🎈Chatterbox(话匣子)是im-vue重构后的即时聊天系统🆕。
🎃目前前端只有基于 vue3、element-plus 实现的相关内容,后续会分别实现 react、h5版本。
🤿后端是基于 java 的 springboot 、 netty 实现。
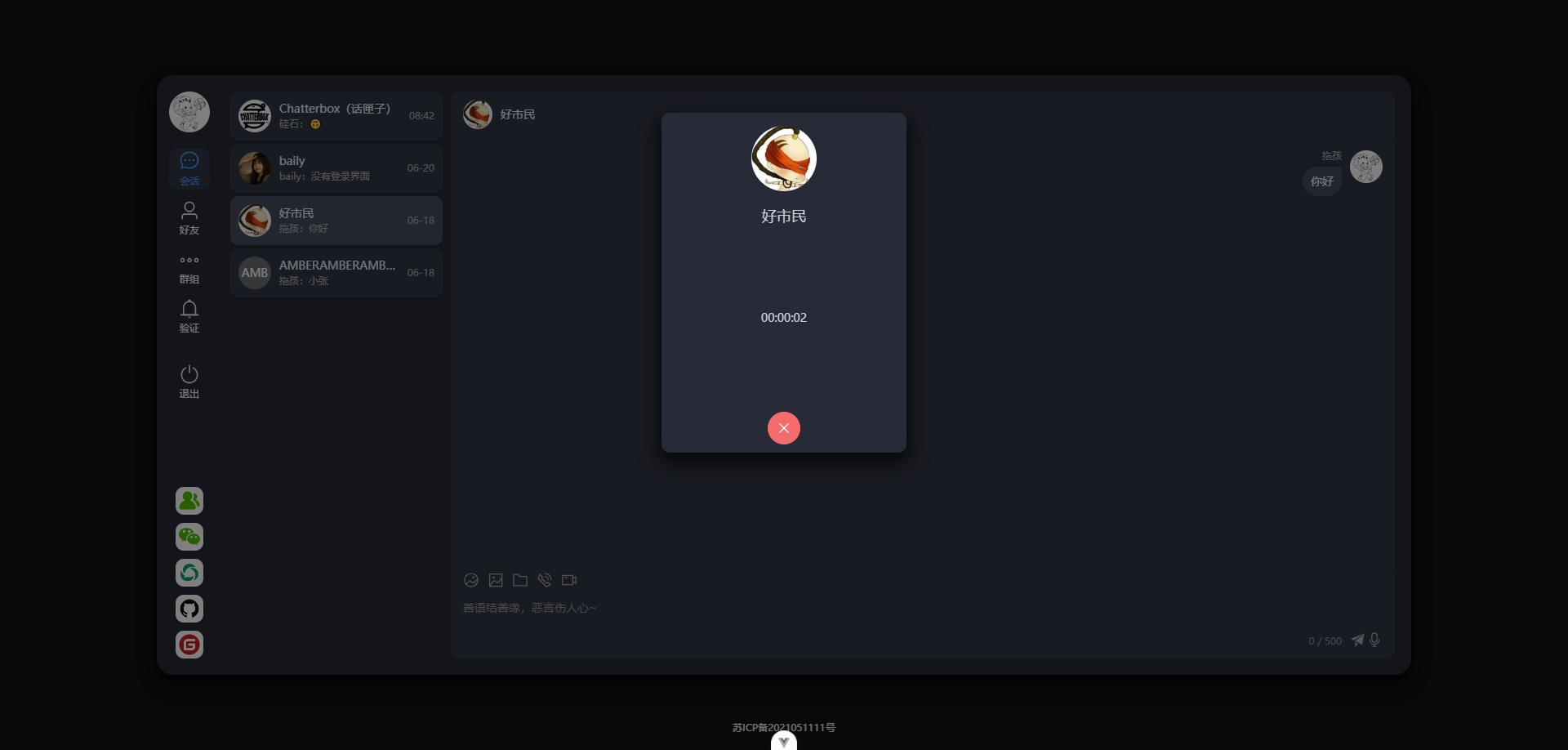
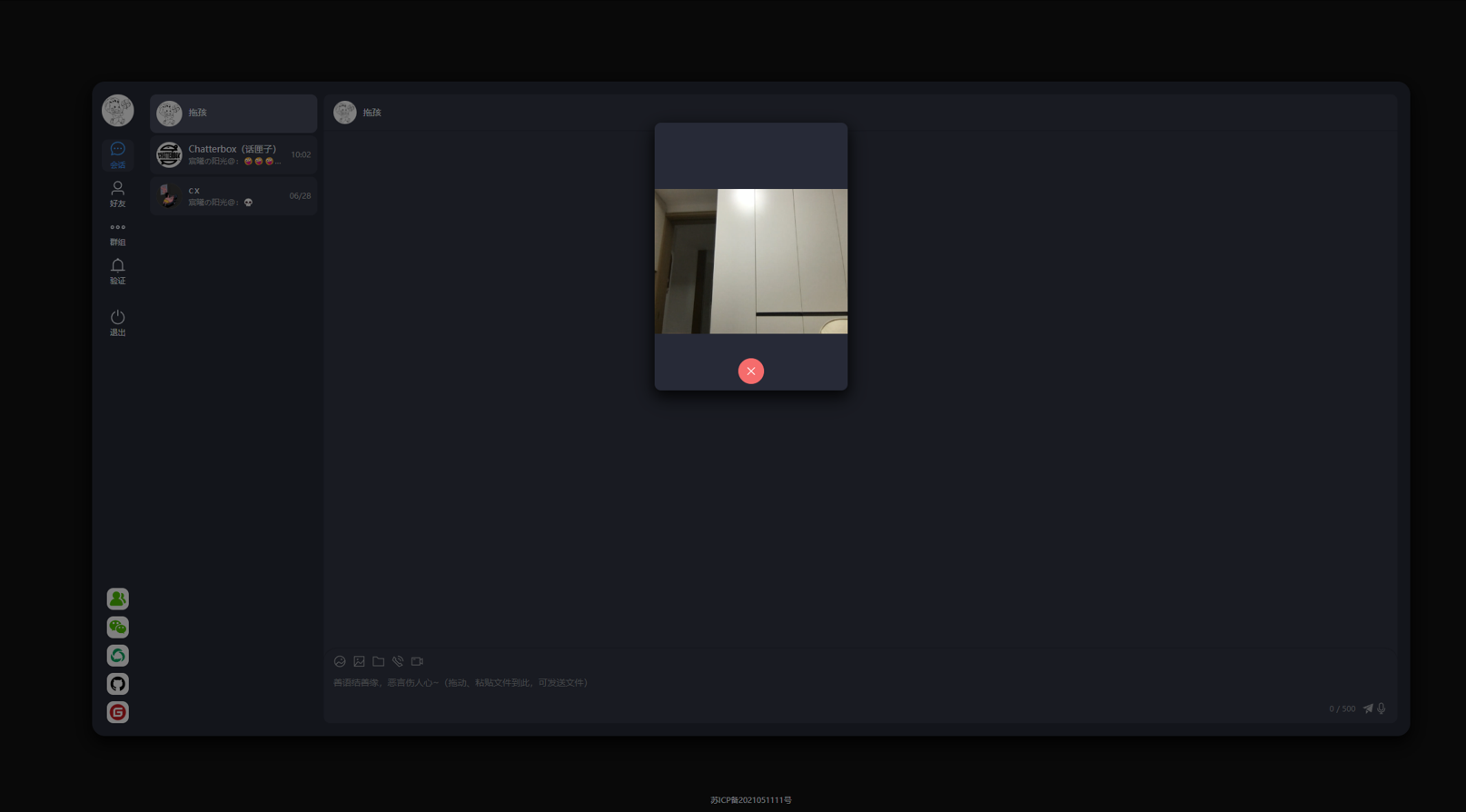
🔔比较关键的技术点是通过 Websocket 实现了消息的实时传递 和 通过 RTCPeerConnection 实现语音通话、视频通话。
