Este Starter Kit foi desenvolvido para poupar seu tempo, oferecendo tudo o que você precisa para começar a desenvolver seu projeto com segurança.
Este é um template de projeto de autenticação e autorização implementado em Next.js e create-next-app.
Foi incluído a inicialização com Shadcn-ui, prisma Prisma, Authjs | Next-Auth Authjs utilizando banco de dados PostgreSQL
Clone o repositório:
git clone https://github.com/devdeck101/authjs-prisma-template.gitEntre na pasta do projeto e instale os pacotes:
npm installO banco de dados utilizado é o PostgreSQL. Você precisará de uma instância dele para executar o projeto. Um arquivo docker-compose.yml está incluído para facilitar a execução de um container Docker.
Na raiz do projeto, há um arquivo docker-compose.yml com a configuração para um banco de dados PostgreSQL.
Caso não tenha o docker instalado, pode encontrá-lo aqui Get Docker.
Para inicializar o container:
docker compose up -dPara finalizar o serviço:
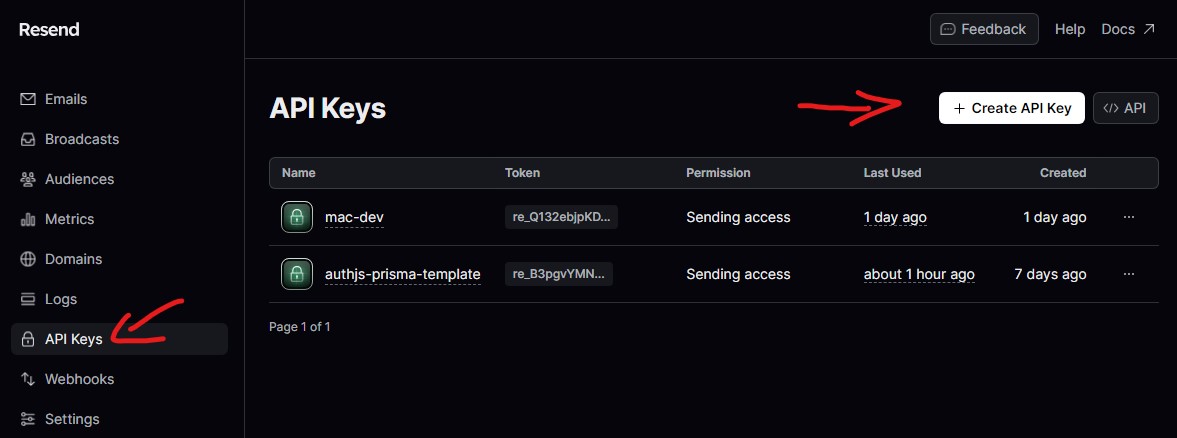
docker compose down postgresÉ necessário se cadastrar no RESEND e criar uma chave de API para envios de email, incluindo verificação de usuário, autenticação de dois fatores e mudança de senha.
