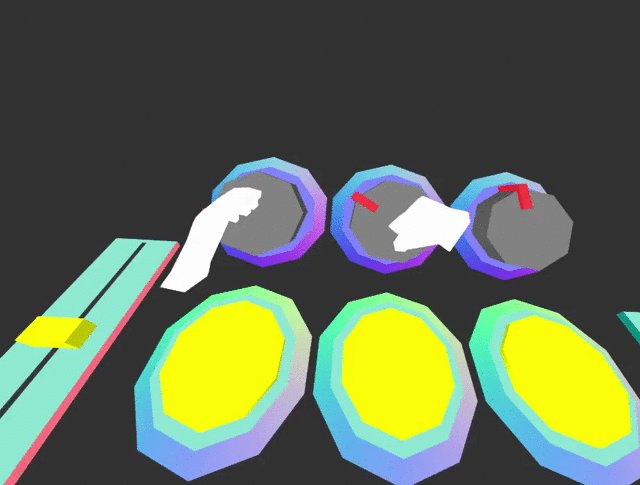
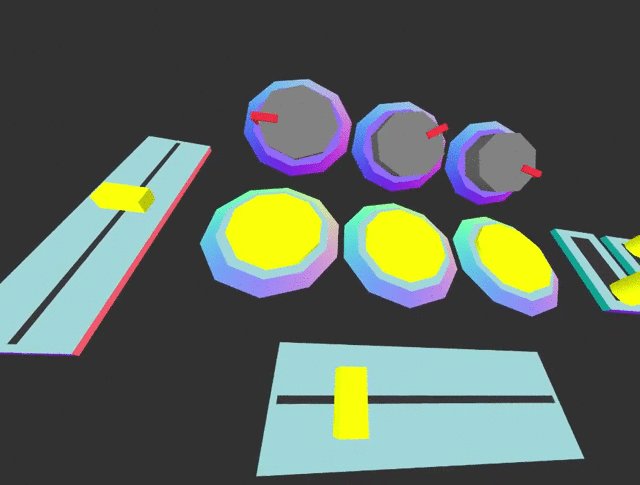
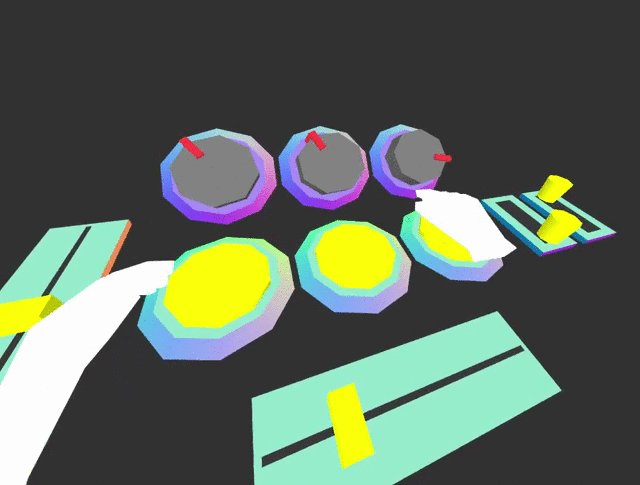
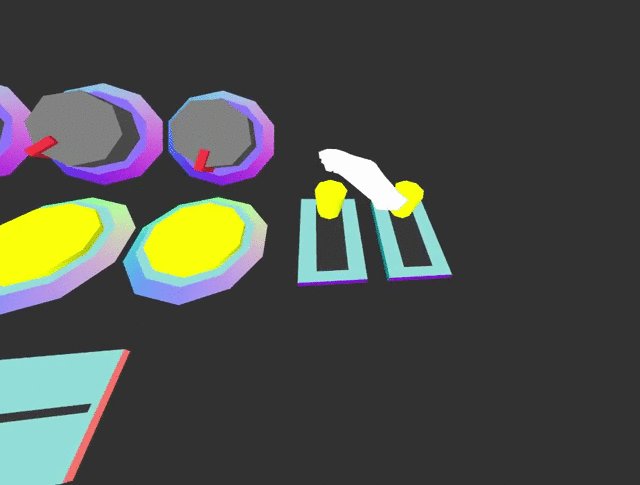
UI widgets for A-Frame.
Works with HTC VIVE and Oculus touch in a WebVR enabled browser.
<head>
<title>My A-Frame Scene</title>
<script src="https://aframe.io/releases/0.4.0/aframe.min.js"></script>
<!-- Include component script into your project along with A-Frame. -->
<script src="https://rawgit.com/caseyyee/aframe-ui-widgets/master/dist/ui-widgets.min.js"></script>
</head>
<body>
<a-scene>
<!-- Adds hand controls -->
<a-entity hand-controls="left"></a-entity>
<a-entity hand-controls="right"></a-entity>
<!-- Can also be controlled used with cursor -->
<a-camera>
<a-cursor></a-cursor>
</a-camera>
<!-- Adds UI button widget -->
<a-entity id="mybutton" ui-button></a-entity>
</a-scene>
<script>
var mybutton = document.querySelector('#mybutton');
mybutton.addEventListener('pressed', function () {
// do stuff here.
});
</script>
</body>
<a-entity ui-button></a-entity>| Event | Description |
|---|---|
| buttondown | Emitted when button is pushed down. |
| buttonup | Emitted when button is released. |
| pressed | Emitted when button has been has been pushed down and released. |
<a-entity ui-toggle></a-entity>| Property | Description | Default Value |
|---|---|---|
| value | sets toggle position. | 0 |
| Event | Description |
|---|---|
| change | Emitted when switch has been toggled. |
<a-entity ui-slider></a-entity>| Property | Description |
|---|---|
| min | sets minimum value |
| max | sets maximum value |
| value | sets value |
| Event | Description |
|---|---|
| change | Emitted when slider has been moved. |
<a-entity ui-rotary></a-entity>| Event | Description |
|---|---|
| change | Emitted when rotary has been turned. |
Install via npm:
npm install aframe-ui-widgetsThen require and use.
require('aframe');
require('aframe-ui-widgets');