- 邮箱登录、注册、个人信息编辑
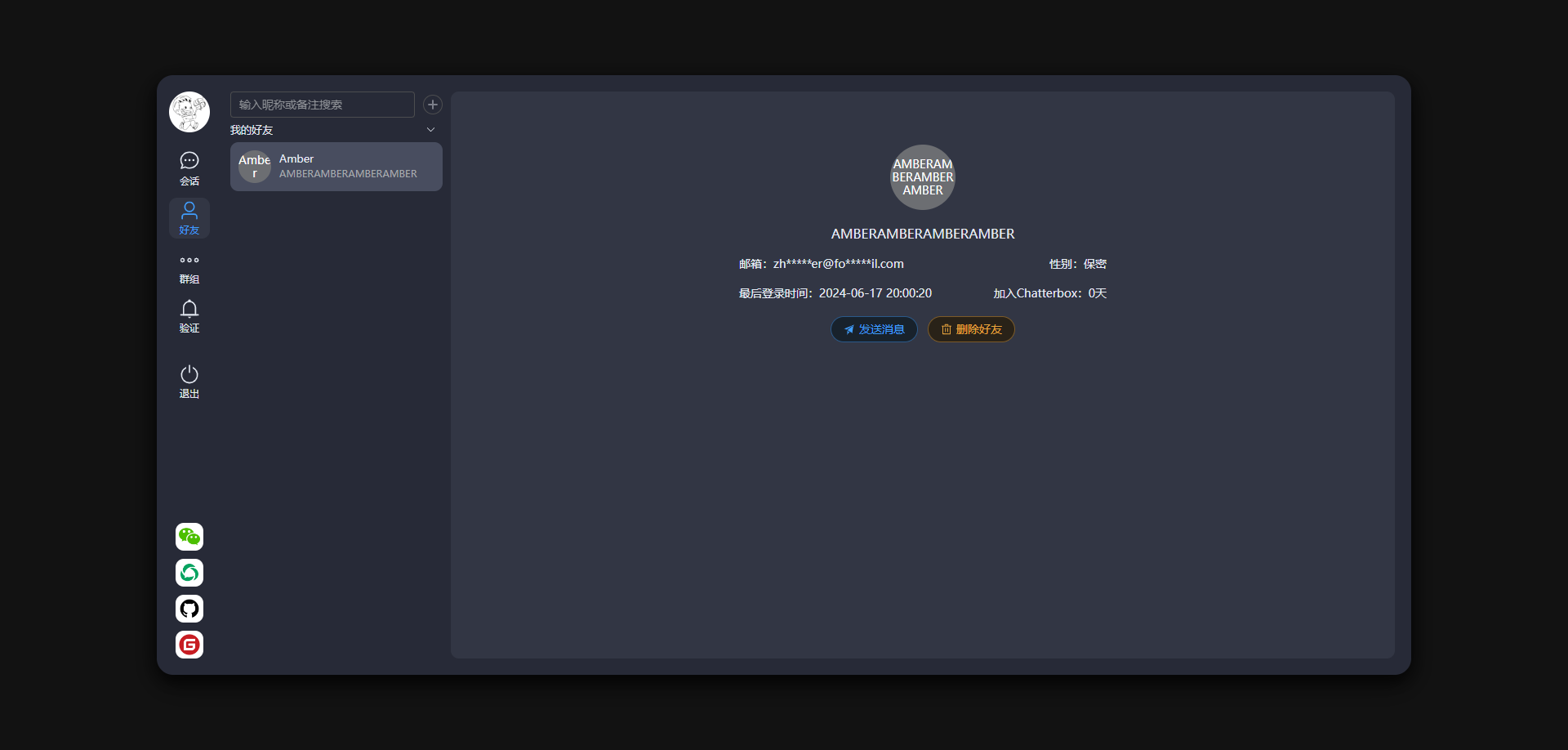
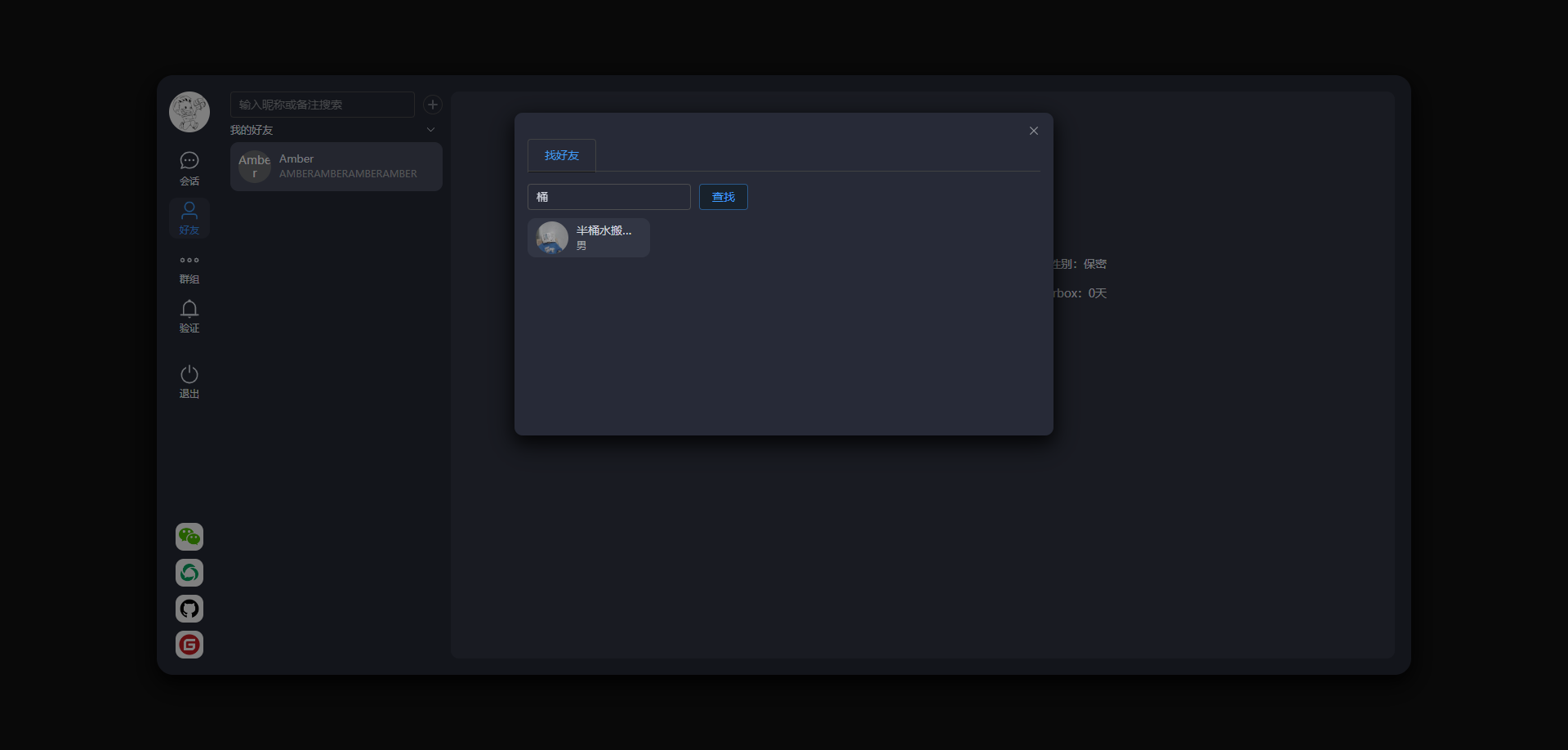
- 用户搜索
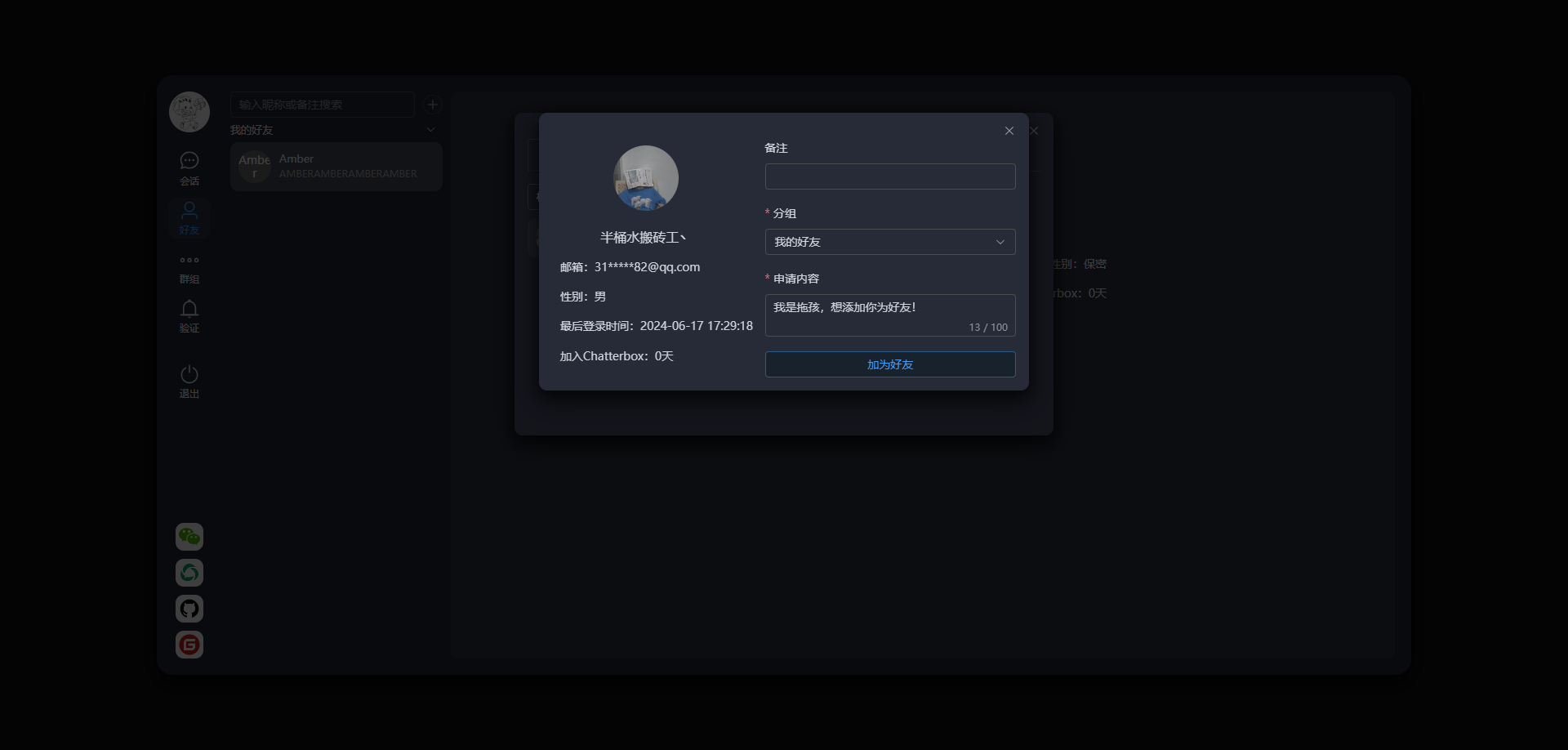
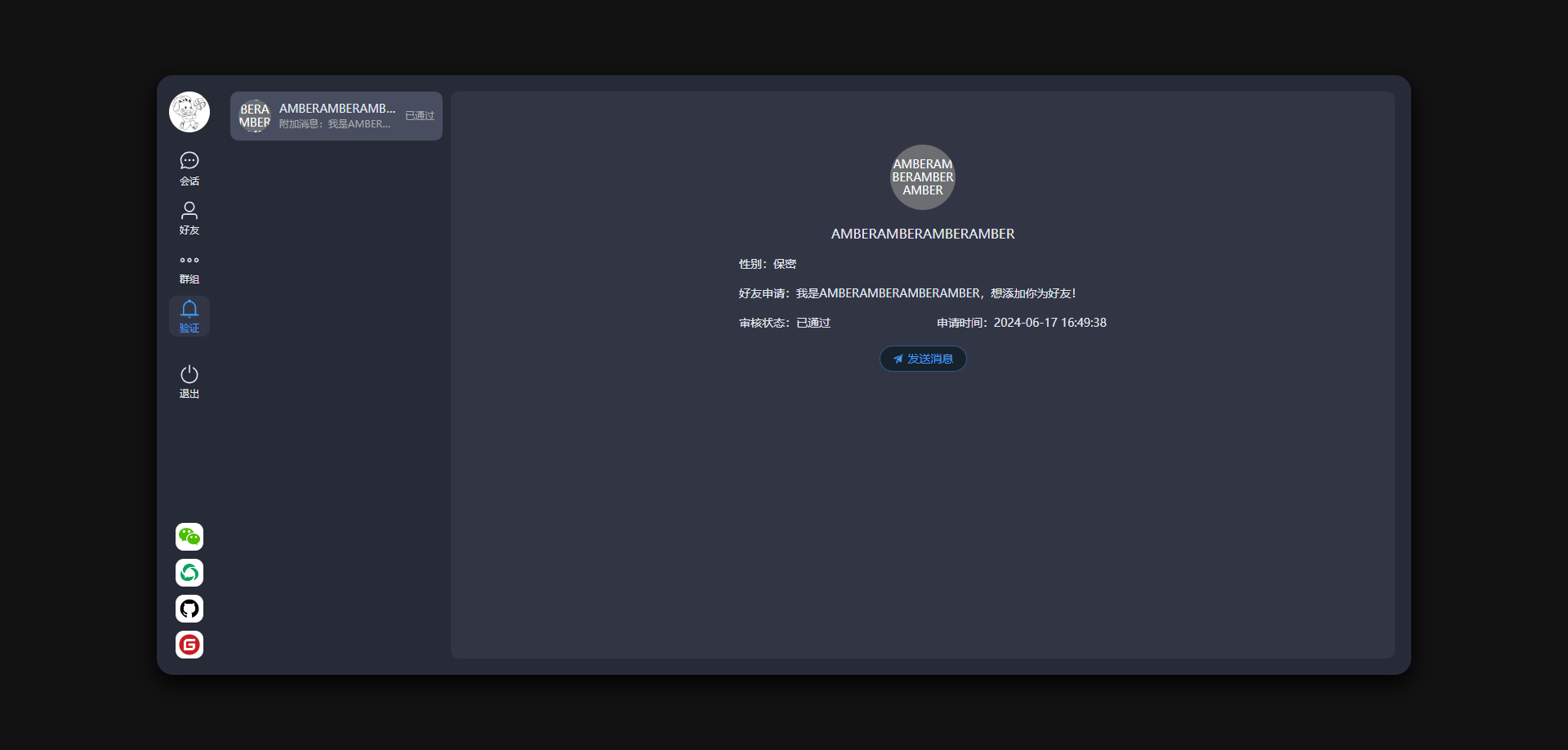
- 好友申请
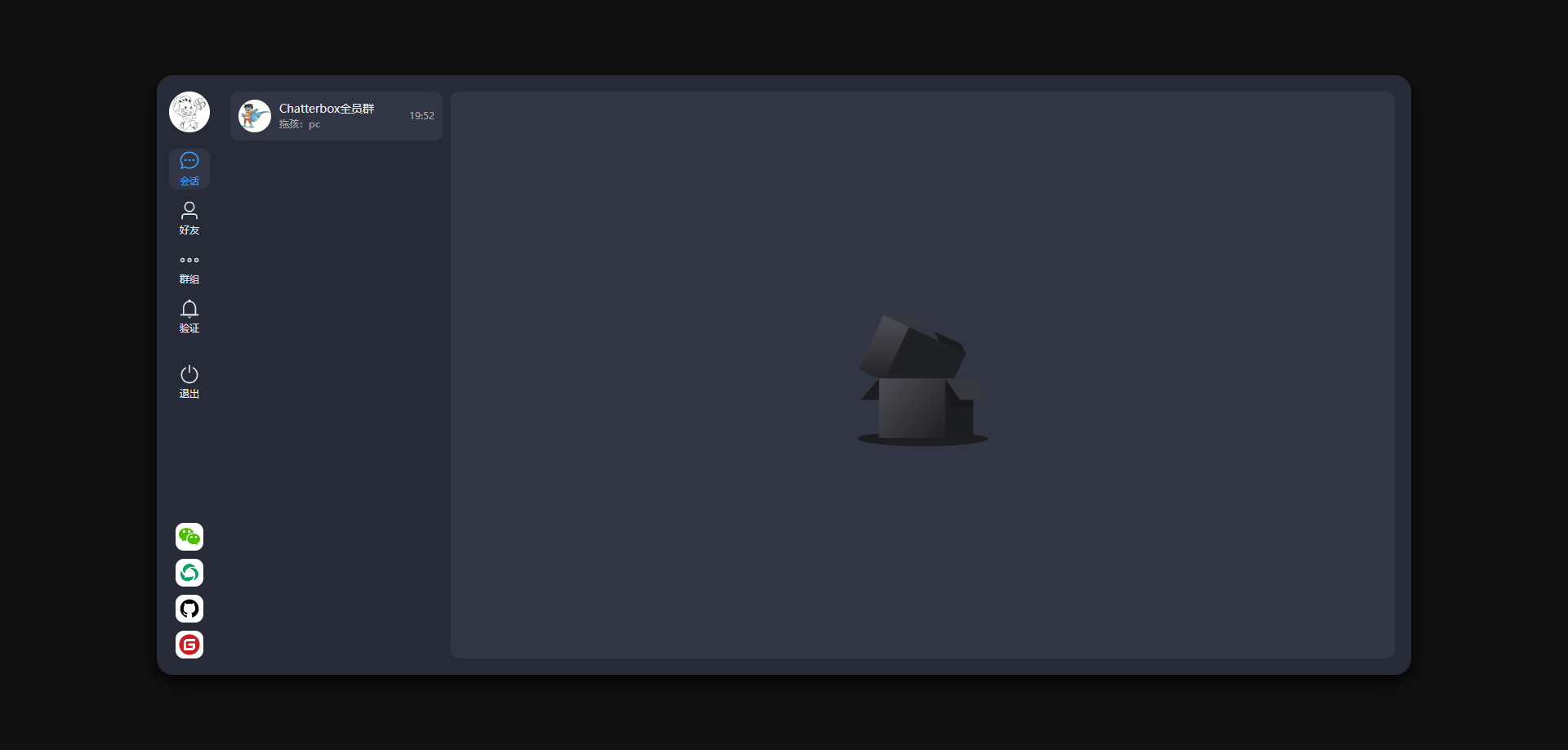
