A web based markdown viewer optimized for Obsidian Notes
Just put your whole Obsidian vault or markdown folder/file structure in your web directory. The page builds itself.
Its an open source alternative to obisidian publish.
Read more about Perlite and staging tips on my blog post: Perlite on Secure77.
- Auto build up, based on your folder (vault) structure
- Support Obsidian Themes
- Full responsive
- No manual parsing or converting necessary
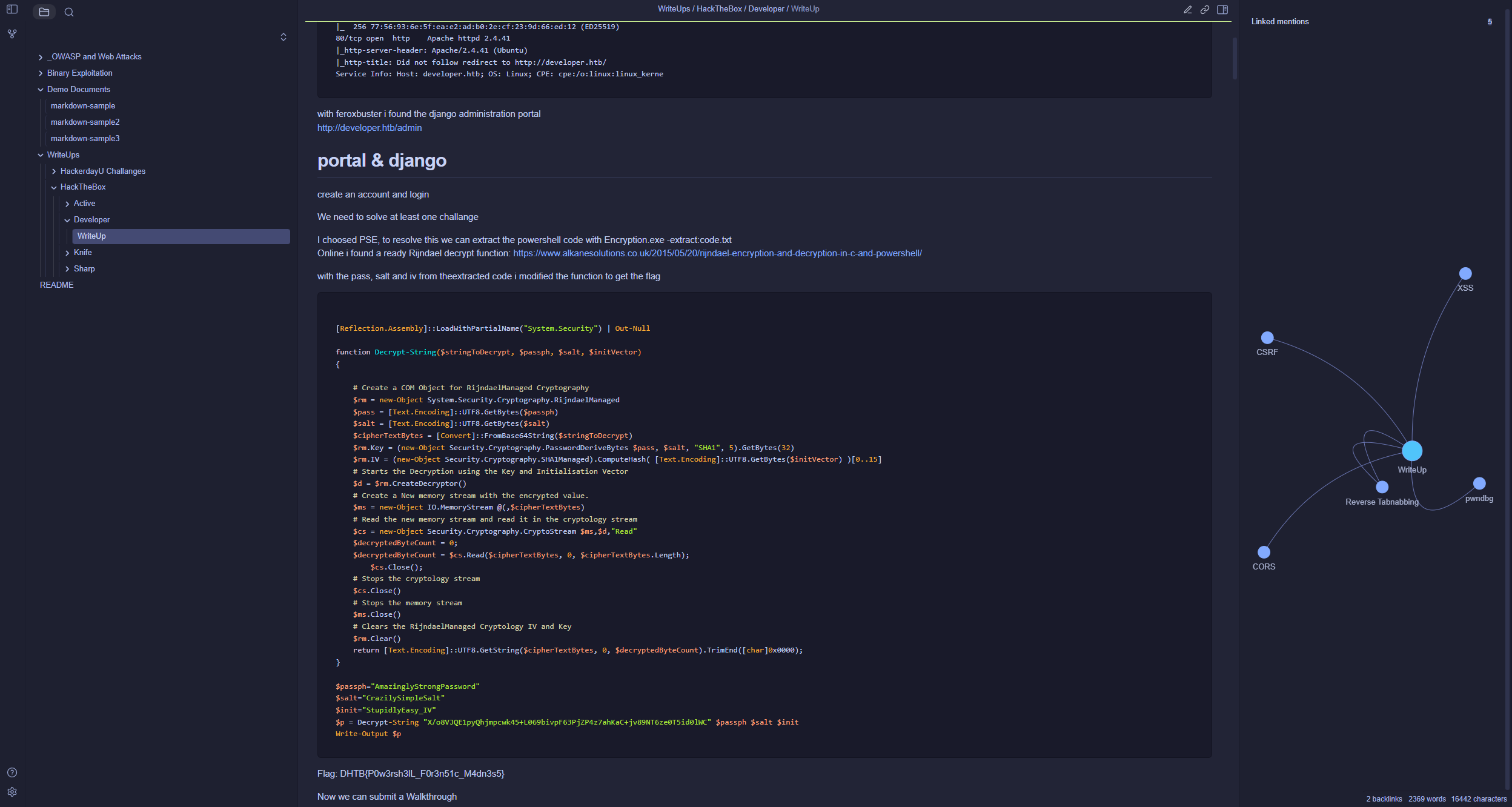
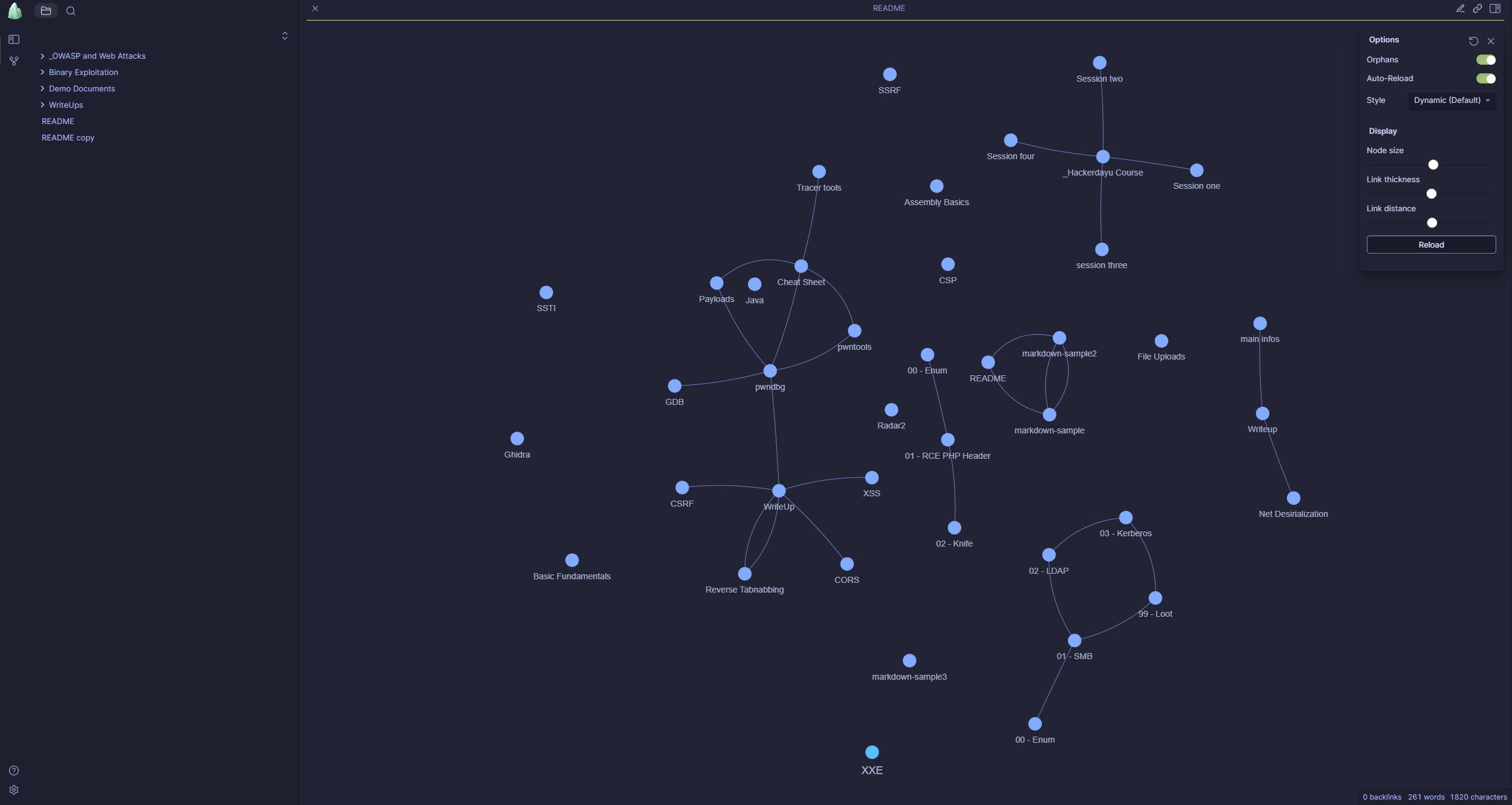
- Full interactive Graph
- LaTeX and Mermaid support
- Link to Obsidian Vault
- Search
- Support Obisdian tags, links and images
Just put the content of the perlite directory in your web root directory, your notes should resident as a subfolder of perlite.
For Docker just check the DOCKER readme.
- Web server, tested with
- Php-fpm, tested with
and
- Php module mb_strings for the parsedown (apt install php-mbstring)
- Php module yaml_parse for the metadata (apt install php-yaml)
⚠️ You must recreate the image links to take effect!
In your vault, there must be the .obsidian folder with the subfolder themes, perlite will load all themes presented in this folder. Perlite will also check for the file appearance.json in the .obsidian folder to get your default theme. Make sure that your webserver has access to the files in the .obsidian folder.
