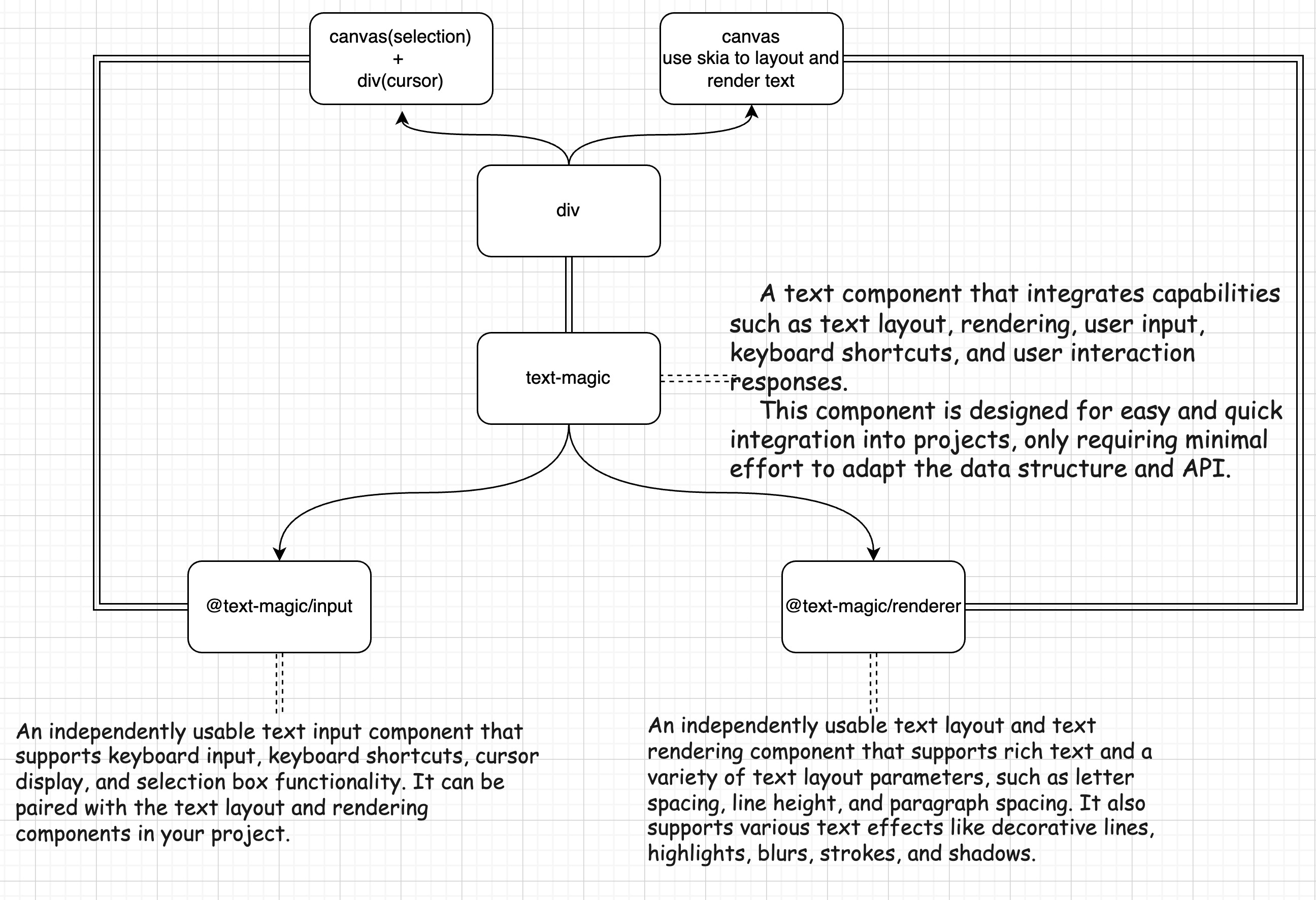
TextMagic is the next generation text component. Unlike native input and textarea components, it supports richer text effects and typesetting capabilities. By controlling text layout autonomously, it ensures consistent text display across different platforms and browsers. TextMagic follows a modular design approach, offering both an integrated component(@text-magic) for seamless integration and standalone components for specific needs: @text-magic/input for text input and @text-magic/renderer for text typesetting and rendering.
TextMagic - A Next Generation of Text Input requires an initial download of approximately 10MB of resources. Depending on server network speed, this may take 10-20 seconds.
We are currently intensively preparing and expect to be ready for official use in projects within a month.
