This project is inspired from CoolStore project by JBoss Demo Central & Red Hat Demo Central
The structure of README is inspired from GoogleCloudPlatform Demo.
CoolStore is a containerised polyglot microservices application consisting of services based on .NET Core, NodeJS and more running on Service Mesh.
It demonstrates how to wire up small microservices into a larger application using microservice architectural principals.
Presentation
Our team uses this demo application to demonstrate Kubernetes, AKS, Istio and similar cloud-native technologies in events as following
- Prerequisites
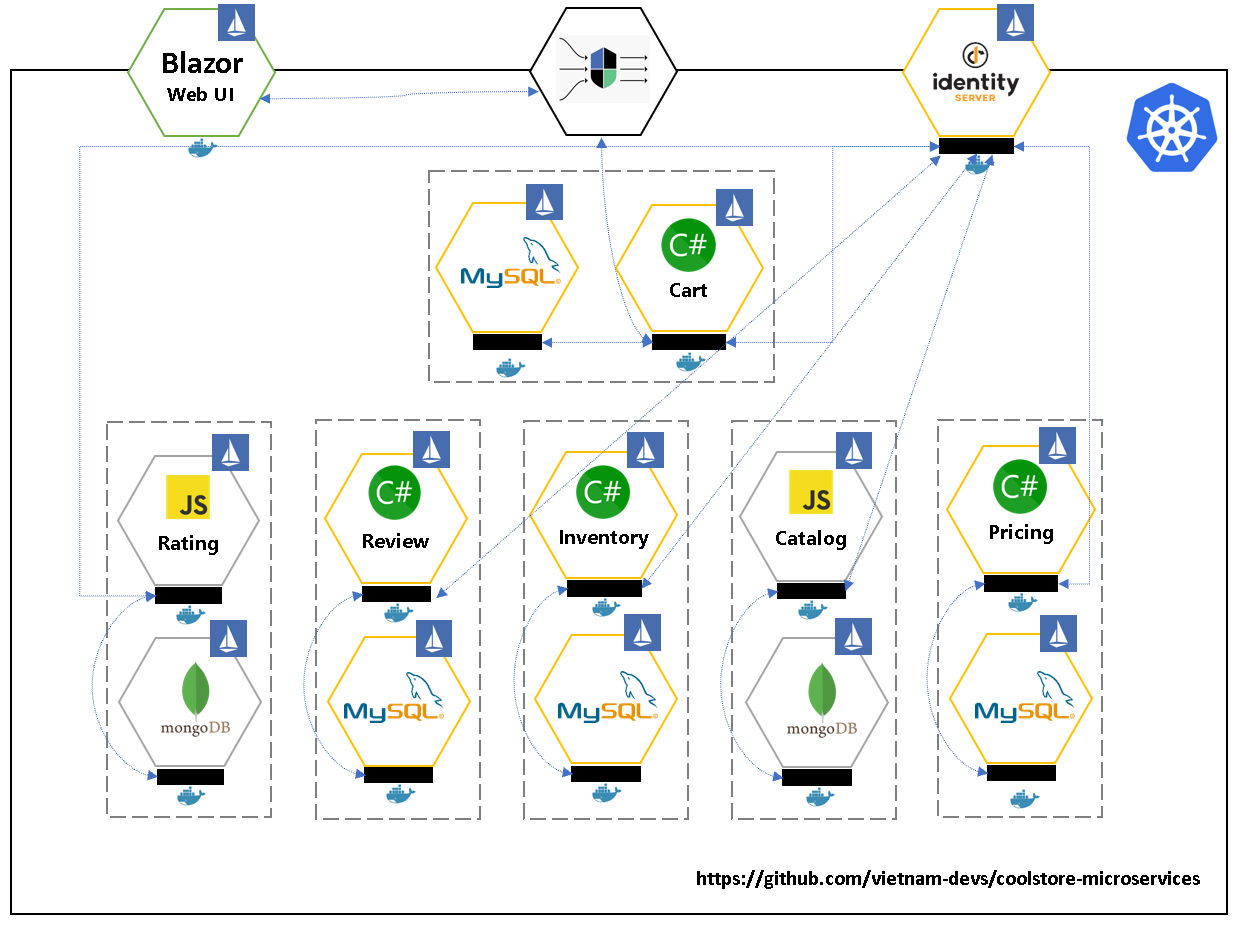
- Overall Architecture of µServices
- Installation
- µService Development
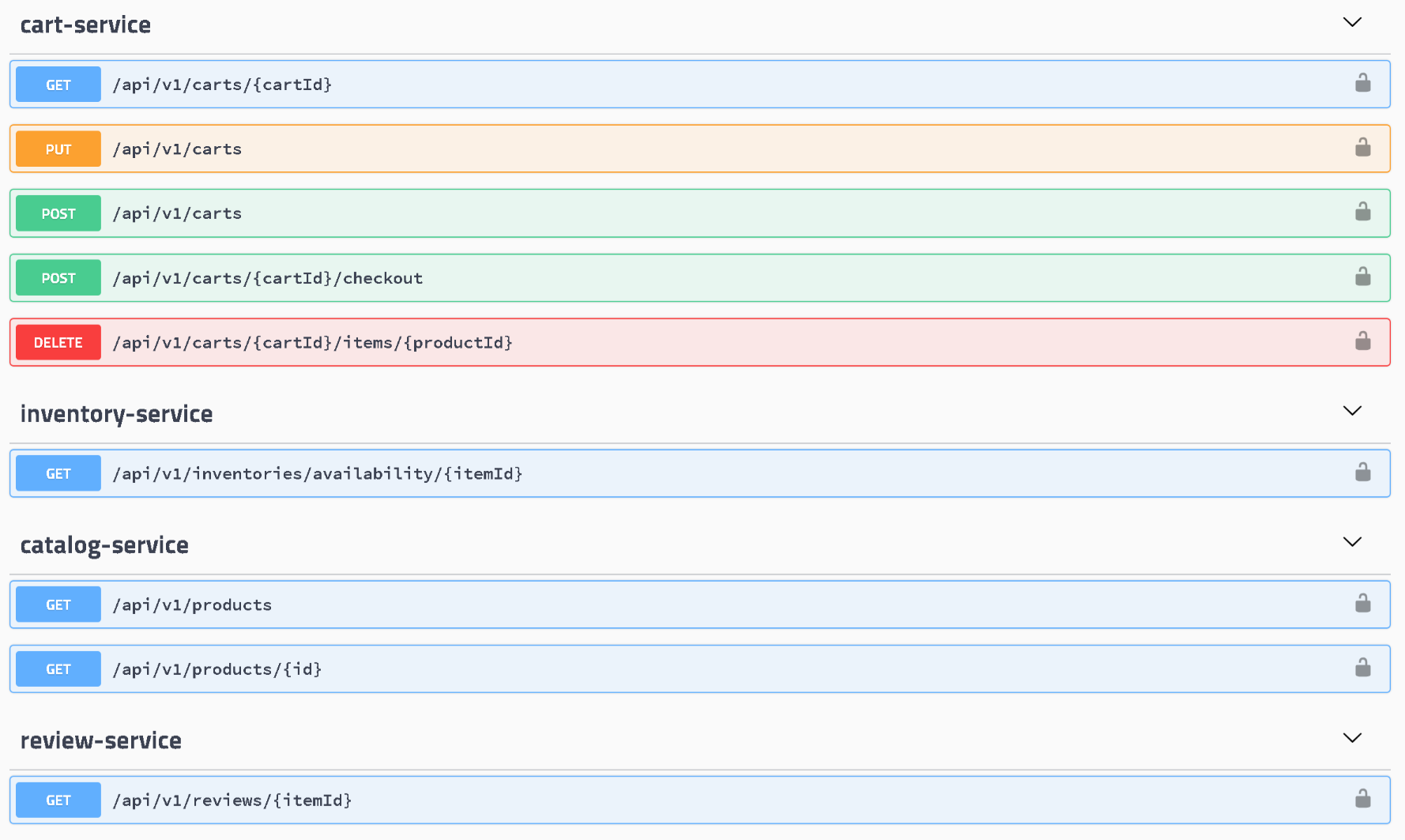
- Open API
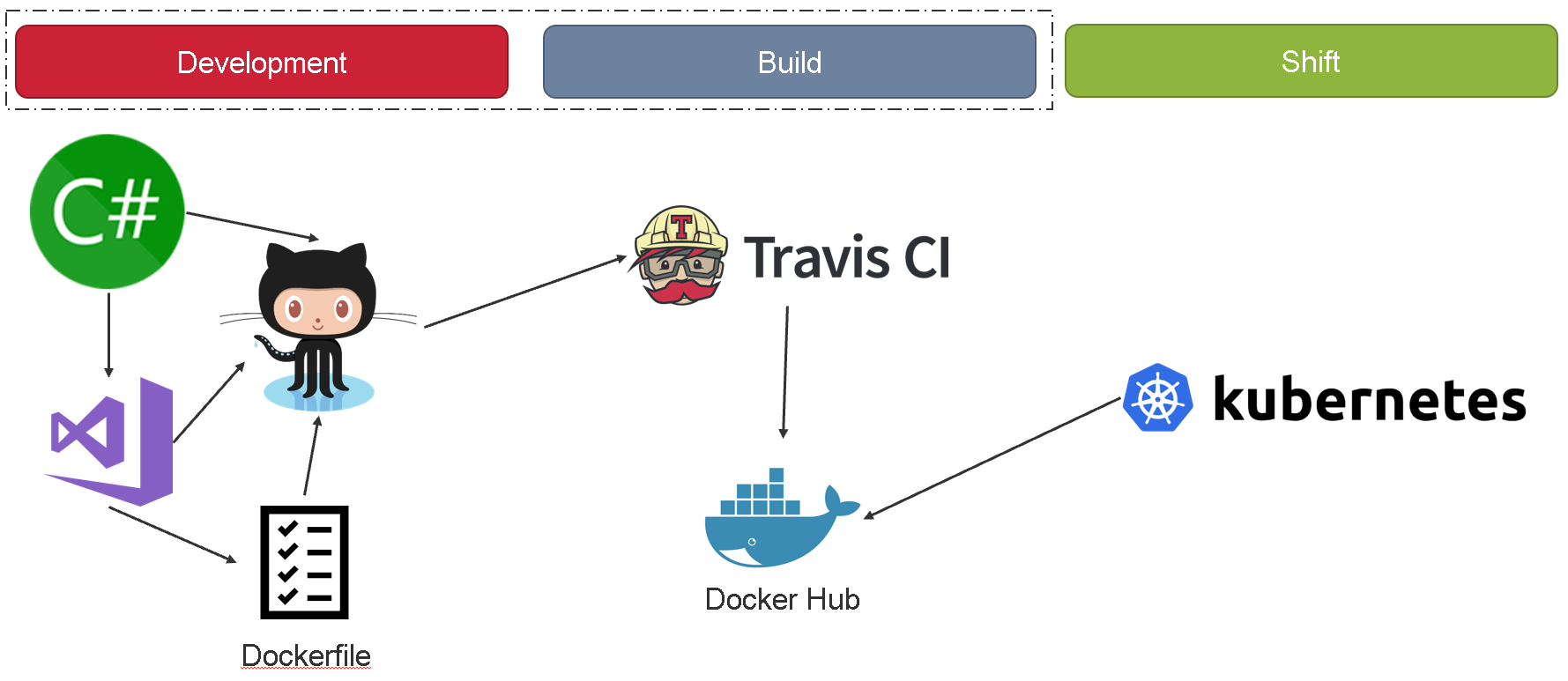
- CI/CD
- Service Mesh
- Contributing
- Contributors
- Licence
- Windows 10: The OS for developing and building this demo application .
- Windows Subsystem Linux - Ubuntu OS: The subsystem that helps to run easily the bash shell on Windows OS.
- Docker for Desktop (Kubernetes enabled): The easiest tool to run Docker, Docker Swarm and Kubernetes on Mac and Windows.
- Kubernetes/AKS: The app is designed to run on Kubernetes (both locally on "Docker for Desktop", as well as on the cloud with AKS).
- Istio: Application works on Istio service mesh.
- helm: The best package manager to find, share, and use software built for Kubernetes.
- NetCoreKit: Set of Cloud-native tools and utilities for .NET Core.
