This is a simple application for managing a Hex Flower Engine for any tabletop game in the browser.
It currently supports two engines:
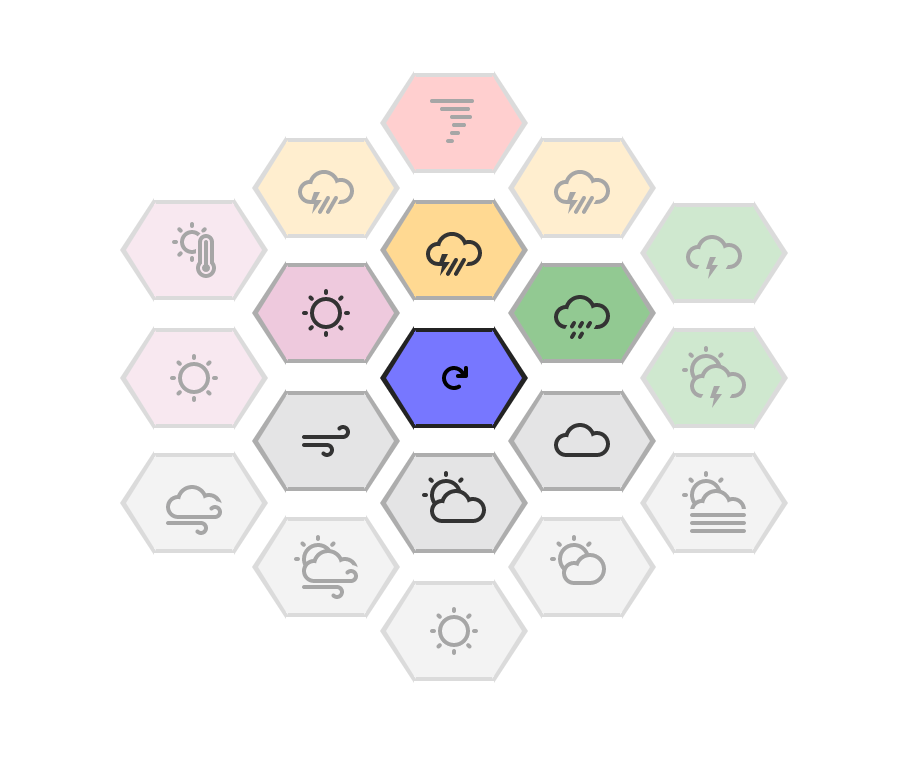
Standard Hex Flower Engine: basic hex flower engine with standard movement rules as described in the article linked aboveSKT Weather Engine: modified hex flower engine built for a specific weather generator for a D&D campaign; rules are described here
Demo: https://dvdagames.github.io/react-hex-flower-engine/
The Hex Flower Engine's cells and travelling rules are described in a JavaScript
Object and the application leverages
@dvdagames/js-die-roller for
generating the next move.
It currenty allows you to roll 2d6 and move the appropriate direction on the
grid or roll 1d19 and move directly to the corresponding hex.
Each engine's current state is stored in localStorage so that users can come back
to the application and resume their engine where they left off and even swap engines
mid-session and not lose their current state.