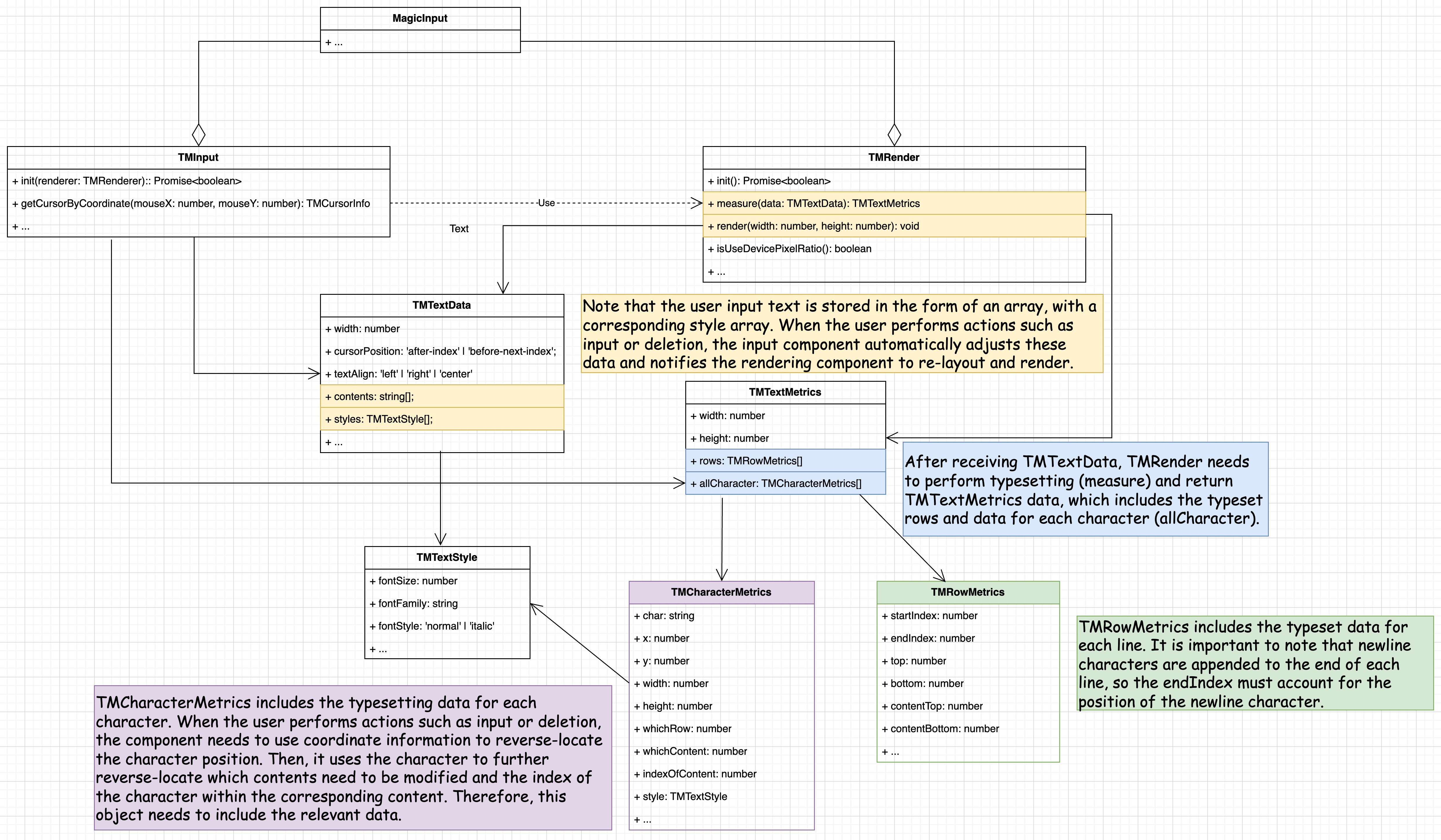
In the design of the data structure, we currently refer to CSS standards as much as possible, making additions or deletions as needed. The interface design of TMInput and TMRenderer is relatively simple, primarily focusing on the measure and render interfaces. Other aspects, such as common APIs for font registration, cursor display, selection display, and the insertion of text and rich text styles, are encapsulated within the components, so users do not need to focus on these details. The most critical elements are TMTextData and TMTextMetrics, as these determine what data should be communicated between components and the rules for this communication.
This section will introduce the core APIs and data fields. For more detailed information, please refer to text-data.d.ts, text-input.d.ts, text-renderer.d.ts, and the interface comments and corresponding code logic.
Systematic testing (include unit tests and automated tests) has not yet been conducted, but based on subjective feedback from myself and a few colleagues, there is no significant performance difference compared to native input and textarea components. We expect to complete this testing within a month.
- Font
- Font size
- Text color
- Line height
- Letter spacing
- Line spacing
- First-line indent
- Horizontal alignment
- Left align
- Center align
- Right align
- Justify
- Vertical alignment
- List text
- Unordered list - solid circle
- Unordered list - hollow circle
- Ordered list - Arabic numerals
- Emoji
- Mixed typesetting
- Line break
- Vertical writing
- Writing direction
- Left to right
- Right to left
- Top to bottom
- Bottom to top
- Bold
- Italic
- Decorative lines
- Underline - solid line
- Underline - wavy line
- Strikethrough - solid line
- Strikethrough - wavy line
- Outline
- Shadow
- Blur
- Background
- Highlight
- Background color
- Circle highlight
- Check mark
- Text box background
- Ctrl/CMD + A Select all
- Ctrl/CMD + C Copy
- Ctrl/CMD + X Cut
- Ctrl/CMD + V Paste
- Ctrl/CMD + Z Undo
- Ctrl/CMD + Y Redo
- Ctrl/CMD + Left Arrow Move to beginning of line
- Ctrl/CMD + Right Arrow Move to end of line
- Shift + Left Arrow Select previous character
- Shift + Right Arrow Select next character
- Shift + Up Arrow Select line above
- Shift + Down Arrow Select line below
- Up Arrow Move up
- Down Arrow Move down
- Left Arrow Move left
- Right Arrow Move right
- Home Move to beginning of text box
- End Move to end of text box
- Text box resizing
- Width and height adaptation
- Fixed width
- Fixed height
- Display overflow text box content