This is a solution to the Shortly URL shortening API Challenge challenge on Frontend Mentor. Frontend Mentor challenges help you improve your coding skills by building realistic projects.
Users should be able to:
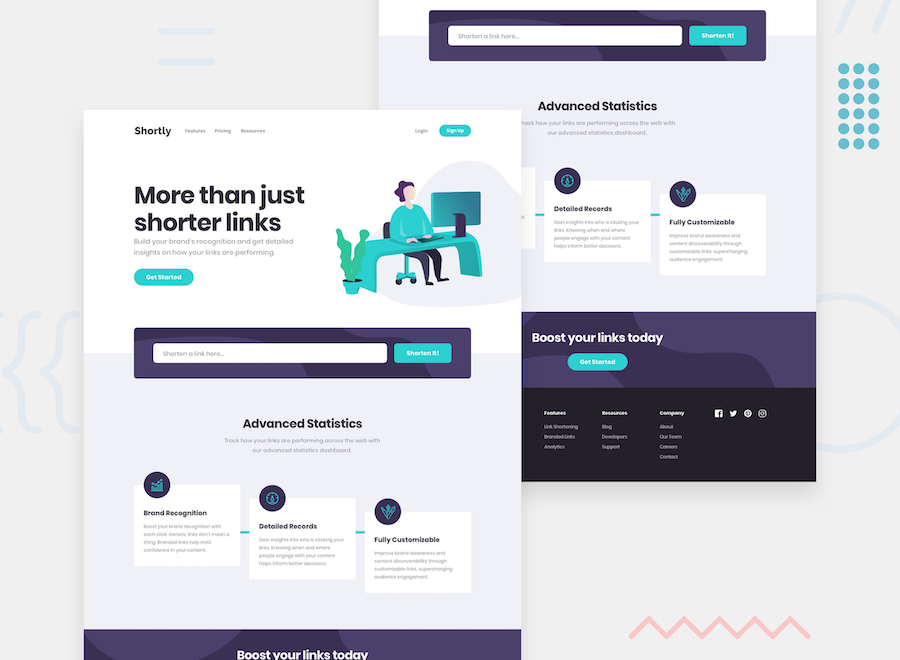
- View the optimal layout for the site depending on their device's screen size
- Shorten any valid URL
- See a list of their shortened links, even after refreshing the browser
- Copy the shortened link to their clipboard in a single click
- Receive an error message when the
formis submitted if:- The
inputfield is empty
- The
- Solution URL: Github Repository
- Live Site URL: https://elamaravati.github.io/shortly/
- Semantic HTML5 markup
- SaSS
- Flexbox
- CSS Grid
- Mobile-first workflow
- ShrtCode - Shortcode API
- Bulma - CSS framework
- jQuery AJAX
Beberapa catatan ketika mengerjakan challenge ini:
JavaScript & jQuery
Challenge ini memang sengaja saya ikuti untuk mengasah pemahaman saya tentang JavaScript dan jQuery sebelum belajar JavaScript framework.
API
Ah, susah geuningan nya bikin web dari public API teh.
SaSS
Tadinya, saya menggunakan CSS framework agar tak harus ngoding CSS terlalu banyak. Tapi, tahu-tahu sudah 500 baris lebih hanya untuk 1 landing page. SaSS membuat proses ngoding CSS jadi lebih mudah karena saya bisa membagi CSS ke dalam beberapa file.
Metodologi BEM
Challenge ini juga sarana berlatih metode BEM. Meski masih sering bingung dalam menamai class, tapi dengan metode ini, jadi terasa lebih efektif ketika ngoding di SaSS. Seperti ini:
&__title {
font-size: 2.5rem;
text-align: center;
}
&__description {
text-align: center;
}
}
Bulma - CSS Framework
Jika dibandingkan Bootstrap, Bulma lebih ringan dan tidak terlalu banyak "ikut campur". Sayangnya framework yang satu ini punya banyak kelemahan di source code yang dijadikan contoh. Misal:
- Elemen
<a>tanpa atributhref. - Elemen
imgtanpa atributalt.
Jadi, jika developer-nya tidak cukup jeli dan main copas saja, akan banyak sekali elemen HTML yang tidak valid. Untuk layout, saya cukup puas dengan Bulma.
Oh, satu lagi catatan: Bulma punya class di level DOM seperti section, footer, dan button. Ini akan cukup menyulitkan jika kita menggunakan metodologi BEM untuk class name.
Untuk web yang mengambil data dari public API, sepertinya akan "seru" kalau menggabungkan dua metode antara cURL dan jQuery karena beberapa alasan:
- Untuk mengakses data dari dan ke API, PHP lebih aman karena script-nya tidak bisa dilihat oleh user. Setahu saya begitu.
- PHP juga lebih mudah "membaur" dengan HTML.
- JavaScript dan/atau jQuery diperlukan untuk elemen-elemen yang tidak bisa di-handle oleh PHP.
Hmmm ... what if web ini dibuat versi PHP-nya?
Beberapa sumber yang sangat membantu dalam mengerjakan challenge ini.
- Pengkodisian Switch pada Javascript - WPU
- Rest API #5 Apa Itu Public API? - WPU
- CSS Linear Gradient - Mozilla
- Website - Langit Amaravati
- Frontend Mentor - @eLAmaravati
- Twitter - Langit Amaravati