A mobile responsive React app for ordering burgers online and seeing past orders stored in a database. Live app: https://burger-builder-rtc.firebaseapp.com/.
This project was coded to learn React best practices and patterns. Redux was used to manage state and redux-thunk was used to perform asynchronous tasks. There are class based and functional components.
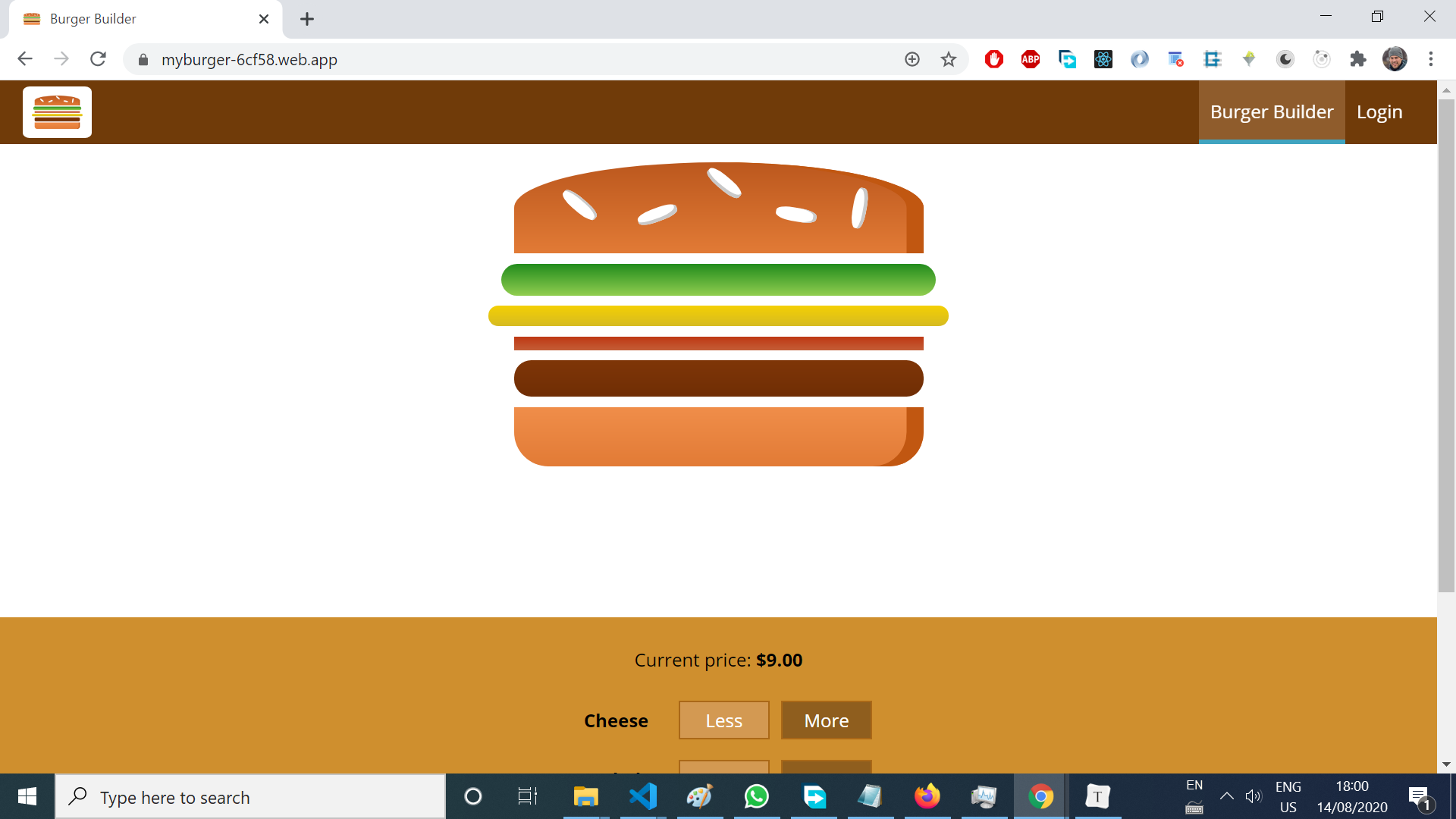
Image#1: Home screen
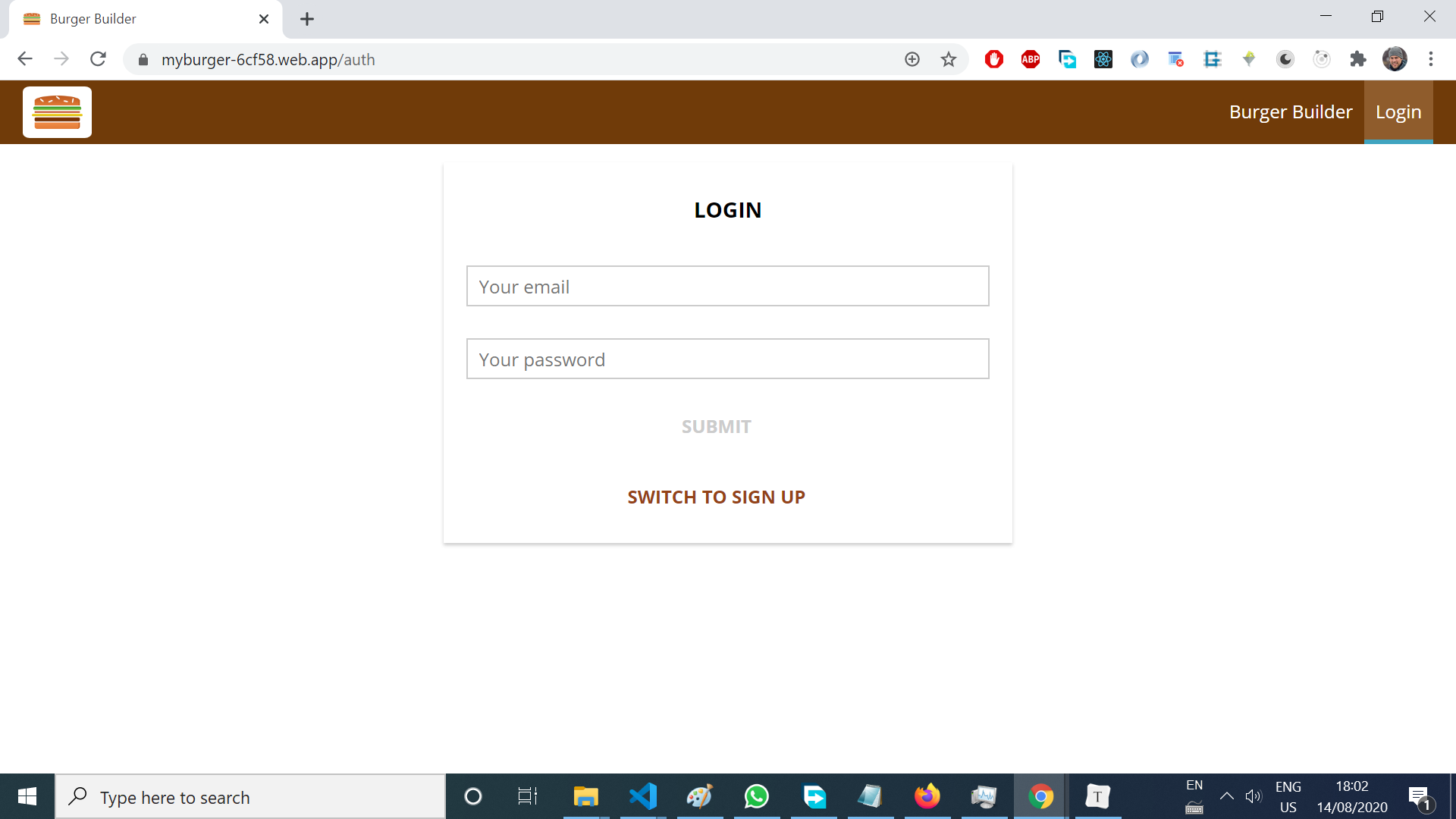
Image#2: Login/Sign Up screen
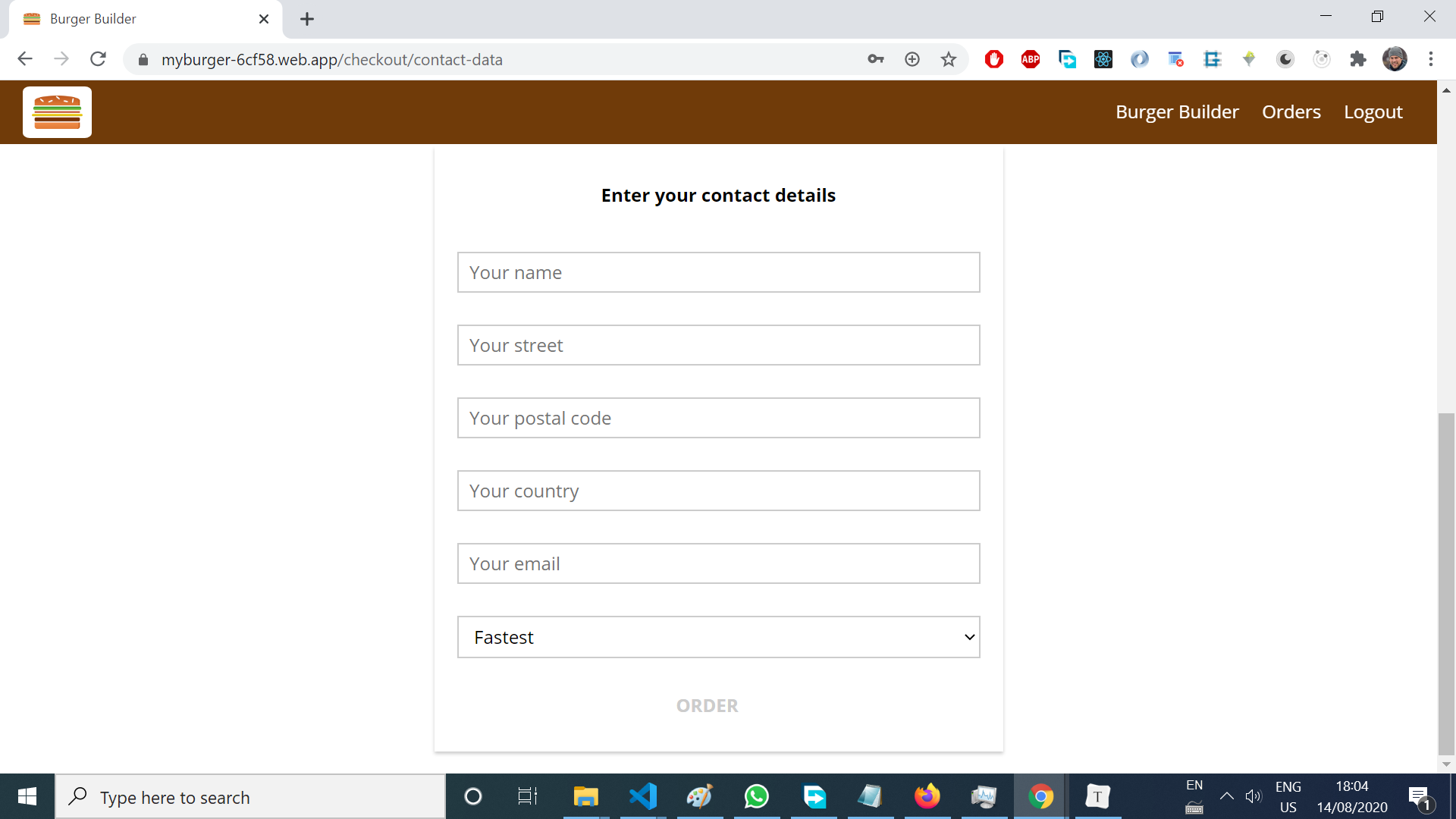
Image#3: Checkout screen
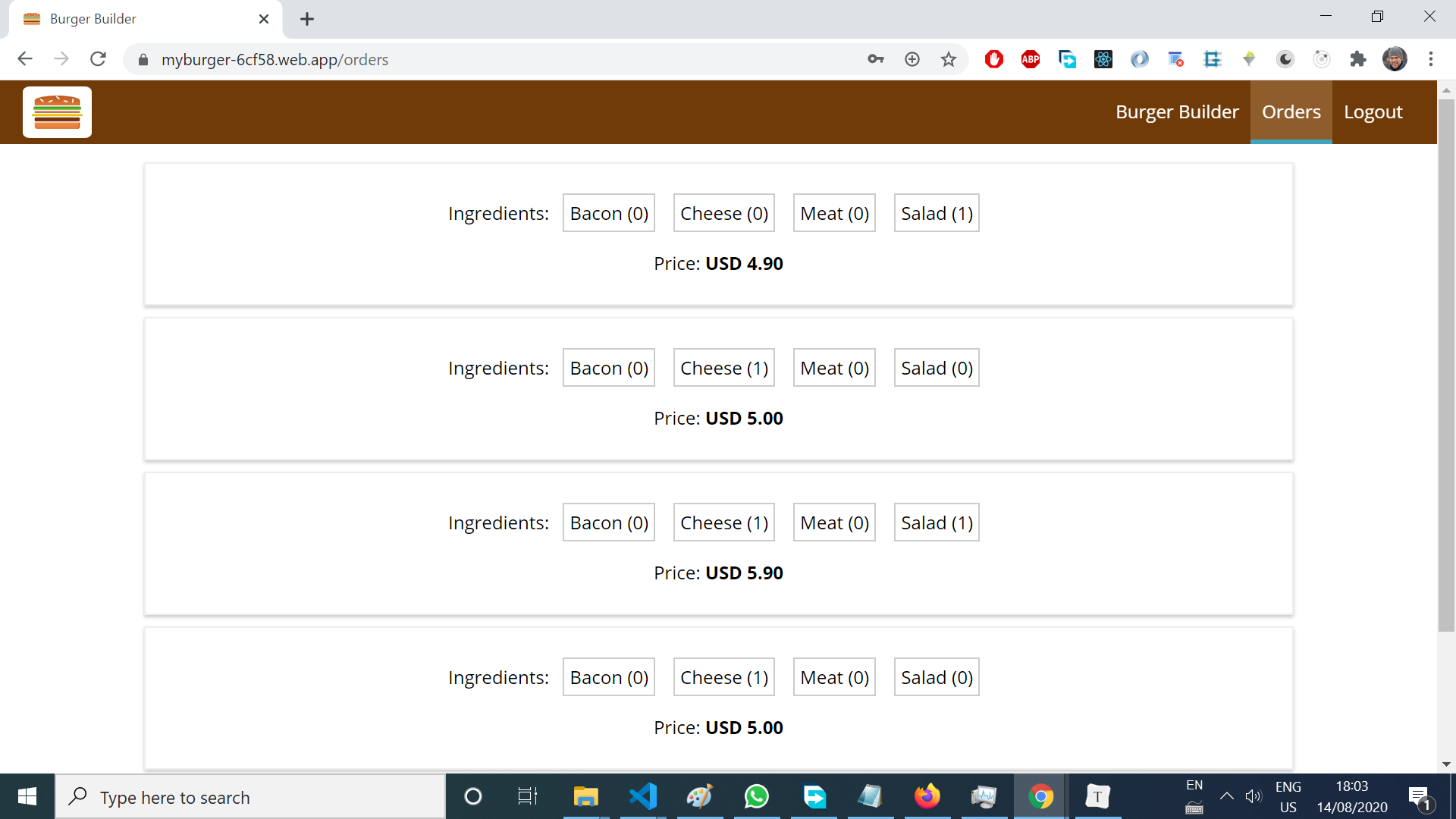
Image#4: Orders screen
- React - version 16.13.1
- Redux - version 3.7.2
- Redux-thunk - version 2.2.0
- Firebase Realtime Database
-