There are several individual µservices and infrastructure components that make up this app:
| No. | Service | Description | Source | Endpoints |
|---|---|---|---|---|
| 1. | IdP (.NET Core + In-memory database) | Uses IdentityServer4 to authentication with OAuth 2.0 and OpenID Connect for the whole stack | code | development && staging |
| 2. | Catalog (Node.js + Mongo) | Serves products and prices for retail products | code | development && staging |
| 3. | Cart (.NET Core + MySQL) | Manages shopping cart for each customer | code | development && staging |
| 4. | Inventory (.NET Core + MySQL) | Serves inventory and availability data for retail products | code | development && staging |
| 5. | Pricing (.NET Core + MySQL) | Handles a business rules application for product pricing | code | development && staging |
| 6. | Review (.NET Core + MySQL) | Runs for writing and displaying reviews for products | code | development && staging |
| 7. | Rating (Node.js + Mongo) | Runs for rating products | code | development && staging |
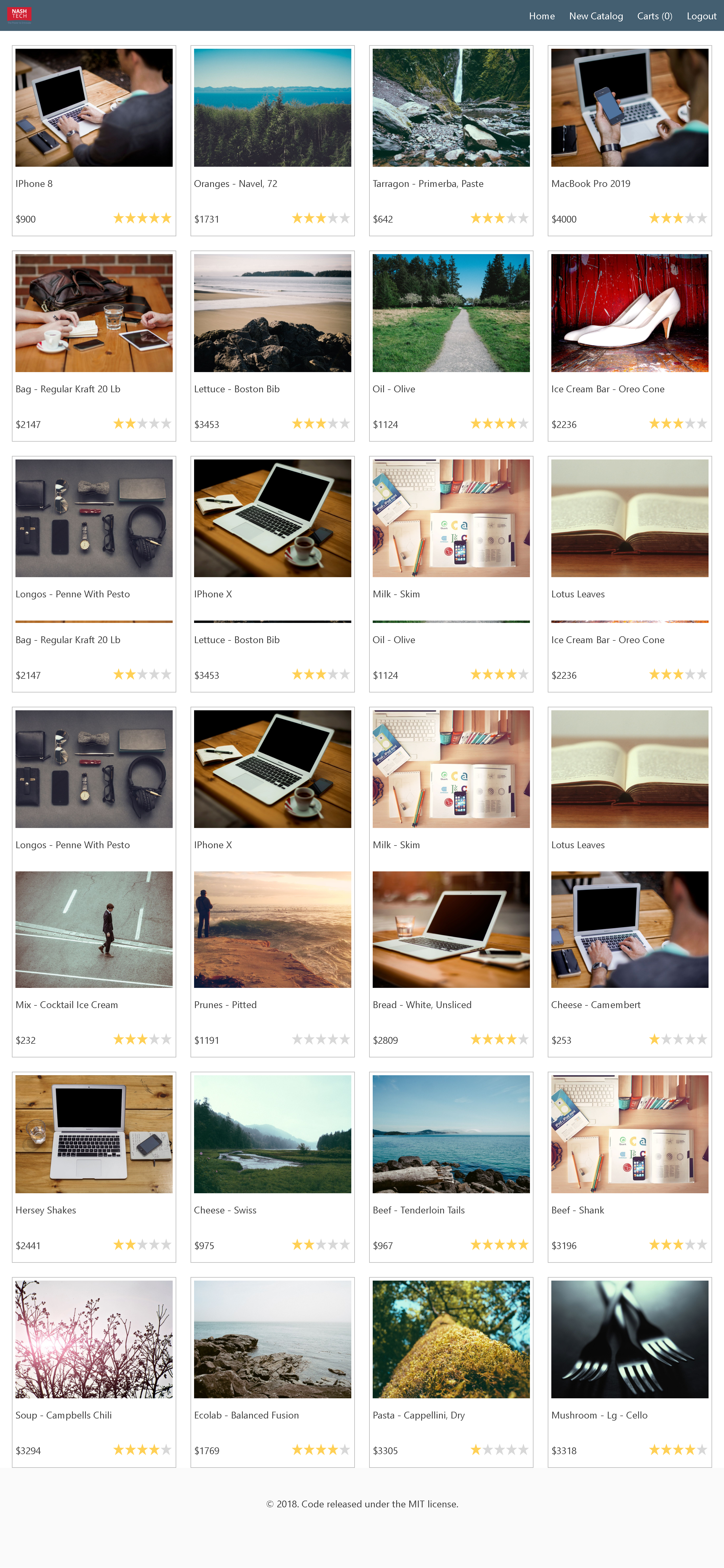
| 8. | Web UI | Frontend based on Blazor - Full-stack web development with C# and WebAssembly | code | development && staging |
| 9. | Web UI (PWA - Vuejs + Node.js) - Obsoleted | Frontend based on vuejs and Node.js | code | development && staging |
Development environment: Up and Running locally with "Docker for Desktop"
-
Make sure we have
Docker for Desktoprunning withKubernetesoption enabled. We need to installkubectl,helmandistioctlon the build machine as well. -
From current console, type
bashto enterLinux Subsystem (Ubuntu) -
Then
cdinto your root of project
> ./deploys/scripts/build-all-images.sh
It should run and package all docker images.
- Download and install istio-1.0.0 on the box, and unzip it into somewhere, then initialize it with following commands
> cd <istio-1.0.0 path>
> kubectl create -f install/kubernetes/helm/helm-service-account.yaml
> helm init --service-account tiller --upgrade
> helm install install/kubernetes/helm/istio --name istio --namespace istio-system
More information about installing istio can be found at https://istio.io/docs/setup/kubernetes/helm-install
- Get
istio-ingressgatewayIP address
> kubectl get services istio-ingressgateway -n istio-system -o=jsonpath={.spec.clusterIP}
> 10.96.34.68 <== for example, we get the IP as the left-hand side
- Create
values.dev.local.yamlfile indeploys/charts/coolstore, and put content like
gateway:
ip: 10.96.34.68
- Apply
istioctlcommand tocoolstorechart
> helm template deploys/charts/coolstore -f deploys/charts/coolstore/values.dev.yaml -f deploys/charts/coolstore/values.dev.local.yaml > deploys/k8s/coolstore.local.yaml
> istioctl kube-inject -f deploys/k8s/coolstore.local.yaml | kubectl apply -f -
- Add hosts file with following content
127.0.0.1 api.coolstore.local
127.0.0.1 id.coolstore.local
127.0.0.1 coolstore.local
Waiting for the container provision completed
- Install
coolstore-istiochart
> helm install deploys\charts\coolstore-istio --name coolstore-istio
- Access to following URLs
> curl -I http://coolstore.local # website
> curl -I http://api.coolstore.local # api gateway
> curl -I http://id.coolstore.local # identity provider
