由于个人在开发一些公共模块对接各个项目中在解bug的时候碰到这样一个困惑,就是问到问题QA会反馈给我怎么这个资源不显示了,但这个是问题的表现,程序这边定位需要知道log到底是什么原因导致的,这时候就需要频繁的QA手机导出log日志,然后发给程序,加上沟通什么的,我就想优化流程,QA直接测完,我这边就知道知道Log日志了 还有一个场景就是QA现场走测,然后生成性能报告,大冬天现场一个手拿手机一个手拿电脑,一方面是冷,另一方面是不安全,万一摔了,还有一个问题就是时效性有延时,要等QA从万国回到工位整理数据生成数据报告,所以想能只拿一个手机,现场走测玩就能立马看到报告,而且相关研发人员也能立马看到报告结果 还有一个需求主要是我自己优化和自测,也需要自测性能报告,不能总是依赖QA来测试,毕竟QA从基地到万国来一趟也不容易,所以就有了开发这个工具的想法,一开始主要是为了方便自己自测用,后来做着做着感觉可以做成更通用的工具。
项目性能问题是一个贯穿项目研发始终的问题,就像研发工程师每天在开发新的功能之后QA每天都会关注是否产生新的bug,同样只要写了新代码就会带来或多或少的新的性能问题,产生的性能问题的大小取决于团队每个开发人员的代码素养和开发能力,每个人都不想写性能差的代码,只是有时候我们无意识的就写出来了,所以就需要有一个性能监控工具来给研发人员或QA做代码自检或者日常的测试检测,这样才能及时发现每天产生的bug或者性能问题,只有日常把性能问题当成跟bug一样的做好检测,才能在最后上线的时候尽可能少的碰到性能问题而要花大量的时间去定位和处理。现在有性能监控工具里面有设置的警戒值,并不是一种标准值,而是一个默许的约束规范,只要超过预警值的函数,每个人自己先去尝试优化自己的代码,优化不是某一两个人的事情,让全员参与其中,只有每个人都尽可能输出高质量高性能的代码,团队的成果才更有可能聚沙成塔,最终形成是一个高性能的聚合产品。
-
测试测性能报告不方便 (QA想要出一个现场走测的内存报告,需要一手拿电脑,一手拿手机,非常的不安全,大冬天也非常冷,走测完之后QA需要整理数据然后生成图表,时效性比较低,等报告时间久,然后需要转发给程序,非常的麻烦)目前工具优化之后的流程是,QA在场外走测,只需要点击一下UI上的监控按钮,走测结束后再点击一下按钮结束监控流程,UI上弹出报告URL可以手机上及时查看,同时想关注报告的相关人员同事就会收到此次报告的邮件通知,让相关人员能及时查看到测试报告,开发跟测试同事之间根本不需要转发和通知报告,非常的方便
-
查看Log不方便 (QA反馈app的bug,然后技术需要知道测试环境,手机的配置信息,Log信息需要从手机中导出来然后发给技术排查问题,流程繁琐不便)目前工具做到的优化流程是,由于输入log会影响帧率,所以在转测包的时候有可选项是否报告中要显示Log,如果点击了显示Log则不需要太过关注帧率的折线图报告,这是不准的,如果不需要看Log,只看商用测试包,则可以取消勾选Log监控,这时候web报告就不会产出Log,此时的帧率就是准确的帧率。
