CoconutKit is a productivity framework for iOS, crafted with love and focusing on ease of use. It provides a convenient, Cocoa-friendly toolbox to help you efficiently write robust and polished native applications.
| Build status | Latest version | Integration | License |
|---|---|---|---|
 |
 |
 |
 |
Logo by Kilian Amendola (@kilianamendola)
Unlike most libraries which focus on a specific task, like networking or image processing, CoconutKit addresses developer productivity in general. As an iOS developer, you namely face the same issues on each project you work on:
- Changes due to fast-paced iterative development, stakeholder indecision or design modifications
- Presenting data and gathering user input
- Localization
Most of the code related to these issues is written in view controllers, and clutters their implementation with redundant, boring boilerplate code.
CoconutKit provides a set of tools to tackle the problem of fat view controller classes by:
- Helping your eliminate boilerplate code and decluttering view controller implementations
- Making it easier to decompose your application into smaller view controllers with well-defined responsibilities
- Letting you assemble and reorganize view controllers effortlessly
Unlike approaches which apply patterns like MVVM, CoconutKit does not require any major changes to your code or to the way you work or think. You only need the good ol' language and patterns you are comfortable with.
The following is a brief introduction to various tools and component available in CoconutKit. More information is available on the wiki.
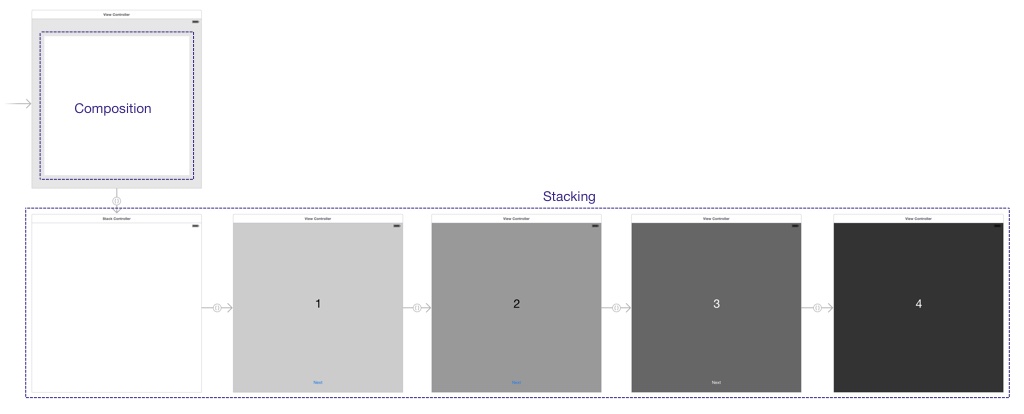
CoconutKit makes it easy to divide your application into independent, reusable view controllers, by providing UIKit-like containers for view controller composition and stacking. Combined with the usual UIKit containers, several built-in transition animations and the possibility to write custom transitions, you will be able to reorder screens and change how they are presented in a few keystrokes. Storyboard support included.
Were you longing for those bindings available when writing Mac applications? Well, now simply associate a view with a key path, set a formatter if required, and you are done. CoconutKit takes care of the rest:
- Keeping model and view synchronized
- Formatting data before display
- Parsing user input
- Validating values
All this magic happens without the need for outlets, and most of the time without even writing a single line of code. Most UIKit controls can be used with bindings, and you can add support for bindings to your own controls as well.
For screens containing a lot of text fields, CoconutKit also provides reliable automatic keyboard management, so that the keyboard never gets in the way.
Also say goodbye to the spaghetti code mess usually associated with animations. CoconutKit lets you create animations in a declarative way. These animations can be easily stored for later use, reversed, repeated, paused, resumed and canceled. Best of all, they can involve as many views as you want, and work with Core Animation too!
Here is for example how a pulse animation could be defined:
// Increase size while decreasing opacity
HLSLayerAnimation *pulseLayerAnimation1 = [HLSLayerAnimation animation];
[pulseLayerAnimation1 scaleWithXFactor:2.f yFactor:2.f];
[pulseLayerAnimation1 addToOpacity:-1.f];
HLSLayerAnimationStep *pulseLayerAnimationStep1 = [HLSLayerAnimationStep animationStep];
pulseLayerAnimationStep1.duration = 0.8;
pulseLayerAnimationStep1.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn];
[pulseLayerAnimationStep1 addLayerAnimation:pulseLayerAnimation1 forView:view];
// Wait
HLSLayerAnimationStep *pulseLayerAnimationStep2 = [HLSLayerAnimationStep animationStep];
pulseLayerAnimationStep2.duration = 0.5;
// Instantly bring back the view to its initial state
HLSLayerAnimation *pulseLayerAnimation3 = [HLSLayerAnimation animation];
[pulseLayerAnimation3 scaleWithXFactor:1.f / 2.f yFactor:1.f / 2.f];
[pulseLayerAnimation3 addToOpacity:1.f];
HLSLayerAnimationStep *pulseLayerAnimationStep3 = [HLSLayerAnimationStep animationStep];
pulseLayerAnimationStep3.duration = 0.;
[pulseLayerAnimationStep3 addLayerAnimation:pulseLayerAnimation3 forView:view];
// Create and repeat the animation forever
HLSAnimation *pulseAnimation = [HLSAnimation animationWithAnimationSteps:@[pulseLayerAnimationStep1, pulseLayerAnimationStep2, pulseLayerAnimationStep3]];
[pulseAnimation playWithRepeatCount:NSUIntegerMax animated:YES];Localizing the interface of your application is usually tedious and requires a lot of boilerplate code. With CoconutKit, localize labels and buttons directly in Interface Builder, without the need for outlets, by using a prefix followed by your localization key. Several prefixes are available to automatically convert localized strings to their uppercase, lowercase or capitalized counterparts.