Clone or download the repo.
-
Install all the dependencies listed on the
package.jsonfile by running:npm install
-
Run the app in the development mode.
In the project directory, you can run:
npm start
Open http://localhost:3000 to view it in the browser.
The page will reload if you make edits.
You will also see any lint errors in the console.
-
Launch the test runner in the interactive watch mode:
npm testSee the section about running tests for more information.
-
Build the app for production to the
buildfolder:npm run build
It correctly bundles React in production mode and optimizes the build for the best performance.
The build is minified and the filenames include the hashes.
Your app is ready to be deployed!
See the section about deployment for more information.
-
If you aren’t satisfied with the build tool and configuration choices:
npm run eject
Note: this is a one-way operation. Once you
eject, you can’t go back!If you aren’t satisfied with the build tool and configuration choices, you can
ejectat any time. This command will remove the single build dependency from your project.Instead, it will copy all the configuration files and the transitive dependencies (webpack, Babel, ESLint, etc) right into your project so you have full control over them. All of the commands except
ejectwill still work, but they will point to the copied scripts so you can tweak them. At this point you’re on your own.You don’t have to ever use
eject. The curated feature set is suitable for small and middle deployments, and you shouldn’t feel obligated to use this feature. However we understand that this tool wouldn’t be useful if you couldn’t customize it when you are ready for it.
List of implemented features:
- Authentication
- Auto-logout when the token expires
- Form validation
- Lazy loading
- Save the current order and access the old ones from a Firebase Realtime Database
List of improvements that could be done:
- Calculate the burger price on the server.
- Edit or Cancel submitted orders
- Add sign up/login with Google and Facebook
- Integrate a payment gateway
Project is finished.
This project was based on Academind's React: The Complete Guide.
Created by Esteban Munch Jones- feel free to contact me.