-
版本测试以及更新不及时 (不能及时监测性能问题,每个小版本,甚至每个小功能的版本性能状况对比,性能问题是我们河图团队比较棘手的一个问题,也是我们忽略的问题,如果做To C产品,玩家对性能问题是非常苛刻的,容忍性非常低,所以必须要重视版本性能问题)
-
开发人员在每日开发提交前只会自测bug (我们开发人员在提交之前可以做到自测自己写的代码流程上是否跑的通,自己的开发模块是否有明显的bug,但不会去关注自己的写的代码是否有严重的性能问题,在没有专门的工具检测之前,写的代码是否优劣也是取决于程序员各自的水平和素养,但有了专门性能检测的工具,我们就通过工具来检测我们写的每一个函数代码它的执行效率和内存开辟的情况,如果问题严重的话就要做到自我优化代码)工具做到的优化之后的流程是,研发人员在写完代码之后不仅可以自测有没有逻辑上的bug,也可以自测代码有没有性能问题,这里的建议是单个函数运行时间不要超过15毫秒和单个函数每帧持续开辟的内存最好不要超过2-3kb,当然指标可以适度调整,视情况和项目而定,在充分自测没问题之后再提交到主仓中,如果有性能问题自己没法解决可以求助相关同事,如果实在不好在优化的话可以向相关负责人说明一下再提交,这样确保主仓上每一笔提交代码尽量都没有严重的性能问题的代码
-
测试报告没有存档 我在自己做性能优化的时候,想要对比之前QA测试的同比性能报告,但却要不到,或者说不是自己想要的结果,所以有现在这工具,每次的测试报告会在服务器存档,随时方便对比之前测试的报告查看前后对比
原本初衷是一个方便自己自测的一个工具,做的也比较粗糙,做着做着感觉可以做成一个通用的解决方案,或许会问世面上也有现成的商业化的性能工具解决方案,为什么还要自己去再造轮子?基于这个问题,我思考了一下,据我了解,米哈游也有一个专门的团队在做自己的性能保障工具,关于自研的好处,原因如下 1.支持高度定制化扩展,自由灵活,满足自己公司项目的需求 2.安全隐私是最重要的,尤其对于大厂而言,高保密项目都是公司的战略方向,如果你用第三方的工具,且不说第三方的工具后台执行了什么代码你无法预知,而且将项目数据都上传到外网第三方公司,第一、大公司是否允许是一个问题,第二、存在数据泄露的问题,公司的保密项目都无法做到保密。 3.收费,而且是按照项目使用收费,也是一笔不小的开支 以上这是我能想到的两点,或许也是米哈游这类大厂要坚持自研的原因
-
查看报告非常方便(测完能够立马出报告,而且手机端PC端只要浏览器就可以打开查看此次测试报告)
-
查看项目中每个函数的调用次数,内存申请开辟情况(是否有严重的内存泄漏),函数的执行时间(会影响app的运行帧率)
-