Após logar na sua conta, siga as instruções na imagem abaixo:
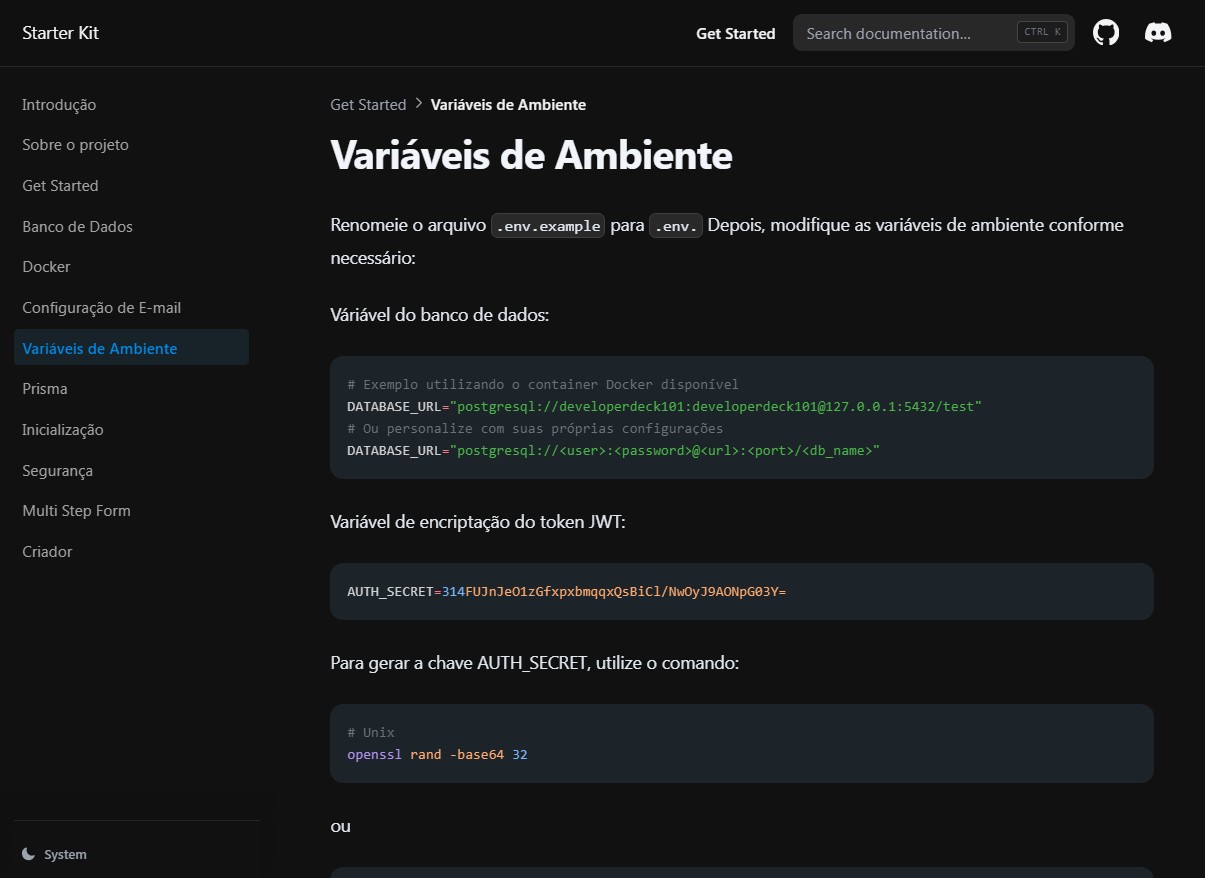
Renomeie o arquivo .env.example para .env. Depois, modifique as variáveis de ambiente conforme necessário:
Váriável do banco de dados:
# Exemplo utilizando o container Docker disponível
DATABASE_URL="postgresql://developerdeck101:[email protected]:5432/test"
# Ou personalize com suas próprias configurações
DATABASE_URL="postgresql://<user>:<password>@<url>:<port>/<db_name>"Variável de encriptação do token JWT:
AUTH_SECRET=314FUJnJeO1zGfxpxbmqqxQsBiCl/NwOyJ9AONpG03Y=Para gerar a chave AUTH_SECRET, utilize o comando:
# Unix
openssl rand -base64 32ou
# Windows
npm exec auth secretCaso deseje executar em modo produção npm run start, será necessário descomentar a variável:
AUTH_TRUST_HOST=truePara criar as tabelas do banco de dados, é possível executar os comandos do Prisma ou scripts do projeto.
Para criar as tabelas do banco de dados, é possível executar os comandos do Prisma ou scripts do projeto.
Execute o comando:
npx prisma migrate devou
npx prisma db push# Cria as tabelas no banco de dados
npm run db:push# Limpa o banco de dados
npm run db:clear# Abre o Prisma Studio
npm run db:studio# Executar o Projeto
npm run dev# Construir o projeto
npm run build# Executar o Projeto
npm run startAbrir http://localhost:3000 com seu navegador.