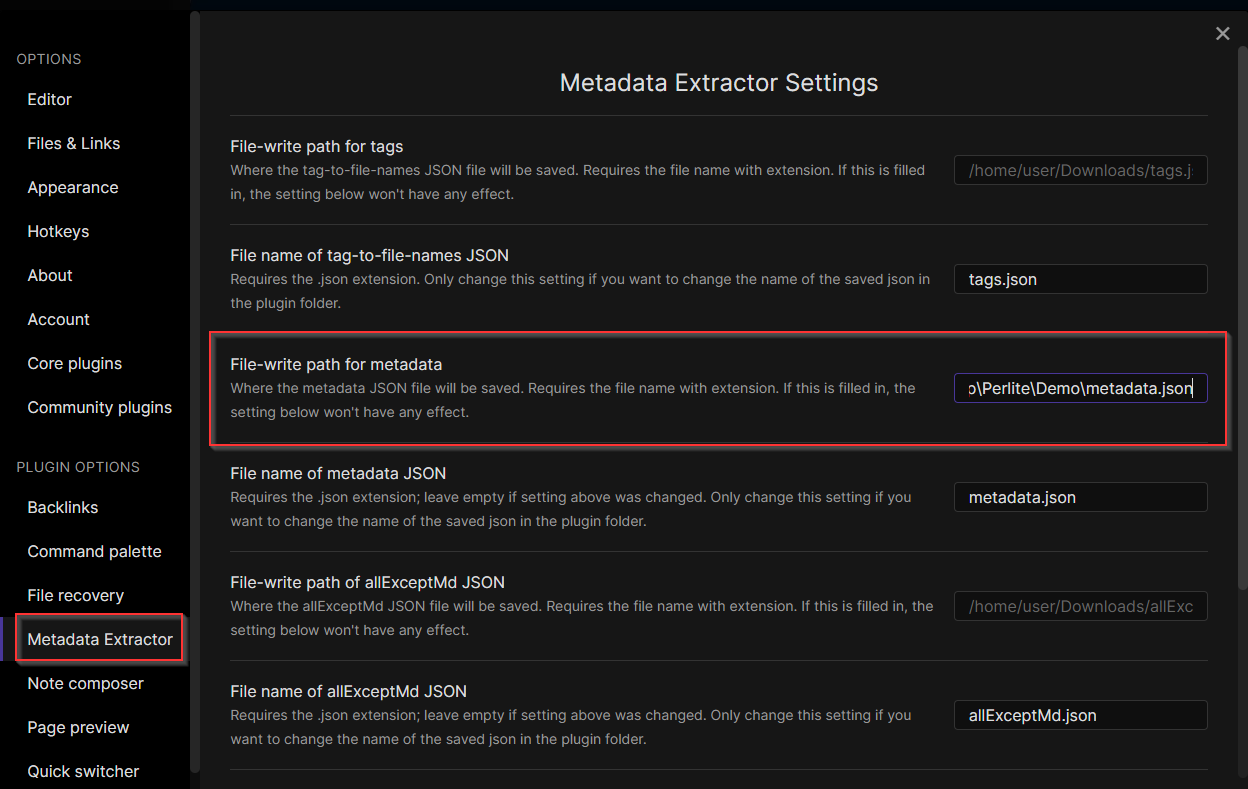
- For the Graph you need to install the plugin Metadata Extractor, you can also do this via the build in Community Plugin Browser
- Make sure to turn on the plugin
- In the settings, set the path of the metadata.json to your local vault root folder (like
C:\Users\John\MyNotes\metadata.json, when your vault is MyNotes). if you transfer your vault later to a webserver, make sure the metadata.json will be transferred too. - Also dont forget to set a timer how often the file should be written or just enable
Write JSON files automatically when Obsidian launches
- If you want to exclude specific folders, e.g. your attachment folder you can set the
HIDE_FOLDERSvariable or replace$hideFolders = getenv('HIDE_FOLDERS');in the helper.php with something like this$hideFolders = 'attachments'; - Folders and files starting with a "." (dot) are exclude by default

- The About opens a .md file in a modal window (.about.md per default), you can change this in the helper.php
$aboutvariable - The Startpage is set to README.md, you can change this in the helper.php
$indexvariable and in the perlite.jshomeFilevariable - If you want to use the classic Markdown behavior for line breaks, set the variable
LINE_BREAKStofalse
The Graph is implemented with vis.js, so there are many options you can play on with, you can adjust them via the options object in the perlite.js
- Without setting a
NOTES_PATHenviroment variable, Perlite takes theperlitedirectory as root folder, this means, you need to copy your content of the vault folder into theperlitedirectory (including metadata.json if you want a graph). - If you want to change or specify the root directory of your vault, you can do this by changing the variable
$rootDirin the helper.php or by setting theNOTES_PATHas php variable.
- The Safemode from Parsedown is active, but I would not recommend to allow untrusted user input.
- You should prevent that the .md files are direct accessible via the browser (only the php engine need access to it) or at least make sure that the md files will be downloaded and not be rendered by browser
- You should prevent that the metadata.json file is direct accessible via the browser (only the php engine need access to it). The extracted metadata.json contains the whole obsidian structure, so this file could be sensitive if you plan to exclude some files or folders from Perlite. However, the parsing is done by the php engine and it checks for every path if the file really exists in the provided vault, so files you excluded from the vault will also not be visible in the graph, but they are still present in the metadata.json. This is why you should prevent access to it.
Wiki: Perlite is an amorphous volcanic glass ... typically formed by the hydration of obsidian.