- Clean up
coolstorechart as
> kubectl delete -f deployment/istio/coolstore.local.yaml
> helm delete coolstore-istio --purge
> helm delete istio --purge
Notes:
- Global path
Set
PATHfordocker,kubectl,helm, andistioctl.
- Run with Nginx (not recommendation)
If you want to run just only
Kubernetes+nginx-ingressgo todeploys/charts/coolstore/values.yaml, and modify as followingnginx: enabled: trueThen run the
helmcommand ashelm install --name cs-nginx stable/nginx-ingress
Staging and Production environments: Up and Running on Azure Kubernetes Service (AKS)
5 steps to bring CoolStore’s Service Mesh to Azure Kubernetes Service
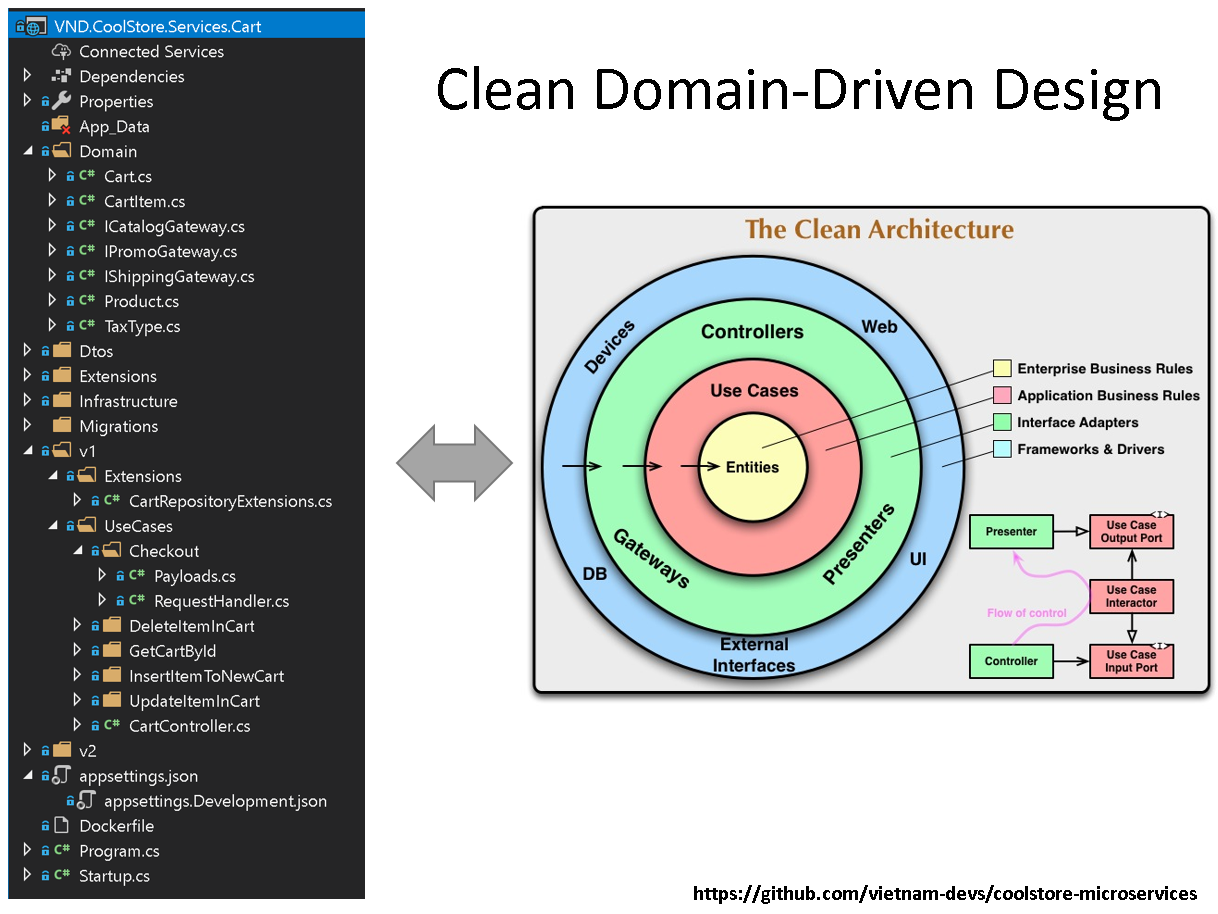
Guidance for developing µService can be found at Clean Domain-Driven Design in 10 minutes
