These are some of my old Processing projects. Some of the images generated with these programs ended up in my high-school thesis (if you don't know italian, you may still enjoy the pictures :)).
For some of these projects, I have taken inspiration from Paul Bourke's personal pages. Some other inspiration comes from the book "The algorithmic beauty of plants" by Przemyslaw Prusinkiewicz and Aristid Lindenmayer, the Numberphile YouTube channel and of course Wikipedia.
I have also included some GIFs to give you an idea of what the programs do. All of the images or GIFs are generated by the programs in this repository.
Wiki: Logistic map
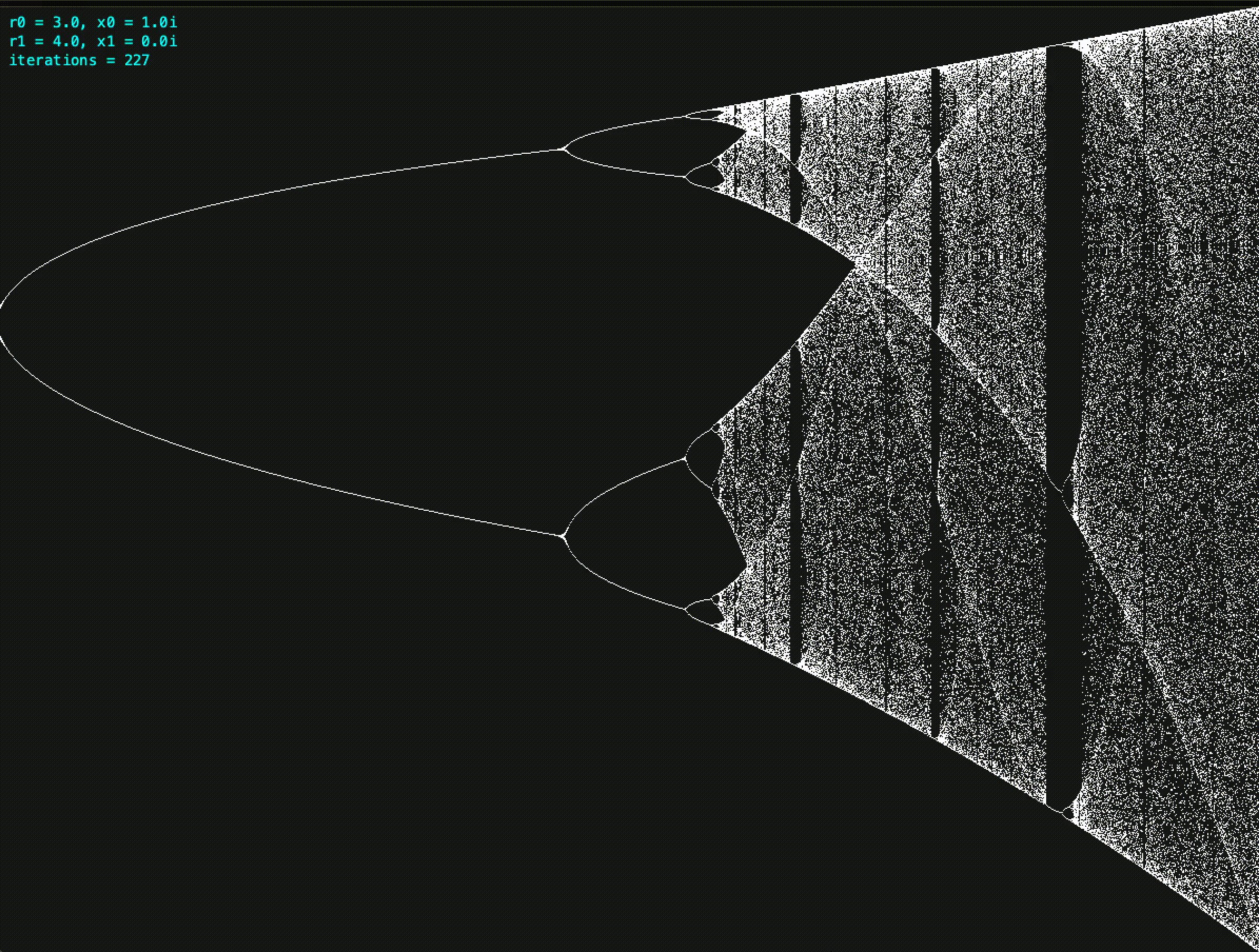
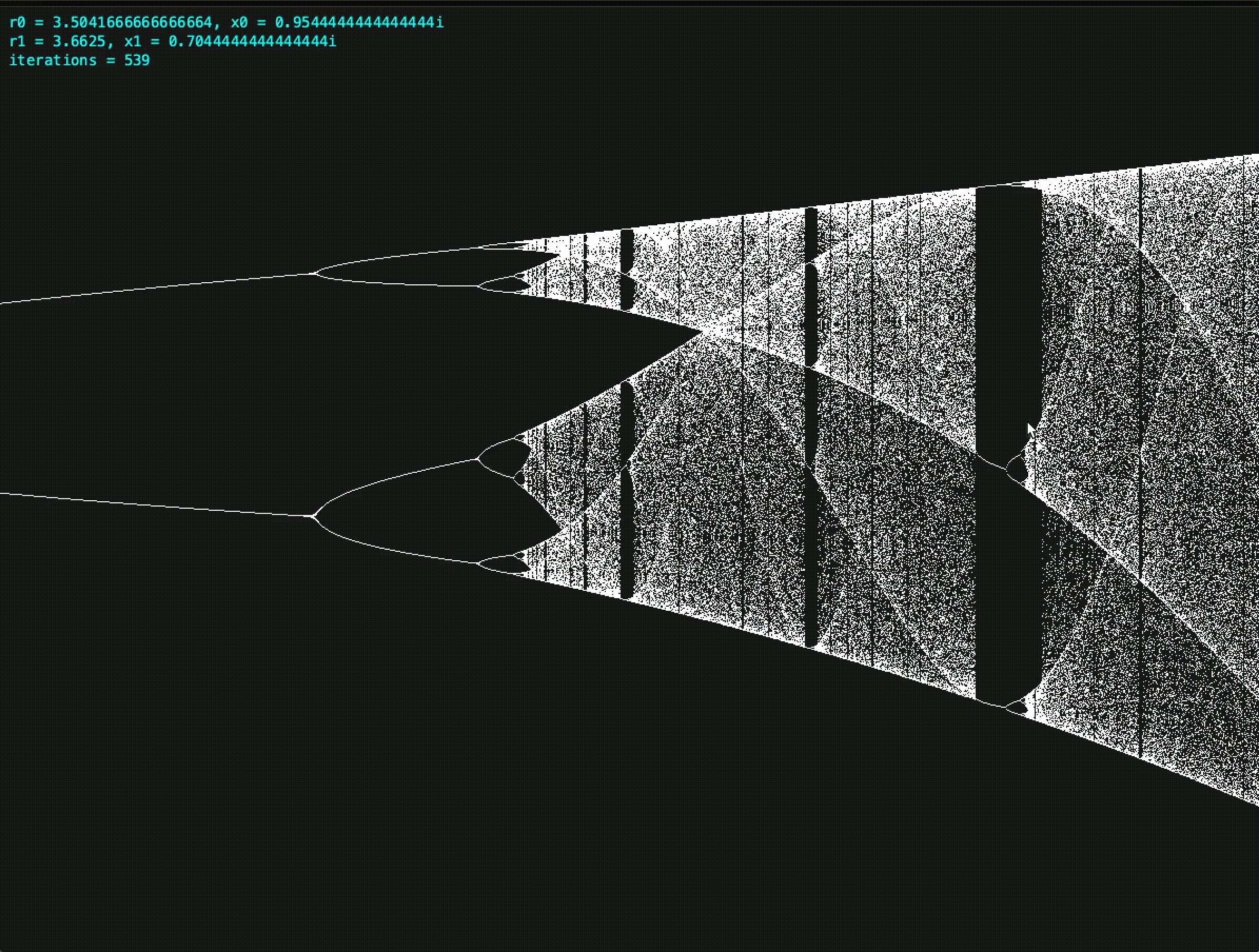
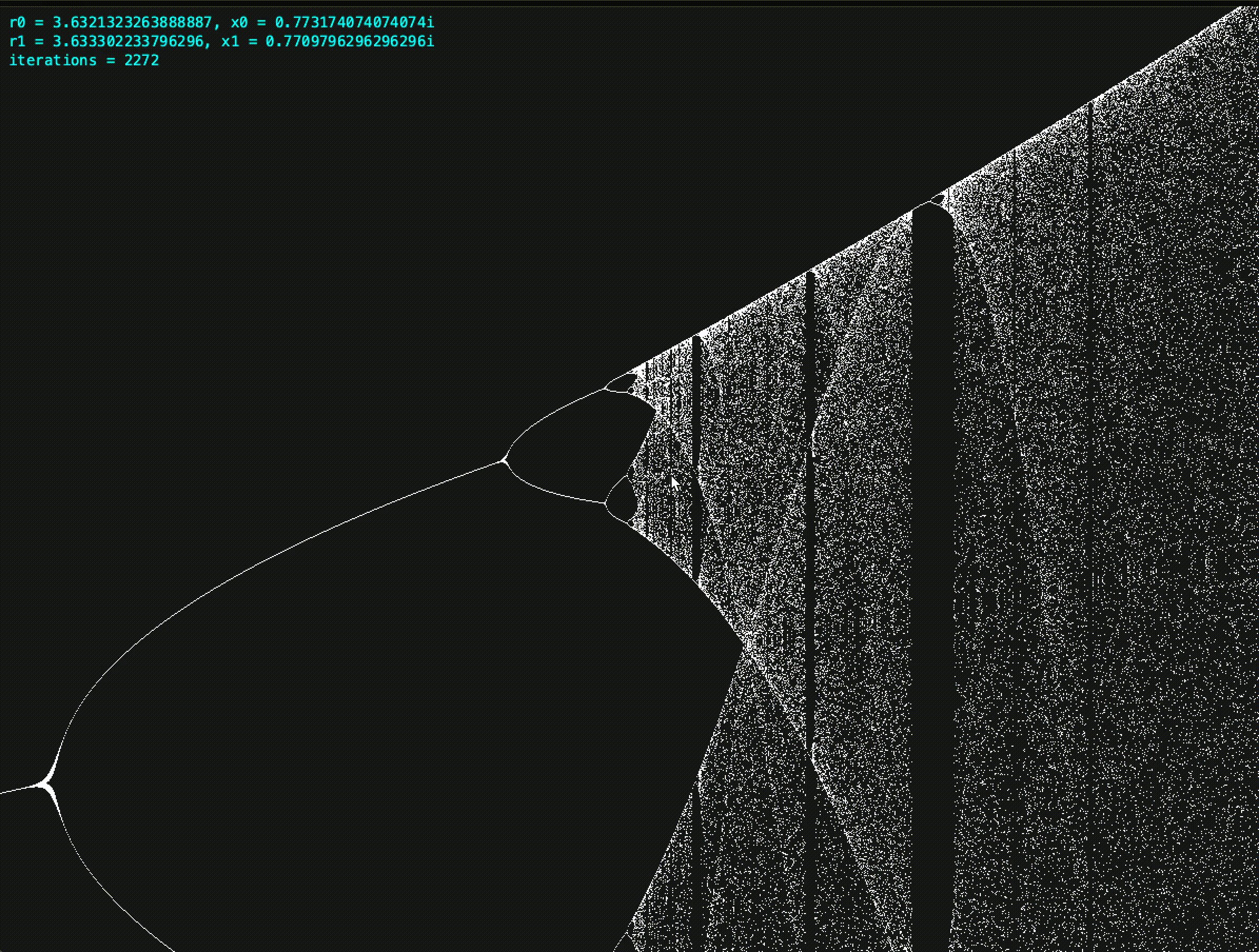
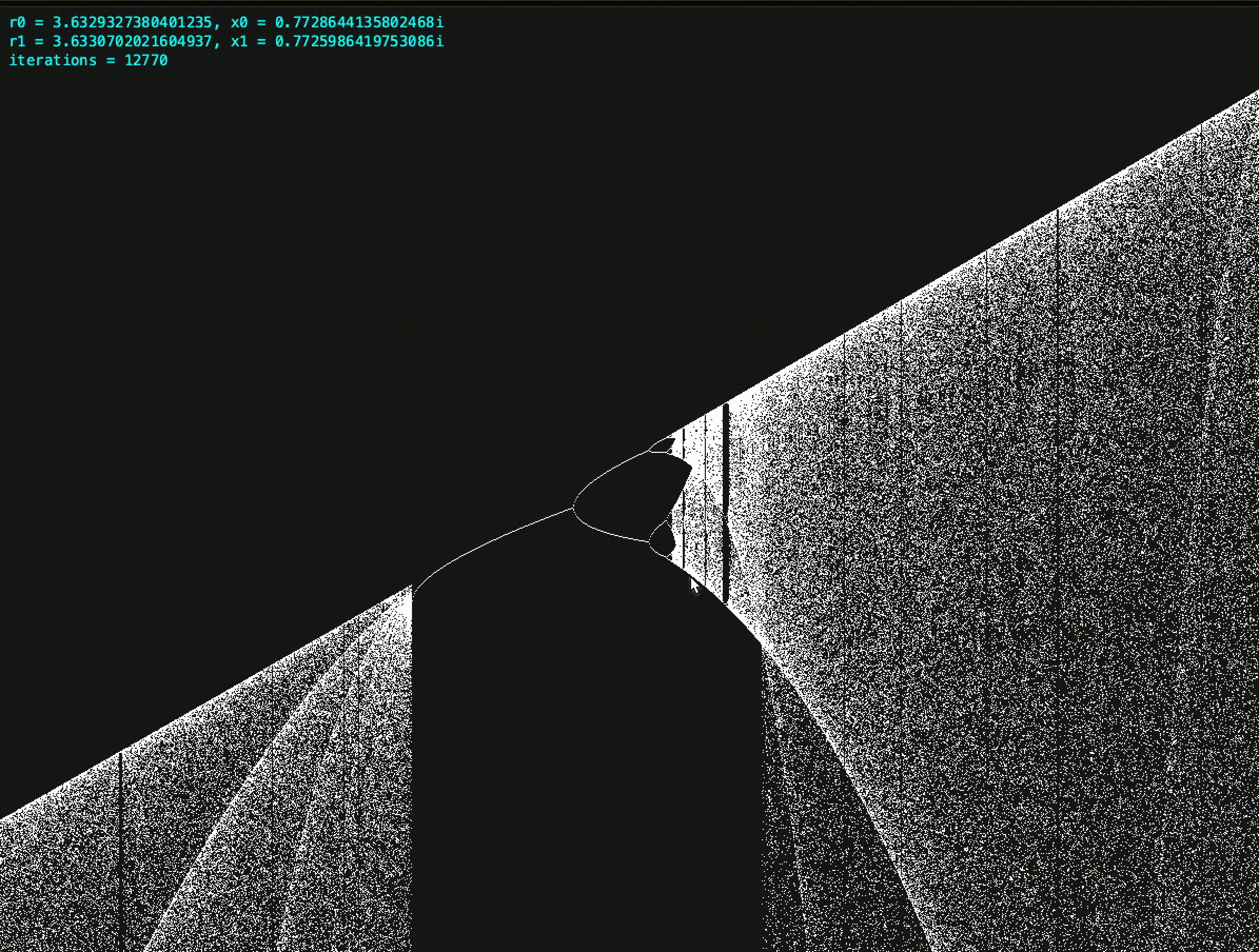
This is a simple implementation of the logistic map fractal. The logistic map is a simple mathematical model for population growth, defined by the recursive formula:
Here,
Below, the
This kind of period doubling cascade is a common feature of chaotic systems. The "Feigenbaum constant"
Wiki: Mandelbrot set
The Mandelbrot set is a fractal set of complex numbers
does not diverge. Whan visualizing the Mandelbrot Set, the color of each point is usually dependent on the number of iterations it takes for the sequence to diverge. You may ask, how do you decide that the sequence has diverged? It turns out that if
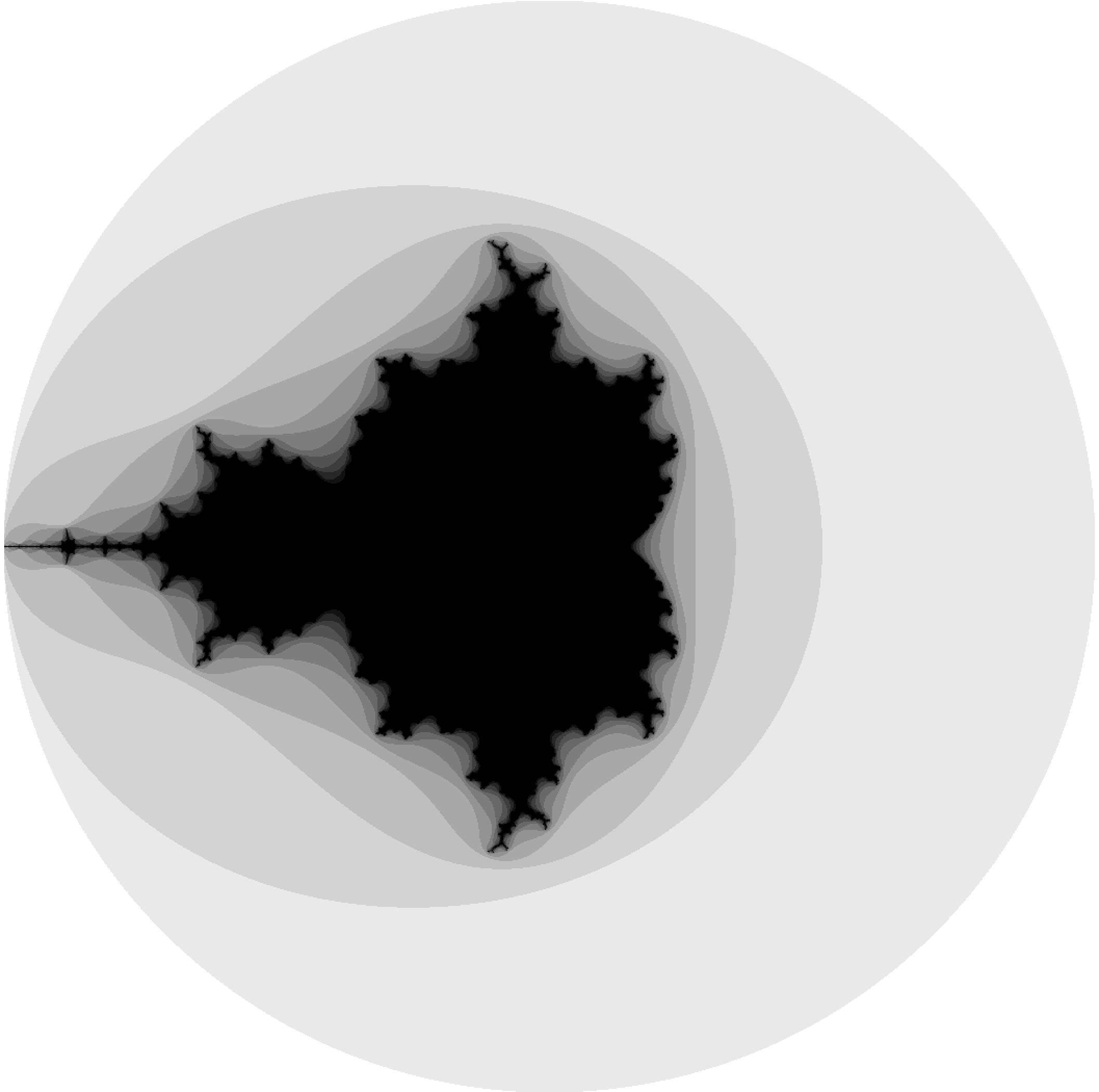
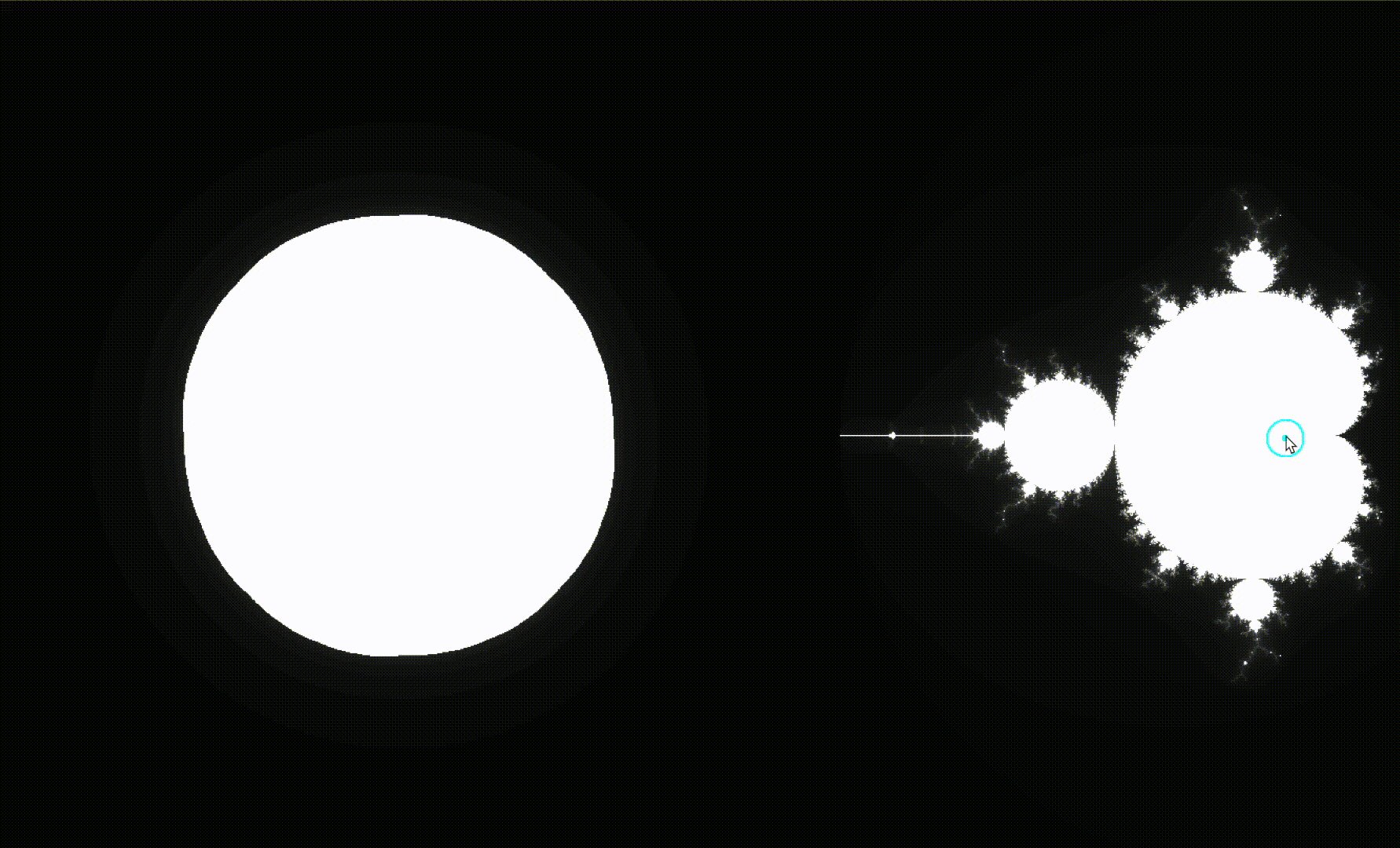
In the figure above we did 7 iteration and used grayscale to represent the number of iterations. If
The GIF below shows a zoom on the boundary of the Mandelbrot set, with fancy colors.