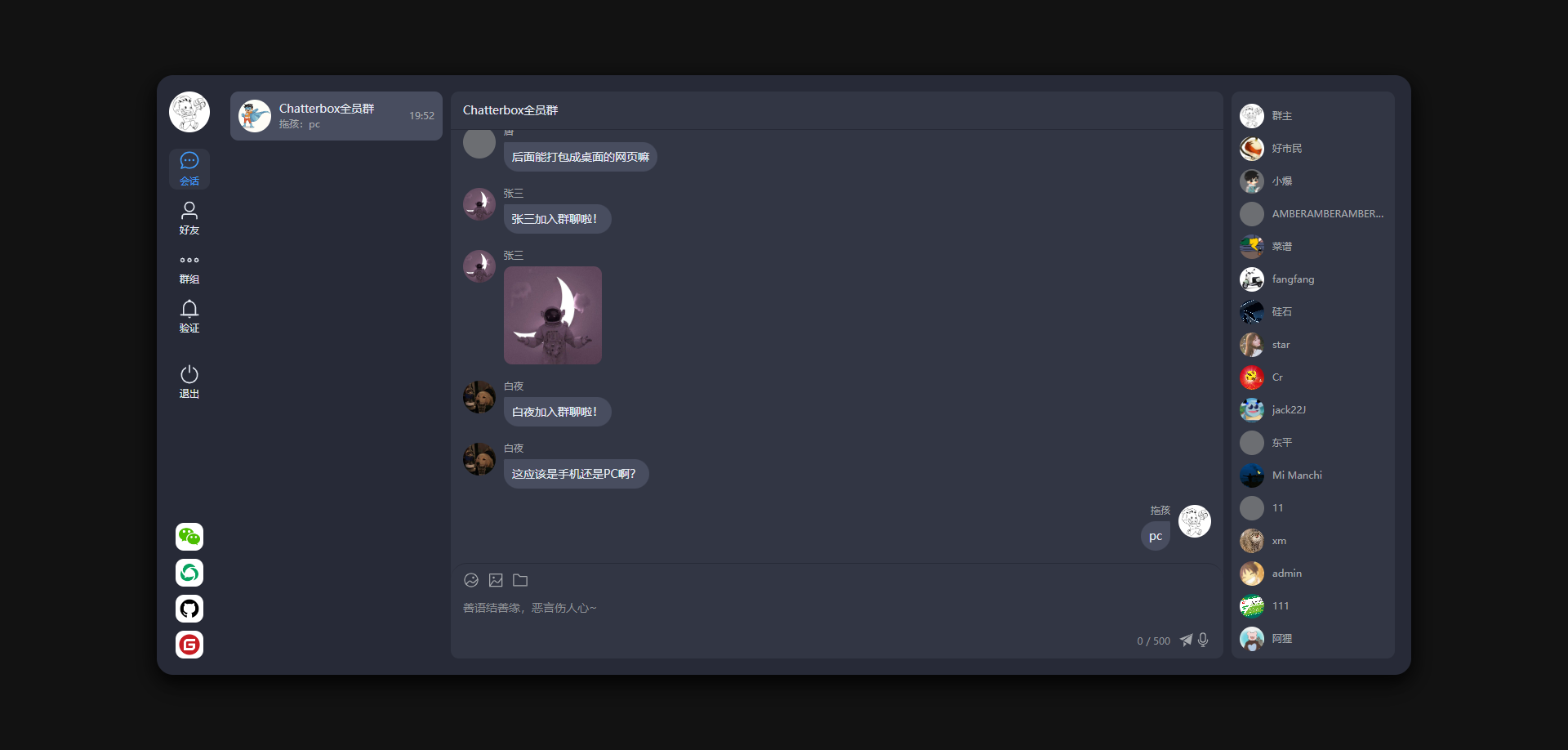
- 好友私聊、群聊
- 文字消息
- 图片消息
- 音频消息
- 文件消息
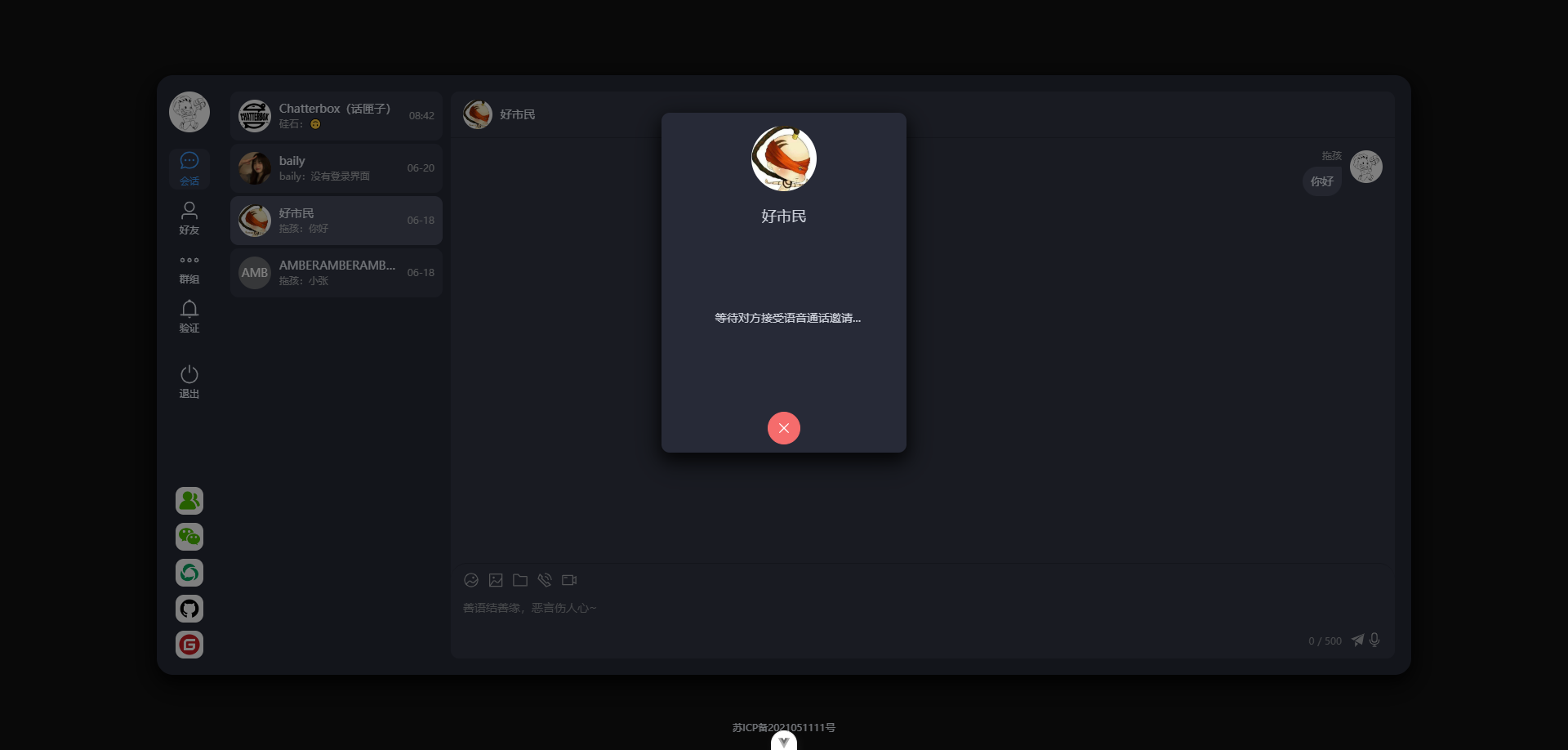
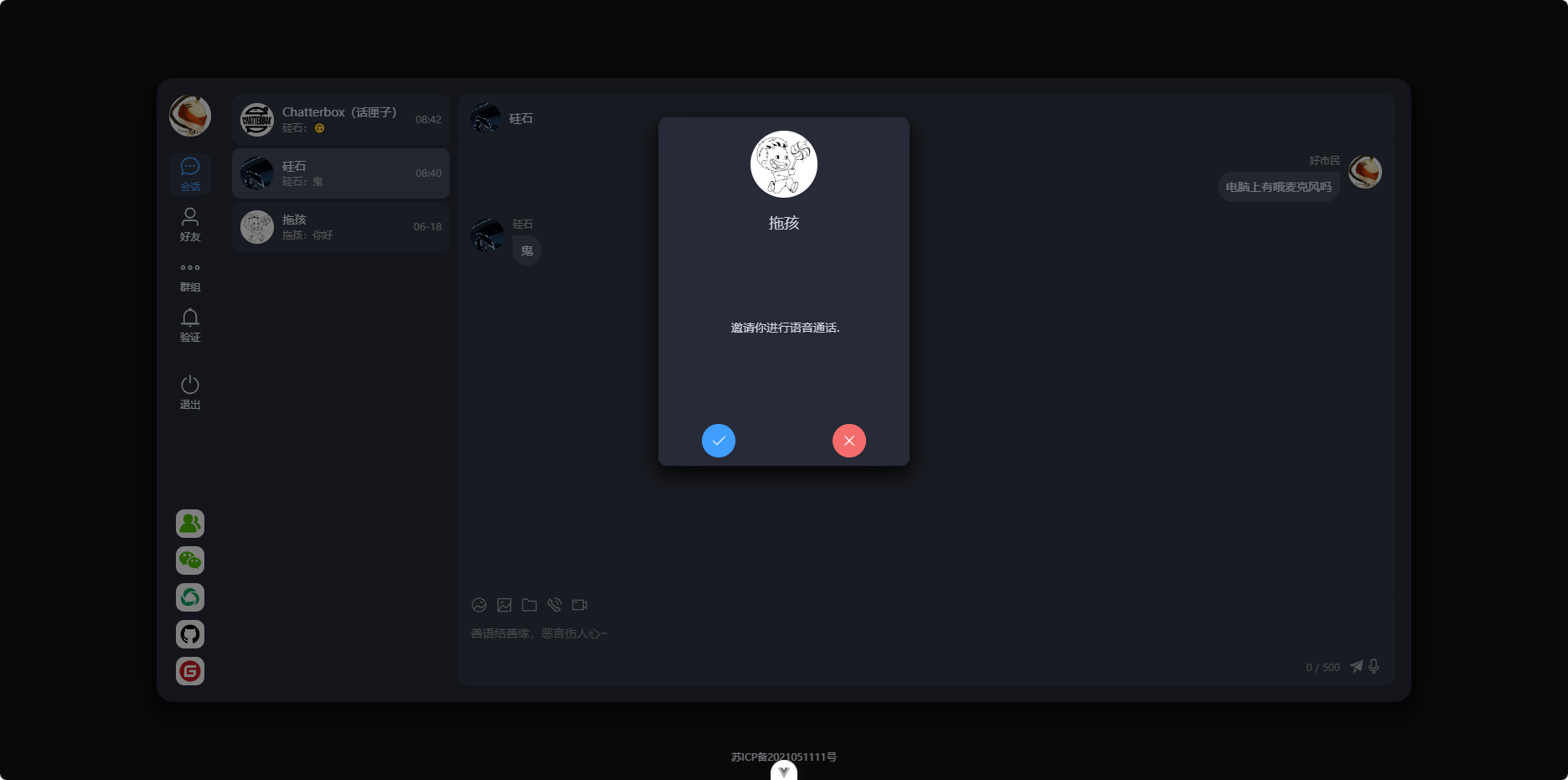
- 好友通话
- 语音通话
- 视频通话
🏷️🏷️🏷️后续会 持续迭代更新,点个 ⭐star 不错过更多的功能更新😎。
☀️ 👉 在线预览 👀
服务器比较low,访问有点慢!等有条件了再加配!😬