能查看历史报告好做对比,报告每次都会存档
-
对接非常容易,通用SDK方案
-
QA测试的结果立马自动发给想关注报告的人的邮箱,就不需要QA转发通知测试报告给相关人员
-
一些性能严重的函数,会特别标注出来
-
报告生成我们关注的信息和技术指标
-
应用和测试信息
- 应用名
- 包名
- 测试系统
- 版本号
- 本次测试时长
-
设备详细信息
- Unity版本号
- 设备系统
- 设备模型
- 设备名称
- 设备ID
- 系统内存
- 系统显存
- 设备支持的最新渲染接口版本
- 设备电量
- 设备分辨率
-
性能指标报表
- 帧率
- 电量
- 电池电流、电压、功耗、温度
- CPU使用率和温度
- 内存使用
- 托管堆内存大小
- 堆内存使用大小
- Unity分配的内存
- Unity保留的总内存
- 当前使用内存、系统内存、未使用的内存等
-
函数性能分析
- 能获取到项目中运行的每个函数的执行时间,以及开辟的内存(有利于对帧率和内存泄漏、内存优化具有指导意义)
- 支持特性屏蔽指定不想要分析性能的函数
- 支持特性指定需要利用profiler深度分析的函数
- 支持Lua代码性能分析
-
代码规范化检测
- 支持代码规范化检测以及优化建议(一些不规范话的代码会带来性能问题)
-
帧率图查看
- 支持查看对应帧的帧图,用于查看某一帧性能低查看当前屏幕的渲染情况
-
详细Log信息并猜测标注Log级别
- Error(红色)
- Warning(黄色)
- Log(蓝色)
-
-
添加是否显示Log显示可选项 由于Log显示会影响帧率,如果不需要查看Log就可以关闭Log选项,那报告就不会显示Log模块报告,也不会搜集Log,如果是开发阶段定位问题可以打开Log模块的追踪
 总的效果图
总的效果图
 资源内存分类统计报告
资源内存分类统计报告
 渲染统计报告
渲染统计报告
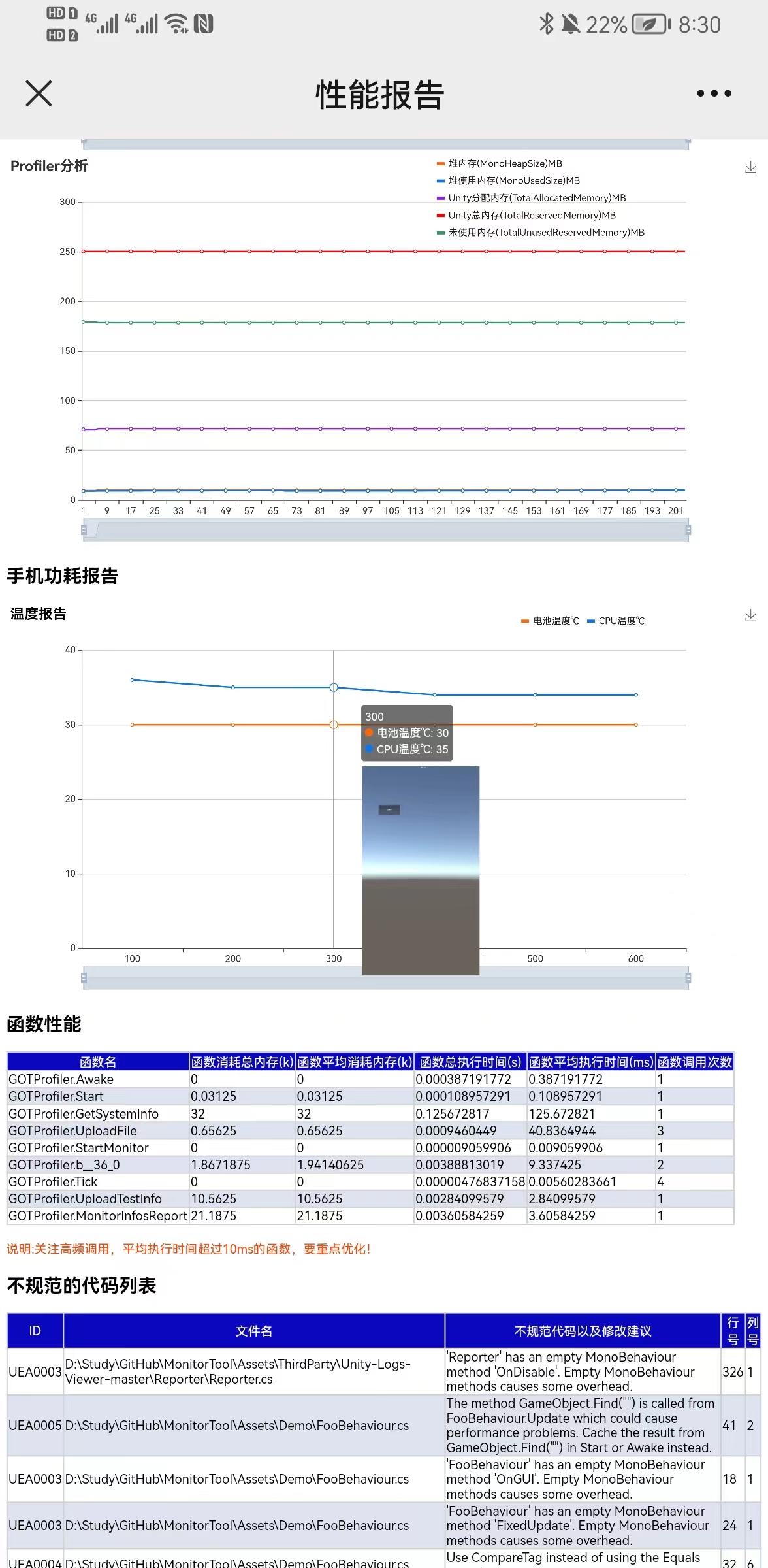
 温度统计报告
温度统计报告
 功耗统计报告
功耗统计报告
 电量统计报告
电量统计报告
 http://124.223.54.98/report_2022_1_21_14_33_30.html
http://124.223.54.98/report_2022_1_21_14_33_30.html
 支持帧图显示
支持帧图显示





经过调研了解,我们约定如果函数连续帧持续开辟2k以上的内存,单个函数执行超过15毫秒,尤其是高频调用的函数就需要特别关注和优化
如果需要打开函数性能分析功能模块代码,需要打开宏定义ENABLE_ANALYSIS,并且勾选GOTProfiler组件的Enable Function Analysis选项
 以上函数执行效率Excel报表
以上函数执行效率Excel报表