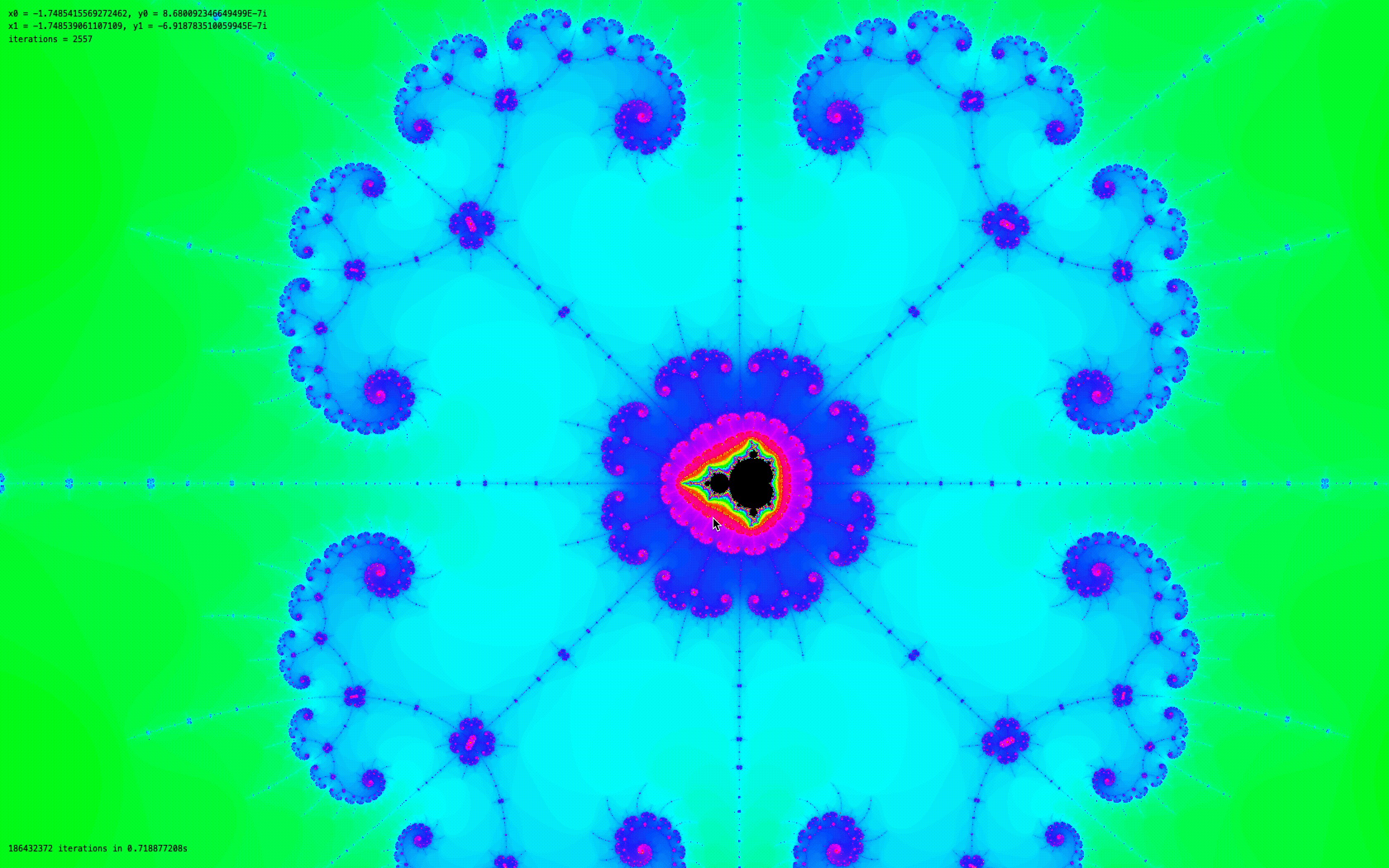
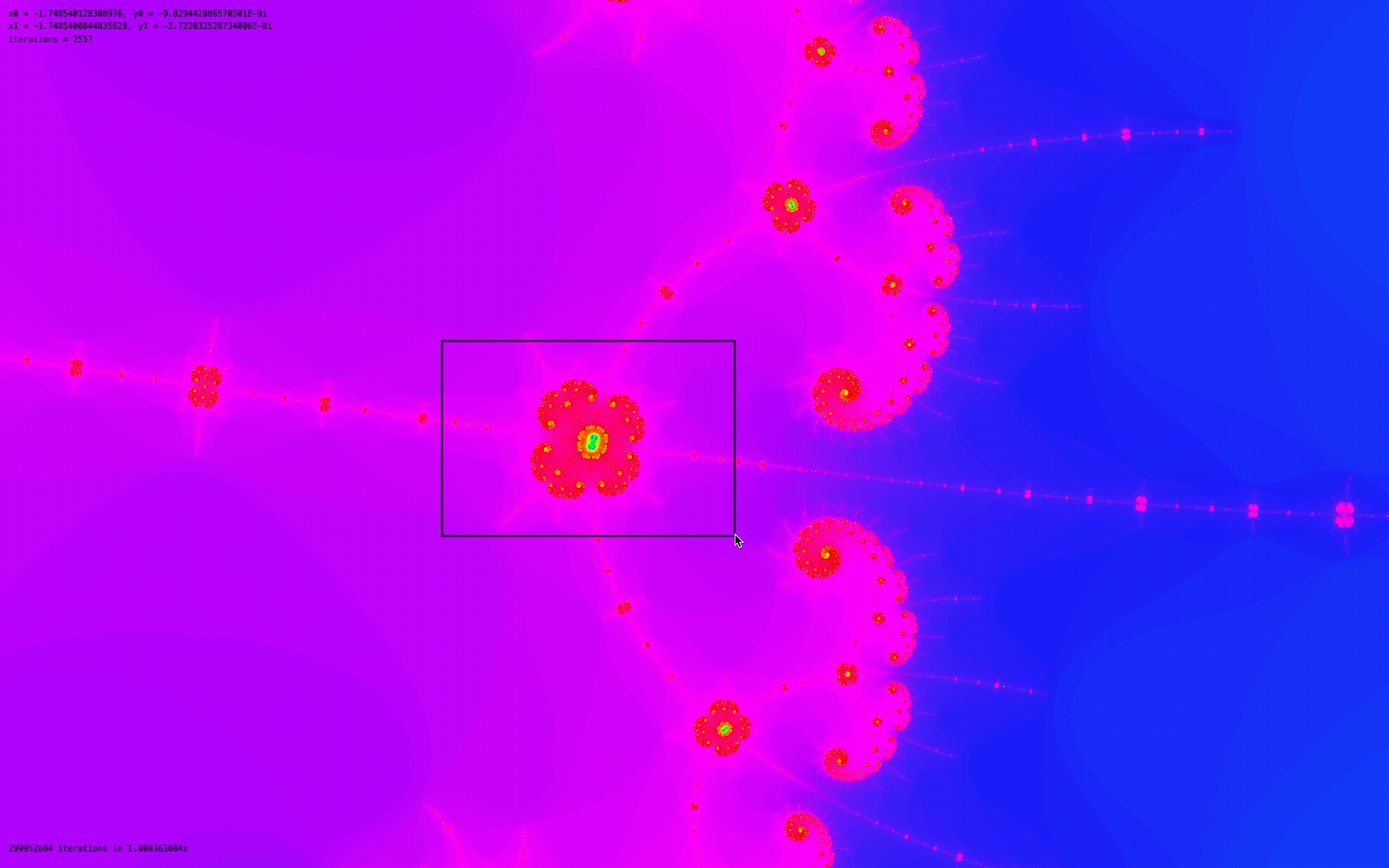
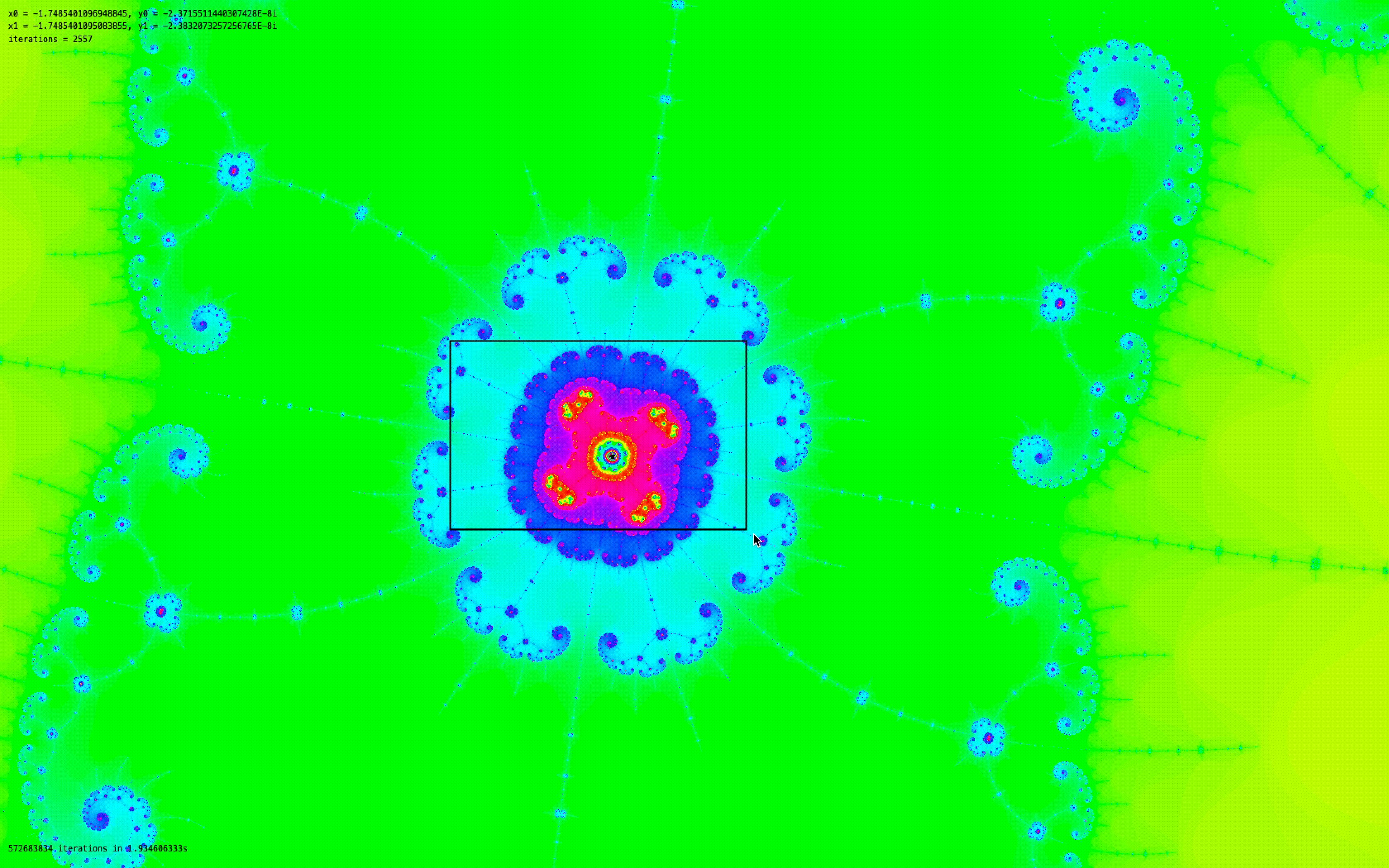
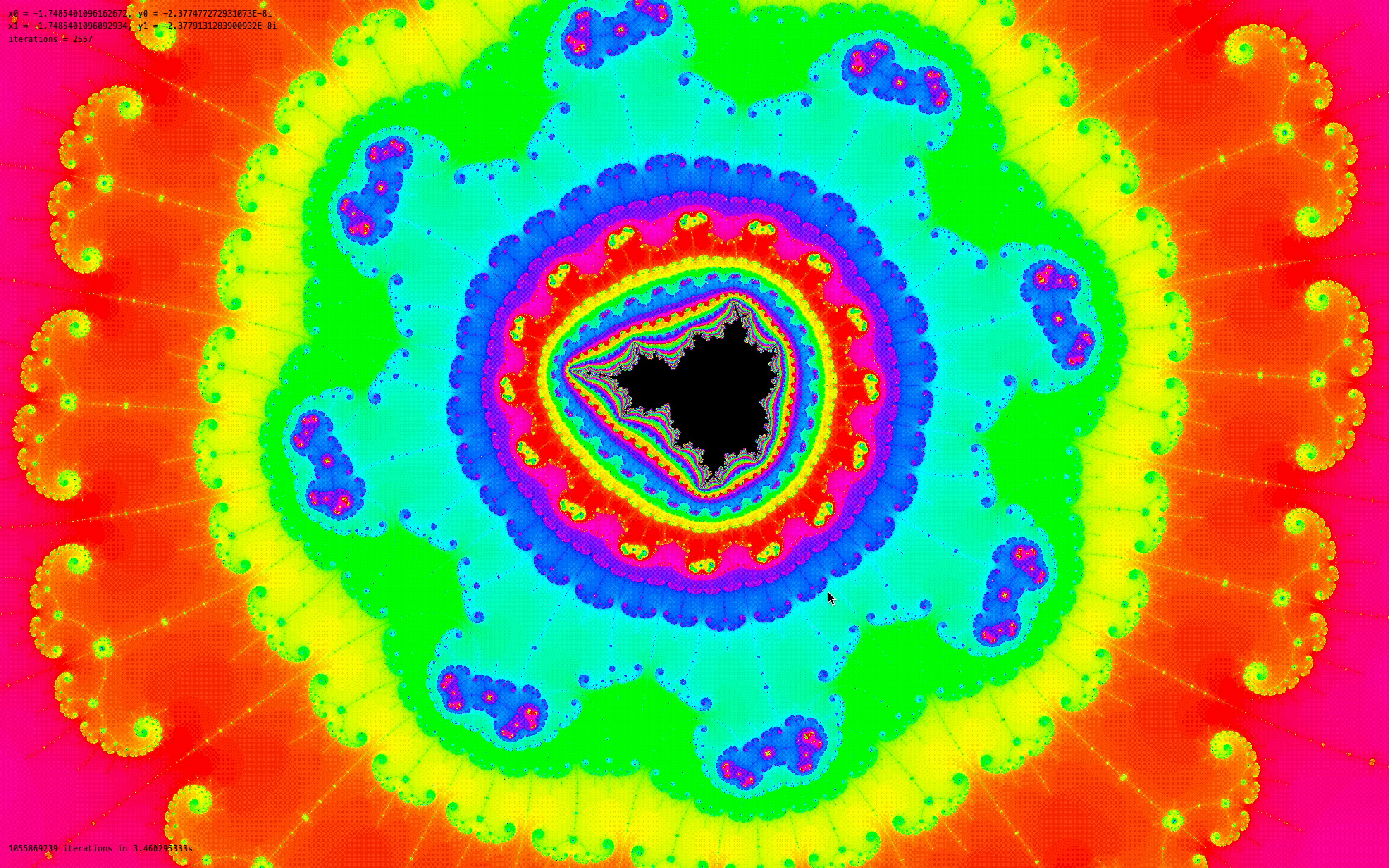
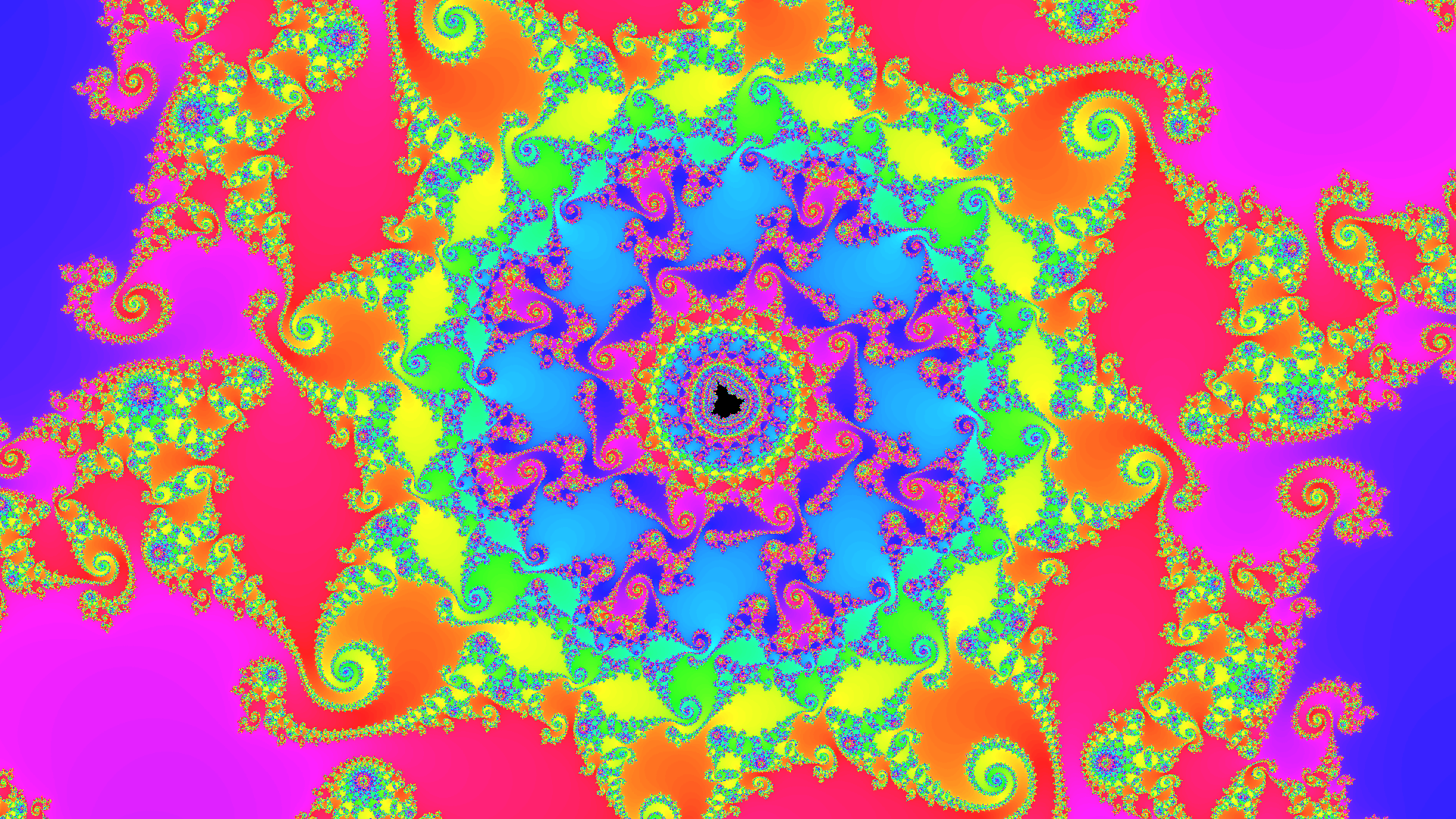
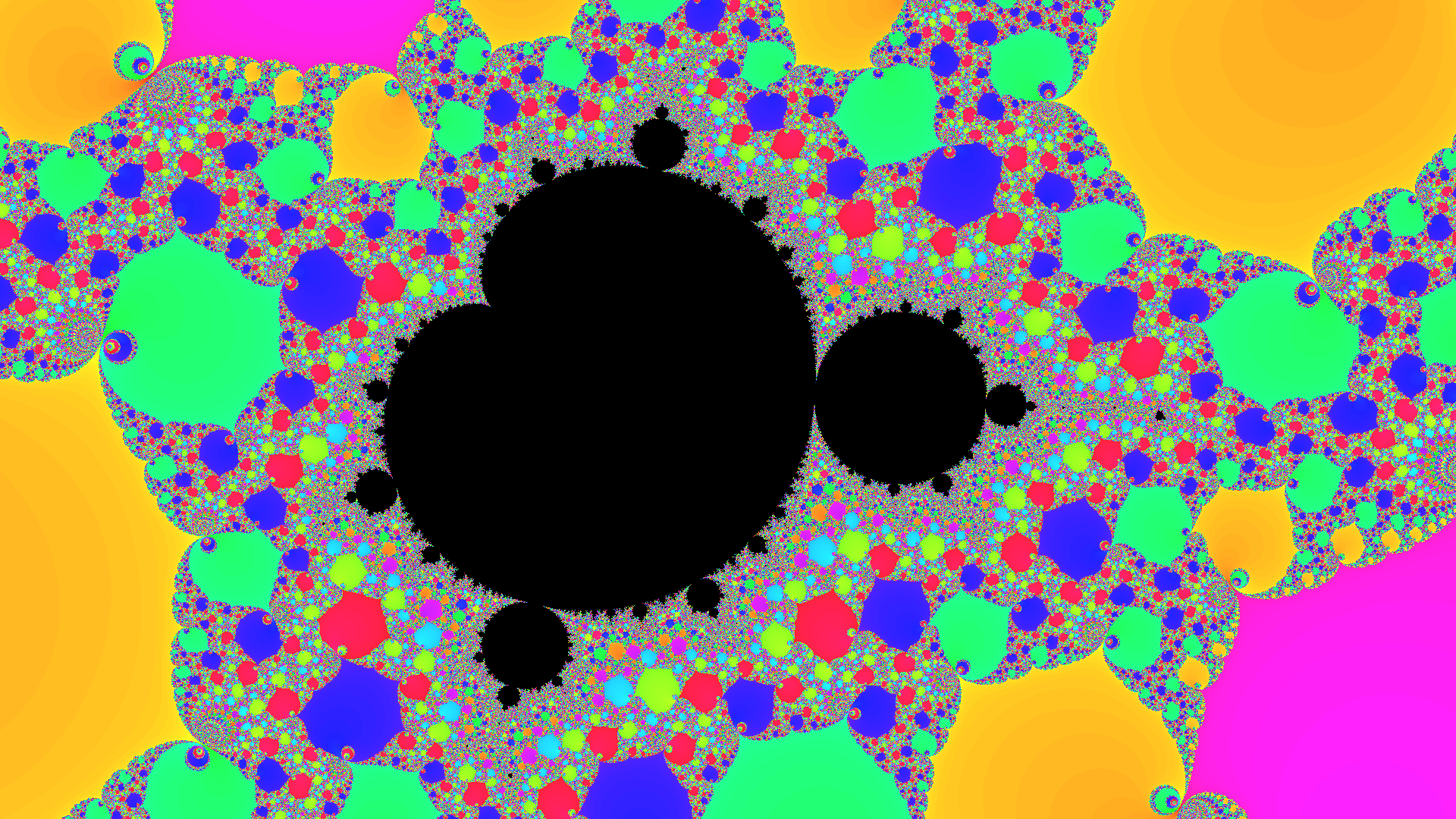
Also, here are some screenshots I took while exploring the Mandelbrot set. I find them quite beautiful :) You can find more in the results folder.
