Flutter plugin for selecting multiple images from the Android and iOS image library, taking new pictures with the camera, and edit them before using such as rotation, cropping, adding sticker/filters.
This is an advanced version of image_picker plugin.
- Display live camera preview in a widget.
- Adjust exposure
- Zoom camera preview
- Capture photo without saving into device library
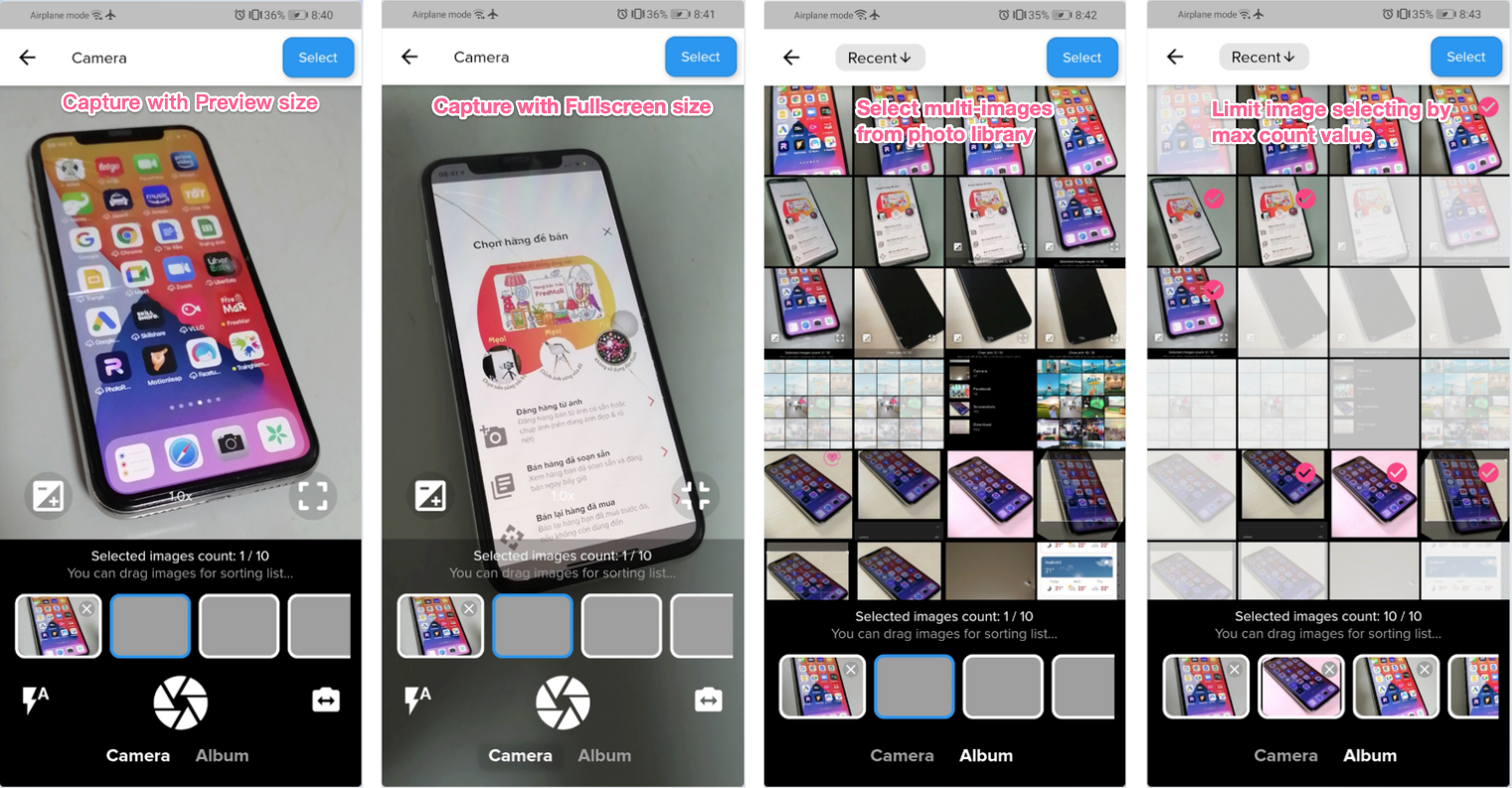
- Capture with preview size mode & full screen size mode
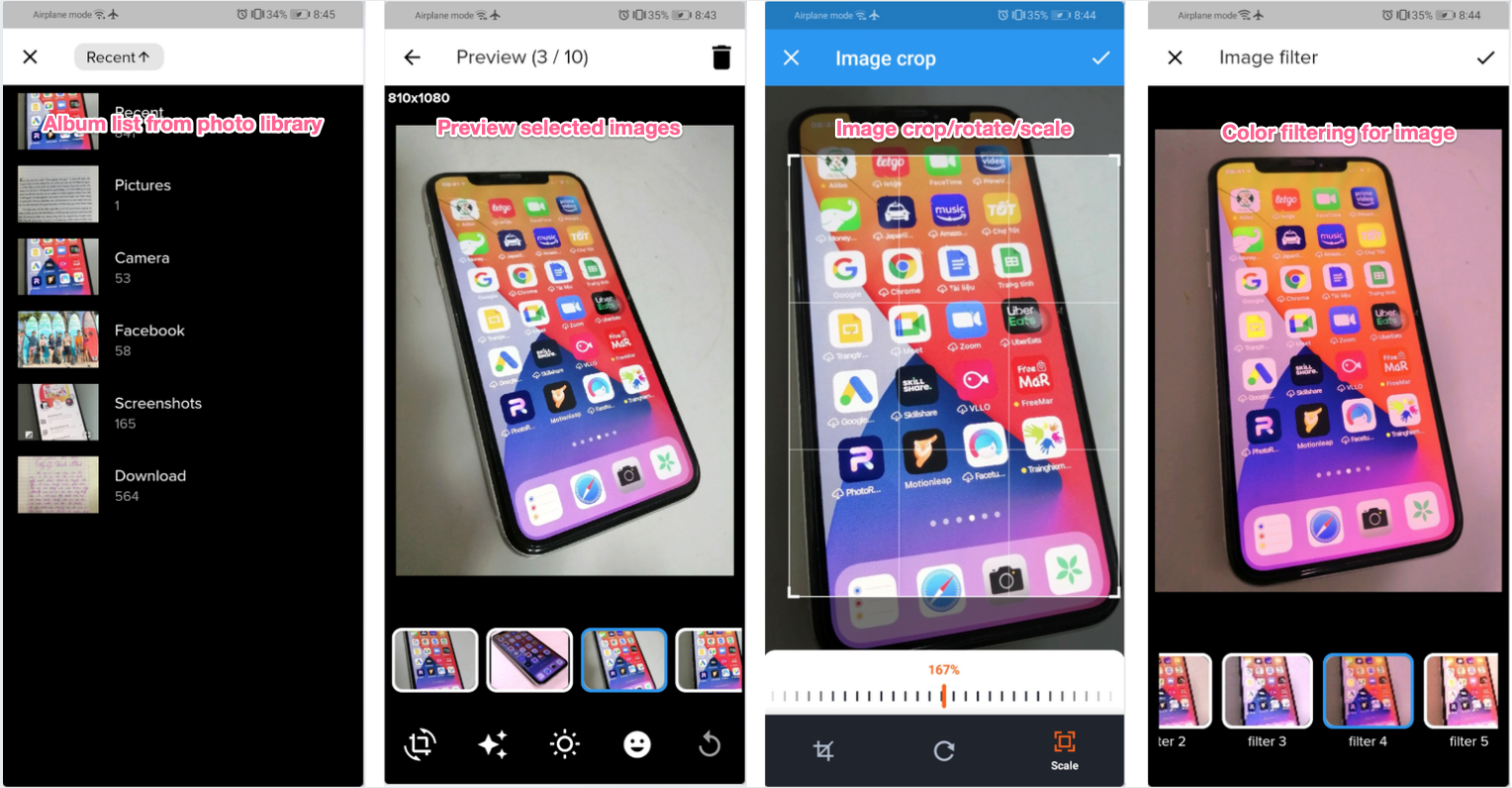
- Select photos from device library by browsing photo albums
- Preview selected images
- Support button label & text translation
- Easy image editing features, such as rotation, cropping, adding sticker/filters
- Object detector & OCR (implement in future)
freemar.vn - Shopping app for Vietnamese
trainghiem.vn - Find places to have fun, find places to experience!
Add these settings to the ios/Runner/Info.plist
<key>NSCameraUsageDescription</key>
<string>Can I use the camera please?</string>
<key>NSMicrophoneUsageDescription</key>
<string>Can I use the mic please?</string>
<key>NSPhotoLibraryUsageDescription</key>
<string>App need your agree, can visit your album</string>
Change the minimum Android sdk version to 21 (or higher) in your android/app/build.gradle file.
minSdkVersion 21
Recommended add android:requestLegacyExternalStorage="true" to your AndroidManifest.xml, just like next.