A configuração das rotas de middleware é realizada no arquivo de configuração config/routes/index.ts.
import { ConfigRoutes } from "@/types/routes";
export const configRoutes: ConfigRoutes = {
publicRoutes: [
"/",
"/auth/login",
"/auth/register",
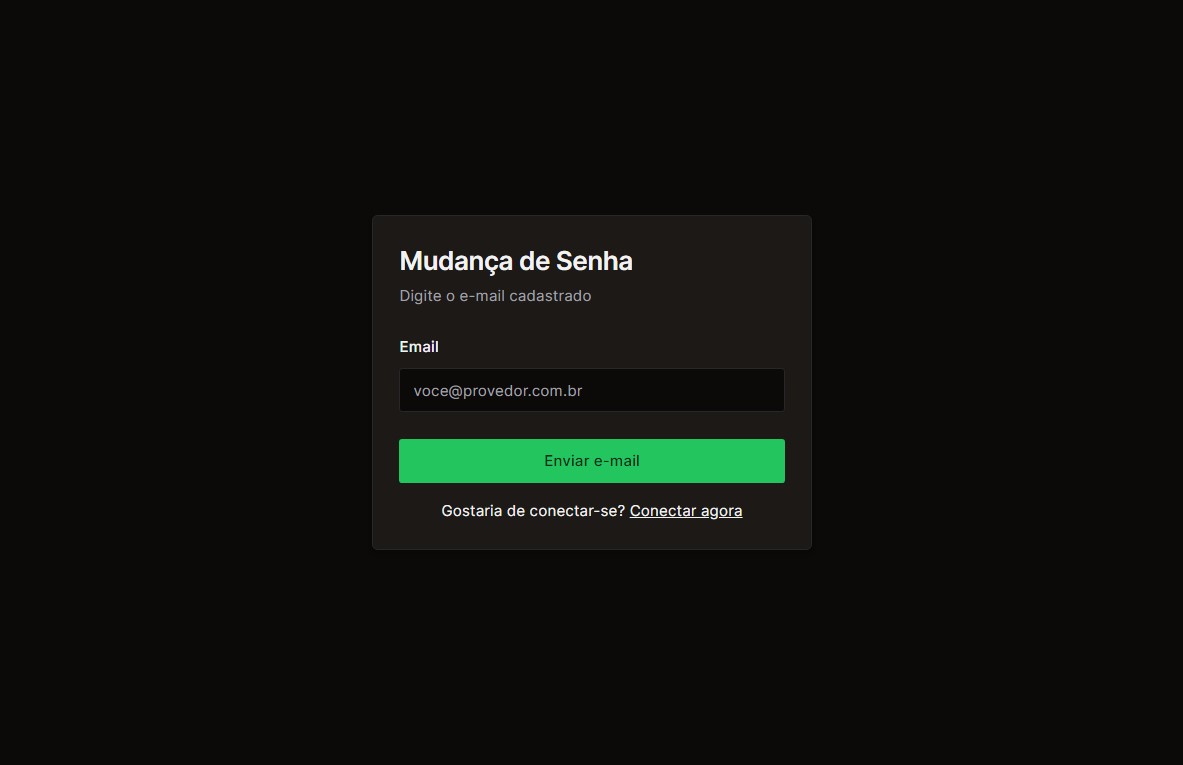
"/auth/change-password",
"/auth/reset-password",
"/auth/verify-email",
],
authRoutes: ["/api/auth/signin"],
apiRoutes: ["/api/protected-api"],
protectedRoutes: ["/auth/settings"],
};Para customizar conforme sua necessidade, utilize a função createRouteMatchers do arquivo lib/route/index.ts dentro do middleware.ts conforme exemplo abaixo:
export default auth((req) => {
const { isPublicRoute, isProtectedRoute, isApiRoute, isAuthRoute } =
createRouteMatchers(configRoutes, req);
const { nextUrl } = req;
const isLoggedIn = !!req.auth;
console.log(`Public: ${isPublicRoute}`);
console.log(`Protected: ${isProtectedRoute}`);
console.log(`Api: ${isApiRoute}`);
console.log(`Auth: ${isAuthRoute}`);
