Did your filament panel ever get complex real quick? Ever needed a place to document all your features in one place?
Filament Knowledge Base is here for exactly this reason!
Using our Knowledge Base package, you can write markdown documentation files to document every feature of your package and give your users a comprehensive knowledge base tailored for your product. Right inside Filament!
For a better understanding of how it works, please have a look at the video showcase:
Your support is key to the continual advancement of our plugin. We appreciate every user who has contributed to our journey so far.
While our plugin is available for all to use, if you are utilizing it for commercial purposes and believe it adds significant value to your business, we kindly ask you to consider supporting us through GitHub Sponsors. This sponsorship will assist us in continuous development and maintenance to keep our plugin robust and up-to-date. Any amount you contribute will greatly help towards reaching our goals. Join us in making this plugin even better and driving further innovation.
You can install the package via composer:
composer require guava/filament-knowledge-baseYou can publish the config file with:
php artisan vendor:publish --tag="filament-knowledge-base-config"This is the contents of the published config file:
return [
'panel' => [
'id' => env('FILAMENT_KB_ID', 'knowledge-base'),
'path' => env('FILAMENT_KB_PATH', 'kb'),
],
'docs-path' => env('FILAMENT_KB_DOCS_PATH', 'docs'),
'model' => \Guava\FilamentKnowledgeBase\Models\FlatfileDocumentation::class,
];We register a separate panel for your entire Knowledge Base. This way you have a single place where you can in detail document your functionalities.
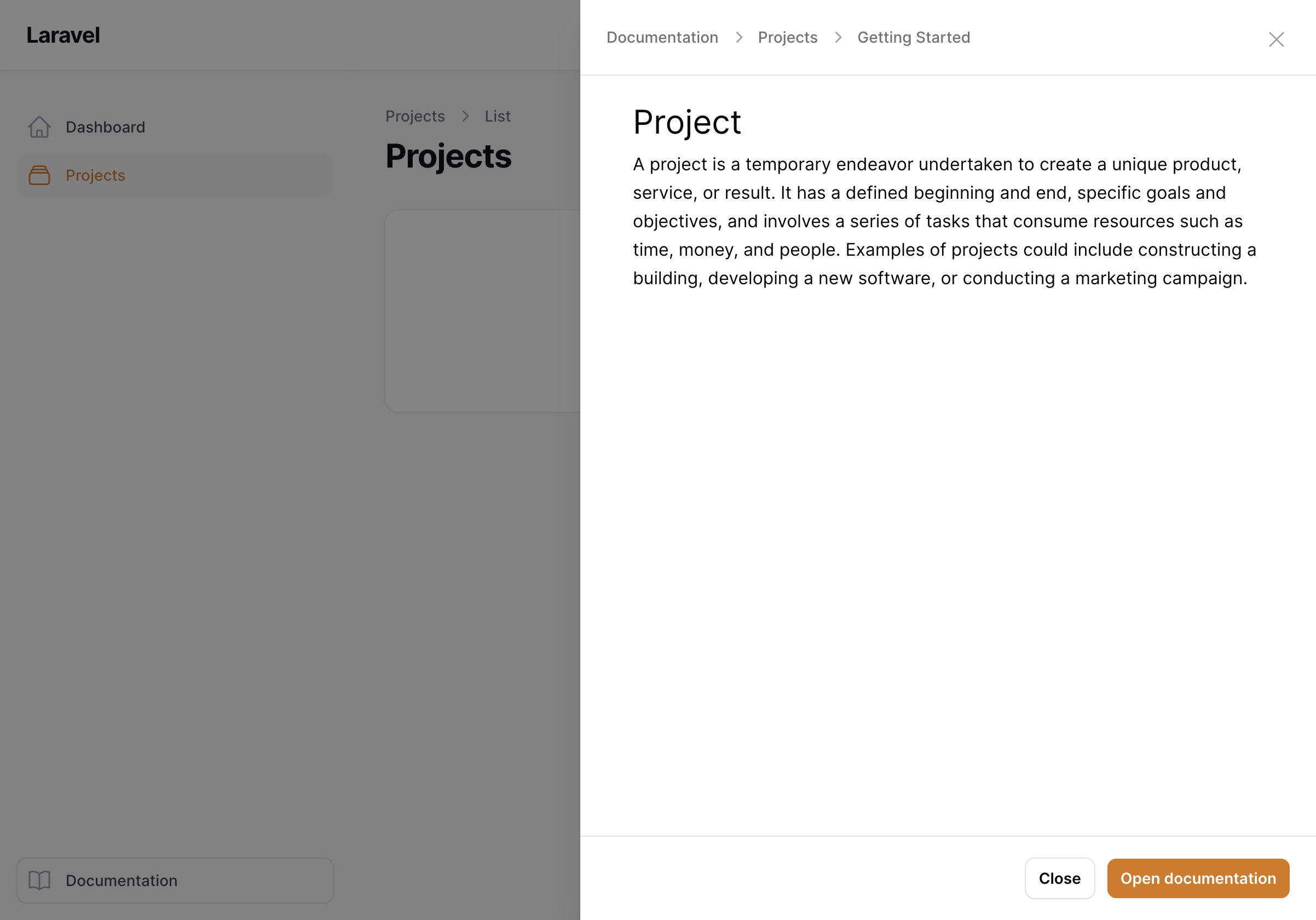
Instead of redirecting the user to the documentation immediately, the package offers modal previews, which render the
markdown in a customizable modal with an optional button to open the full documentation page.