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="vn.weta.freemarimagepickerexample">
<application
android:name="io.flutter.app.FlutterApplication"
android:label="freemarimagepicker_example"
android:requestLegacyExternalStorage="true"
android:icon="@mipmap/ic_launcher">
</application>
</manifest>
Add to pubspec
dependencies:
advance_image_picker: $latest_version
Import dart code
import 'package:advance_image_picker/advance_image_picker.dart';
Setting configs & text translate function
// Setup image picker configs (global settings for app)
var configs = ImagePickerConfigs();
configs.appBarTextColor = Colors.black;
configs.stickerFeatureEnabled = false; // ON/OFF features
configs.translateFunc = (name, value) => Intl.message(value, name: name); // Use intl function
Sample for usage
// Get max 5 images
List<ImageObject> objects =
await Navigator.of(context).push(
PageRouteBuilder(pageBuilder:
(context, animation, __) {
return ImagePicker(maxCount: 5);
}));
if (objects.length > 0) {
setState(() {
imageFiles.addAll(objects
.map((e) => e.modifiedPath)
.toList());
});
}
This software uses the following open source packages:
- camera
- photo_manager
- image_cropper
- photo_view
- flutter_native_image
- image_editor
- matrix_gesture_detector
- path_provider
- image
- intl
If this plugin was useful to you, helped you to deliver your app, saved you a lot of time, or you just want to support the project, I would be very grateful if you buy me a cup of coffee.