You can also change the language of your application with a single method call.
To help you further decompose your view hierarchies, CoconutKit provides easy view instantiation from nib files. This way, you can design views separately, and simply aggregate them directly in Interface Builder.
Easy table view cell instantiation is available as well.
A web browser is available when you have to display some web site within your application.
NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:@"http://about.me/defagos"]];
HLSWebViewController *webViewController = [[HLSWebViewController alloc] initWithRequest:request];
UINavigationController *webNavigationController = [[UINavigationController alloc] initWithRootViewController:webViewController];
[self presentViewController:webNavigationController animated:YES completion:nil];Ever wanted to present images or backgrounds as an animated gallery? CoconutKit slideshow makes it possible in a snap. You can choose among several transition animations, ranging from the simple cross-dissolve to Ken Burns random zooming and panning.
Tired of segmented controls? Then use CoconutKit cursor, which can be customized to match your needs.
Add parallax scrolling to your application by synchronizing scroll views with a single method call.
[treesScrollView synchronizeWithScrollViews:@[skyScrollView, mountainsScrollView, grassScrollView] bounces:NO];To avoid clutter ususally associated with Core Data projects, you can create all necessary contexts and stores with a single model manager instantiation, pushed to make it the current one:
HLSModelManager *modelManager = [HLSModelManager SQLiteManagerWithModelFileName:@"Company"
inBundle:nil
configuration:nil
storeDirectory:HLSApplicationDocumentDirectoryPath()
fileManager:nil
options:HLSModelManagerLightweightMigrationOptions];
[HLSModelManager pushModelManager:modelManager];You then do not need to play with Core Data contexts anymore. Operations are applied on the topmost model manager:
Employee *employee = [Employee insert];
employee.firstName = @"John";
employee.lastName = @"Doe";
NSError *error = nil;
if (! [HLSModelManager saveCurrentModelContext:&error]) {
[HLSModelManager rollbackCurrentModelContext];
// Deal with the error
}Combined with mogenerator for model file generation and CoconutKit bindings for data display and edition, creating a Core Data powered application is easy as pie.
CoconutKit requires the most recent versions of Xcode and of the iOS SDK, currently:
- Xcode 8
- iOS 10 SDK
Deployment is supported for the two most recent major iOS versions, currently:
- iOS 9.x
- iOS 10.x
All architectures are supported:
- i386 and x86_64
- armv7, armv7s and arm64
and bitcode as well.
CoconutKit can be used both from Objective-C or Swift files. It does not contain any private API method calls and is therefore App Store compliant.
CoconutKit can be added using Carthage.
Add CoconutKit as dependency in your Cartfile:
github "defagos/CoconutKit" == <version>
Then run carthage update to update the dependencies. You will need to manually add the .framework generated in the Carthage/Build/iOS folder to your projet. Refer to the official documentation for more information.
CocoaPods is not supported anymore.
A global CoconutKit.h header file is provided. You can of course individually import public header files if you prefer, though.
Import the global header file using
#import <CoconutKit/CoconutKit.h>You can similarly import individual files, e.g.
#import <CoconutKit/HLSStackController.h>It might be easier to import the CoconutKit module itself where needed, though:
@import CoconutKit;Import the CoconutKit module where needed:
import CoconutKitThe CoconutKit workspace contains a demo project, also used for development. Simply run the CoconutKit-demo scheme.
Head over to the wiki for documentation, tutorials and guidelines for contributors. If you want to learn more about a component in particular, have a look at the corresponding header documentation.
A set of Xcode templates is provided to make CoconutKit file creation (and Objective-C file creation in general) easier. Those templates are available in the Templates directory and must be copied to ~/Library/Developer/Xcode/Templates/File Templates.
CoconutKit is available under the MIT license. See the LICENSE file for more information.