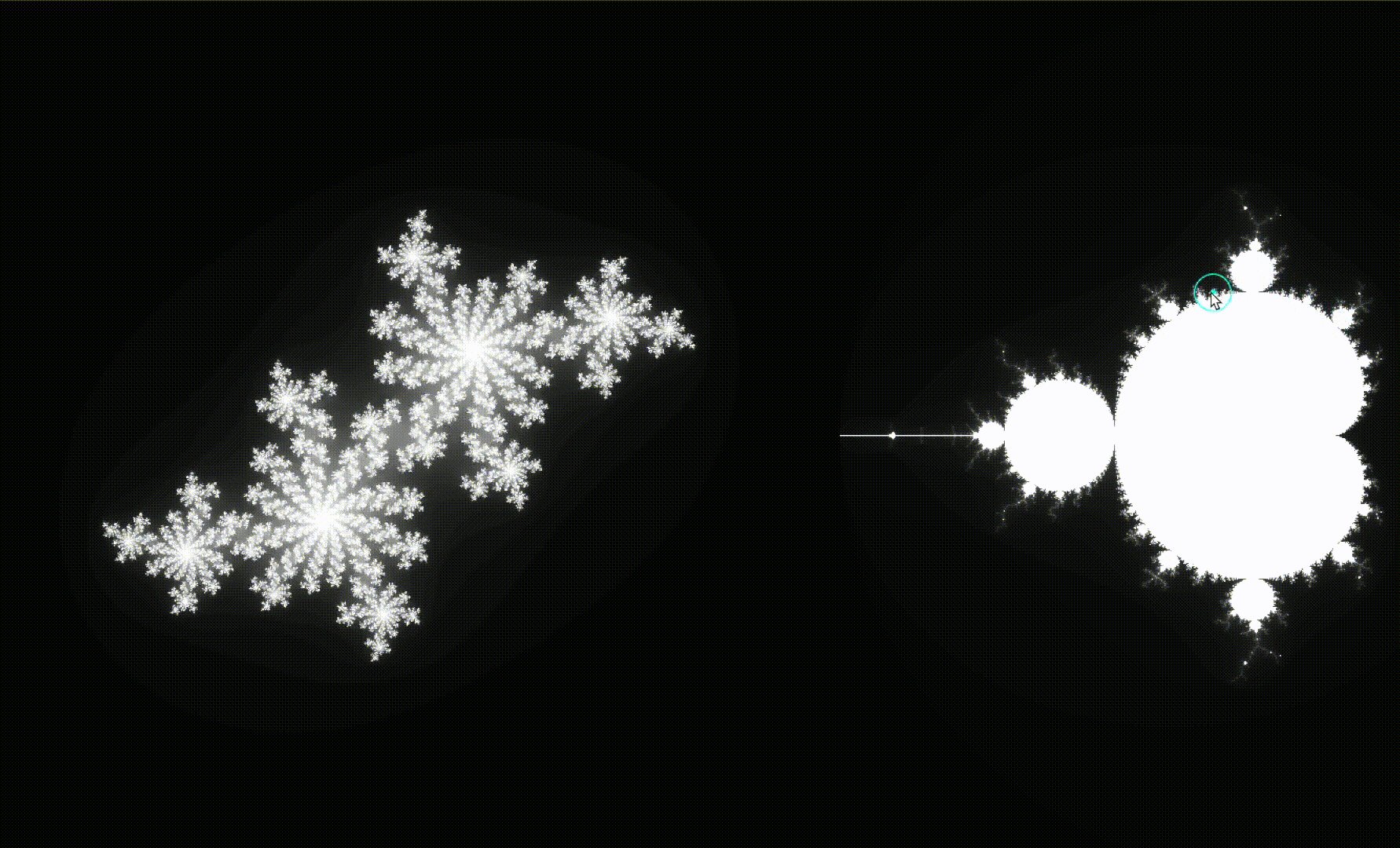
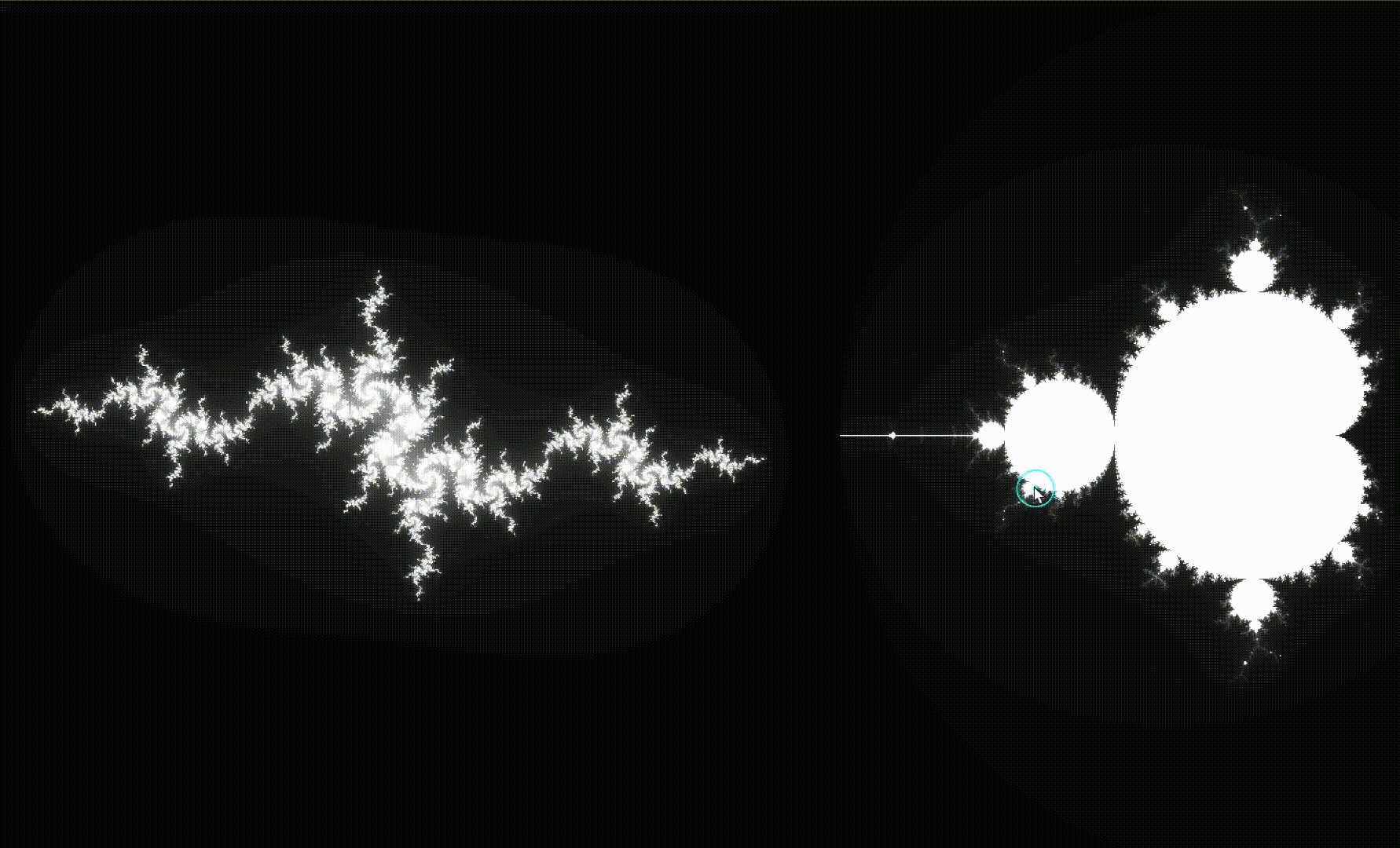
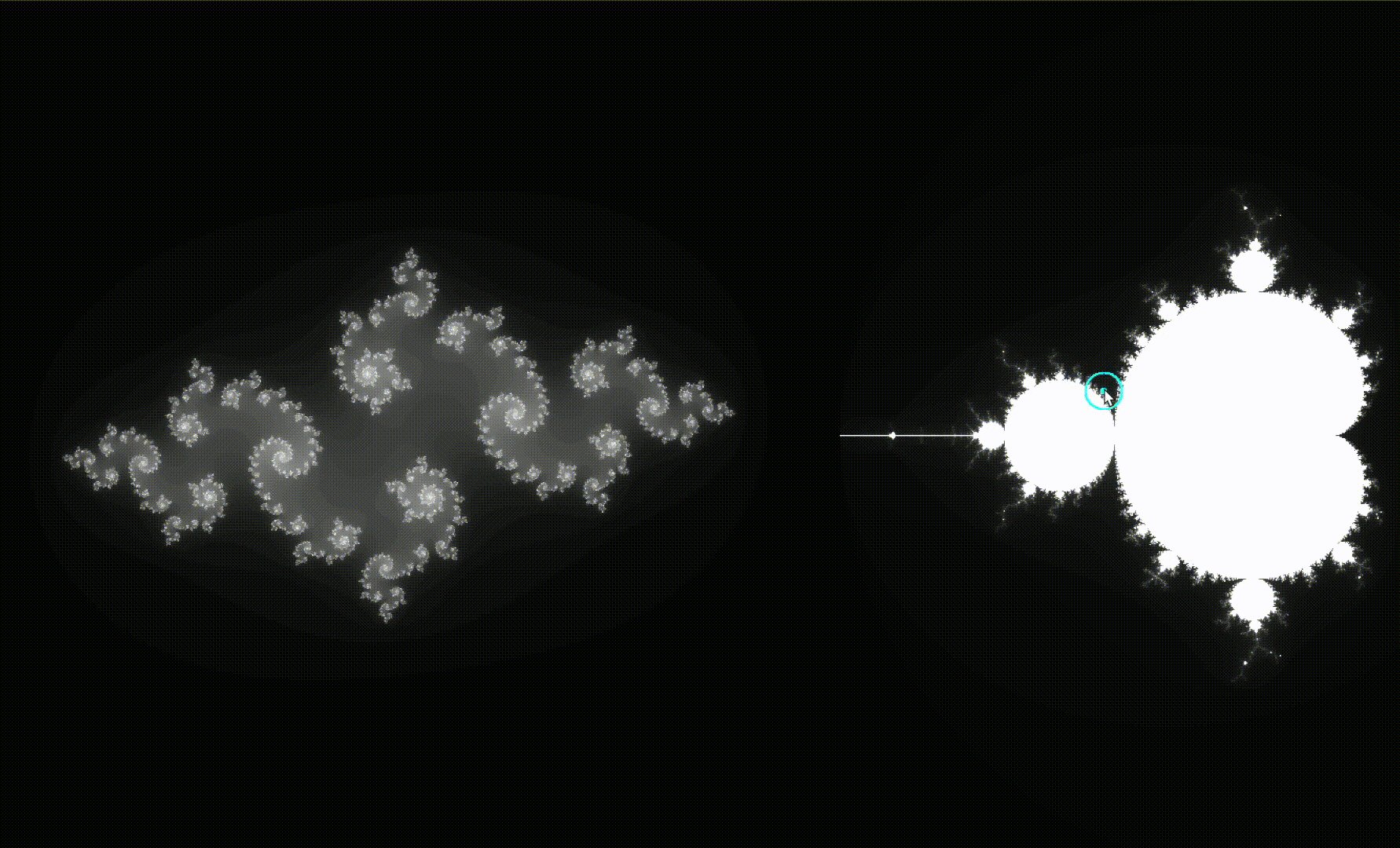
Wiki: Julia Sets
The Julia set of a complex number
does not diverge. The difference with the Mandelbrot set is that in the Julia set,
In the GIF below you can see how the value of
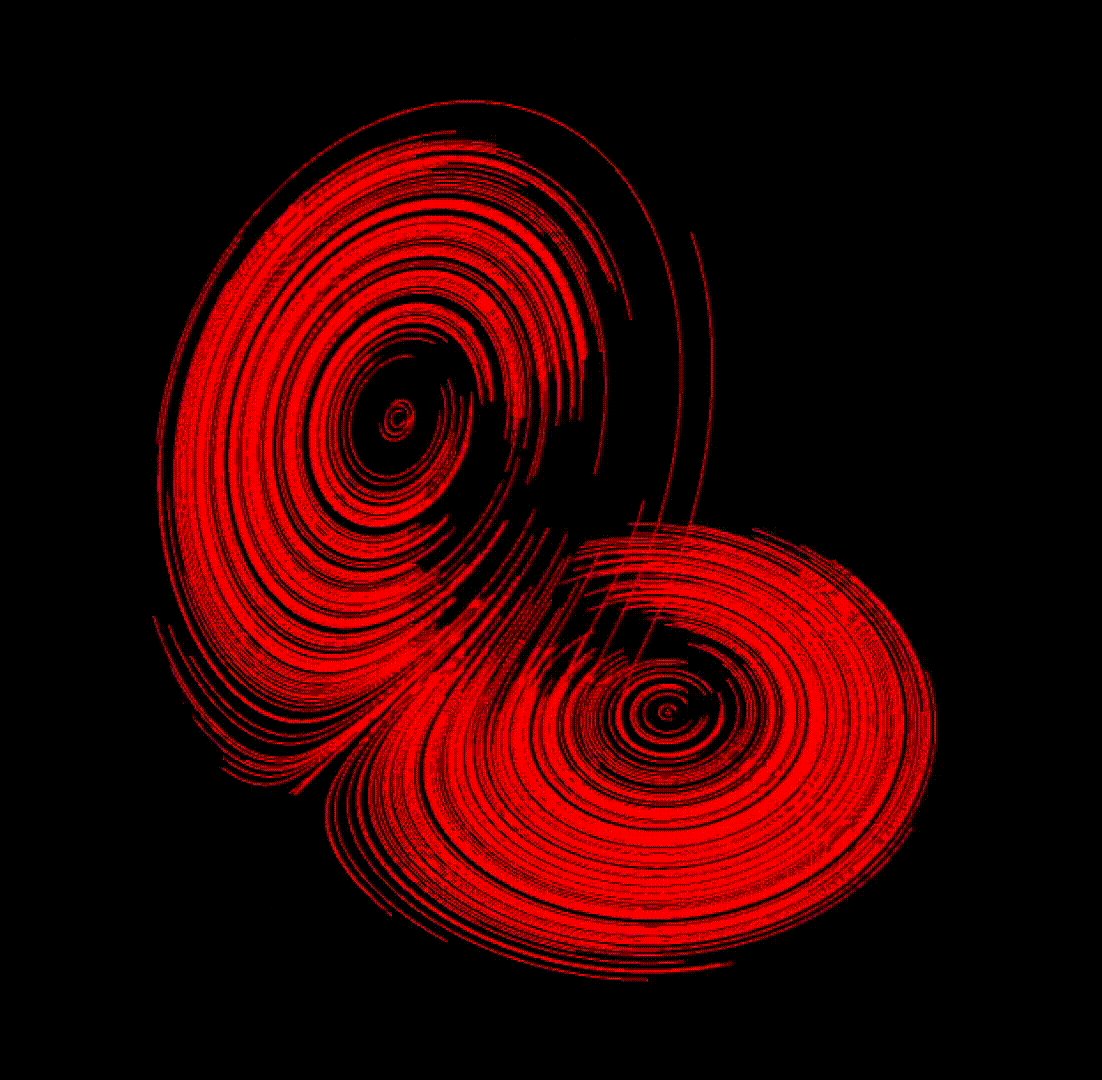
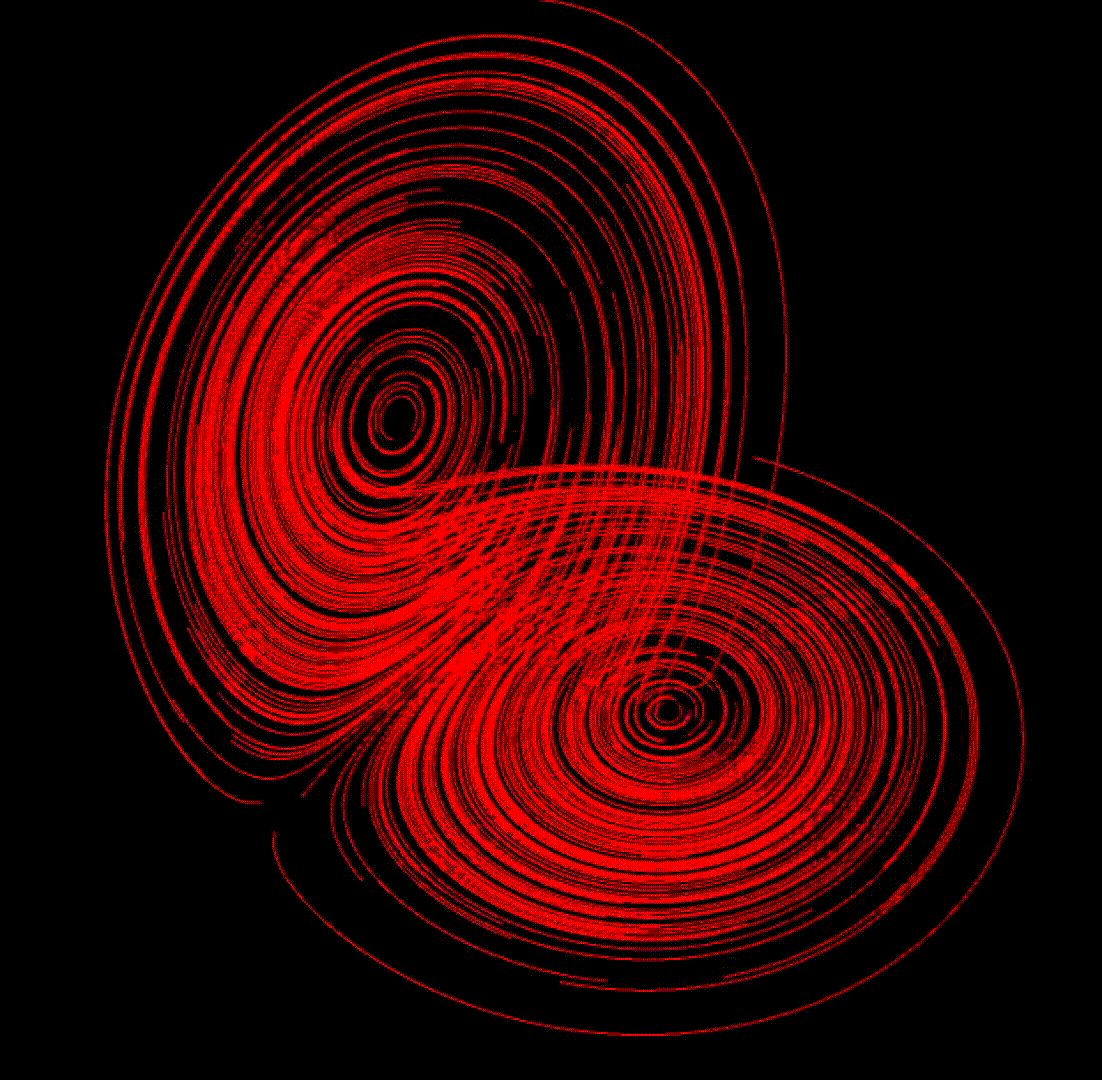
Wiki: Lorenz system
The Lorenz system is a set of three ordinary differential equations that describe a simple model of atmospheric convection. Edward Lorenz discovered that the system exhibits chaotic behavior for certain parameter values. The equations are:
where
The GIF below shows the evolution of 300 slightly different initial conditions in the Lorenz system with
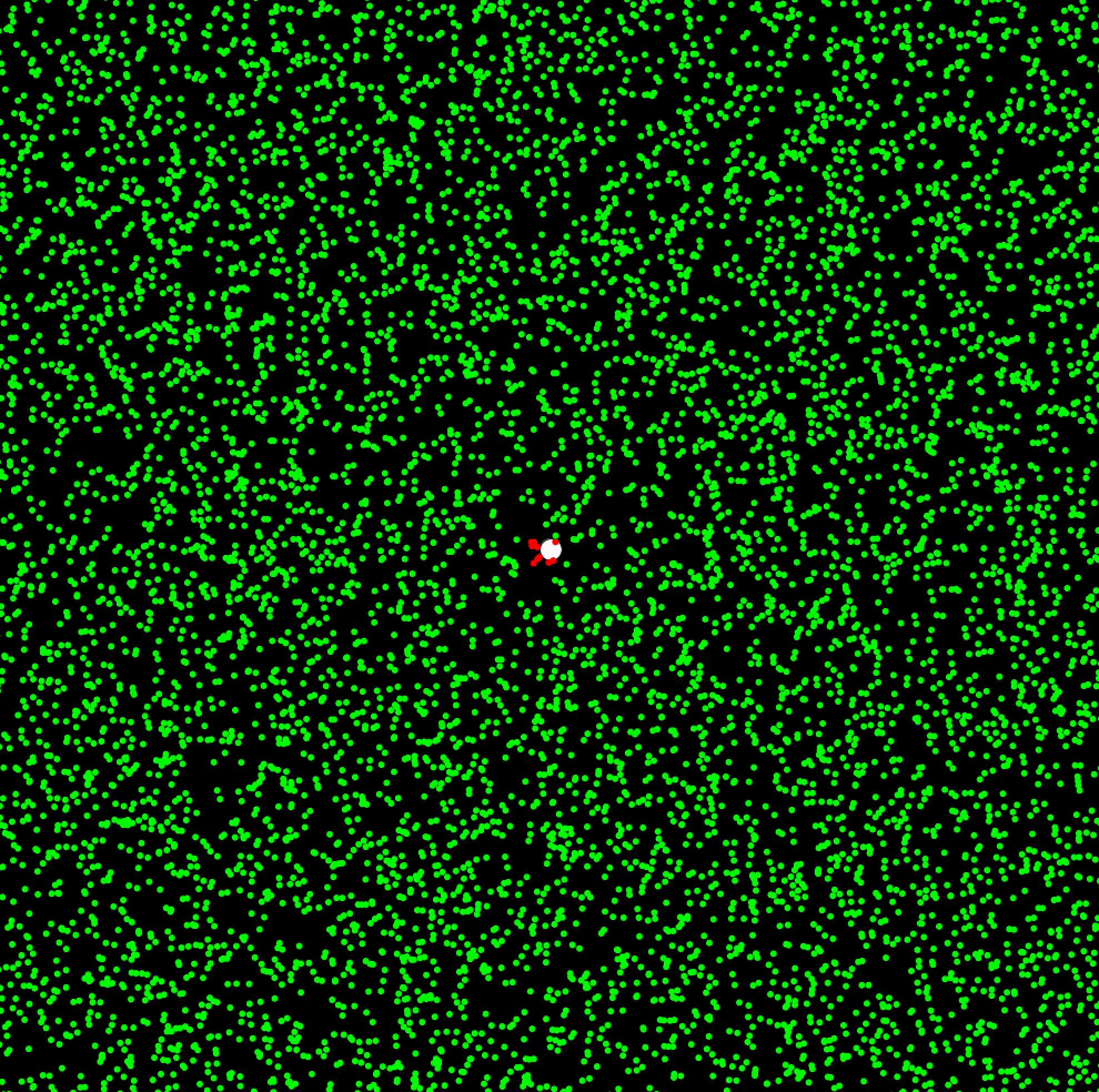
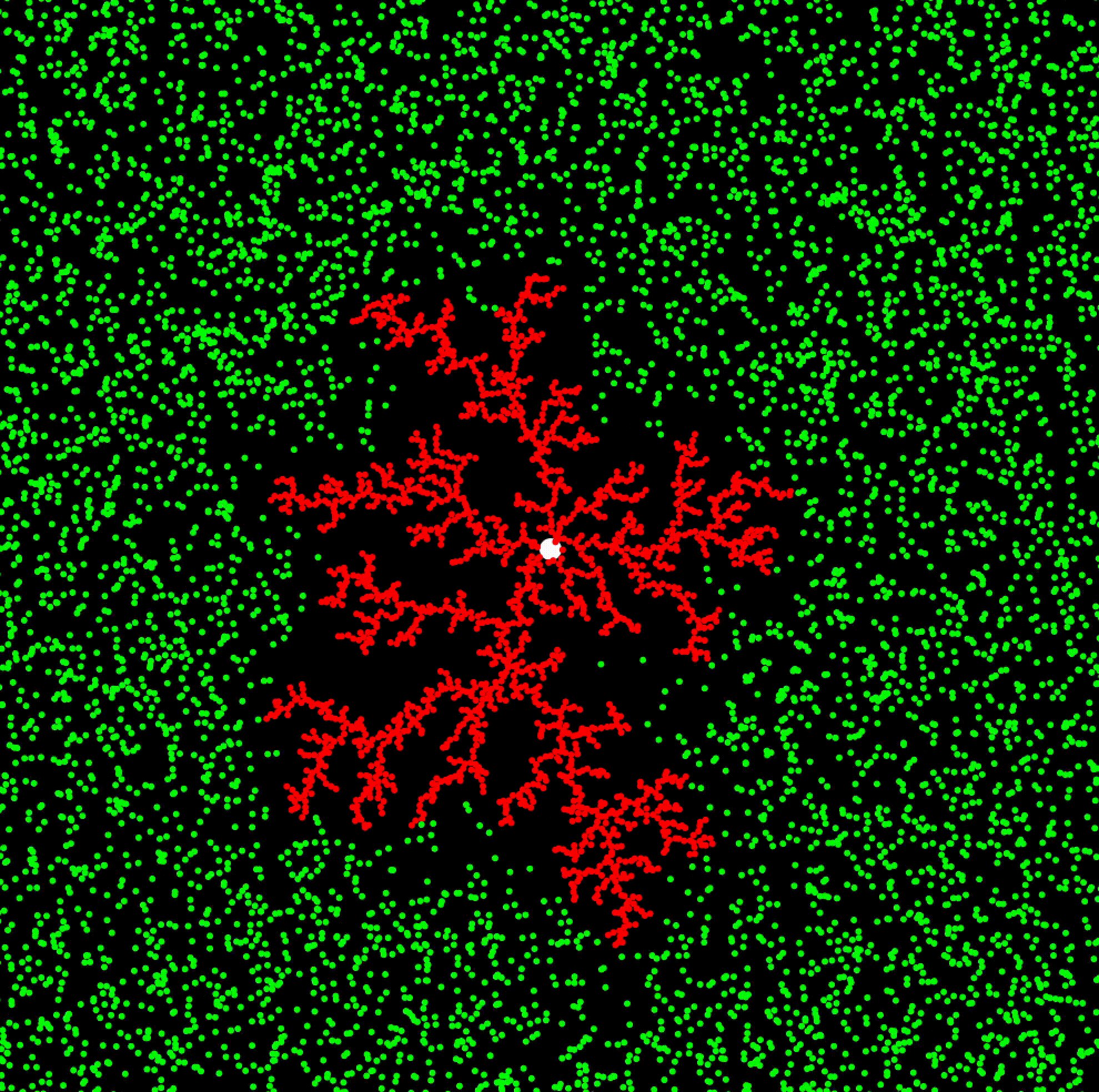
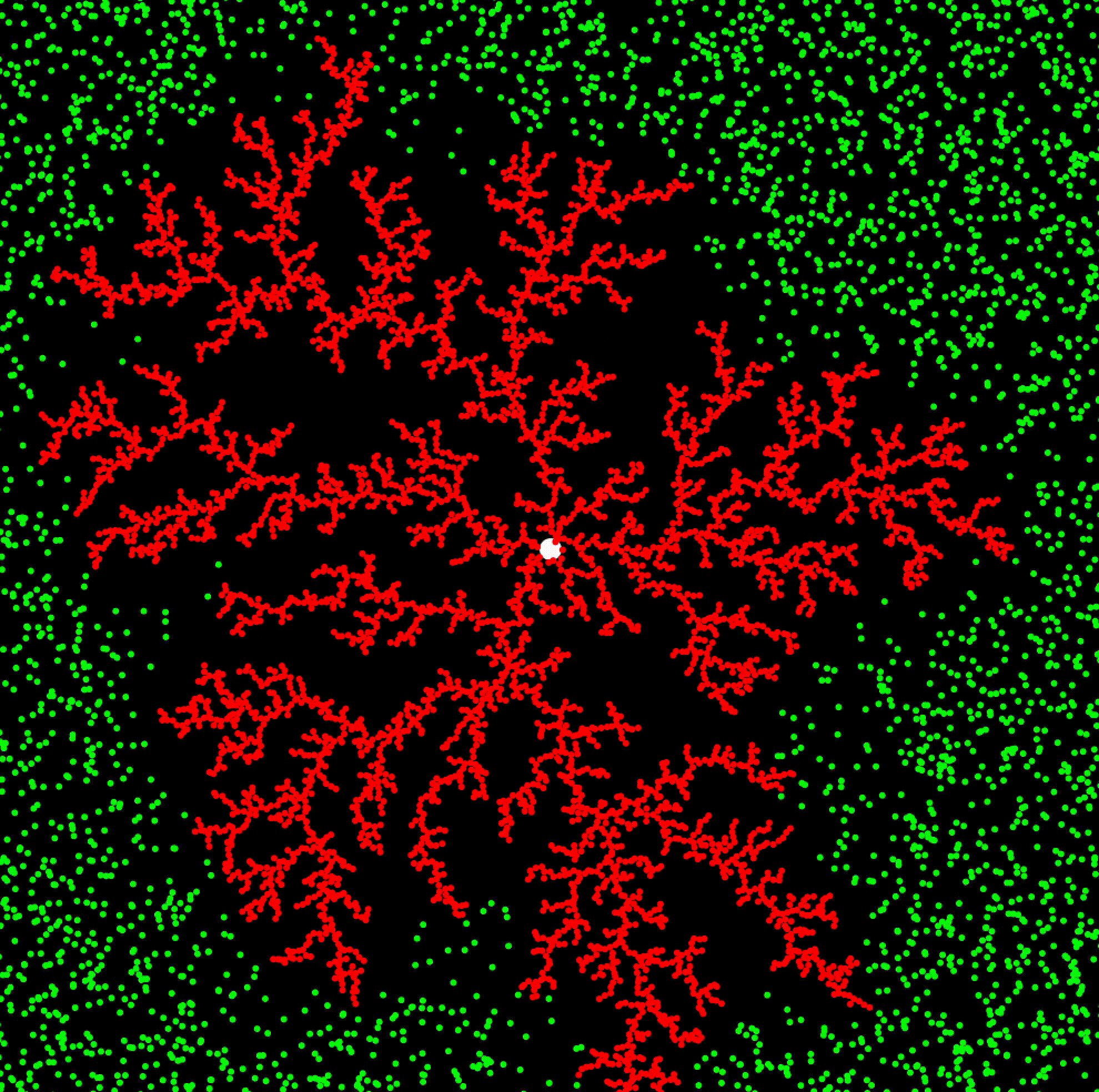
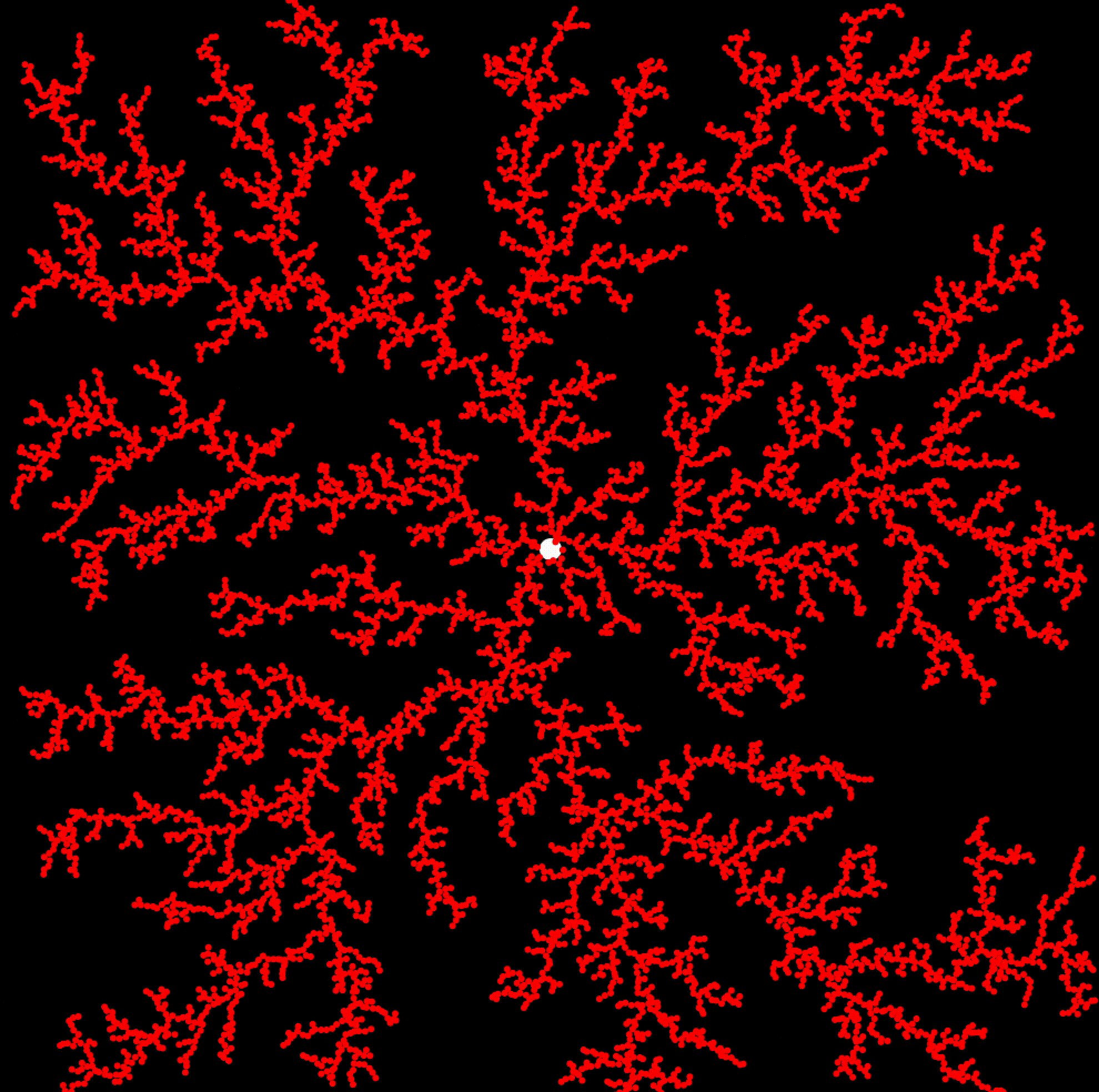
Wiki: Diffusion-limited aggregation
A simulation of a diffusion-limited aggregation process (DLA). The setup starts with a central particle and multiple smaller particles scattered randomly across the screen. The smaller particles move with Brownian motion, and if they collide with the big particle or with other "dead" particles, they become "dead" themselves and stop moving.