You can learn how to enable this feature in the Customizations section.
Knowledge base supports global search for all your markdown files and by default looks through the title and
the content of the markdown file. This way your users can quickly find what they are looking for.
We currently support flat file (stored inside the source project) storage out of the box.
You can choose to store your documentation in:
- Markdown files (Preferred method)
- PHP classes (for complex cases)
In the future, we plan to also ship a Database Driver so you can store your documentation in the database.
To begin, register the KnowledgeBasePlugin in all your Filament Panels from which you want to access your Knowledge
Base / Documentation.
use Filament\Panel;
use Guava\FilamentKnowledgeBase\KnowledgeBasePlugin;
public function panel(Panel $panel): Panel
{
return $panel
->plugins([
// ...
KnowledgeBasePlugin::make(),
])
}Check here how to create one.
You can create one specifically for the knowledge base panel or if you want to have the same design as your main panel( s), you can simply reuse the vite theme from your panel.
Then in the register method of your AppServiceProvider, configure the vite theme of the knowledge base panel using:
use Guava\FilamentKnowledgeBase\Filament\Panels\KnowledgeBasePanel;
KnowledgeBasePanel::configureUsing(
fn(KnowledgeBasePanel $panel) => $panel
->viteTheme('resources/css/filament/admin/theme.css') // your filament vite theme path here
);In every filament theme, make sure to include the plugin's php and blade files in the tailwind.config.js, so the CSS
is correctly built:
{
content: [
//...
'./vendor/guava/filament-knowledge-base/src/**/*.php',
'./vendor/guava/filament-knowledge-base/resources/**/*.blade.php',
]
}To create your first documentation, simply run the docs:make, such as:
php artisan docs:make prologue.getting-startedThis will create a file in /docs/en/prologue/getting-started.md.
If you want to create the file for a specific locale, you can do so using the --locale option (can be repeated for
multiple locales):
php artisan docs:make prologue.getting-started --locale=de --locale=enThis would create the file for both the de and en locale.
If you don't pass any locale, it will automatically create the documentation file for every locale
in /docs/{locale}.
After you generate your documentation file, it's time to edit it.
A markdown file consists of two sections, the Front Matter and Content.
In the front matter, you can customize the documentation page, such as the title, the icon and so on:
---
// Anything between these dashes is the front matter
title: My example documentation
icon: heroicon-o-book-open
---Anything after the front matter is your content, written in markdown:
---
// Front matter ...
---
# Introduction
Lorem ipsum dolor ....And that's it! You've created a simple knowledge base inside Filament.
In every panel you registered the Knowlege Base plugin, we automatically inject a documentation button at the very bottom of the sidebar.
But we offer a deeper integration to your panels.
You will most likely have a section in your knowledge base dedicated to each of your resources (at least to the more complex ones).
To integrate your resource with the documentation, all you need to do is implement the HasKnowledgeBase contract in
your resource or page.
This will require you to implement the getDocumentation method, where you simply return the documentation pages you
want to integrate. You can either return the IDs as strings (dot-separated path inside /docs/{locale}/) or use the
helper to retrieve the model:
use use Guava\FilamentKnowledgeBase\Contracts\HasKnowledgeBase;
class UserResource extends Resource implements HasKnowledgeBase
{
// ...
//
public static function getDocumentation(): array
{
return [
'users.introduction',
'users.authentication',
FilamentKnowledgeBase::model()::find('users.permissions'),
];
}
}This will render a Help menu button at the end of the top navbar.
If you add more than one documentation file, it will render a dropdown menu, otherwise the help button will directly
reference the documentation you linked.
The plugin comes with a neat HelpAction, which can be linked to a specific markdown file or even a partial markdown
file.
For example, the What is a slug? help was added using the following:
use Guava\FilamentKnowledgeBase\Actions\Forms\Components\HelpAction;
->hintAction(HelpAction::forDocumentable('projects.creating-projects.slug')
->label('What is a slug?')
->slideOver(false)
),We use the sushi package in the background to store the documentations. This way, they behave almost like
regular Eloquent models.
