This is a tutorial on building a portfolio website using React and tools from the GitHub Student Developer Pack. Tools used from the GitHub Student Developer Pack are Heroku, Namecheap and GitHub.
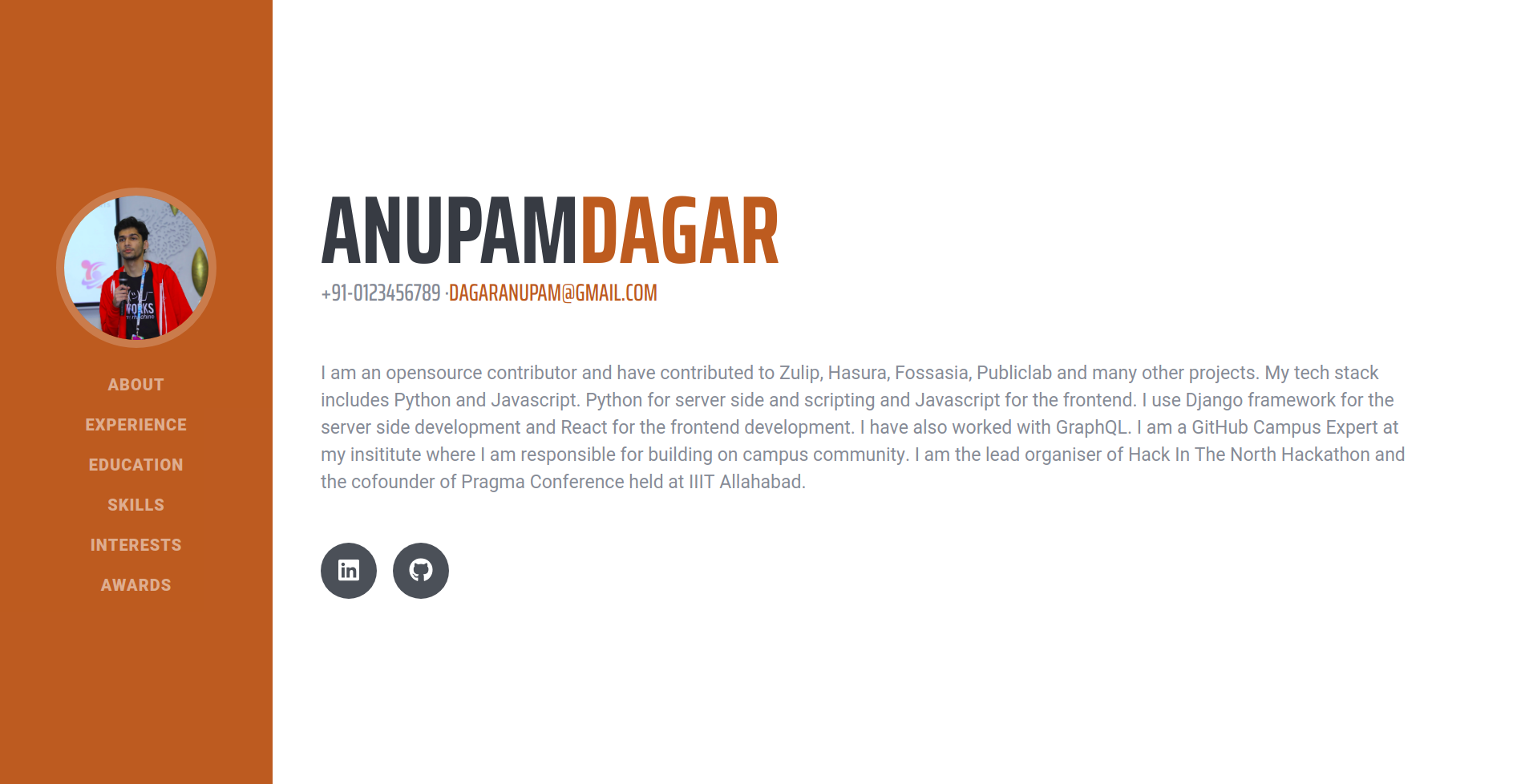
The hosted version of this repository is live at http://anupamdagar.com/GitHub-Education-Portfolio
- Clone the repository using
git clone https://github.com/Anupam-dagar/GitHub-Education-Portfolio.git cdinto the cloned repository and runyarn. This will install all the dependencies required for the project.- Run the server using
yarn start. - Create your own portfolio by editing the
profileData.jsonpresent in thesrcdirectory. - Place your image in
Assetsdirectory present insidesrcdirectory. Make sure to rename it toprofile.jpgor else you can edit the filename inimportstatement ofSidebar.jsComponent.
The detailed blog post for the tutorial is at medium link here
This project was bootstrapped with Create React App.
The Bootstrap template used in this tutorial is https://github.com/BlackrockDigital/startbootstrap-resume