Wiki: Elastic collision
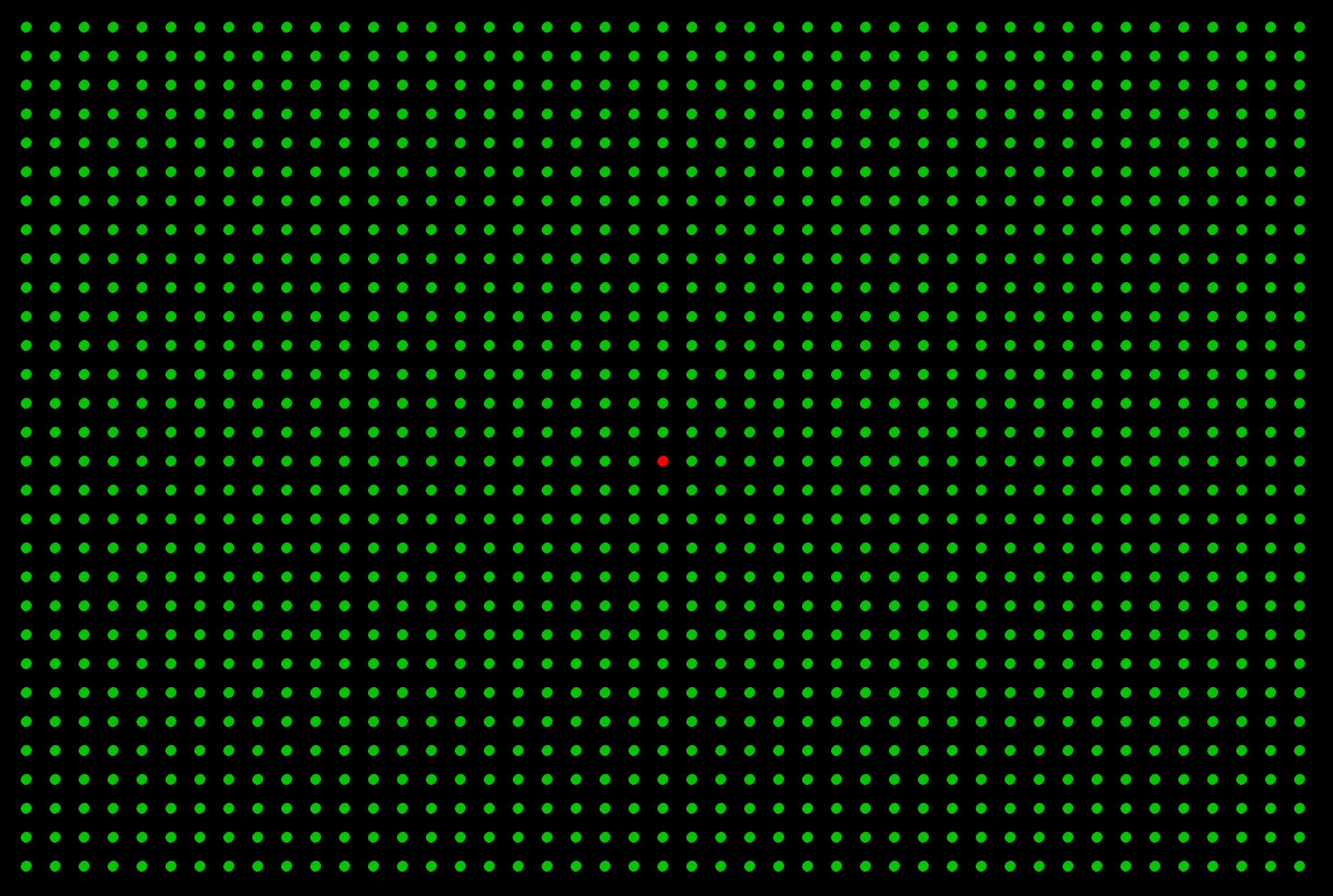
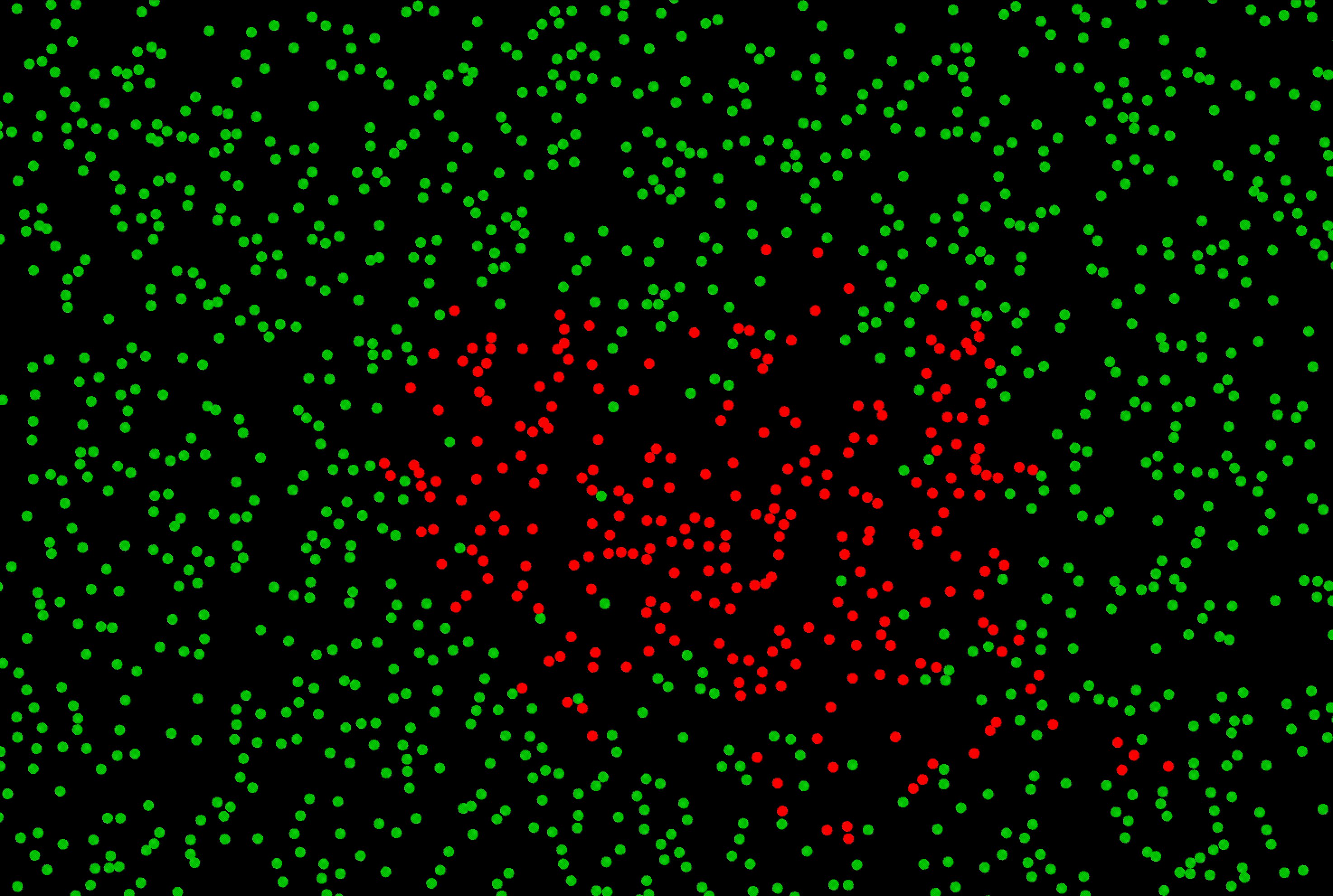
A simulation of elastic collisions between multiple balls in a 2D environment. The setup initializes a grid of balls, each with a random initial velocity, and one of the balls is marked red to track it's influence on the system. This is not an impressive feat, but getting the collisions right took me more time than I'd like to admit.
This similation can be used to demonstrate "high sensitivity to initial conditions". More precisely, if you nudge one of the balls just a tiny bit, the whole system will evolve in a completely different way given enough time.
The simulation could be optimized in various ways, such as using a priority queue to keep track of the next collisions.

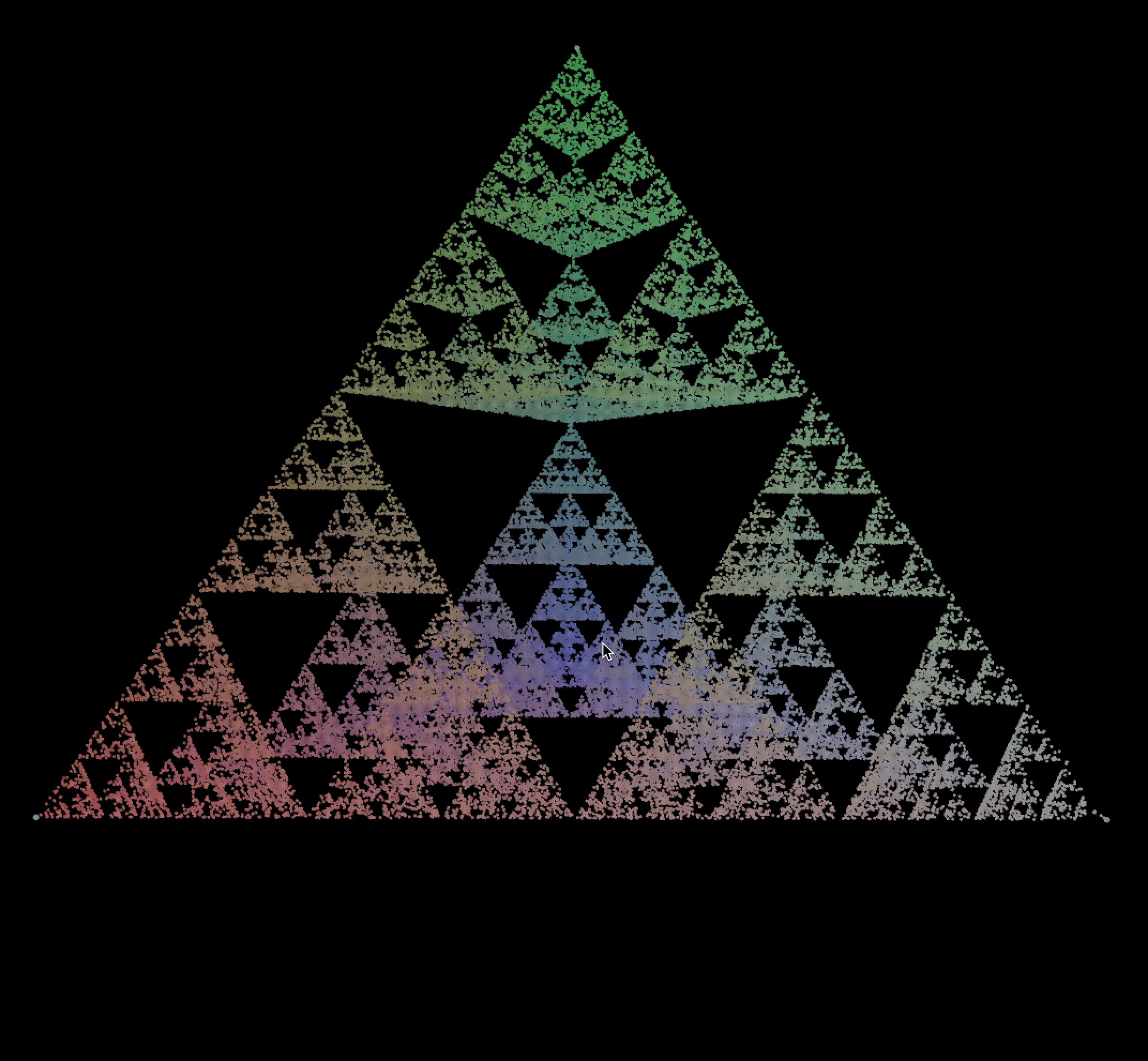
Wiki: Chaos game
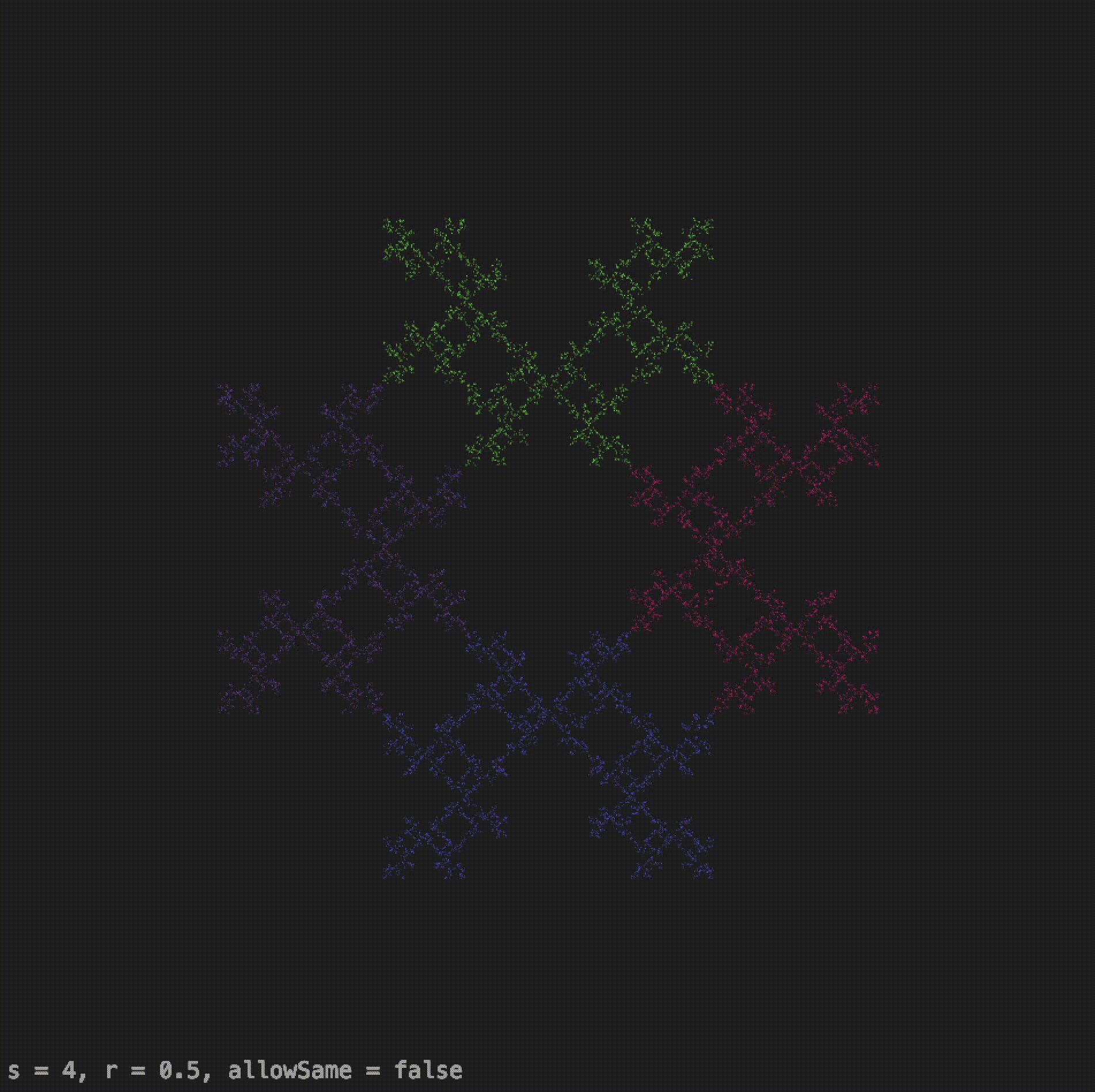
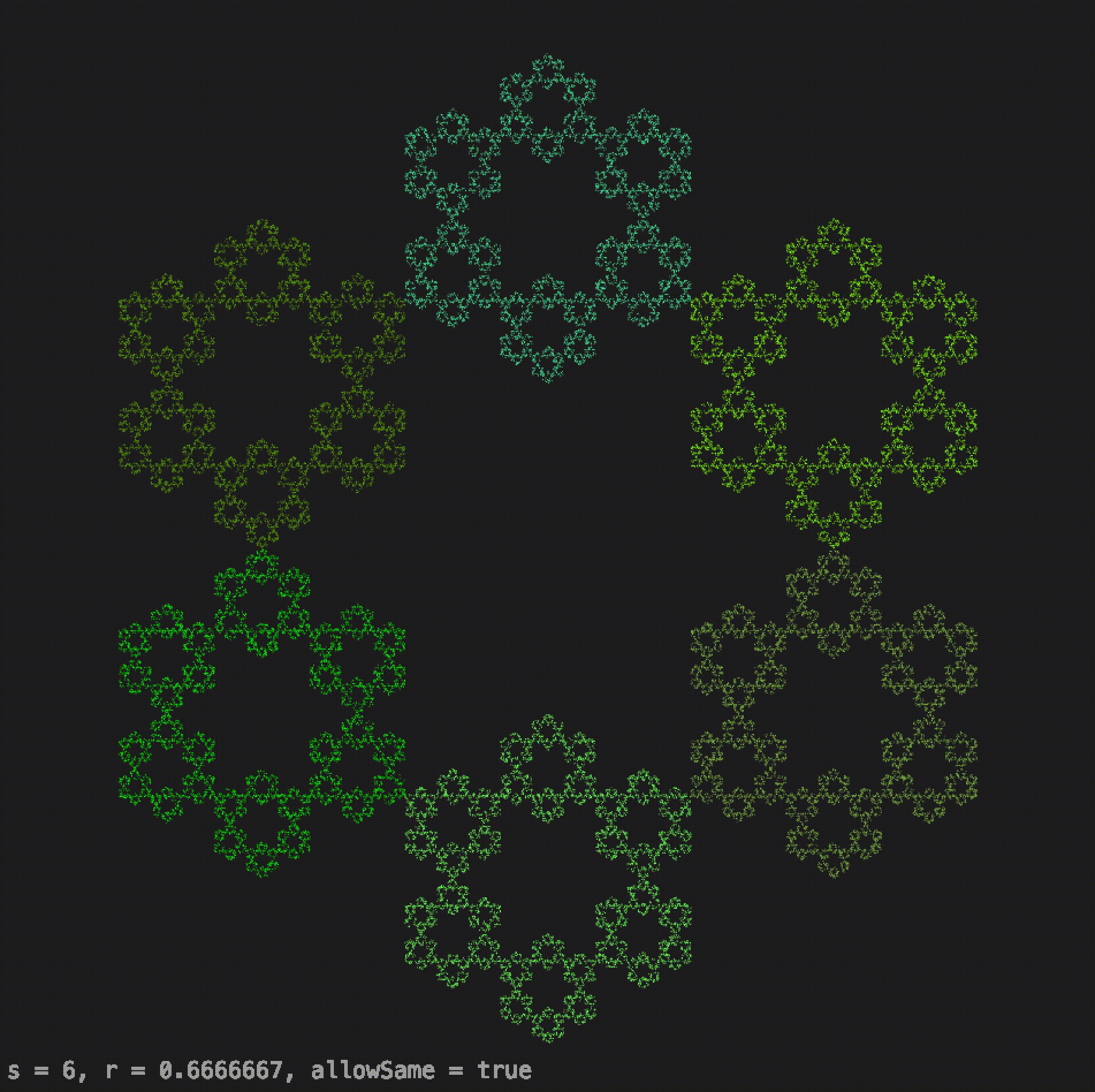
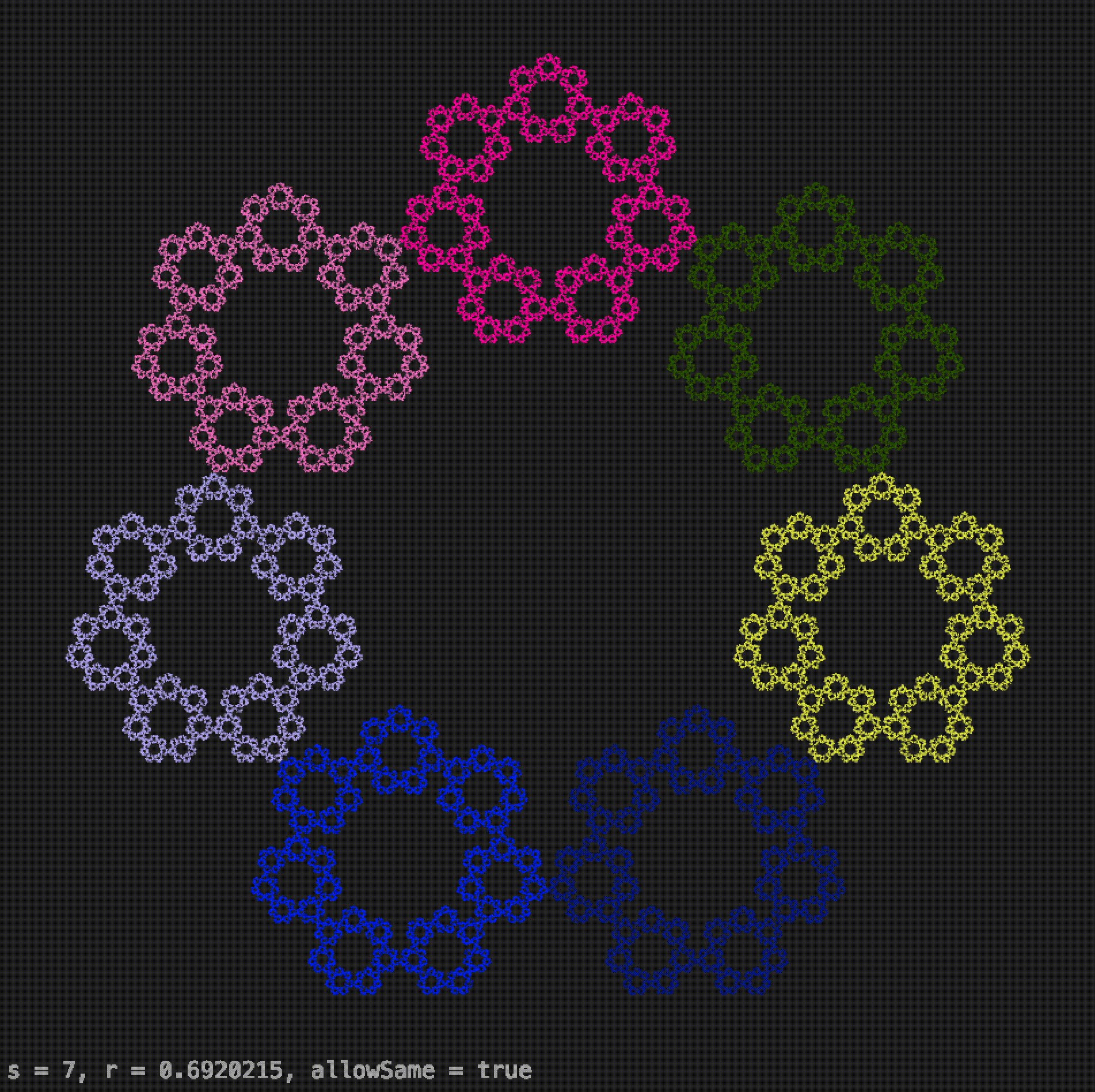
The "Chaos Game" is a form of iterated function system (IFS) (see below). The process to generate one of these is rather simple. For examle, to generate a Sierpinski triangle:
- Start with a set of vertices that form a triangle (
$s = 3$ ) - Choose a random point anywhere in the plane.
