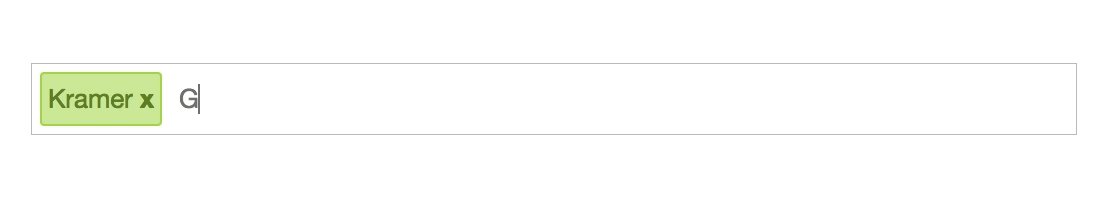
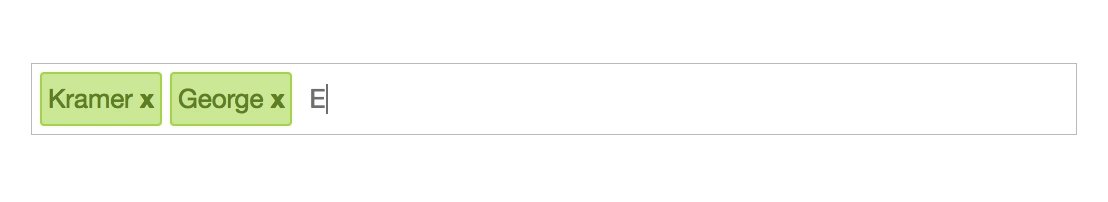
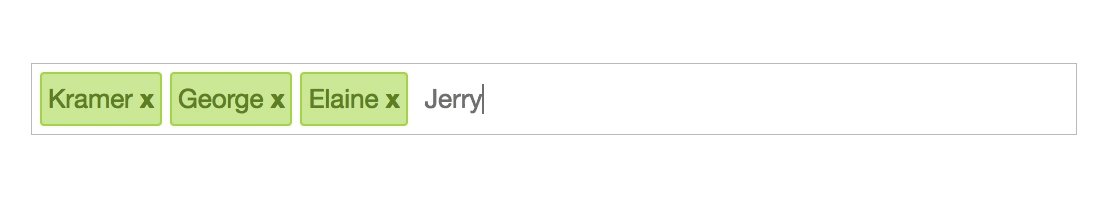
A Vue.js 2.0 input tag component inspired in react-tagsinput
npm install vue-input-tag --saveRegister the component
import InputTag from 'vue-input-tag'Just include vue & vue-input-tag.js. I recommend using unpkg.
<script src="https://unpkg.com/vue"></script>
<script src="https://unpkg.com/vue-input-tag"></script>Then register the component in your javascript:
Vue.component('input-tag', InputTag);<input-tag :tags.sync="tagsArray"></input-tag>| Name | Type | Default | Description |
|---|---|---|---|
| tags | Array | [] | Tags to be render in the input |
| placeholder | String | "" | Placeholder to be shown when no tags |
| read-only | Boolean | false | Set input to readonly |
| addTagOnBlur | Boolean | false | Add tag on input blur |
| limit | String or Number | -1 (none) | Set a limit for the amount of tags |
| validate | String/Object | "" | Apply certain validator for user input. Choose from email, url, text, digits or isodate or pass a RegExp object for custom validation |
| addTagOnKeys | Array | [ 13 (return), 188 (comma), 9 (tab) ] | Keys that are going to add the new tag |
This project was built with generator-vue-component ❤️