如果觉得还不错的话,请点个 ⭐star 支持一下吧,这将是对我最大的支持和鼓励☕! 🌙
⚠️ 如果想要旧版本相关内容请移步👉` old分支 🛑
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
 |
⚠️ 前提条件: 已安装 18.3 或更高版本的 Node.js ` 建议不要用直接使用 cnpm 安装,可以通过配置 registry 来解决 npm 安装速度慢或中断的问题。 🛑
# 克隆项目
git clone https://github.com/gmingchen/chatterbox.git
# 进入项目目录
cd chatterbox
# 安装依赖
npm install
# 启动服务
npm run dev
# 发布
npm run buildHi there, I'm Slipper(拖孩)👋. Thank you for your attention ⭐! I'm a code enthusiast who has been working in the IT industry for many years. I like open source and all interesting things and want to try to do it. I want to be an interesting person and create something that can be remembered by others. If you want to write code with me, you can contact me for internal promotion.
- 🔭 I’m currently working on 万店掌
- 📫 How to reach me:
🐧1240235512🛰️Gy1240235512📪[email protected] - 🌏 How to follow me: Github Gitee 掘金 简书
- ❤️ I like playing 🎮, sleeping in 🛌 and coding 👨💻.
| 交流群 | 公众号 | 微信 | |

|

|

|

|
🤑 如果有需要完整代码的可以加作者微信📨,联系作者👦 🎯不免费,有偿💸获取完整代码 📃开发文档暂时没有编写,空闲了会补上的哦🎮 💰
💖 如果你觉得这个项目帮助到了你,你可以帮作者买一杯热饮表示鼓励 ☕ 🦀🦀
| 微信捐赠 | 支付宝捐赠 |

|

|
是一个管理后台基础功能框架,基于 vue3 、 element-plus 和 typescript 实现。内置了 i18n 国际化,动态路由,权限验证。-[私活神器]
是一个管理后台基础功能框架 base-refactoring 分支的后端代码,基于 java 的 springboot
nod-server 是一个基于 node 开发的后端服务框架,只要你会 SQL 就也可以写接口了,再也不用看后端的脸色了。




