-
通过
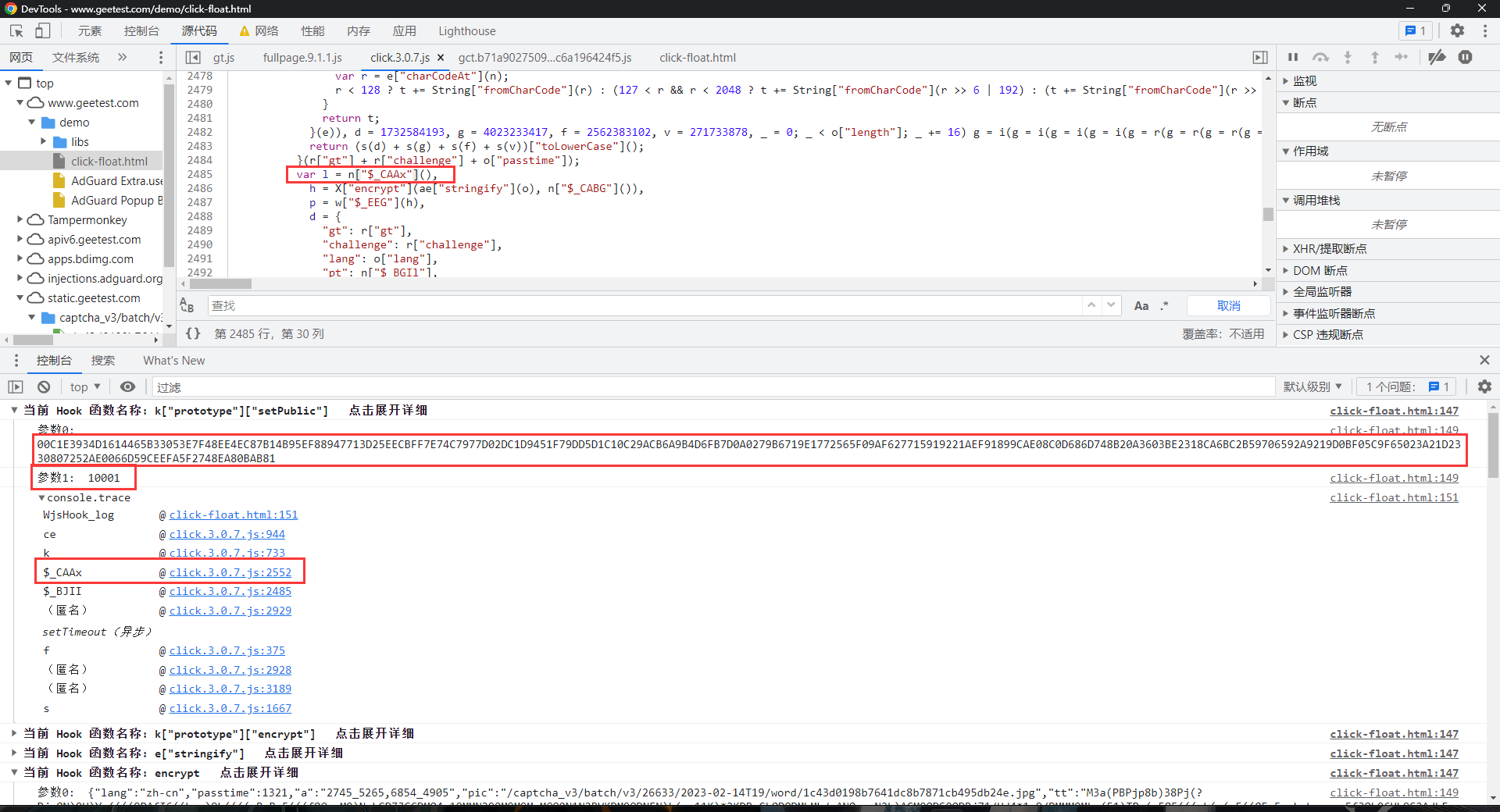
anyproxy工具拦截浏览器的请求 并通过AST获取相关加密字段的函数进行插桩 输出相关的内容 -
目前 测试 通过 的算法 有
AESDES3DESMD5SHA1SHA3SHA224SHA256SHA384SHA512RIPEMD160HMAC系列PBKDF2EvpKDFRSA -
增加插件功能 可以按照自己的需要 处理JS 文件 然后在进行替换
-
并没有大批量测试 有bug 很正常
有问题请联系 QQ 2035776757 视频教程
个人使用的是 18.12.1 全版本应该是没问题的
git clone https://github.com/Liangliang0107/wjshook.git
cd /wjshooknpm installnpm install anyproxy
npm install @babel/generator
npm install @babel/parser
npm install @babel/traverse
npm install @babel/types默认代理端口是 1234 需要修改 请编辑 main.js 中的 options.port 字段
默认web端口是 8002 需要修改 请编辑 main.js 中的 options.webInterface.webPort字段
let options = {
port: 1234,
rule: {},
webInterface: {
enable: true,
webPort: 8002
},
throttle: 10000,
forceProxyHttps: true,
wsIntercept: false,
silent: false
}开启debugger插桩 方便调试 修改 payload.js 中的 Debug = true 即可
node ./main.js -ifunction exp(JsCode){
JsCode +="Console.log('我是插件功能')"
return JsCode;
}
module.exports = {
url: "", // 针对某个url生效 填空 全部生效
exp: exp // 这个exp是 处理函数
}