I chose a monorepo architecture for this project to streamline development and simplify management by bundling both the React Native app and the Express server into a single repository. While this is not the typical approach I would take for all projects, it suits this particular case well. The primary benefits of using a monorepo here are:
- Unified Development: Manage both front-end and back-end in one place, making coordination and integration easier.
- Consistent Dependencies: Ensure that both applications use compatible versions of shared libraries and tools.
- Simplified Workflow: Simplify the build and deployment processes by handling everything in a single repository.
To run both the Express server and the React Native app simultaneously, follow these steps:
Before running the project, make sure you have the following installed:
In the root directory of the project for both projects run:
npm run installbefore running the server you may need to build it:
npx nx build serverUse the following command to start Metro Bundler (for React Native) and run the iOS simulator:
npm run start:both:iosThis command will run:
npm run start:ios– Starts the Metro Bundler for the React Native app.npm run start:server– Starts the Express server.
or same for android
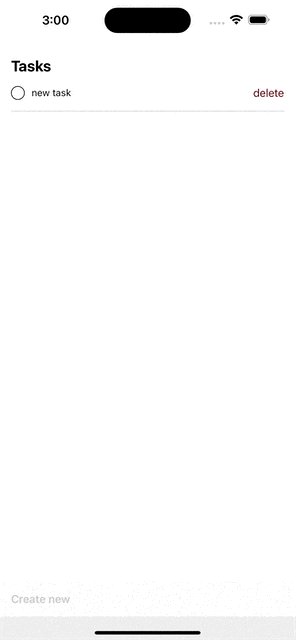
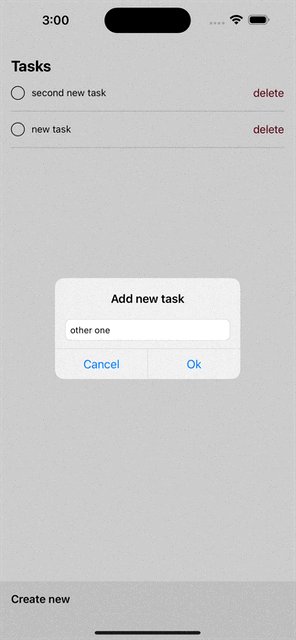
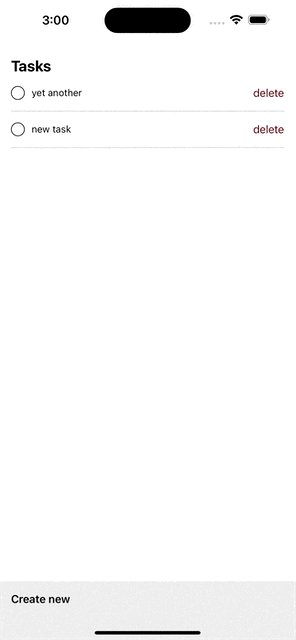
npm run start:both:android- React Native App: The Metro Bundler will open a development server. You can use Expo Go on your mobile device or an iOS simulator to run the app.
- Express Server: The server will be running on http://localhost:3333 (or the port specified in your server project configuration).
Or you can simply open a terminal and run a command for each project
Server:
npm run start:serverRN app:
npm run start:expoYou can run npx nx graph to visually explore what was created. (optional)
- Environment Variables: Ensure you have the necessary environment variables set up for both the Express server and React Native app. Refer to the respective documentation for each project for more details on required variables.
- Troubleshooting: If you encounter issues, check the logs in your terminal for errors. Common problems might include missing dependencies, incorrect configurations, or issues with the development environment. Feel free to reach out to me at my personal email: [email protected]
Nx Console is an editor extension that enriches your developer experience. It lets you run tasks, generate code, and improves code autocompletion in your IDE. It is available for VSCode and IntelliJ.
Learn more: