This is a flutter UI challenege project, where I will take on UI design and will try to implement that in Flutter.
The original design is

Please note that as I have the screenshots only and not exact measurements, fonts, colors, the implementation would vary from the design.
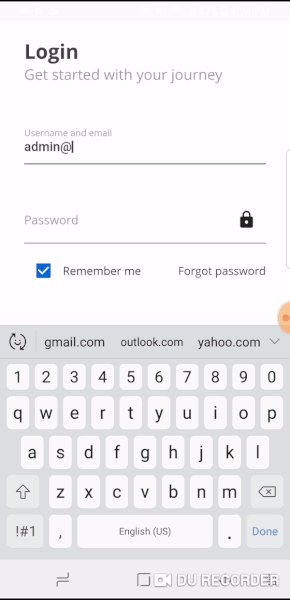
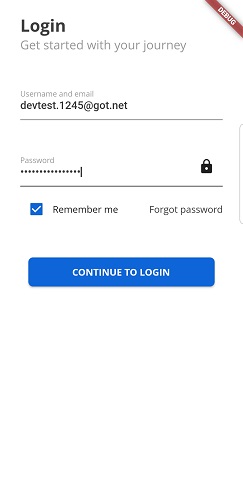
The login page I developed looks like

Close enough right? 😏
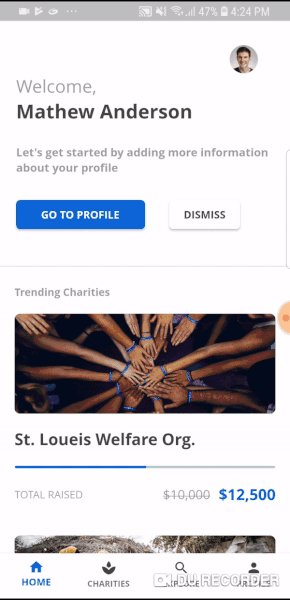
So my implementation looks like

Could not find the heart icon in flutter Icons, hence the alteration. Still pretty close though 💥
Altered the user's picture here, for obvious reasons 😂
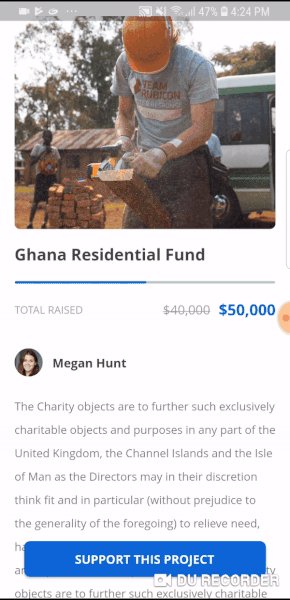
Tried to replicate as much as I could

Looks pretty good to me 💗
For help getting started with Flutter, view our
online documentation, which offers tutorials,
samples, guidance on mobile development, and a full API reference.
- Aritra Das - twitter