- Randomly select one of the vertices of the triangle.
- Move the point halfway (
$r = 1/2$ ) towards the selected vertex. - Go to step 3.
For different regular polygons, you might want to choose
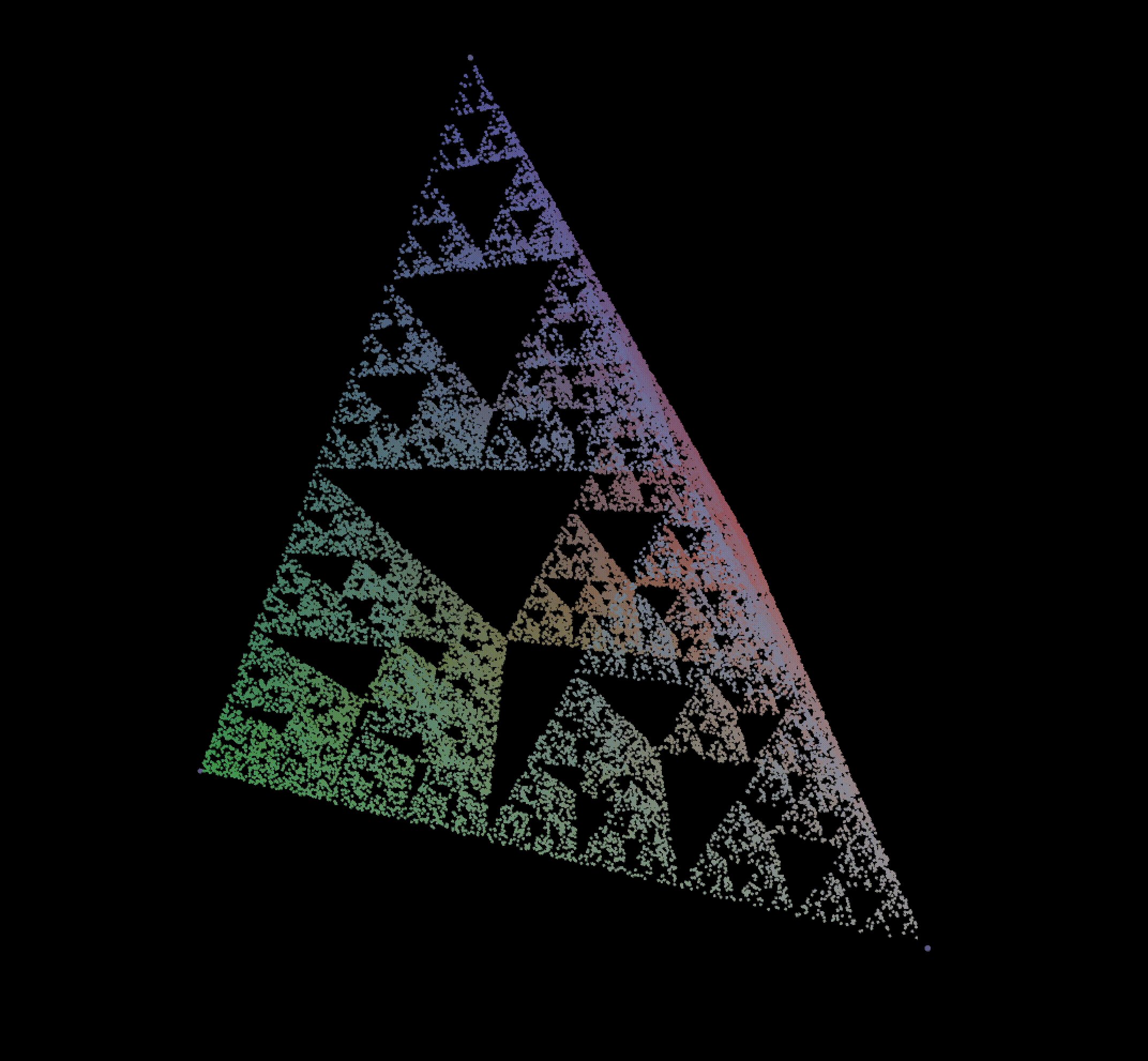
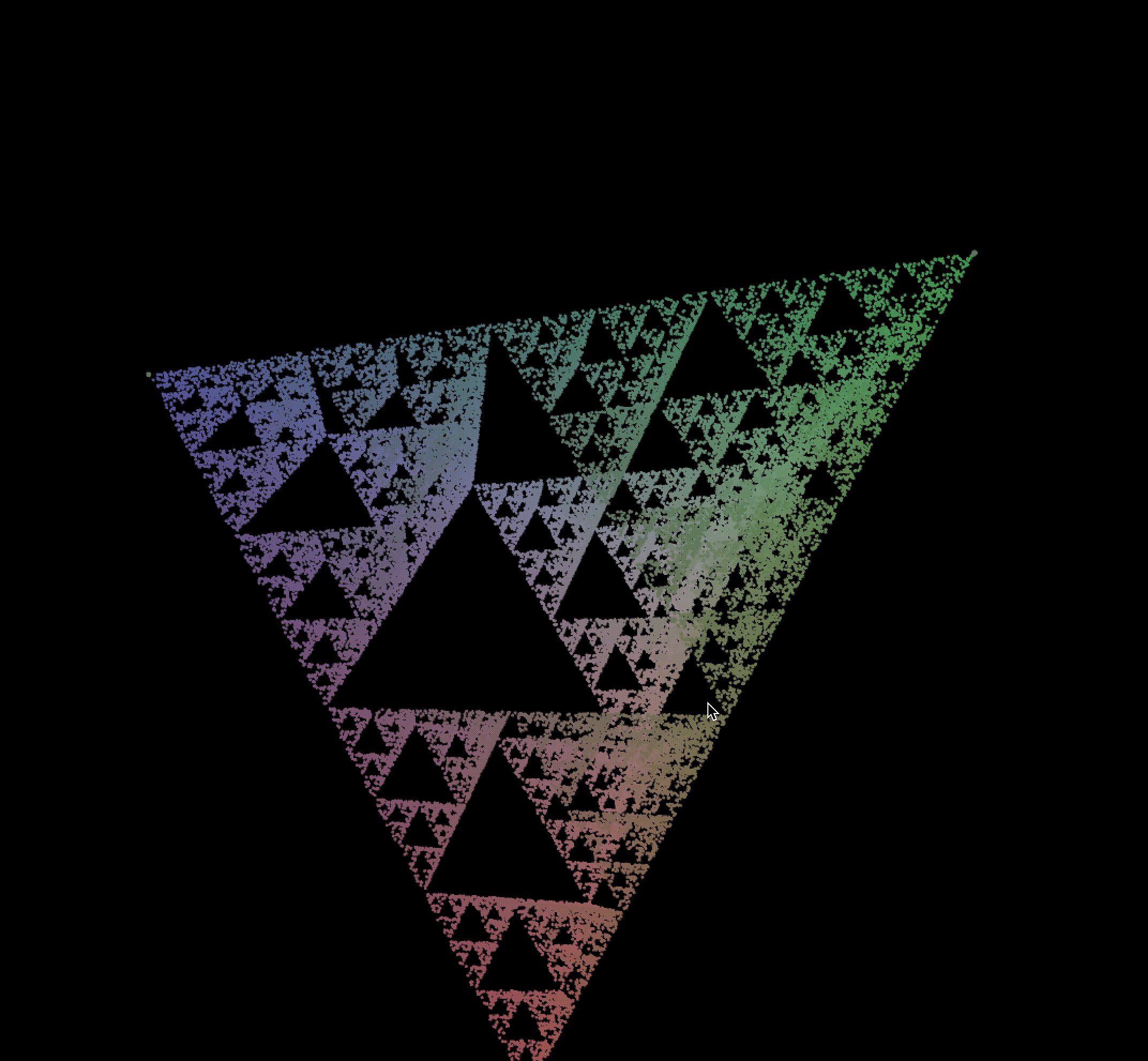
A 3D version of the "Chaos Game". It generates fractal patterns by moving a point towards randomly chosen vertices of a tetrahedron. I would like to do this with other polyhedra as well, but I haven't gotten around to it yet :)
Wiki: Iterated function system, Fractal Compression
This project generates fractal patterns using an iterated function system (IFS). This is similar in spirit to the "Chaos Game" project, but the IFS definition is more general.
An IFS is a collection of functions that are applied iteratively to a point in the plane. The functions are chosen randomly from a set of affine transformations, and the point is moved according to the chosen function. If the maps are contractive, the generated points will converge to an "attractor" that is often a fractal. One could also use non-linear transformations, and you would still have convergence :)
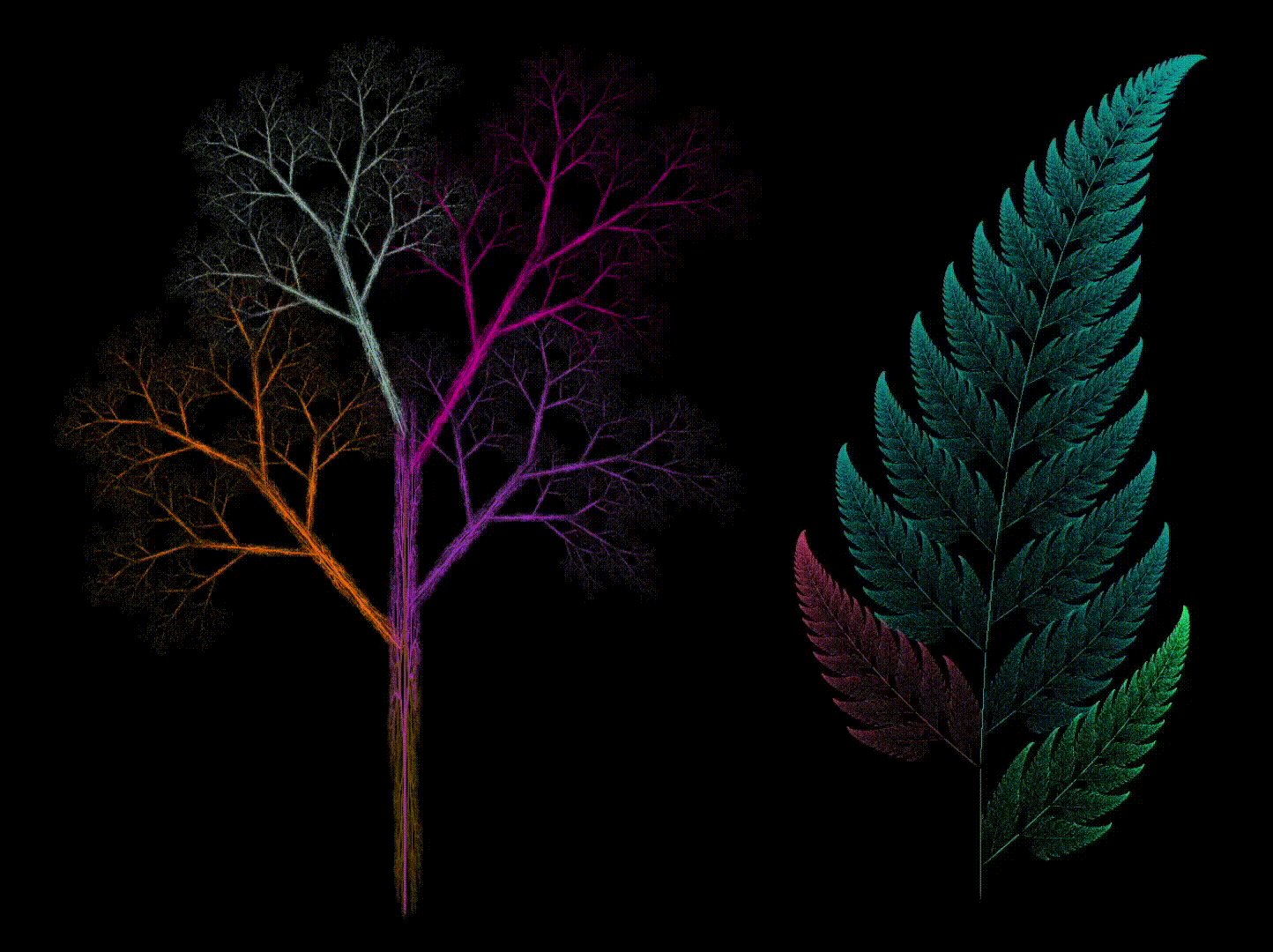
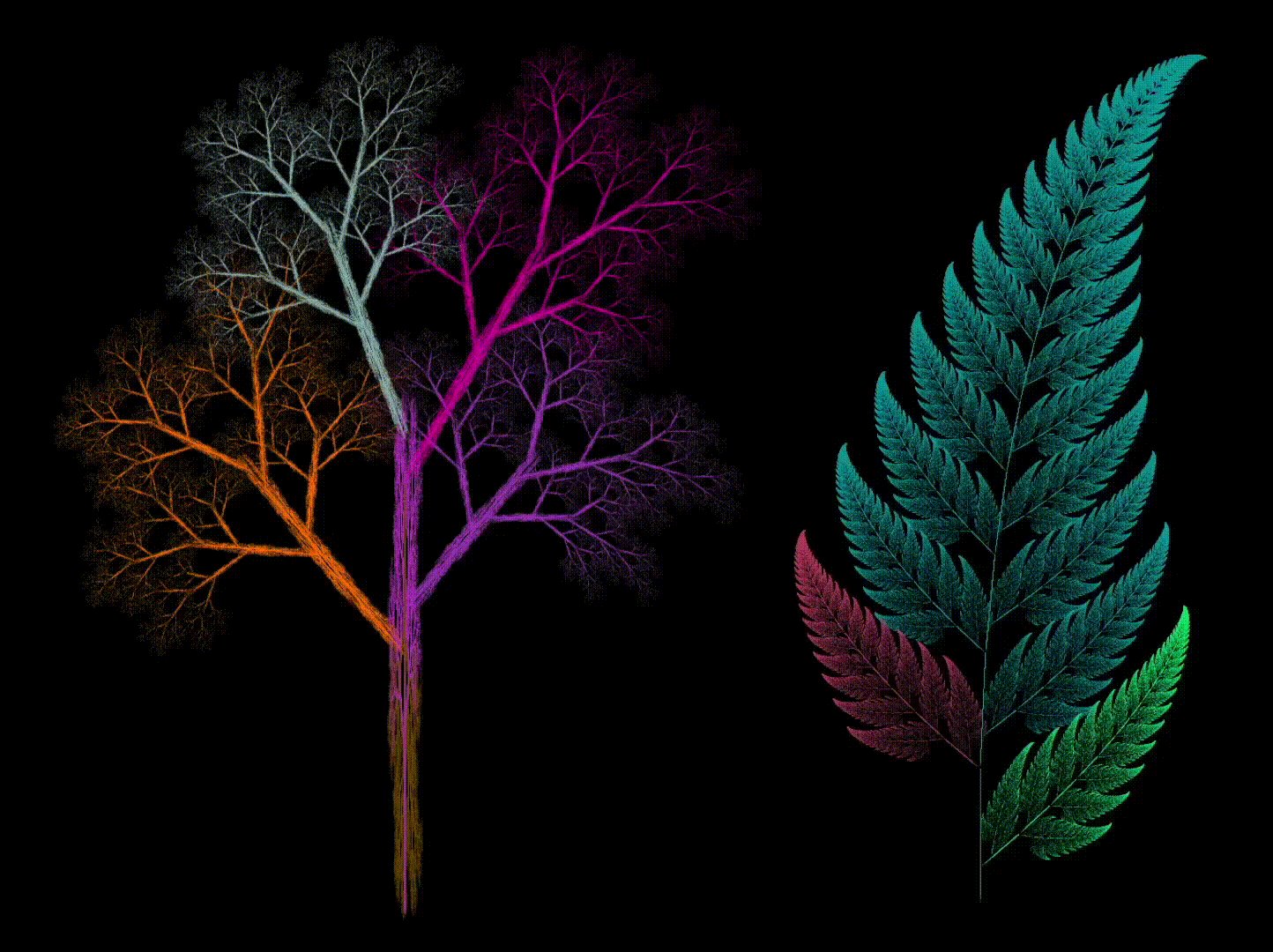
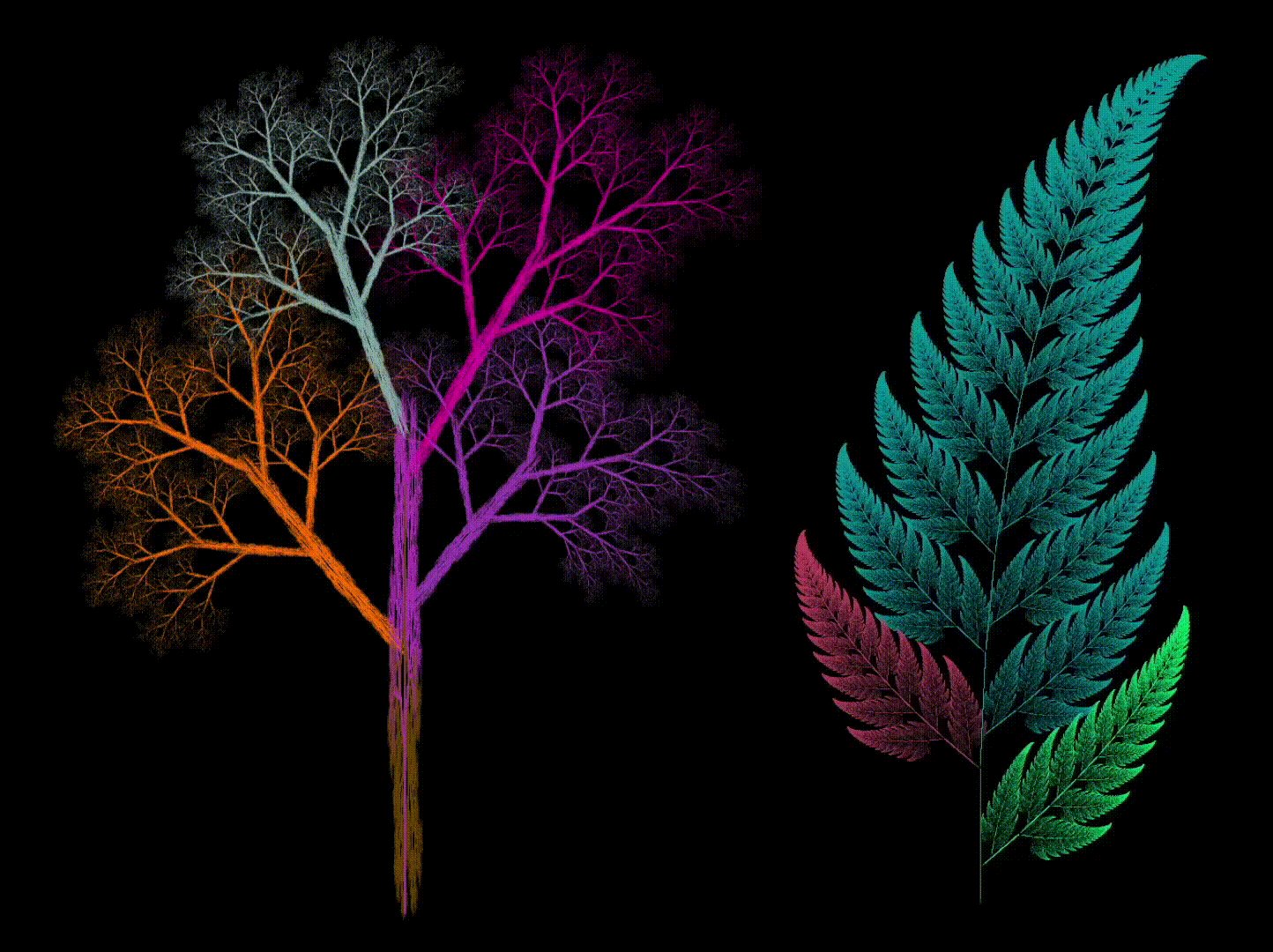
For example, the Barnsley fern is defined in code as follows:
ifs.addFunction(new Function(0.85, 0.04, -0.04, 0.85, 0, 1.60, 0.85)); // Successively smaller leaflets
ifs.addFunction(new Function(0.20, -0.26, 0.23, 0.22, 0, 1.60, 0.07)); // Largest left-hand leaflet
ifs.addFunction(new Function(-0.15, 0.28, 0.26, 0.24, 0, 0.44, 0.07)); // Largest right-hand leaflet
ifs.addFunction(new Function(0, 0, 0, 0.16, 0, 0, 0.01)); // StemThe first 4 parameters of each function are the coefficients of the linear transformation, the next 2 are the translation, and the last one is the probability of choosing that function in the next iteration.
Starting from a random point, the program applies the functions iteratively, and you can see the fern emerge (on the right side of the GIF below).
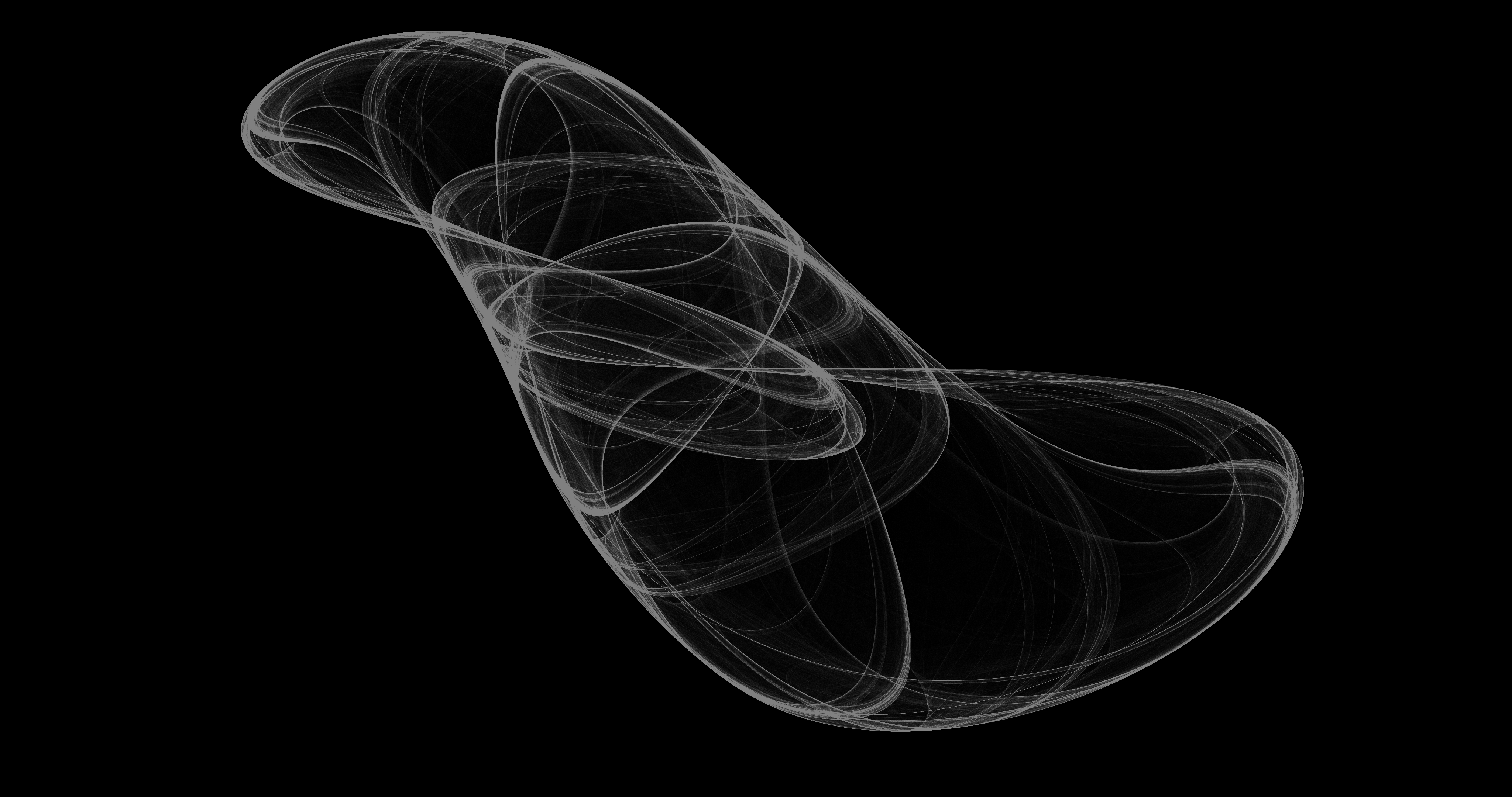
This is another example of a fractal attractor stemming from a simple iterative process. Visit this link for details and more examples.
