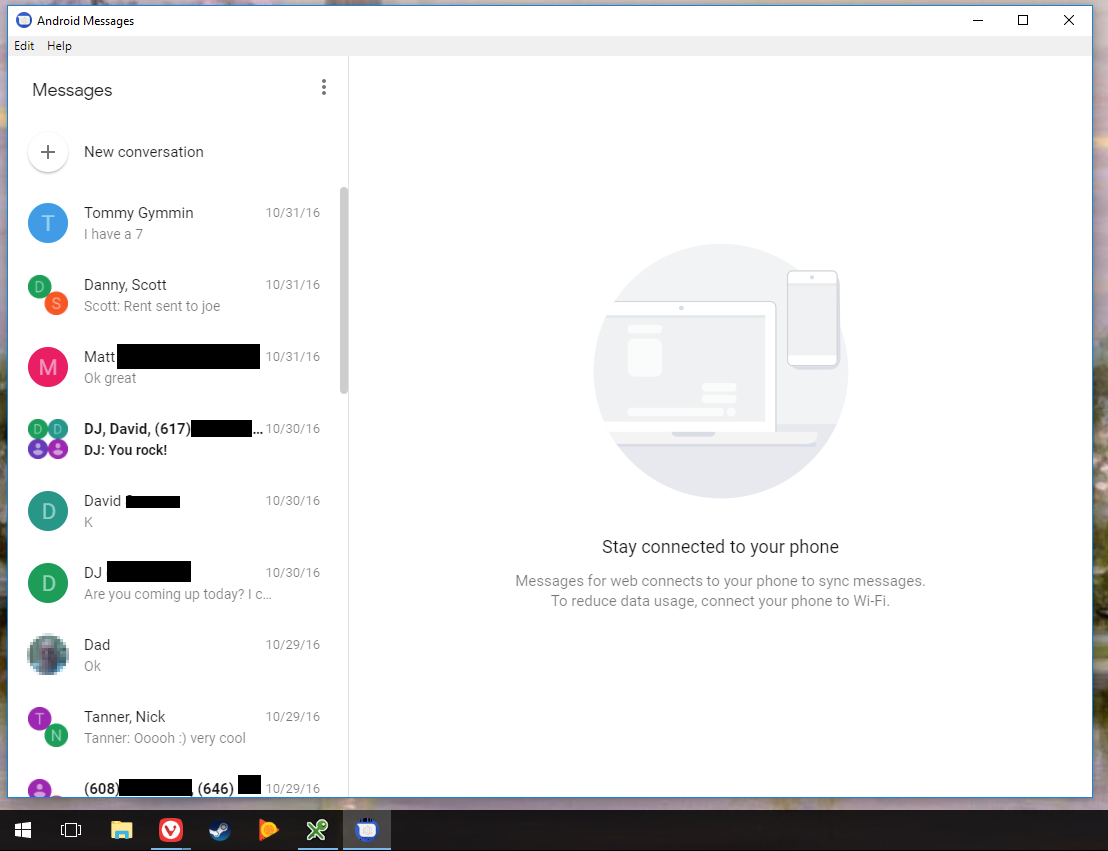
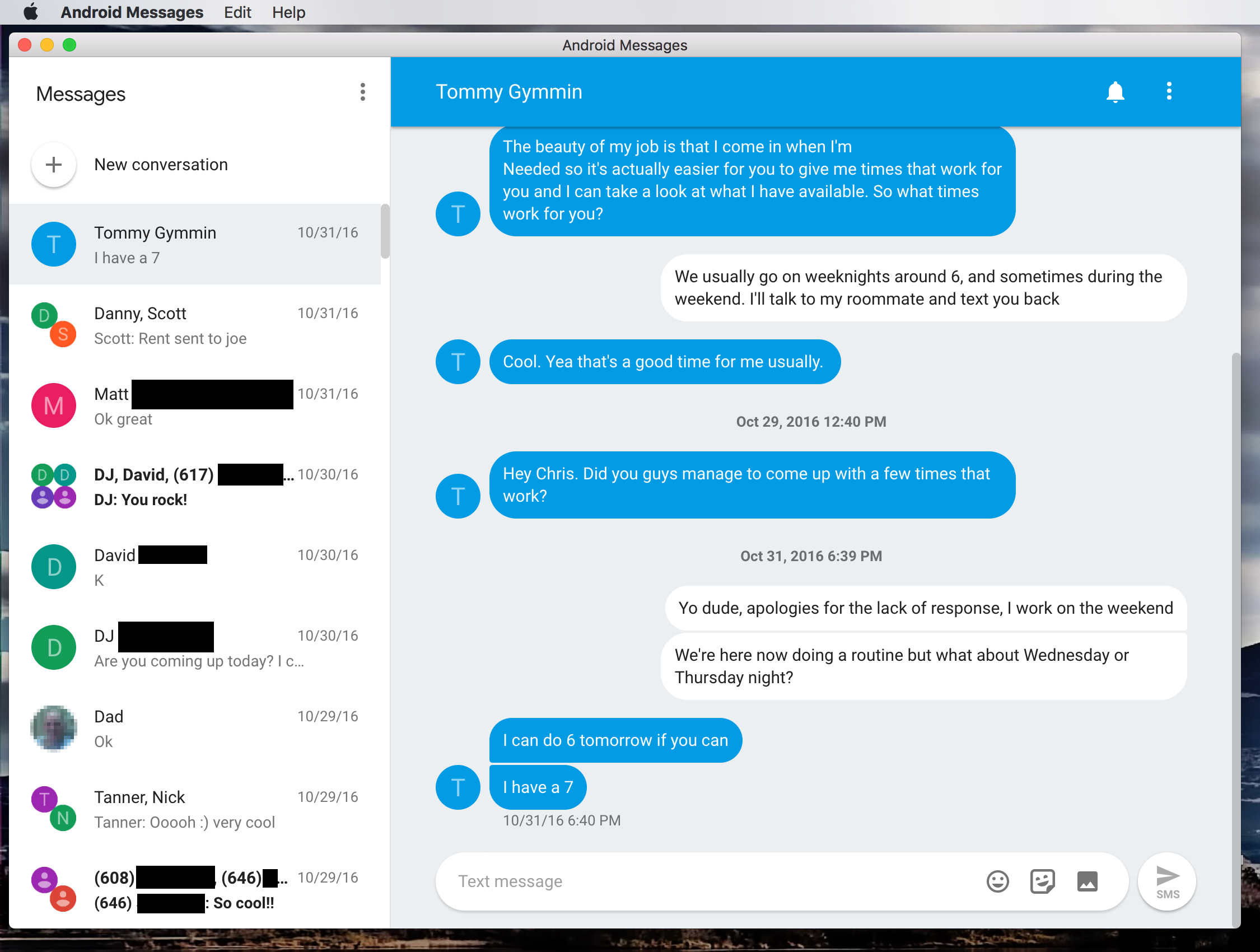
Run Android Messages as a desktop app, a la iMessage. For those of us that prefer not to have a browser tab always open for this sort of thing.
Not affiliated with Google in any way. Android is a trademark of Google LLC.
Disclaimer: I have tested this with my Pixel on both macOS High Sierra and Windows 10. Normal functionality seems to work, but help testing and feedback is greatly appreciated!
Inspired by:
Based on:
Head over to the latest releases page!
- For Mac, choose the dmg
- For Windows, choose the exe
- For Linux, choose either the deb, the snap, the pacman, or the AppImage. If you're using Arch or derivates of, it's also available in the AUR.
Important note: The Windows app binary isn't signed. This doesn't seem to be a big problem, but please report any issues you run into on Windows that may be related to signing.
Important note 2: We currently have builds for Windows and macOS, and Linux. I test releases on macOS, Windows 10, and Ubuntu Linux. I would love help testing on additional distros of Linux and other versions of Windows.
- System notifications when a text comes in
- Notification badges on macOS
- Spellchecking in ~50 languages
- Run in background on Windows / Linux / macOS
- Minimize to tray on Windows / Linux
- Menu bar support on macOS
- TBD...
Implemented via the amazing electron-hunspell library with dictionaries provided by the excellent dictionaries project. Language files are downloaded when the app opens and the language used is based on the language set in your operating system. If you switch your system language and restart the app, the spellchecking should occur in the new language as long as it is in the list of supported languages.
- Make sure it actually works (definitely works as of v0.1.0, done via 8068ed2)
- Release signed binaries for macOS (binaries are signed as of v0.0.2, done via 8492023)
- Make an icon (done via df625ba)
- Remove left-over code from electron-boilerplate (done via 4e7638a)
- Correct tests
- Release packages for Linux (done via 41ed205)
- Handling updates (done via 625bf6d)
