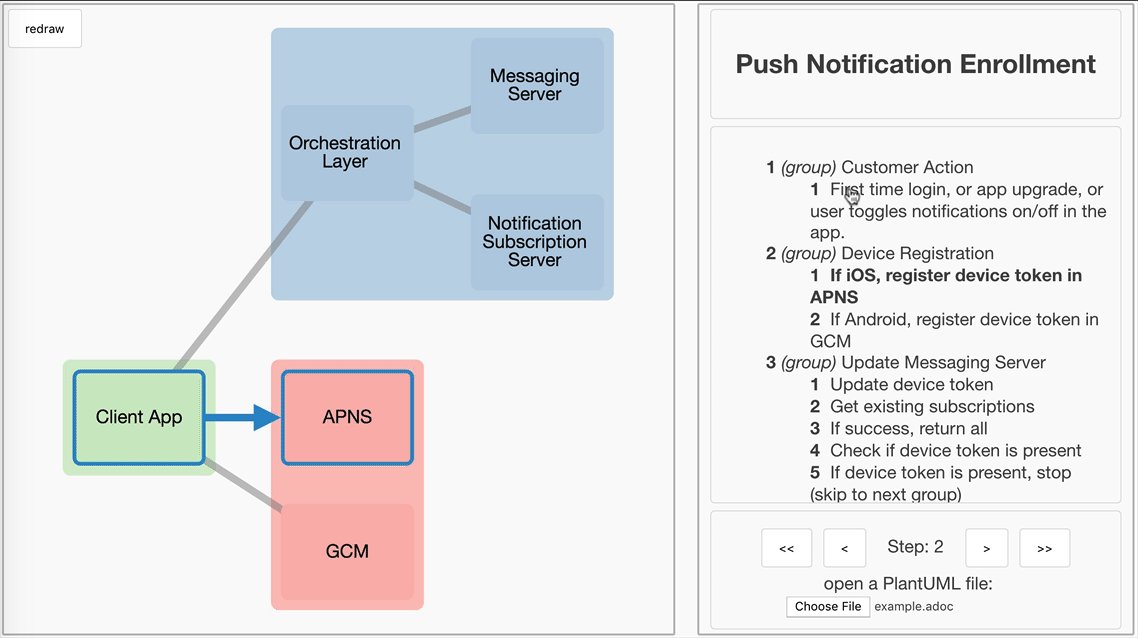
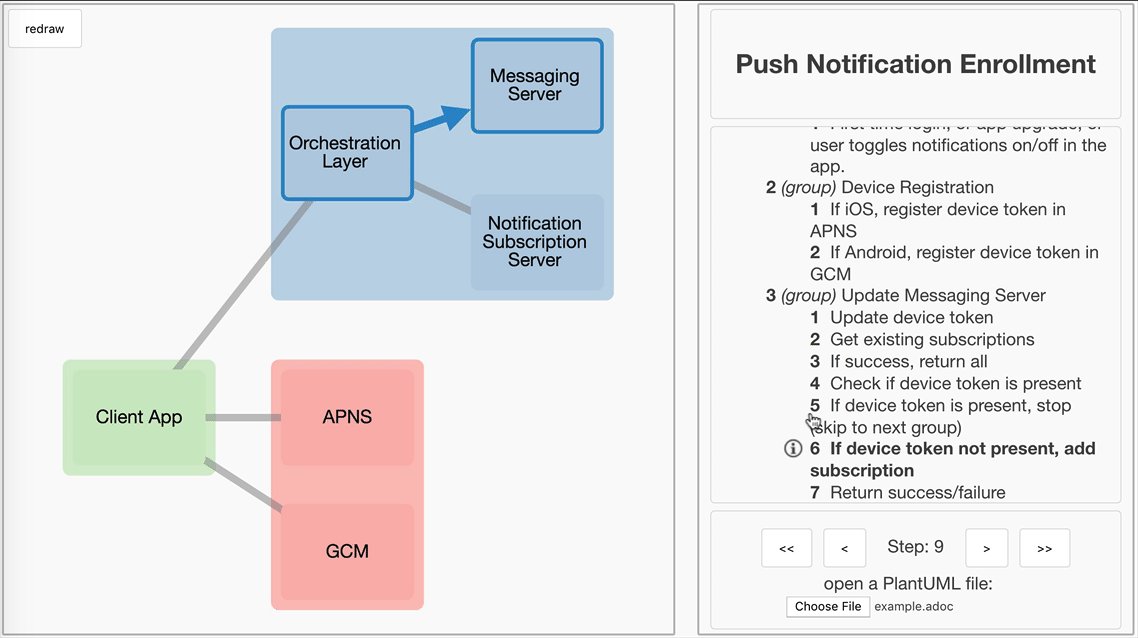
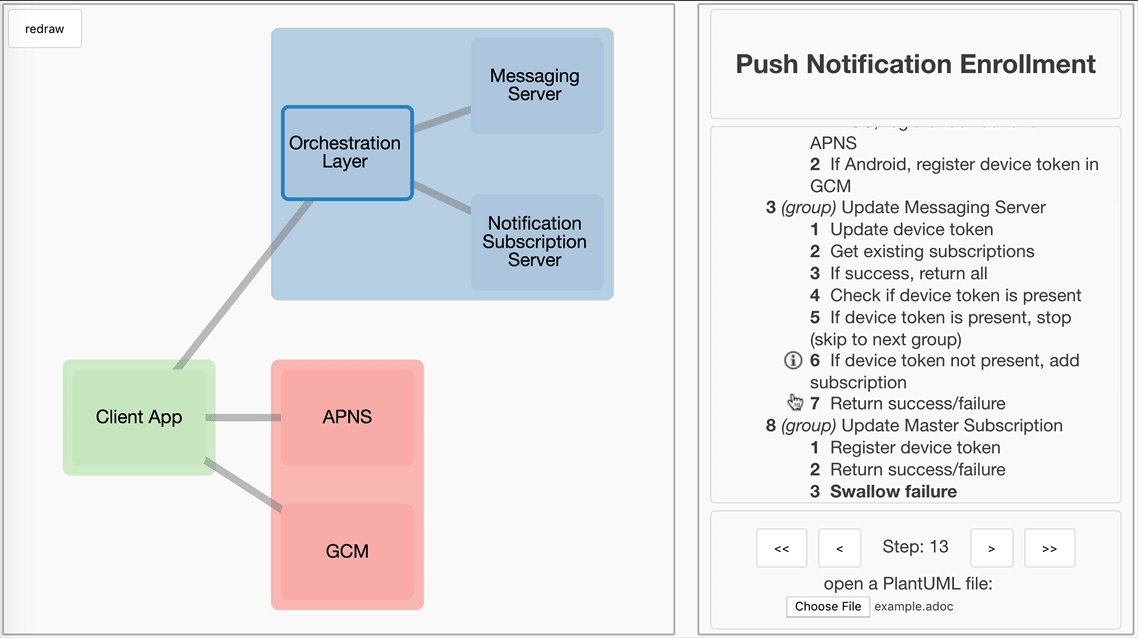
The architecture-viewer converts PlantUML sequence diagrams into interactive HTML architecture diagrams, which make it easier to step through the sequence, without losing the high level context.
The PlantUML source for this demo is here.
-
Open a JSON or PlantUML file directly in the webpage.
-
Launch the webpage directly with a
?url=query parameter linking to the JSON or PlantUML file to display, e.g.
https://capitalone.github.io/architecture-viewer/?url=https://raw.githubusercontent.com/capitalone/architecture-viewer/master/sample_json_data/large_web.json
The same can be done with a plantUML file, as seen here
https://capitalone.github.io/architecture-viewer/?url=https://raw.githubusercontent.com/capitalone/architecture-viewer/master/sample_plantuml_data/example.adoc
- Each node is clickable. Once clicked, a popup with details about them will appear.
- Each step from the sequence diagram is listed in the sidebar.
- Step through each part of the flow and see it visualized in an easy to digest graph.
- Notes can be added to steps for clarity.
The architecture-viewer supports a subset of the PlantUML sequence diagrams syntax. This repository also includes this example which was used to generate the demo above.