Wiki: Pythagoras tree
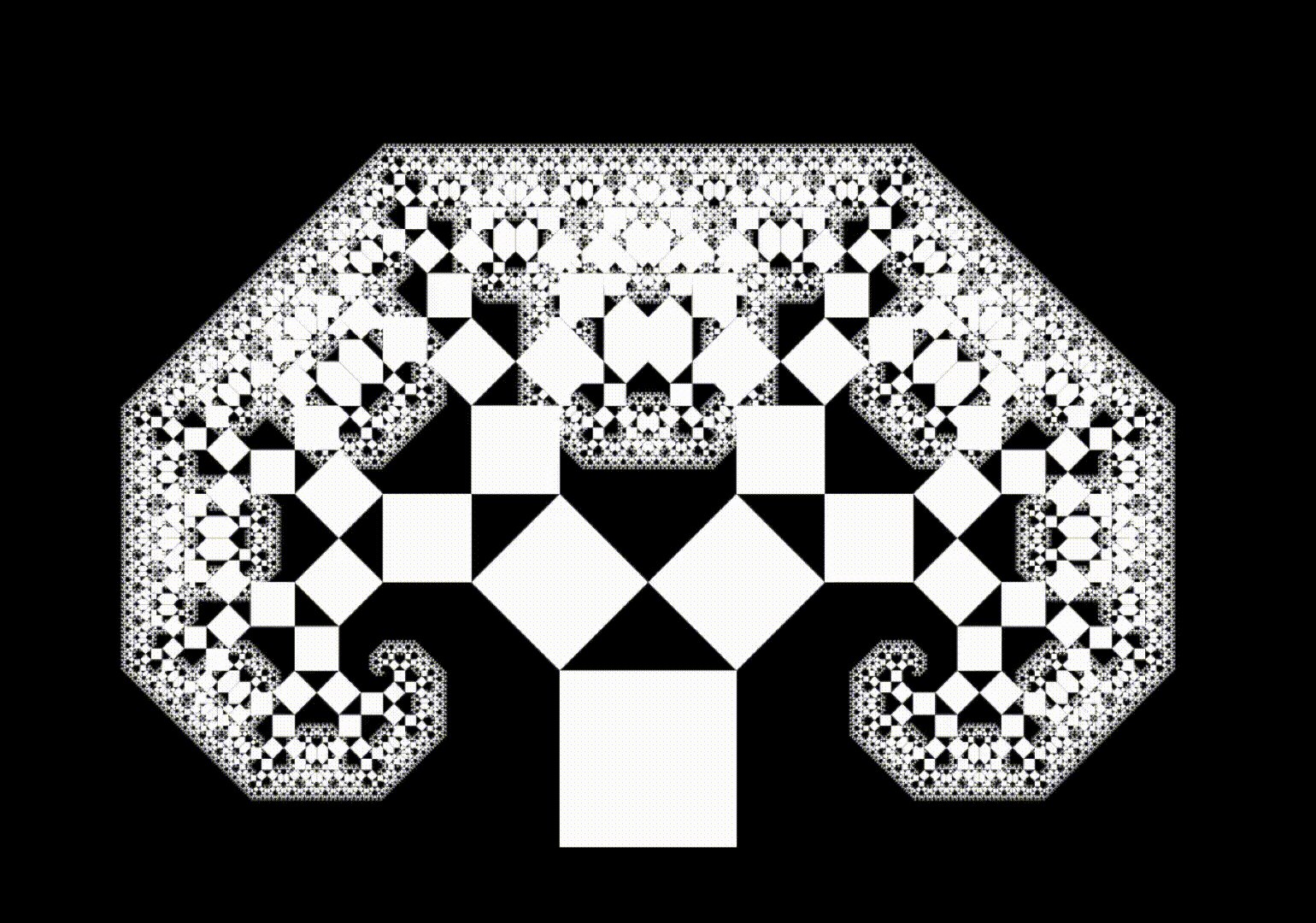
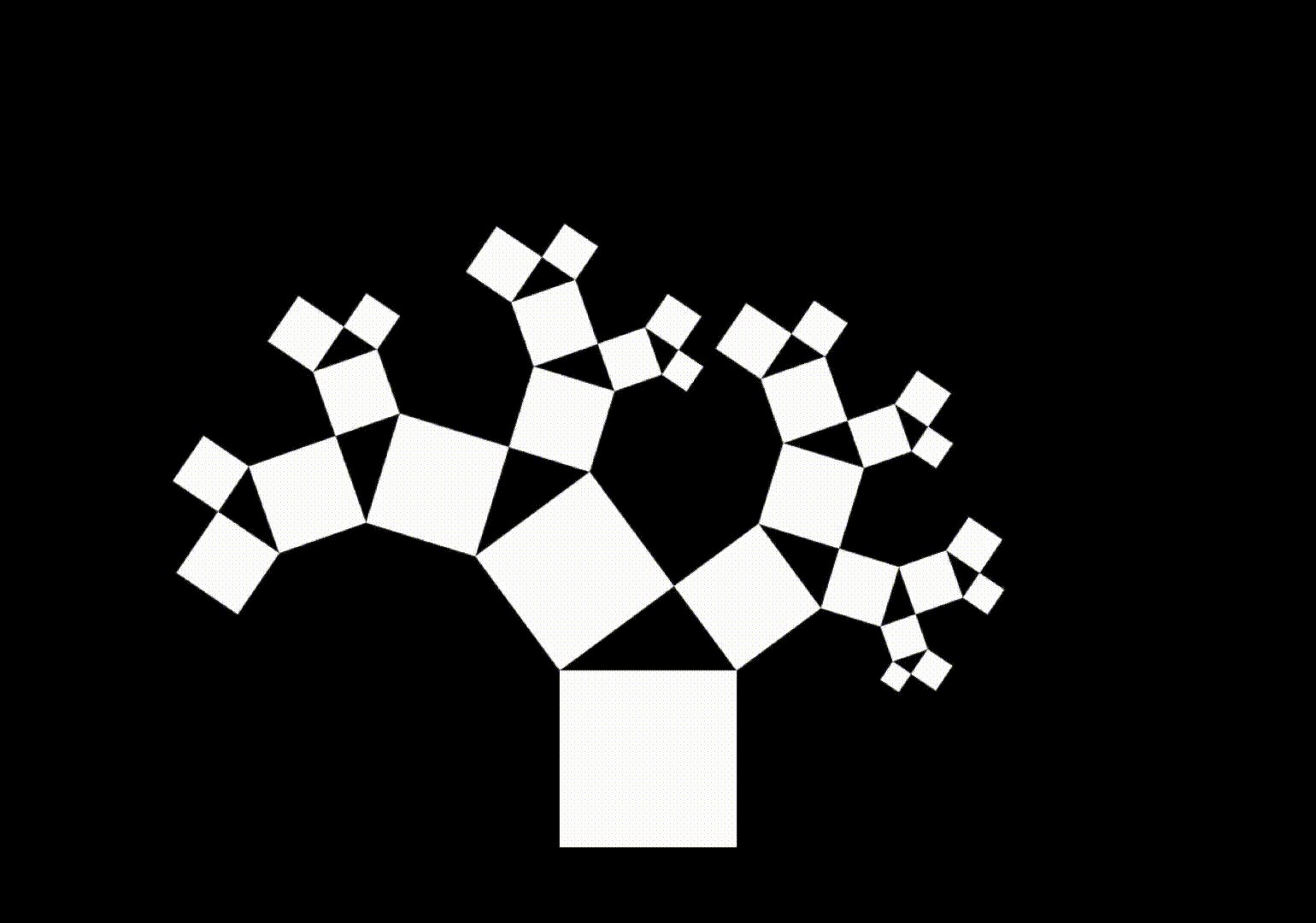
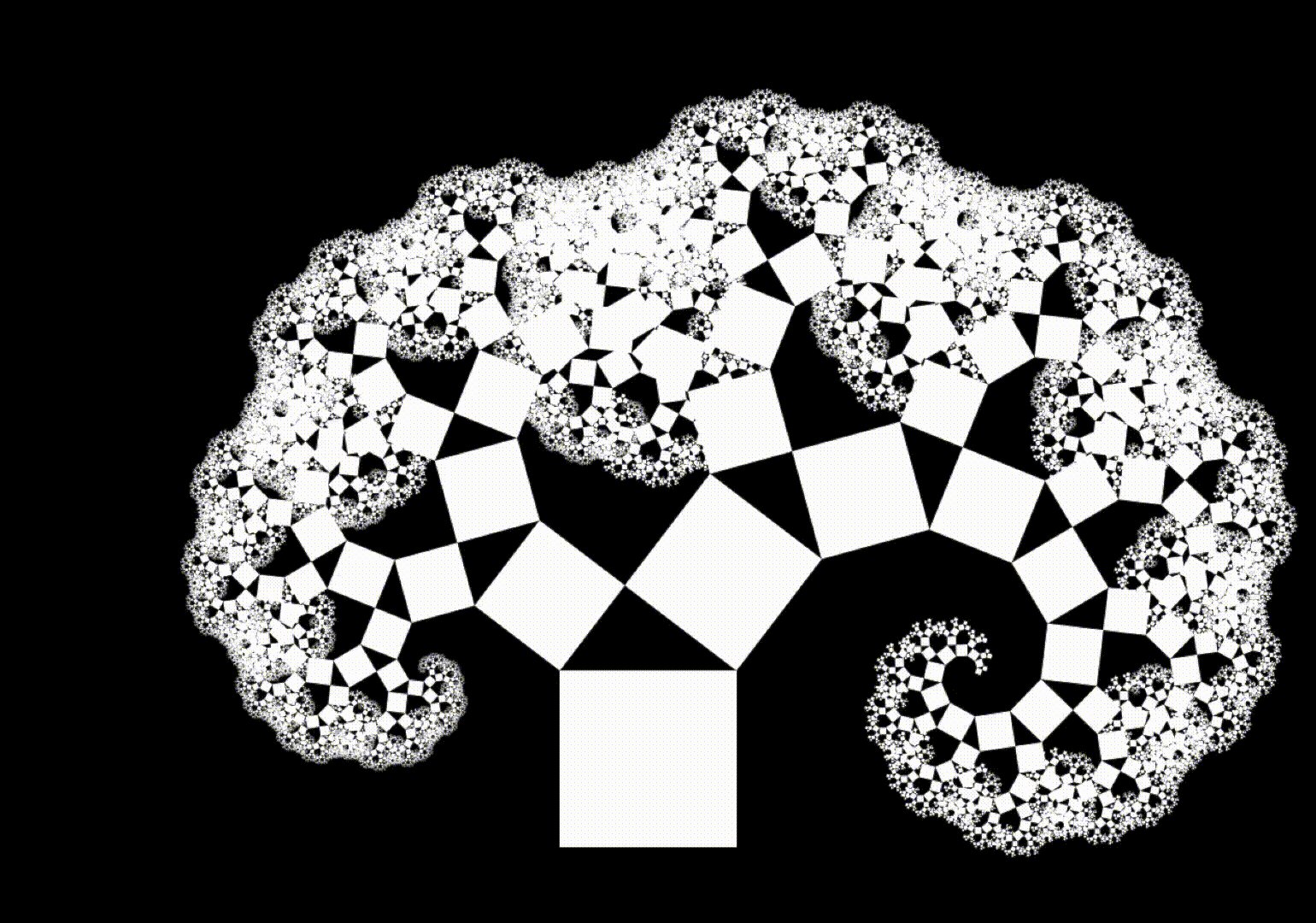
The Pythagoras tree fractal construction starts with a single square. At each iteration, two smaller squares are added to the sides of the previous square. The angle between the squares is usually
Fun fact: it is easy to prove that the area
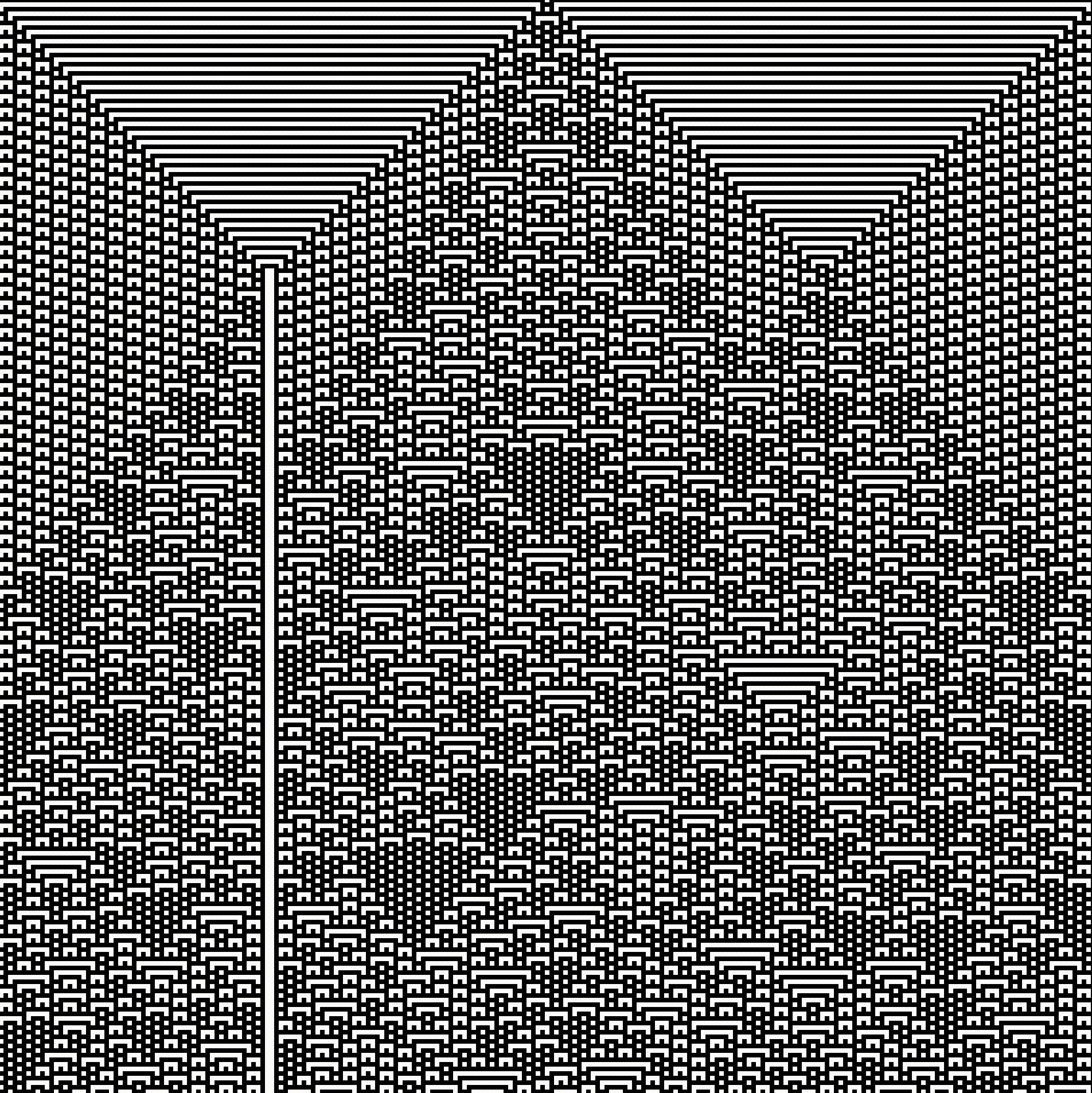
Wiki: Ulam spiral
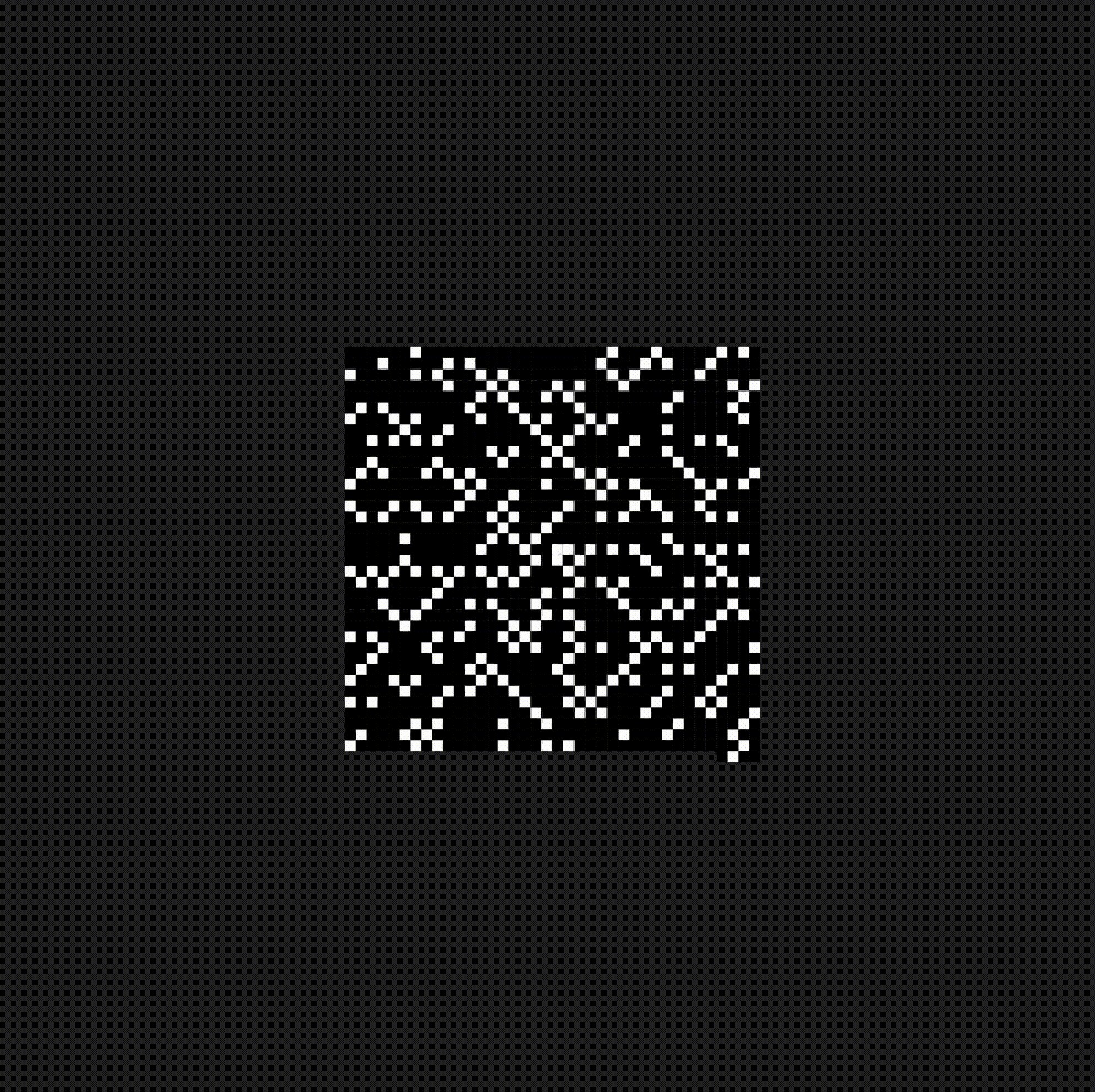
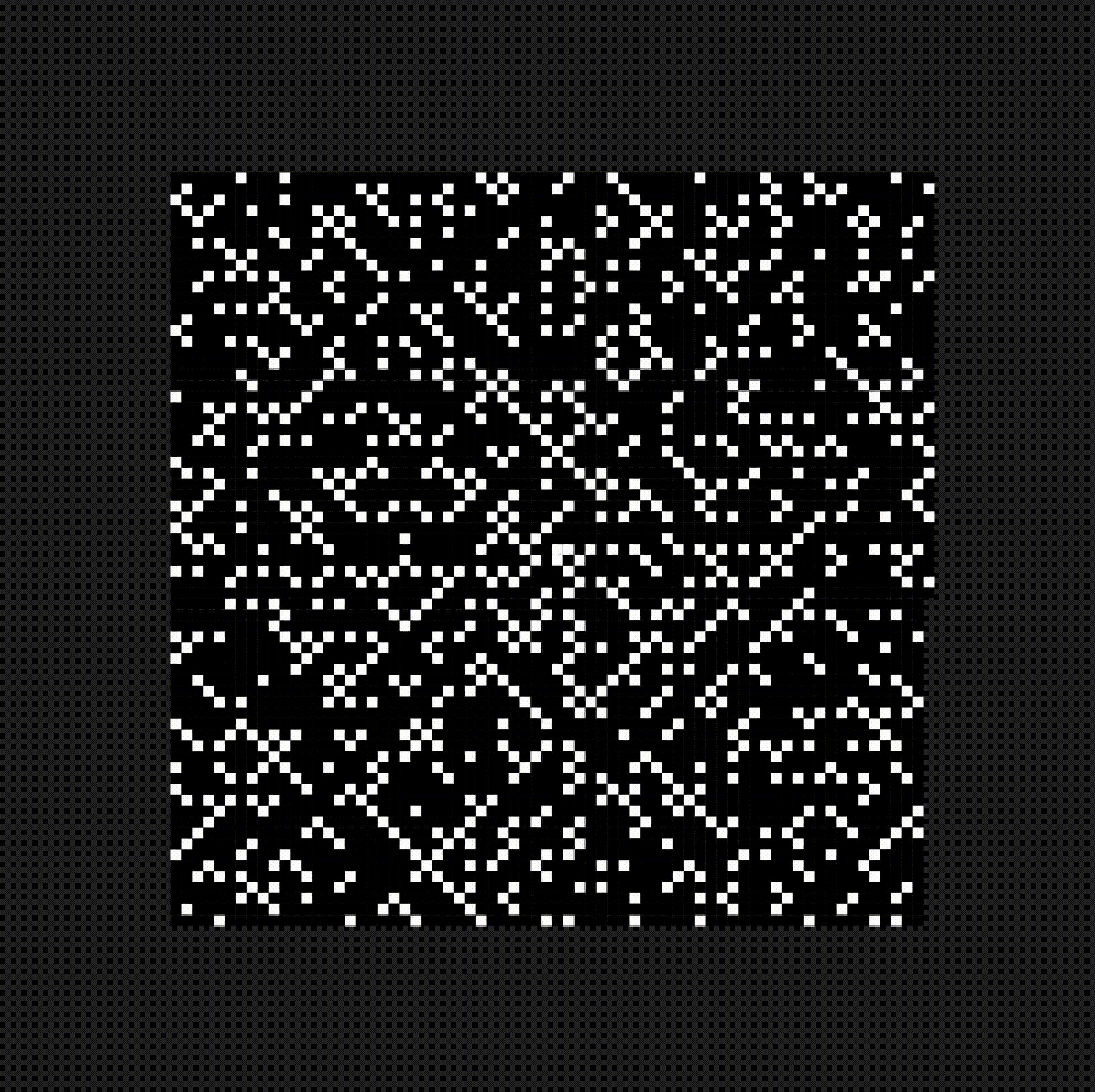
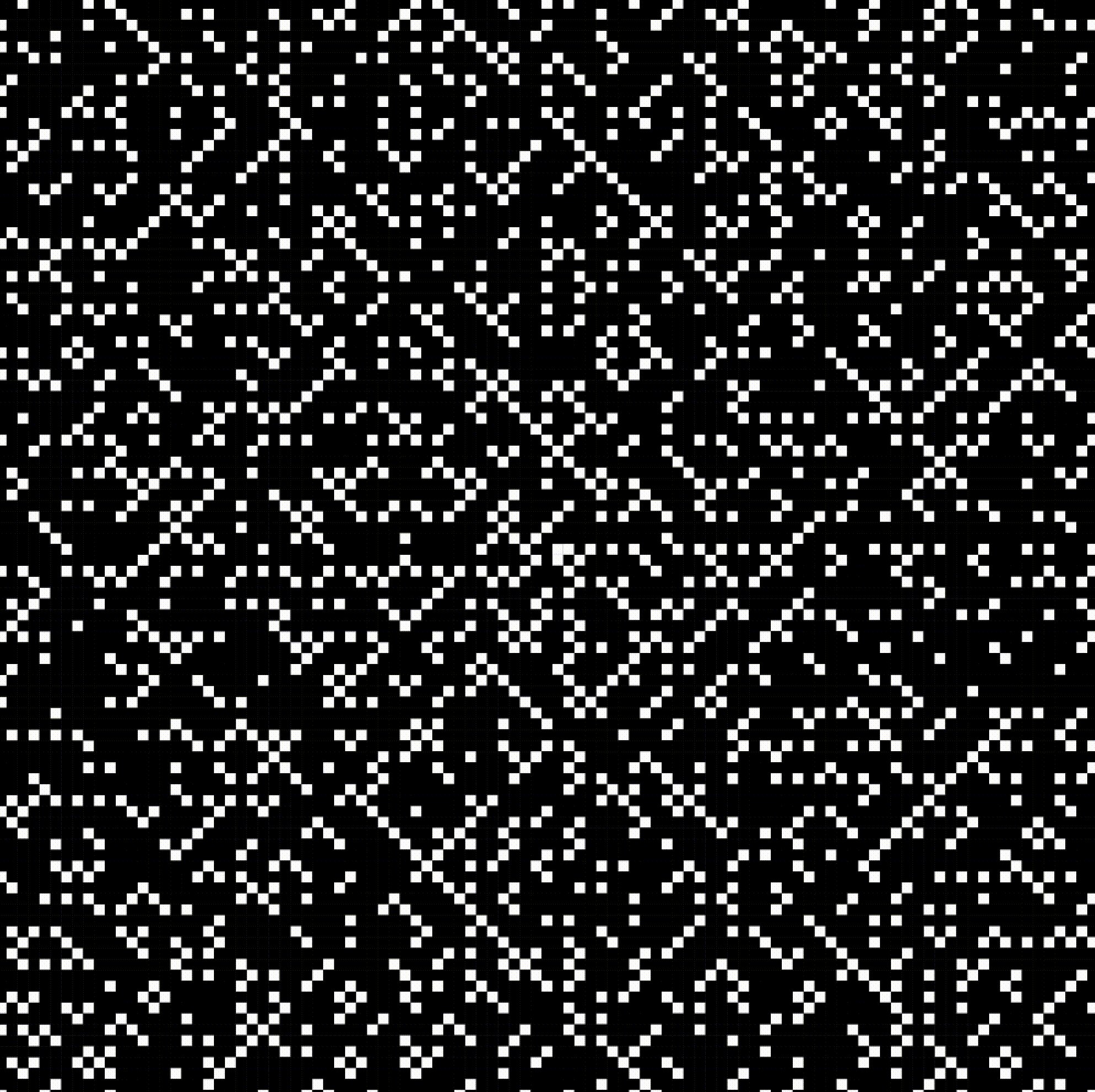
The Ulam spiral is a graphical representation of the set of prime numbers discovered by Stanisław Ulam in 1963 while doodling during a boring presentation. Starting from the center of the canvas, natural numbers are plotted in a spiral pattern. The prime numbers are then represented by white squares, while the composite numbers are black.