To get the model, simply use our helper KnowledgeBase::model():
use \Guava\FilamentKnowledgeBase\KnowledgeBase;
// find specific model
KnowledgeBase::model()::find('<id>');
// query models
KnowledgeBase::model()::query()->where('title', 'Some title');
// etc.By default, the package caches all markdown files to ensure a smooth and fast user experience. If you don't see your changes, make sure to clear the cache:
php artisan cache:clearA lot of the functionalities can be customized to a certain extent.
You can customize the knowledge base panel to your liking using:
use Guava\FilamentKnowledgeBase\Filament\Panels\KnowledgeBasePanel;
KnowledgeBasePanel::configureUsing(
fn(KnowledgeBasePanel $panel) => $panel
// Your options here
);For example to change the default brand name/title (displayed in the top left) of the panel, you can do:
use Guava\FilamentKnowledgeBase\Filament\Panels\KnowledgeBasePanel;
KnowledgeBasePanel::configureUsing(
fn(KnowledgeBasePanel $panel) => $panel
->brandName('My Docs')
);If you want to place the help menu / button someplace else, you can override the render hook:
use \Filament\View\PanelsRenderHook;
$plugin->helpMenuRenderHook(PanelsRenderHook::TOPBAR_START);If you want to open documentations in modal previews instead of immediately redirecting to the full pages, you can enable it like this:
$plugin->modalPreviews();If you prefer to use slide overs, you can additionally also enable them:
$plugin->slideOverPreviews();When using modal previews, by default the title shows just that, the title of the documentation page.
If you'd rather show the full breadcrumb to the documentation page, you may enable it like so:
$plugin->modalTitleBreadcrumbs();When you open a documentation, by default it will be opened in the same tab.
To change this, you can customize your plugin:
$plugin->openDocumentationInNewTab()By default, the panel is only accessible to authenticated users.
If you want the knowledge base to be publicly accessible, simply configure it like so:
use Guava\FilamentKnowledgeBase\Filament\Panels\KnowledgeBasePanel;
KnowledgeBasePanel::configureUsing(
fn(KnowledgeBasePanel $panel) => $panel
->guestAccess()
);We use CommonMark as the markdown parser and the league/commonmark php implementation. Check their respective websites for a reference on how to use markdown.
We also added some custom parsers/extensions to the Markdown Parser, described below.
In order to mark some words with your primary theme color, you can use the following syntax:
In this example, ==this text== will be marked.
The result looks like this, depending on your primary color:
You can use the regular markdown syntax to render tables styled to match filament tables.
| Syntax | Description (center) | Foo (right) | Bar (left) |
|------------|:---------------------------------------------:|----------------:|:----------------|
| Header | Title | Something | Else |
| Paragraphs | First paragraph. <br><br> Second paragraph. | First paragraph | First paragraph |Using the regular markdown syntax for quotes, you can render neat banners such as:
> ⚠️ **Warning:** Make sure that the slug is unique!We offer syntax highlighting through shiki (requires NodeJS on the server)
Note: Because of the additional installation steps, syntax highlighting is disabled by default.
To enable it, you MUST have both the npm package shiki and spatie/shiki-php installed.
Which versions of the shiki packages to choose depends on you. I highly recommend going with the latest versions, but if you encounter some issues due to incompatibility with other packages, you might need to downgrade.
Check the table below for compatible versions.
| Shiki PHP Version | Shiki JS Version |
|---|---|
| ^2.0 | ^1.0 |
| ^1.3 | ^0.14 |
composer require spatie/shiki-php:"^2.0"npm install shiki@^1.0If you use Herd or another NVM, you will most likely need to create a symlink to your node version. Please follow the instructions here.
Then you can enable syntax highlighting using:
use Guava\FilamentKnowledgeBase\Filament\Panels\KnowledgeBasePanel;
KnowledgeBasePanel::configureUsing(
fn(KnowledgeBasePanel $panel) => $panel
->syntaxHighlighting()
);You can use the default image syntax to include vite assets, as long as you provide the full path from your root project directory:
We support including markdown files within other files. This is especially useful if you want to organize your markdown or display snippets of a whole documentation as a help button without duplicating your markdown files.
The syntax is as follows:
@include(prologue.getting-started)This is extremely helpful when you want to display help buttons for a concrete component or field, but don't want to deal with duplicated information.
You can simply extract parts of your markdown into smaller markdown files and include them in your main file. That way
you can only display the partials in your Help Actions.
composer testPlease see CHANGELOG for more information on what has changed recently.
Please see CONTRIBUTING for details.
Please review our security policy on how to report security vulnerabilities.
- Lukas Frey
- All Contributors
- Spatie - Our package skeleton is a modified version of Spatie's Package Tools
- Spatie shiki and markdown packages
The MIT License (MIT). Please see License File for more information.