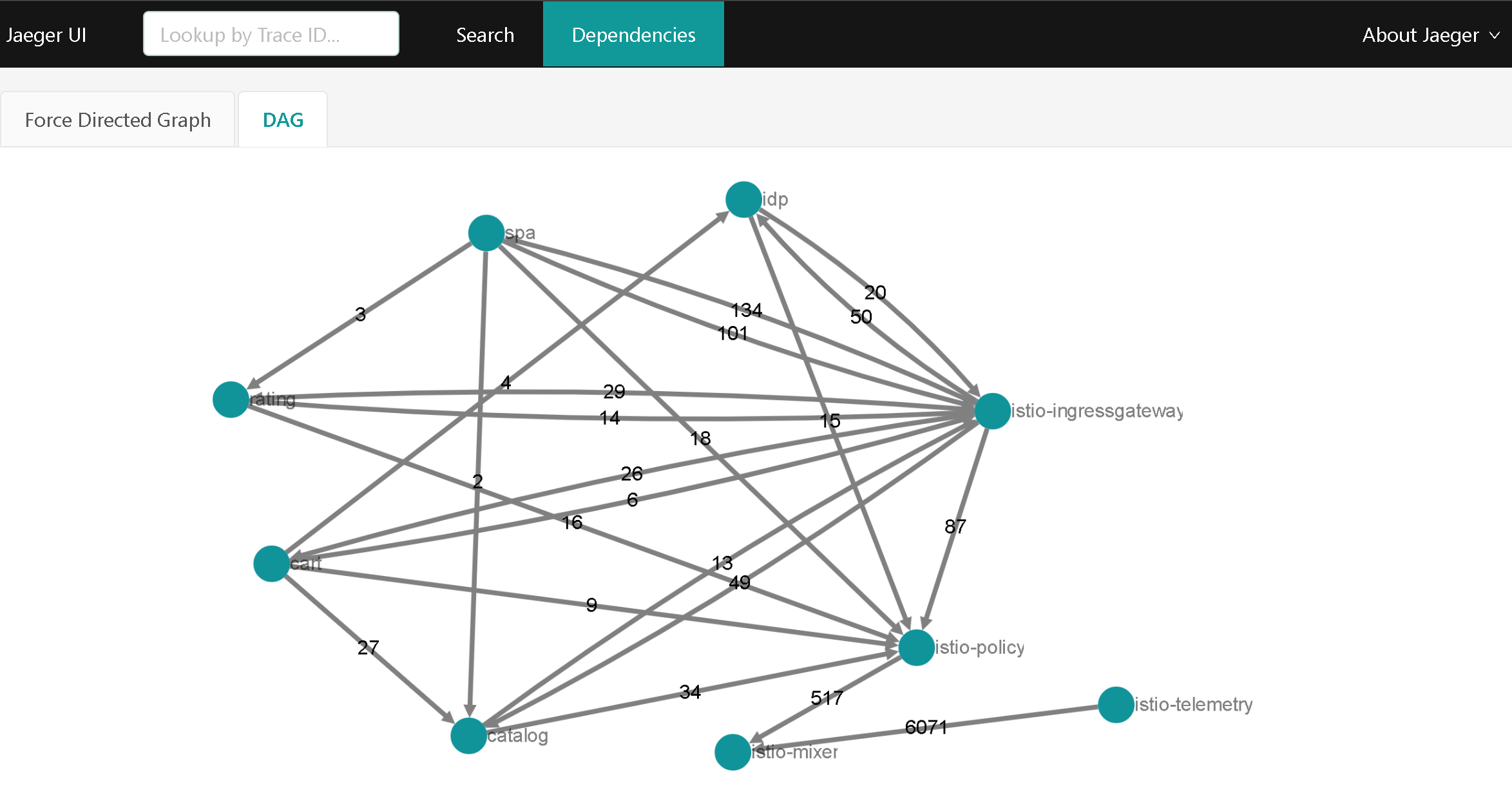
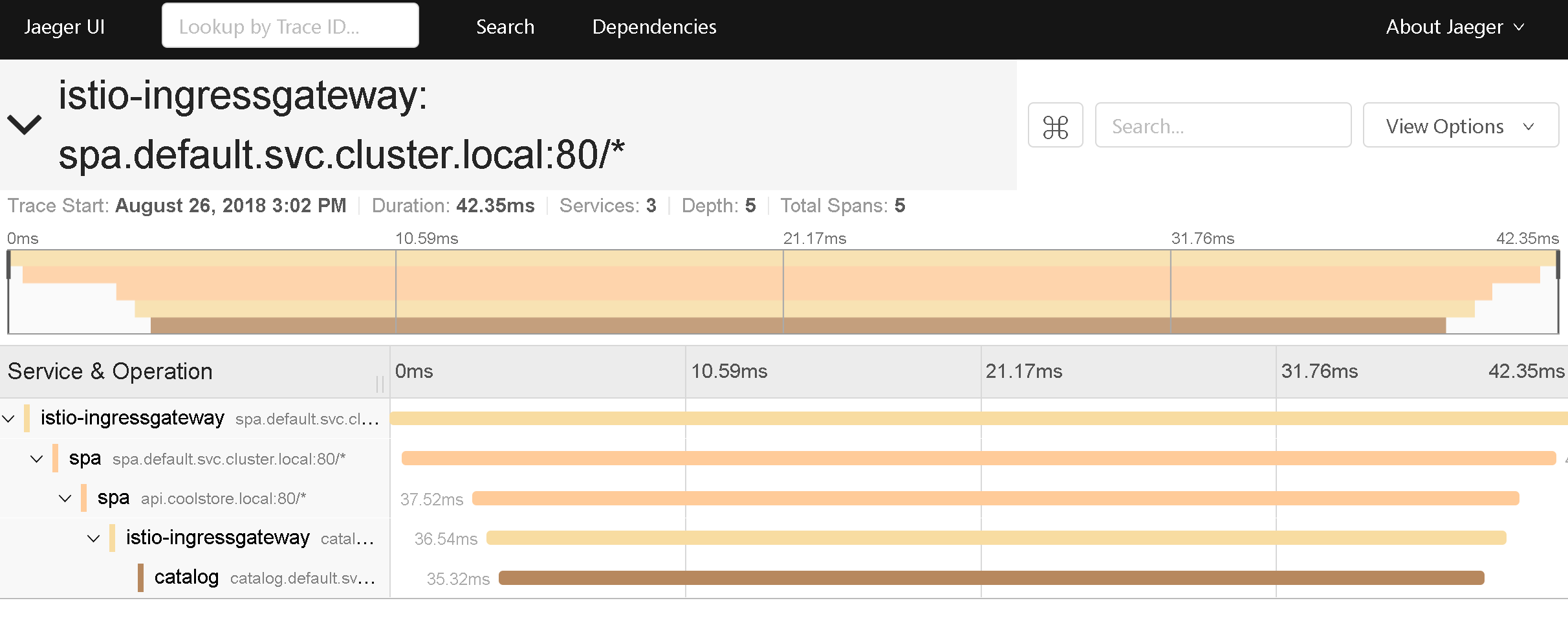
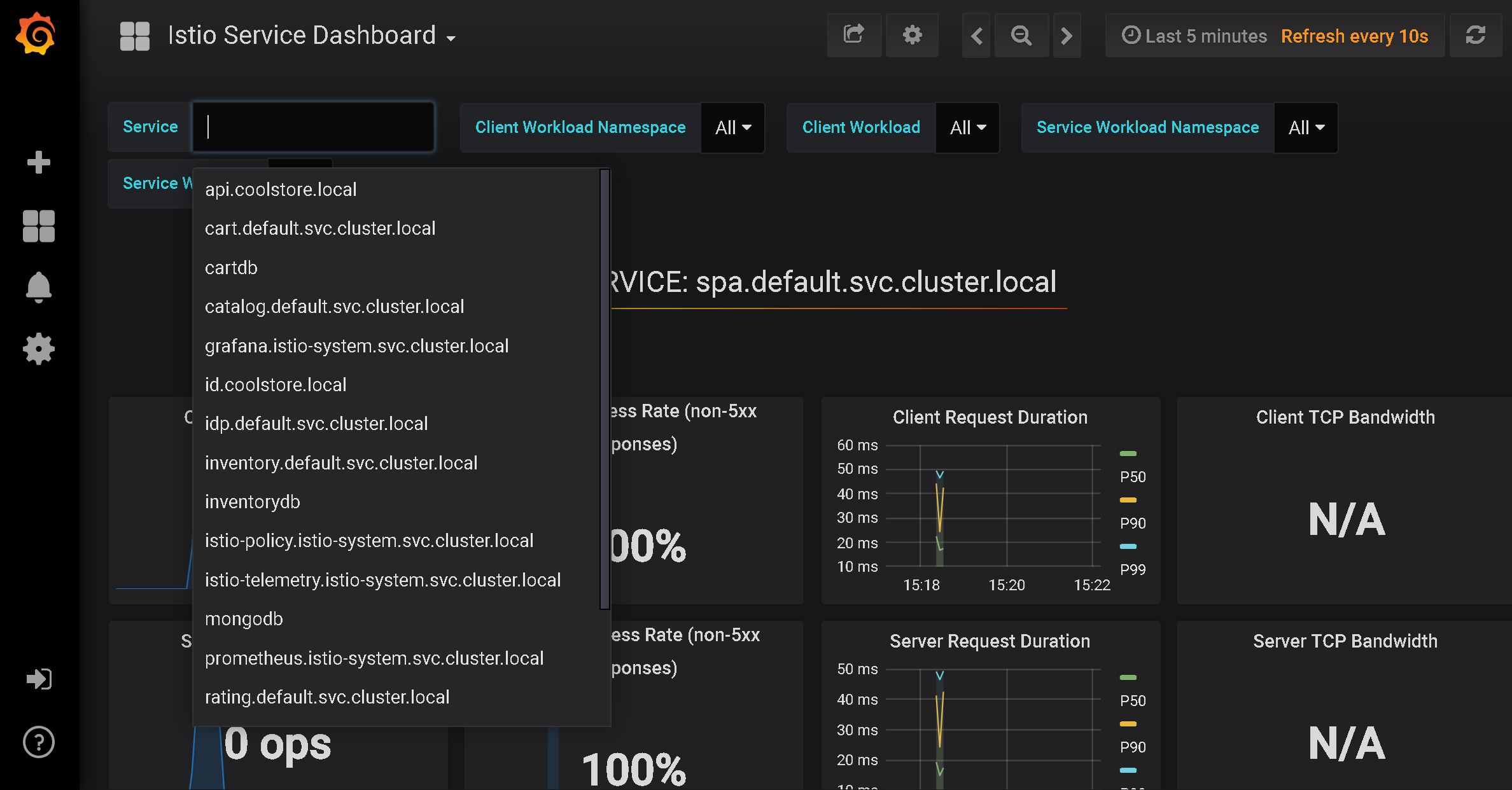
Istio provide a wealth of benefits for the organizations that use them. There’s no denying, however, that adopting the cloud can put strains on DevOps teams. Developers must use microservices to architect for portability, meanwhile operators are managing extremely large hybrid and multi-cloud deployments. Istio lets you connect, secure, control, and observe services.
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request :p

Thang Chung Core Developer & Architect |

Thinh Nguyen Core Developer |

Stuart Leeks Contributor |

Phi Huynh Contributor |
Code released under the MIT license.