if (isProtectedRoute && !isLoggedIn) {
return NextResponse.redirect(new URL("/auth/login", req.url));
}
// console.log(`Middleware: ${req.nextUrl.pathname}`);
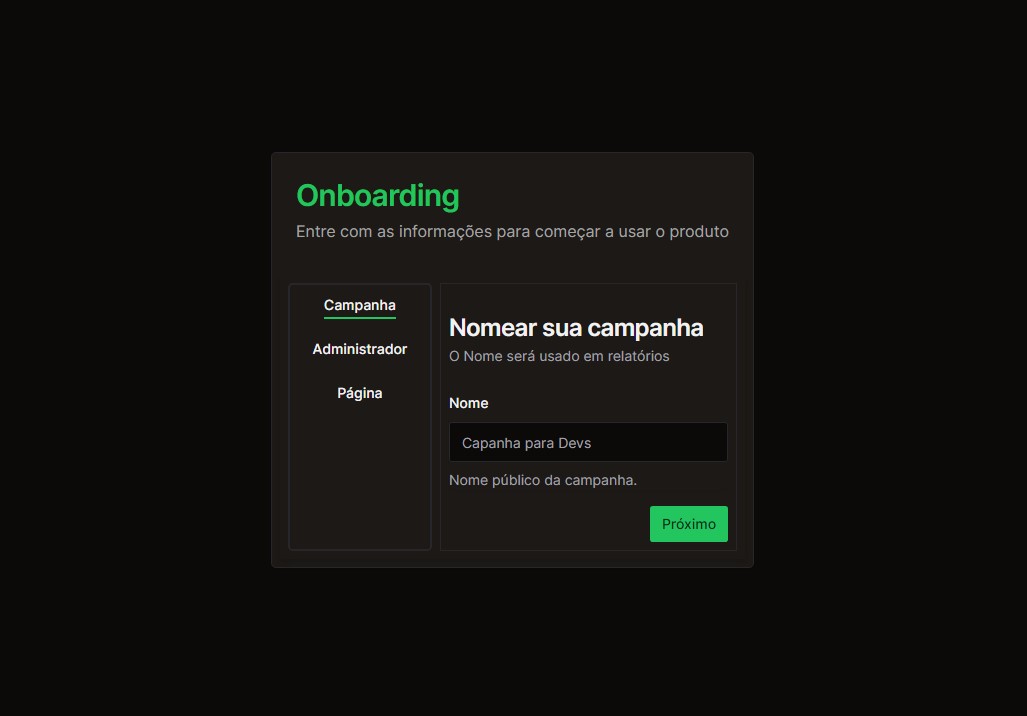
});Foi adicionado a definição para criação de fluxos genéricos guiados de usuário para captura de informações em vários passos e de forma guiada.
app\example\multi-step-formPara aprender como foi desenvolvido nos detalhes, você pode ver o seguinte vídeo onde mostro cada passo do desenvolvimento.
🔥🔥🔥NEXTJS SAAS - DIA 3 - MULTI-STEP-FORM GENÉRICO🔥🔥🔥
Você pode encontrar o exemplo em app\example\editable-content\page.tsx
"use client";
import { EditableContent } from "@/components/ui/extension/editable-content"
const Page = () => {
const handleSave = (value: unknown) => {
console.log(value);
}
return (
<div className="flex flex-col w-full min-h-full items-center justify-center">
<EditableContent initialValue="Placeholder Text" action={handleSave} />
</div>
)
}
export default Page