The GIF above shows the Ulam spiral with the first 10201 numbers. As you can see, prime numbers tend to align along diagonals. This translates to the existence of quadratic polynomials that generate a large number of primes for consecutive values of
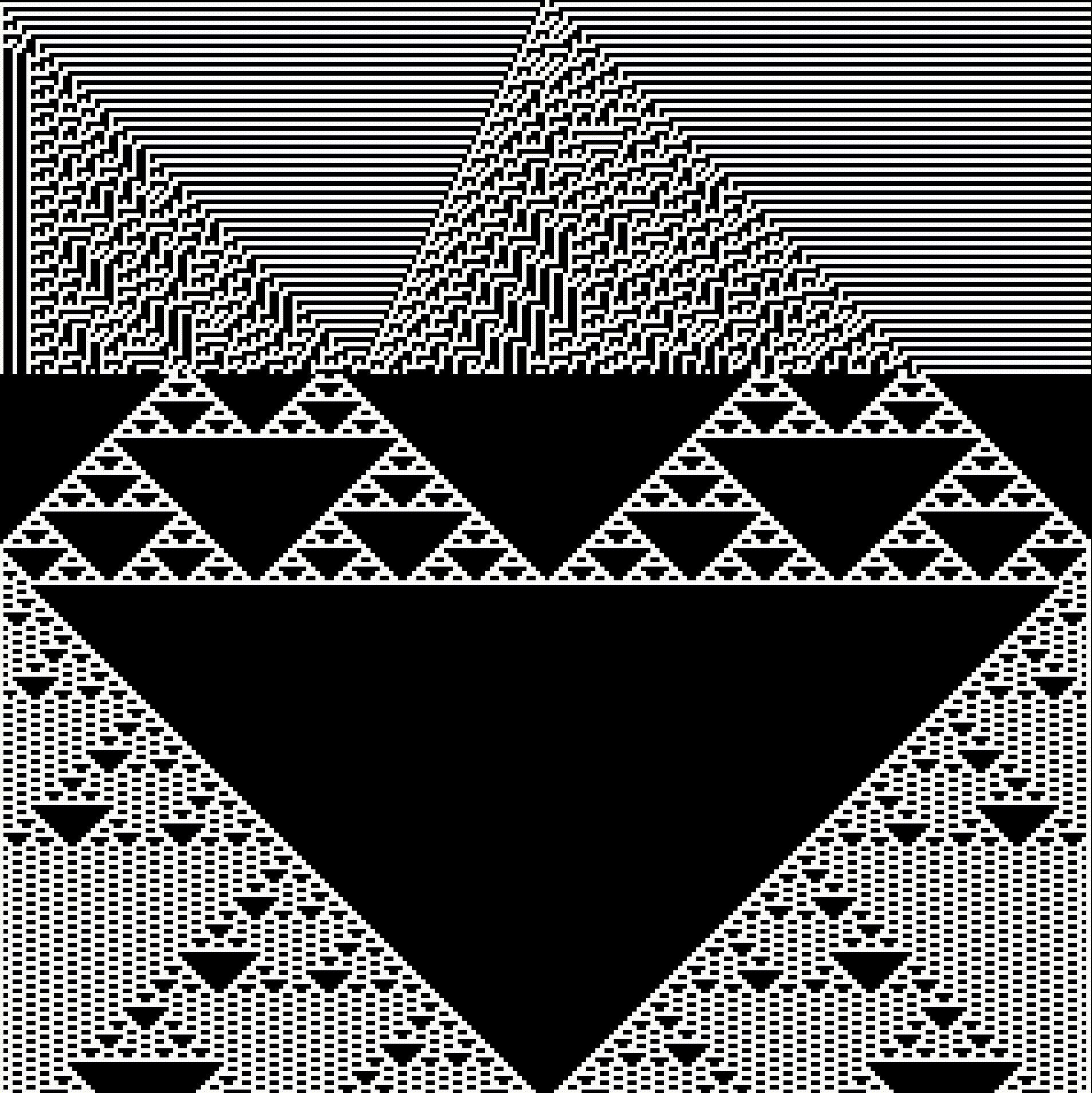
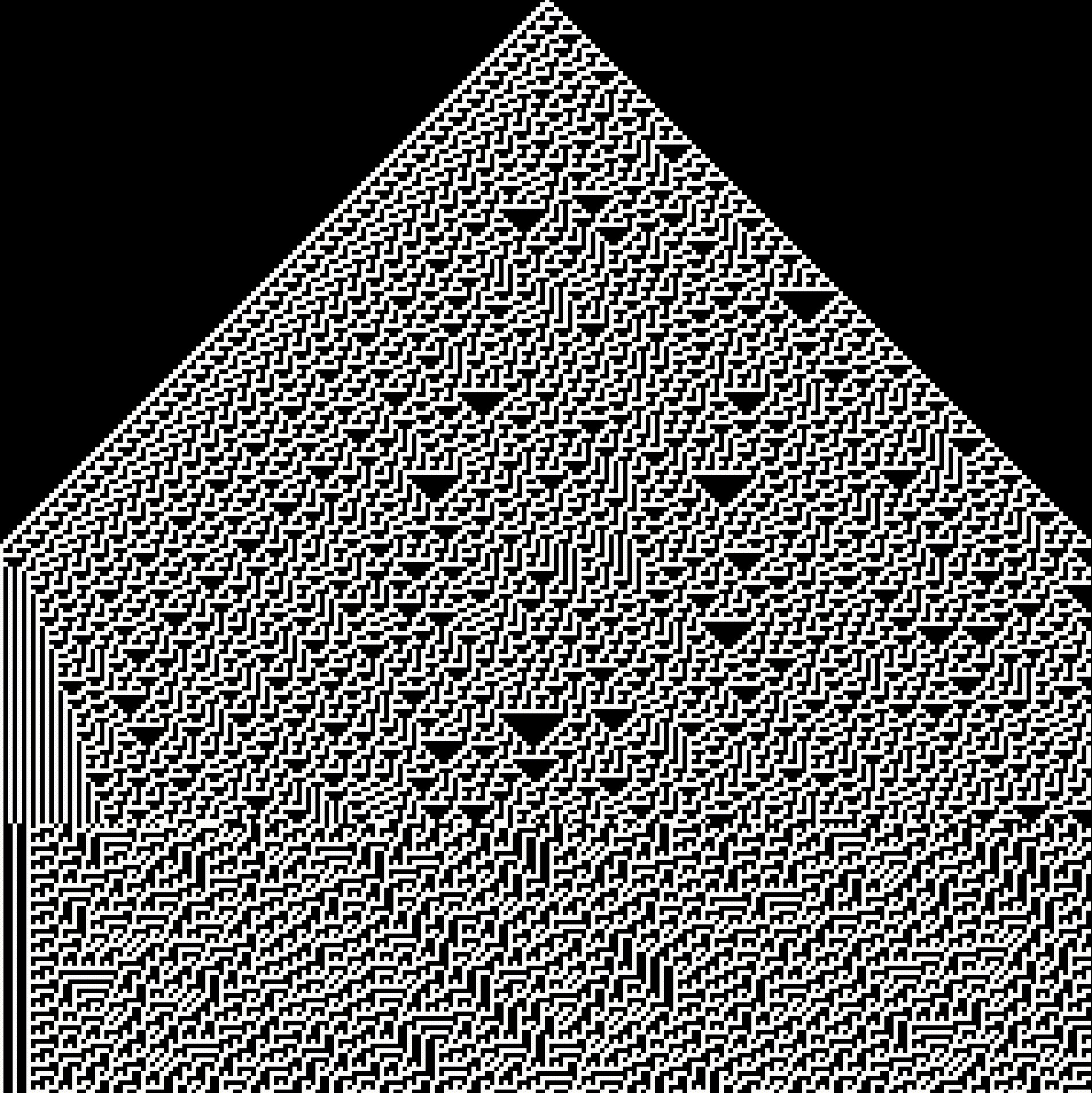
Wiki: Elementary cellular automaton
An implementation of the well known 1D elementary cellular automaton. The automaton evolves over time based on a specific rule, which determines the state of each cell in the next generation based on the state at the same position and its neighbors in the previous generation. This means that, for every possible configuration of three cells (
The rules shown below are 73, 126, 45 and 30, all with a single bit set to 1 (in the center) as the initial condition.
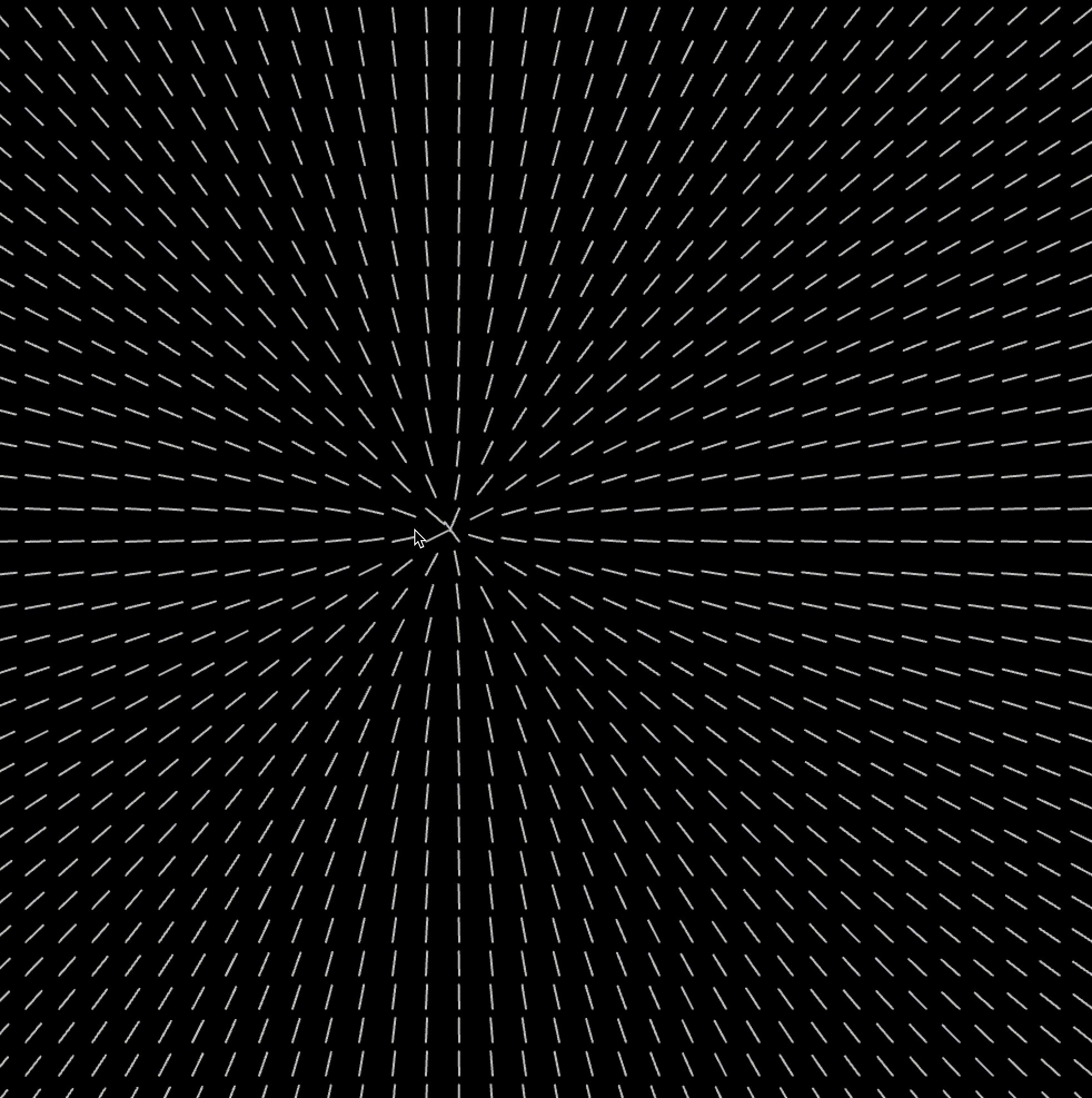
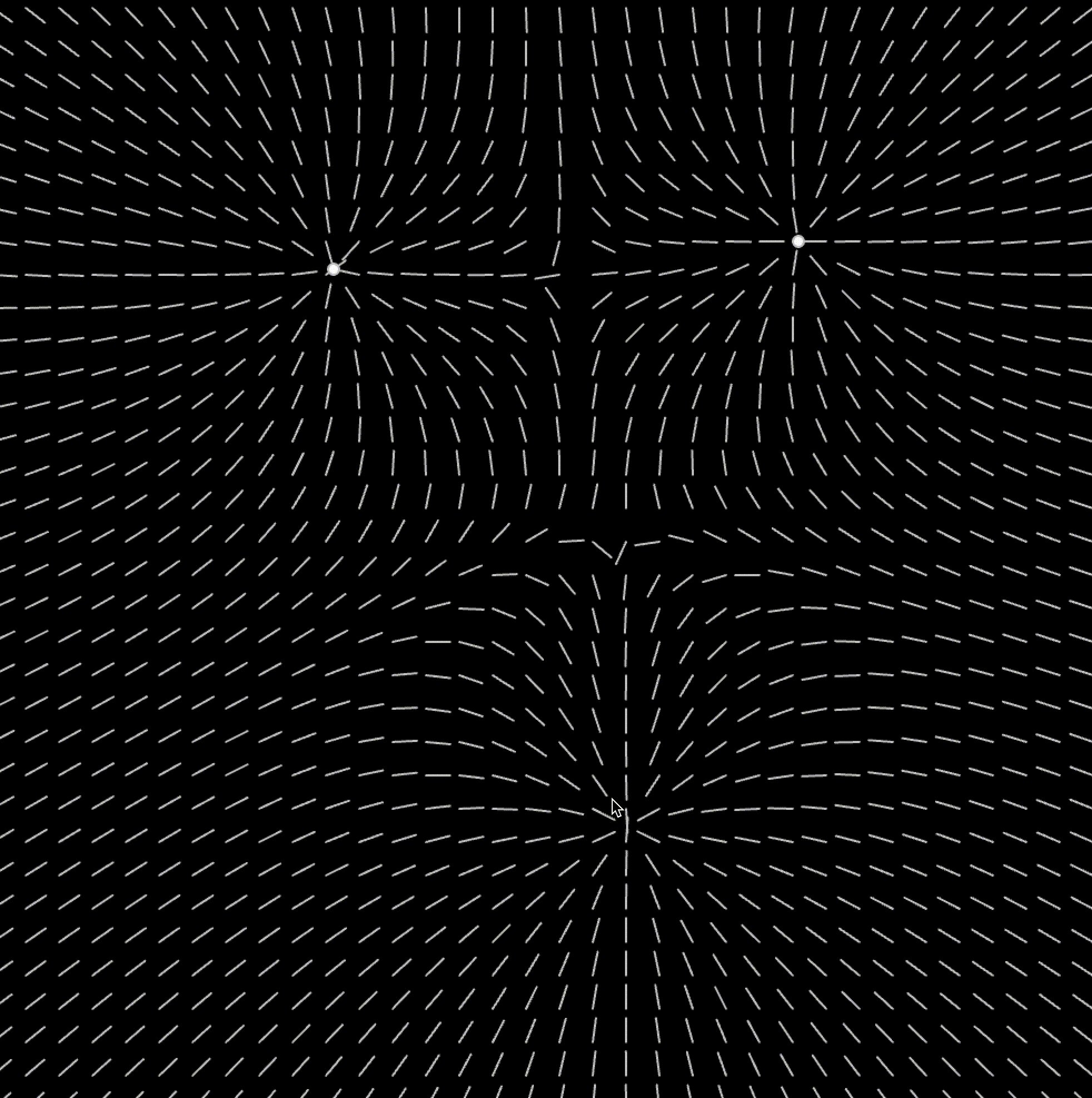
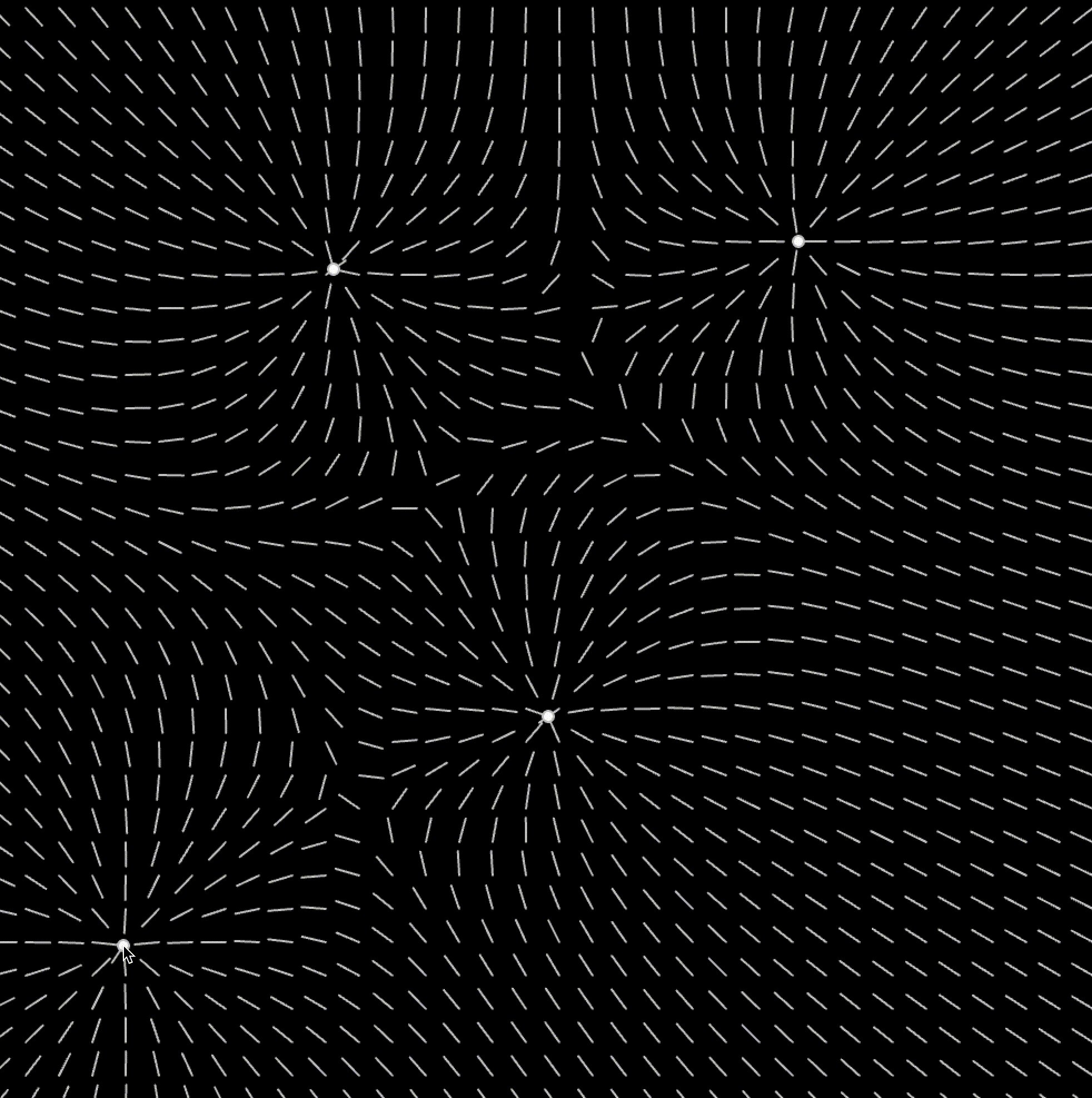
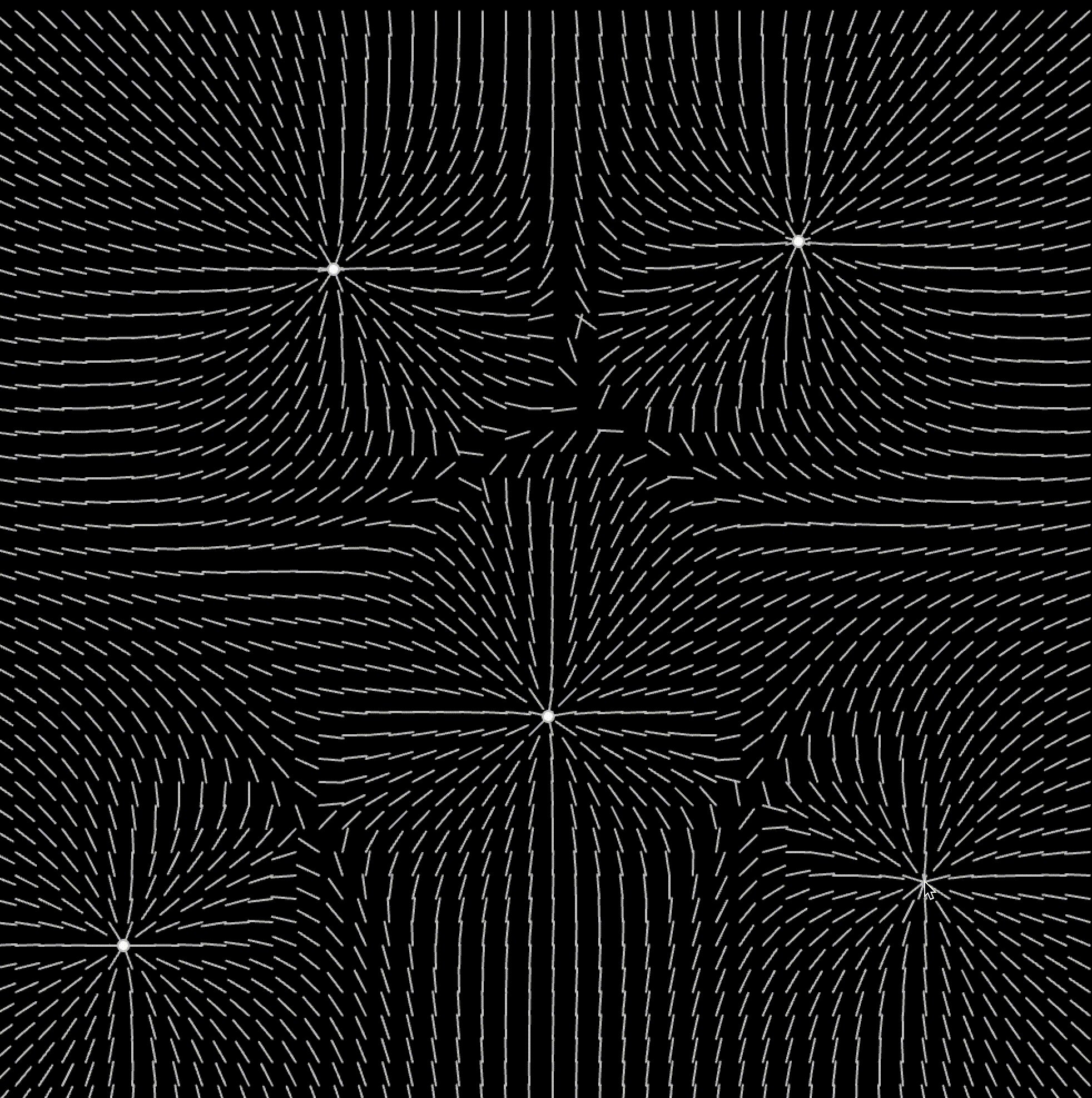
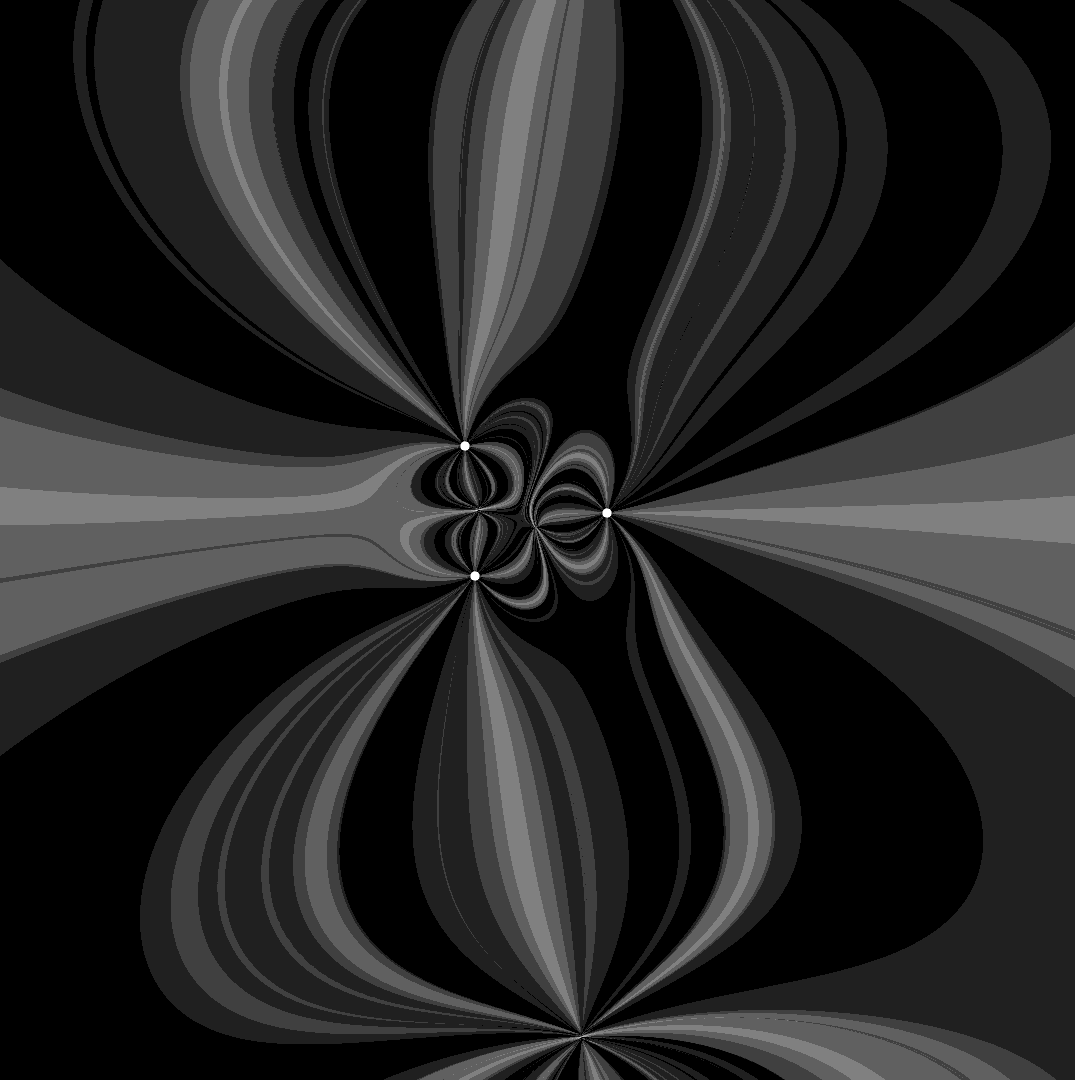
A visualization of gravitational fields generated by bodies in a 2D space. The field lines are drawn by calculating the net gravitational force at each grid point, and the user can interactively change the resolution and magnitude of the field visualization and the sketch dynamically updates the field lines to reflect the influence of all bodies present.