The following PlantUML sequence diagram features are supported:
@startumland@endumlto indicate diagramstitle << title text here >>to declare a titleautonumberis ignored and starts the indices at 0 (but the table of contents starts at 1)- participants are able to be created using the
participantandactorkeyword, and the following syntax is validparticipant Aparticipant "AAA" as Aparticipant "A"
- stereotypes (
<< (X, zone_color) zone_name >>) can be used with participants to provide colors, and to group participants into zonesparticipant A << (X, #000000) zoneA >>participant "AAA" as A << (X, #000000) zoneA >>participant "A" << (X, #000000) zoneA >>
- steps
- the following syntax for steps (and their backwards form) are supported
->-\-/->>-\\-//-->--\\--//-->>
- the following syntax for arrows is NOT supported
-[#red]>
- the following syntax for steps (and their backwards form) are supported
- grouping
- The following grouping keywords are supported
- loops
loop [x times] <<steps here>> end- groups
group <<text to be displayed>> <<steps here>> end - Nested loops are supported
- The following grouping keywords are supported
- notes
-
The following syntax is supported - single line notes:
note [left|right]: <<text to be displayed>>
- multiline notesnote [left|right] <<text to be displayed>> end note -
Notes over steps, and notes over participants (notes over participants translate to clickable tooltips on nodes) are supported
-
- any other line included will be ignored
- WARNING: using any other blocked feature (such as
alt) may break the renderer. Make sure the .adoc file uploaded does not contain any unsupported features
To change the default diagram, edit src/assets/data.json and redeploy.
The architecture-viewer uses a custom JSON format as input. PlantUML files are converted into this format for rendering. You may also import files directly if they are in this format.
You need to define the following JSON fields:
titlegraphDatanodesid(shorthand id, ex. FBI)fname(longhand name, ex. Federal Bureau of Investigation)zone(optional)info(optional)
edgesidsourcetarget
stepData(optional)
note: the graphData in the JSON is compatible with cytoscape
Example (JSON):
{
"title": "some_title",
"graphData": {
"nodes": [
{
"data": {
"id": "s_id",
"fname": "some_id",
"zone": "#ffb2b2",
"info": "info about some_id"
}
},
{
"data": {
"id": "s_id_2",
"fname": "some_id_2",
"zone": "#b2b2ff",
"info": "info about some_id_2"
}
}
],
"edges": [
{
"data": {
"id": "some_edge_id",
"source": "s_id",
"target": "s_id_2"
}
}
]
},
"stepData": [
{
"id": "0",
"type": "single",
"nodes": [
"some_id",
"some_id_2"
],
"steps": [],
"description": "an example step",
"note": ""
}
]
}You can embed the interactive architecture-viewer using an <iframe> tag, e.g.
<iframe height="600" src="https://capitalone.github.io/architecture-viewer/?url=https://github.com/raw/capitalone/architecture-viewer/master/sample_plantuml_data/example.adoc" width="100%"> </iframe>Some content management/collaboration software (e.g. Confluence) will block external sites, so you may need to add your architecture-viewer domain to a whitelist before it will display.
- node (ideally v7 or later)
- npm (if you meet the node requirements you SHOULD meet the npm requirements)
# Install dependencies
npm install
# This will run a dev server on http://localhost:8080
npm run dev
# This will run all the tests located in __tests__/
npm run test
# This will build the app and place the built files in build/
npm run build
# This will deploy the contents of build/ to the gh-pages branch
npm run deploy
The build directory is a static website so it can be deployed to any static hosting platform.
If you need to customize the base resource paths used by this web application, you can edit the provided preact.config.js.
We welcome Your interest in Capital One’s Open Source Projects (the “Project”). Any Contributor to the Project must accept and sign an Agreement indicating agreement to the license terms below. Except for the license granted in this Agreement to Capital One and to recipients of software distributed by Capital One, You reserve all right, title, and interest in and to Your Contributions; this Agreement does not impact Your rights to use Your own Contributions for any other purpose.
This project adheres to the Open Code of Conduct. By participating, you are expected to honor this code.