 上面是函数性能分析特性的使用范例,下面是每个特性的详细说明
上面是函数性能分析特性的使用范例,下面是每个特性的详细说明
- ProfilerSample
我们如果做过Profiler工具的性能分析应该会知道它有一个BeginSample和EndSample的方法,通过这两个方法包起来的逻辑在Profiler里面能够看到这段代码块的性能,但我们需要在代码里写上这两行代码,而且测试完需要删掉,避免影响主代码,为了测试方便,我就加了这个特性标签,只要在要检测的方法上加上特性标签然后再菜单栏点击Hook/特性[ProfilerSample]性能分析就能搜集所有打上该特性标签的方法
 从而就能注入上面这两行代码,但不影响我们开发的代码,所以这标签加上不删也没有关系
从而就能注入上面这两行代码,但不影响我们开发的代码,所以这标签加上不删也没有关系
 在方法上加上特性标签之后的方法,就可以根据命名空间.类名.方法名来搜索找到该ProfilerSample的标记,从而进行性能分析
在方法上加上特性标签之后的方法,就可以根据命名空间.类名.方法名来搜索找到该ProfilerSample的标记,从而进行性能分析 - FunctionAnalysis
指定需要性能分析的函数,打上这个标签,然后勾选菜单栏的Hook/特性[FunctionAnalysis]函数性能分析
 这样会搜集所有的有这个特性标签的函数进行分析
这样会搜集所有的有这个特性标签的函数进行分析 - HideAnalysis
- ProfilerSampleWithDefineName 这个特性是Profiler.BeginSample("XXX"),支持自定义参数名的profilersample参数分析,这是为了弥补ProfilerSample针对通一个类里面重载方法无法确定分析的是哪一个方法的问题
测试信息设备信息C#代码规范化检测和建议函数性能分析(方便定位卡顿原因)Lua性能检测分析(内存泄漏定位)帧率图查看(方便定位性能差的某一帧当前画面的渲染效果)功耗显示(电流、电压、功耗数据统计)Log显示(包含堆栈,方便查看定位bug)安卓层获取性能数据&展示设置报告自动邮件通知(将测试结果自动发送给想要关注结果的人的邮件)支持渲染方面的数据报告DC、SetPassCall、三角面、顶点数据、overdraw帧图显示资源占用内存分类统计(方便定位资源的内存泄漏)- iOS层获取数据&展示
- 生成堆栈调用信息,方便深度定位问题
- 生成overdrall帧图,方便定位渲染问题
- 生成版本对比报告(Word)指出性能问题汇总以及优化建议
- C#代码检查工具需要用.net 6 下载链接 ,可以将这个exe工具目录添加到环境变量
https://github.com/dingxiaowei/MonitorTool
如果还需要支持其他性能报表,欢迎VX讨论:AladdinDXW