Playing around with the parameters, you can get some interesting results, like the one below :)
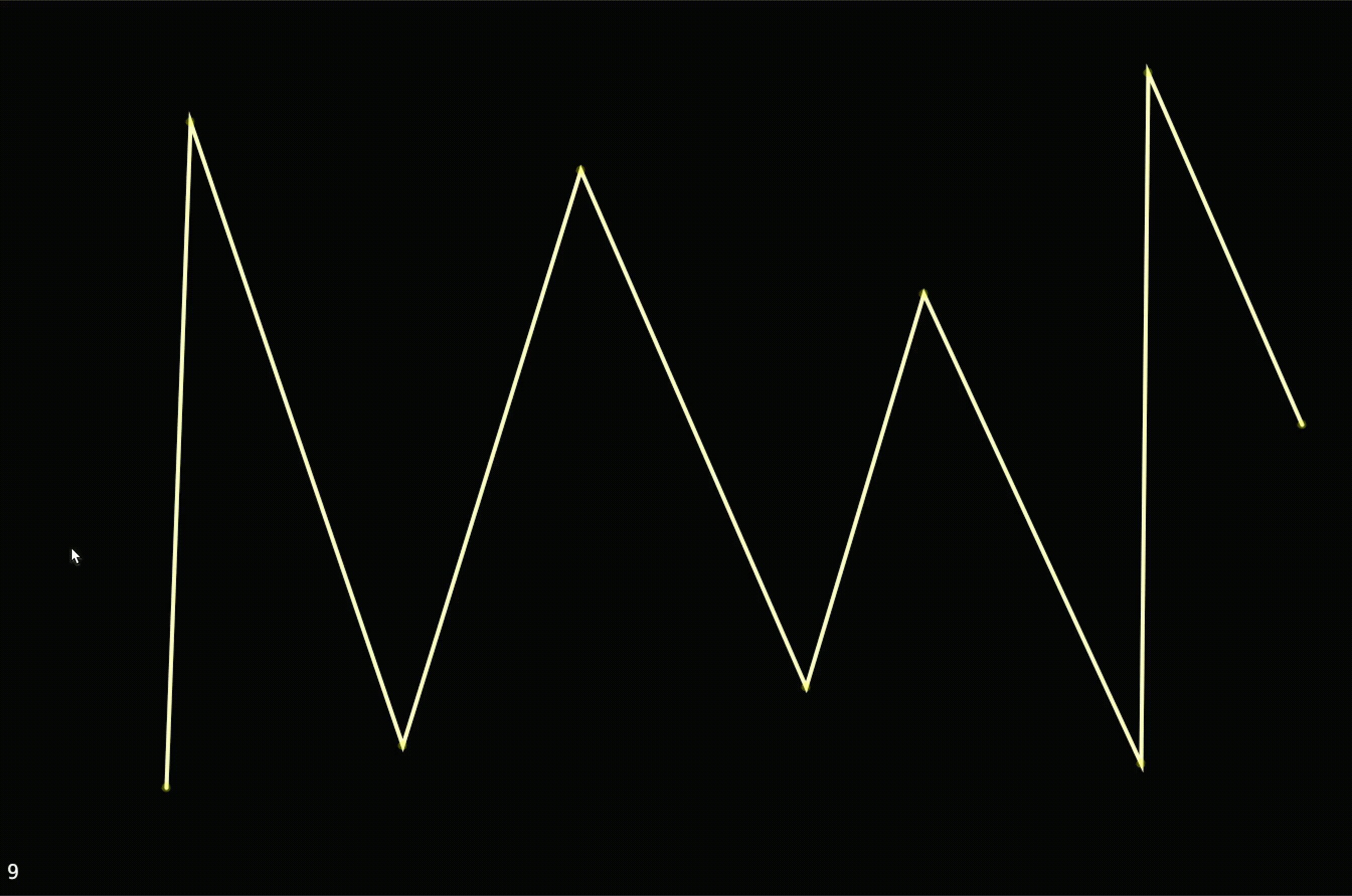
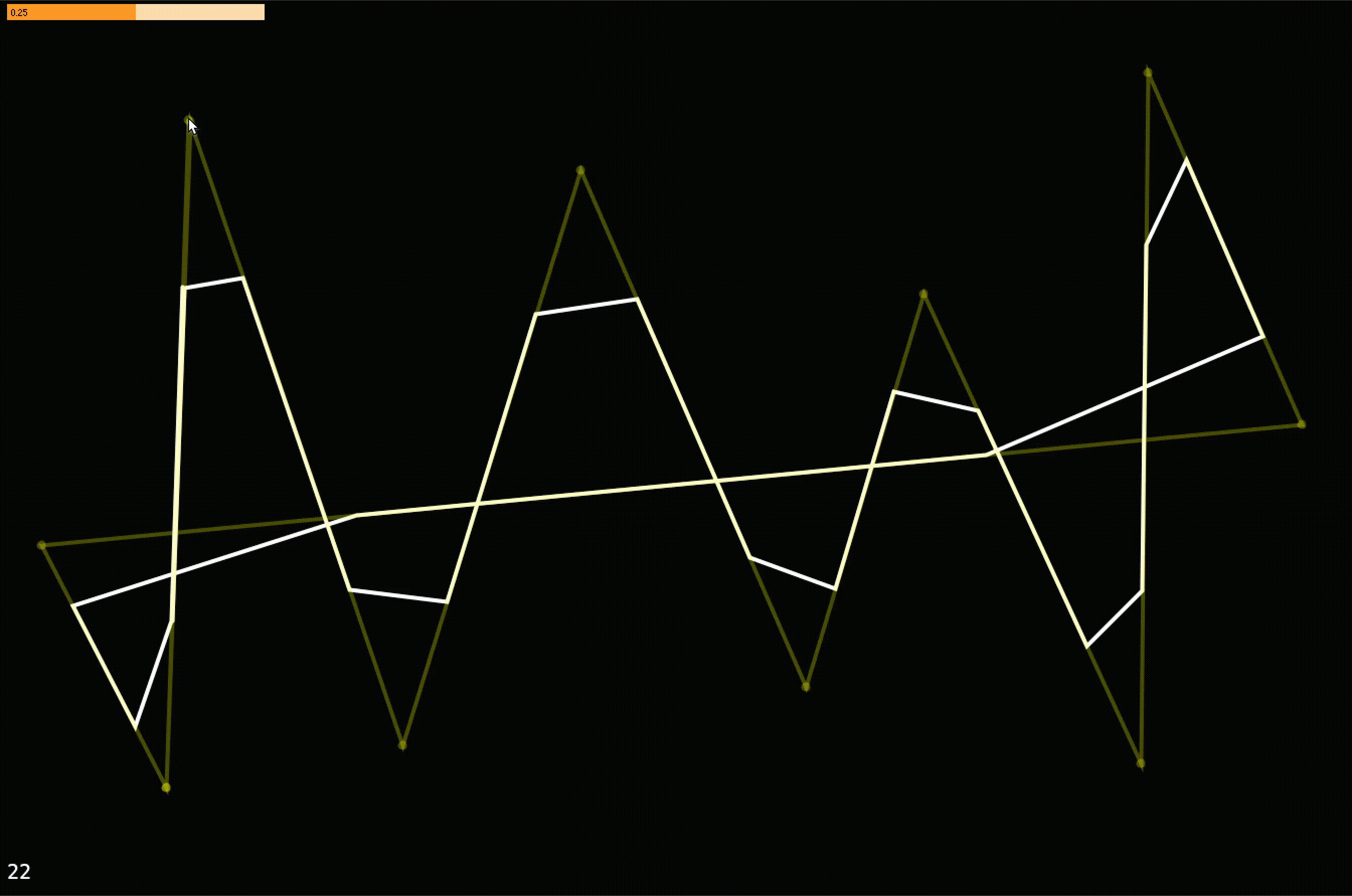
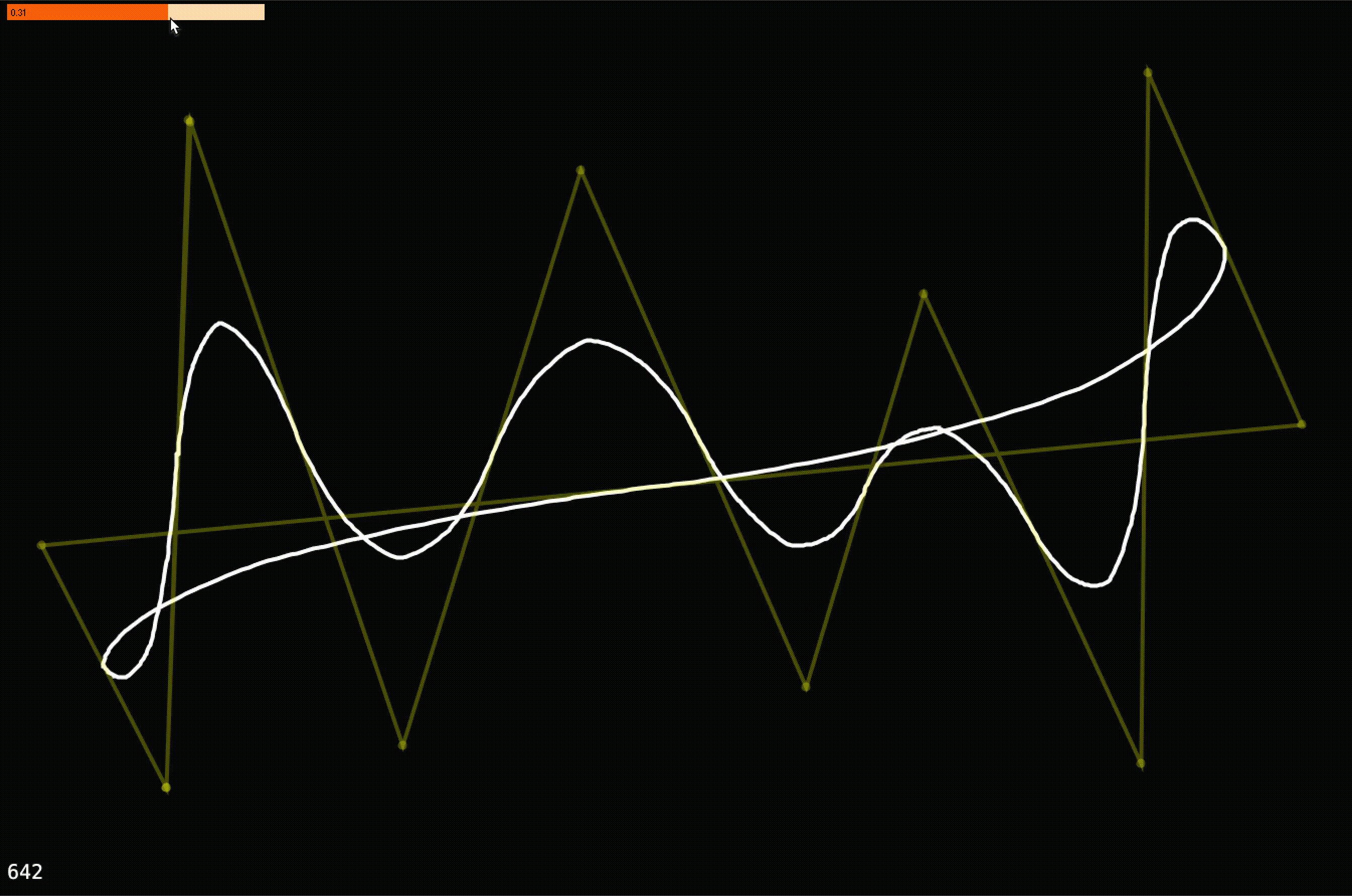
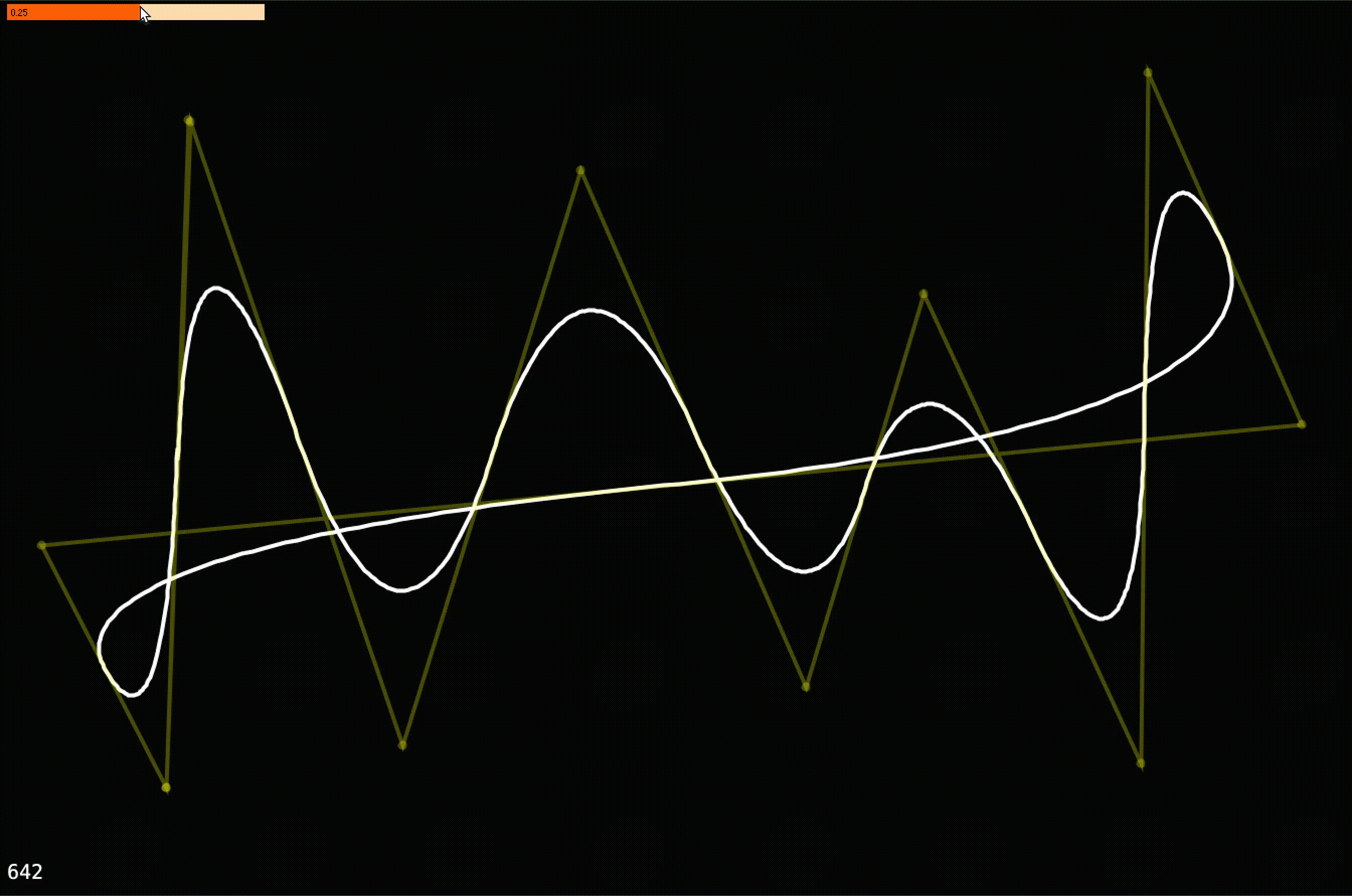
A simple implementation of Chaikin's Algorithm for curve smoothing.
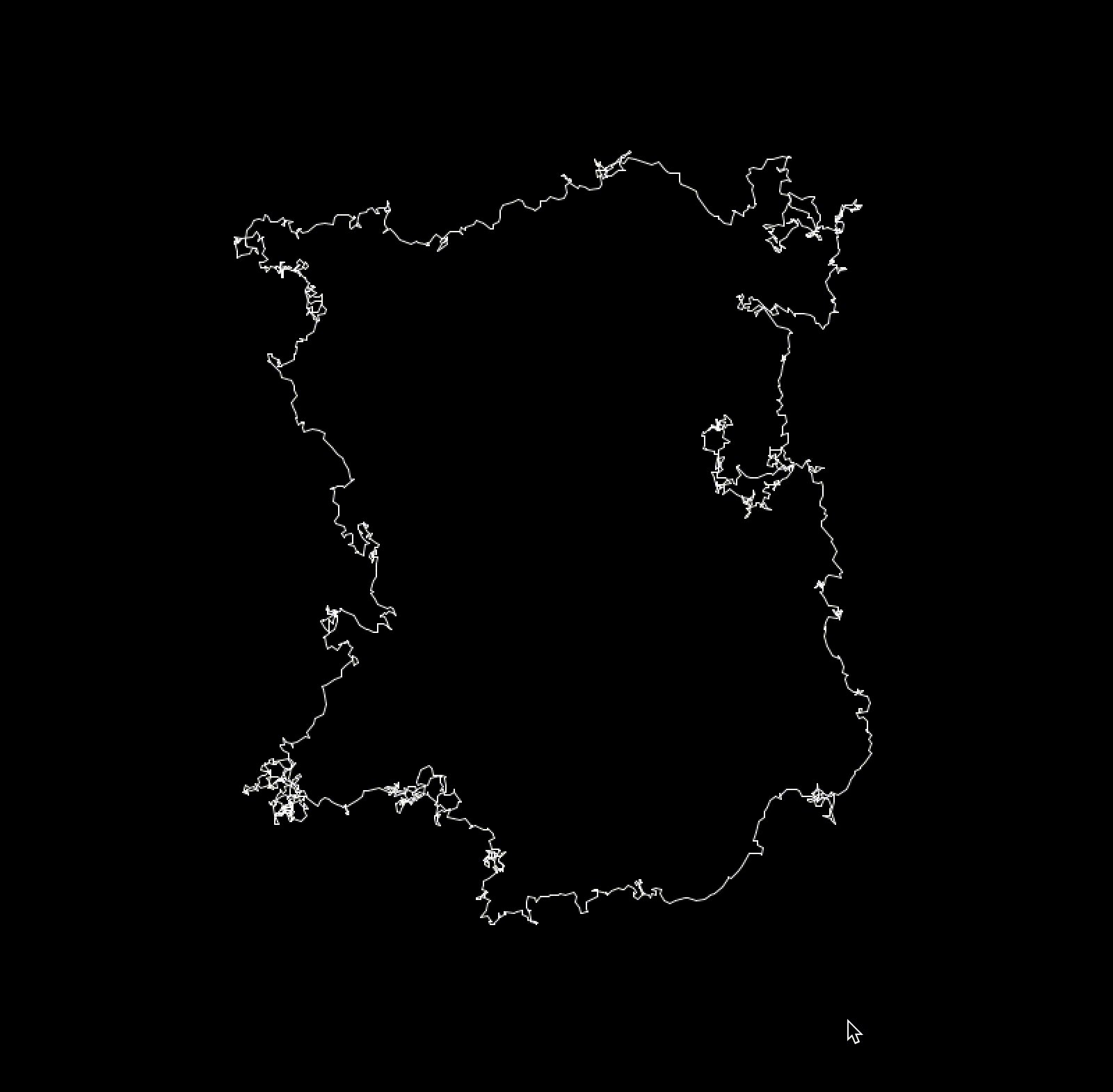
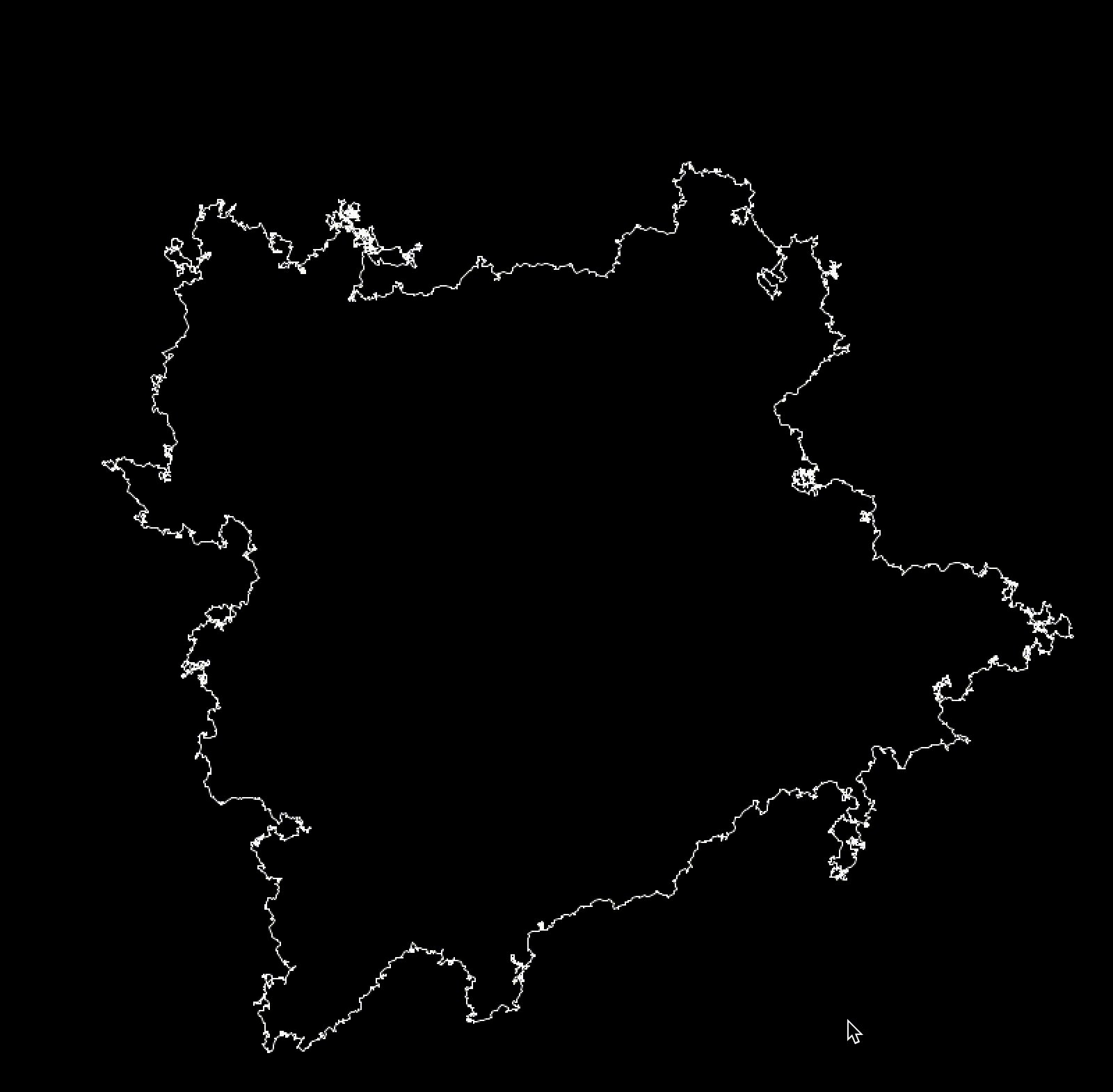
Fractal coastlines using a recursive line subdivision approach. Starting with a square, each line is repeatedly divided into two segments with a random offset, creating a jagged, natural-looking coastline. Coastline2 is a more advanced version of this project.