- Notable features
- Customizable tabbed category switcher.
- User adjustable sticker size slider.
- Adjustable default sticker size.
- User feedback submission.
- Pre-setup with Google Sheets as storage.
- Persistence for:
- Last selected category
- Adjusted sticker size
- Analytics integration.
- Fabric Crashlytics/Answers enabled.
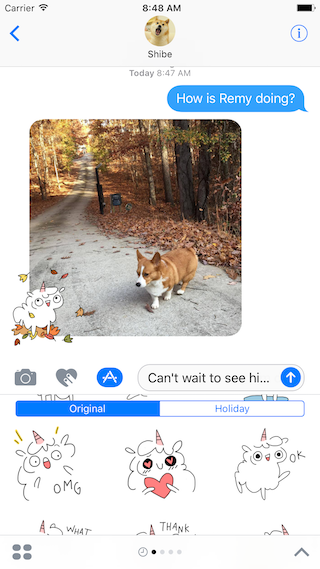
This code is used in Fluffcorn stickers, a iMessage sticker app. If you want to preview its functionality, download Fluffcorn on the App Store for free HERE.
- Clone or download ios-sticker-packs-app.
- Delete all resources in
Art Assetsin Xcode. See Removing Existing Art Assets. - Add your own sticker images to the project.
- Edit
stickerPacks.jsonto include your own stickers. See How to editstickerPacks.json. - Set default sticker size. See Configuring Default Sticker Size.
- Set the sticker size slider visibility. See Configuring Sticker Size Slider Visibility.
- Edit
about.txtto include your app information. - Edit App Name, Bundle ID, Version, Build data.
- Setup or disable Fabric integration. See Configuring Fabric Integration
- Submit to App Store.
stickerPacks.json is in JSON format.
There are two keys in the root dictionary.
packOrder is an array with order of the "packs" (categories).
allPacks is a dictionary containing keys for each "pack".
Each pack is a dictionary with a order key which is an array containing a dictionary for each sticker in that pack.
filename is the filename of the sticker in your project.
description is the accessibility label for the sticker.
- Set
kDefaultStickerSizeinConstants.hto0,1,2forMSStickerSizeSmall,MSStickerSizeRegular,MSStickerSizeLargerespectively. MSStickerSizereference.
- If you want the sticker size slider to be visible, set
kStickerSizeSliderVisibilityinConstants.htoYES. - If you want the sticker size slider to NOT be visible, set
kStickerSizeSliderVisibilityinConstants.htoNO.
- If you want Feedback submission, set
kFeedbackActioninConstants.htoYES. Follow this post and editsendFeedbackAction:inMessagesViewController.hwith the appropriate values for your Google Form. - If you do NOT want Feedback submission, set
kFeedbackActioninConstants.htoNO.
- If you want Fabric integration, set
kFabricEnabledinConstants.htoYES. - Create files named
fabric.apikeyandfabric.buildsecretin the$SRCROOTdirectory (usually the project directory). Include your API key and build secret in the files respectively. - Add the below lines to your
.gitignorefile if you intend on making the source code public.
fabric.apikey
fabric.buildsecret
- Verify that Run Script located under the MessagesExtension > Build Phases matches the below bash code.
FABRIC_APIKEY=$(cat ${SRCROOT}/fabric.apikey)
FABRIC_BUILDSECRET=$(cat ${SRCROOT}/fabric.buildsecret)
${SRCROOT}/Fabric.framework/run ${FABRIC_APIKEY} ${FABRIC_BUILDSECRET}
- If you do NOT want Fabric integration, set
kFabricEnabledinConstants.htoNO. - Remove Run Script located under the MessagesExtension > Build Phases.
- Remove files
fabric.apikeyandfabric.buildsecretfrom Xcode.
There are some non-obvious steps to using animated PNG (APNG) stickers in a iMessage App versus a no-code Sticker app.
- APNG must be under 500kb. Xcode processes images during build time and if your image is under but too close to 500kb, the image will be too big and the Apple sticker browser will not work correctly.
- APNG files must be imported with the
.pngextension. - Make sure the imported files have
MessagesExtensionselected for target membership.
When using ios-sticker-packs-app for your own iMessage sticker app, remove all resources in the Art Assets file group in the Xcode Navigator to get rid of the Fluffcorn art assets and provide your own art.
Standalone iMessage apps do not currently seem to appear in the Settings app. Settings.bundle is included if you would like a Settings menu in an iOS app.
All art assets in this repository (any images including PNG and APNG) are © 2016 Alisha Liu under Creative Commons Attribution-NonCommercial-NoDerivatives 4.0 International License.
Everything else (the code and text assets) in this repository is made available under MIT License.
Visible attribution to ios-sticker-packs-app by Anson Liu, Alisha Liu required if used publicly or commercially.
Issues, feature requests, and contributions welcome!