- Platform-specific UX enhancements (i.e. badges in macOS dock) (this specific enhancement is in as of v0.1.0, done via 8068ed2) UX enhancements and features are now being worked on with issues submitted by users
- Release signed binaries for Windows
- Make a website? (if it gets popular enough)
- Support customization/custom options a la Google Play Music Desktop Player?
Make sure you have Node.js installed, then run the following in your terminal:
git clone https://github.com/chrisknepper/android-messages-desktop.git
cd android-messages-desktop
npm install
npm start
npm start
Run all tests:
npm test
npm run unit
Using electron-mocha test runner with the Chai assertion library. You can put your spec files wherever you want within the src directory, just name them with the .spec.js extension.
npm run e2e
Using Mocha and Spectron. This task will run all files in e2e directory with .e2e.js extension.
- Commit what you want to go in the release (including updates to README and CHANGELOG)
- Run
npm version <type>where<type>is eithermajor,minor, orpatchdepending on the extent of your changes (this command increments the version in package.json and creates a git tag for the new version) - Run
git push - Run
git push --tags - Run
npm run release(for this step to succeed, you must have a GitHub Personal Access Token with write access to this repository in yourPATHasGH_TOKEN) - Go to GitHub and publish the release (which should be there as a draft), taking care to make the release name match the tag name including the "v"
Once the packaging process finished, the dist directory will contain your distributable file.
We use electron-builder to handle the packaging process. It has a lot of customization options, which you can declare under "build" key in package.json.
We use png2icons to create Windows and Mac icons from the source PNG icon, which is located in assets/android_messages_desktop_icon.png. However, the Windows icon generated from this package seems to result in visual corruption on Windows 10, so I'm manually converting the PNG to a Windows icon with icoconvert.com for the time being.