Looking for developers for your project?
This project is maintained by Ramotion, Inc. We specialize in the designing and coding of custom UI for Mobile Apps and Websites.
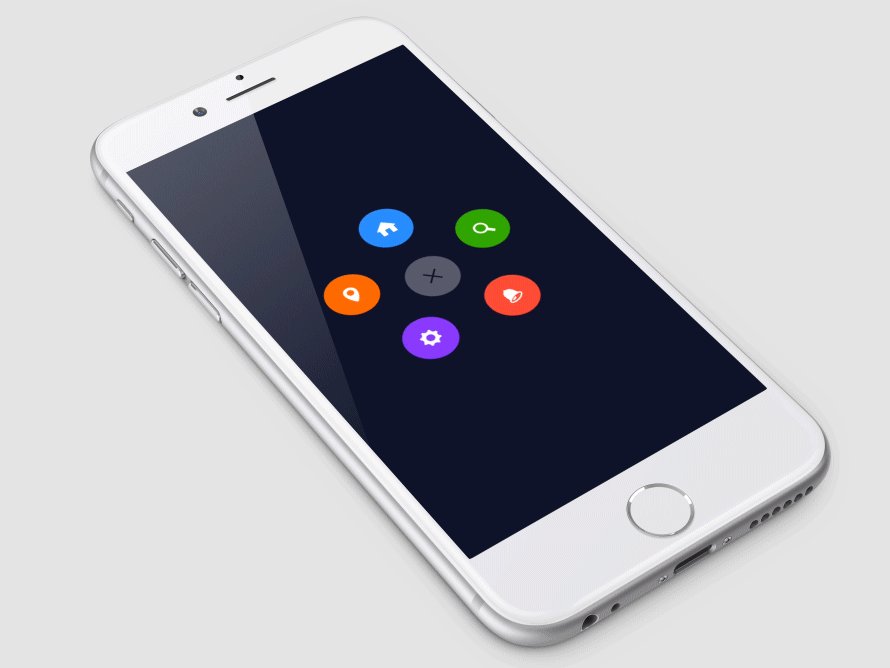
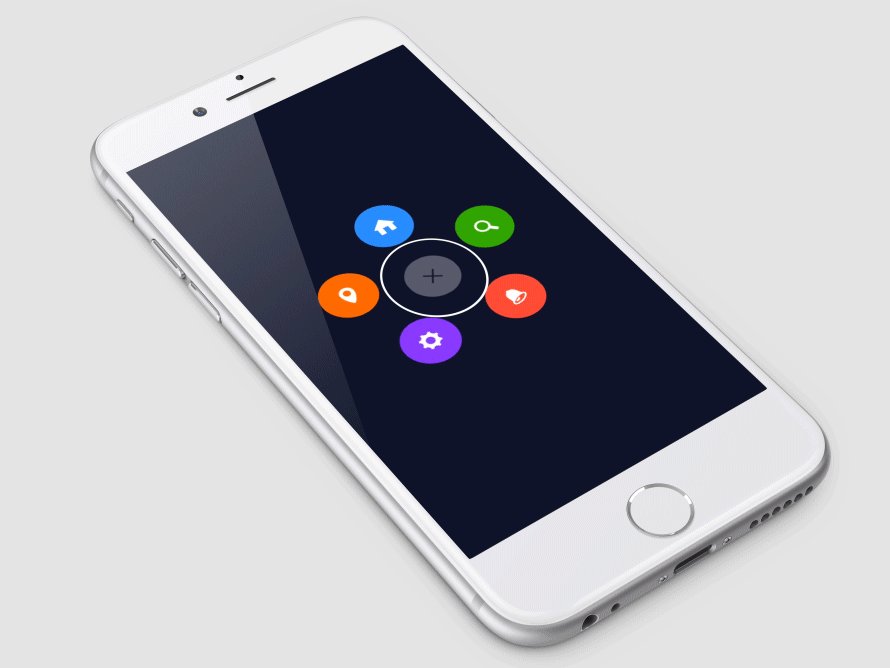
The iPhone mockup available here.
- iOS 9.0+
- Xcode 9.0.1
Just add CircleMenuLib folder to your project.
or use CocoaPods with Podfile:
pod 'CircleMenu'or Carthage users can simply add to their Cartfile:
github "Ramotion/circle-menu"
-
Create a new UIButton inheriting from
CircleMenu -
Add images for Normal and Selected state
-
Use delegate method to configure buttons
func circleMenu(circleMenu: CircleMenu, willDisplay button: UIButton, atIndex: Int)- Use properties to confiure CircleMenu
@IBInspectable var buttonsCount: Int = 3
@IBInspectable var duration: Double = 2 // circle animation duration
@IBInspectable var distance: Float = 100 // distance between center button and buttonslet button = CircleMenu(
frame: CGRect(x: 200, y: 200, width: 50, height: 50),
normalIcon:"icon_menu",
selectedIcon:"icon_close",
buttonsCount: 4,
duration: 4,
distance: 120)
button.delegate = self
button.layer.cornerRadius = button.frame.size.width / 2.0
view.addSubview(button)// configure buttons
optional func circleMenu(circleMenu: CircleMenu, willDisplay button: UIButton, atIndex: Int)
// call before animation
optional func circleMenu(circleMenu: CircleMenu, buttonWillSelected button: UIButton, atIndex: Int)
// call after animation
optional func circleMenu(circleMenu: CircleMenu, buttonDidSelected button: UIButton, atIndex: Int)
// call upon cancel of the menu
optional func menuCollapsed(circleMenu: CircleMenu)Circle menu is released under the MIT license.
See LICENSE for details.
Try this UI component and more like this in our mobile app. Contact us if interested.