This is a Sanity Studio v3 plugin. For the v2 version, please refer to the v2-branch.
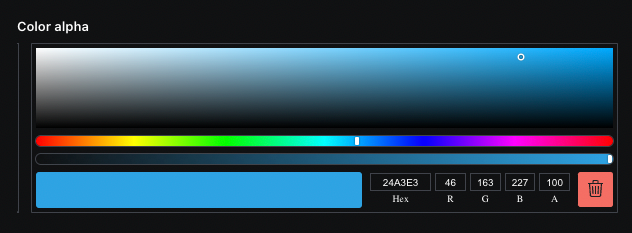
Color input plugin for Sanity that stores selected colors in hex, hsl, hsv and rgb format.
npm install --save @sanity/color-input
or
yarn add @sanity/color-input
Add it as a plugin in sanity.config.ts (or .js):
import {colorInput} from '@sanity/color-input'
export default defineConfig({
// ...
plugins: [colorInput()],
})Now you can use the color type in your schema types:
// [...]
{
fields: [
// [...]
{
name: 'favoriteColor',
title: 'Favorite color',
type: 'color',
},
]
}To disable the alpha option, set disableAlpha to true:
// ...fields...
{
name: 'favoriteColor',
title: 'Color no-alpha',
type: 'color',
options: {
disableAlpha: true
}
}Which will render accordingly:
To add list of predefined selectable color swatches for the user to choose from use colorList.
This uses the react-color under the hood https://casesandberg.github.io/react-color/#api-color
// ...fields...
{
name: 'favoriteColor',
title: 'Color with list',
type: 'color',
options: {
colorList: [
'#FF6900',
{ hex: '#FCB900' },
{ r: 123, g: 220, b: 181 },
{ r: 0, g: 208, b: 132, a: 0.5 },
{ h: 203, s: 95, l: 77, a: 1 },
{ h: 202, s: 95, l: 46, a: 0.5 },
{ h: 345, s: 43, v: 97 },
{ h: 344, s: 91, v: 92, a: 0.5 },
]
}
}Which will render accordingly:
{
_type: 'color',
hex: '#29158a',
alpha: 0.9,
hsl: {
_type: 'hslaColor',
h: 249.99999999999994,
s: 0.7328000000000001,
l: 0.313,
a: 0.9
},
hsv: {
_type: 'hsvaColor',
h: 249.99999999999994,
s: 0.8457987072945522,
v: 0.5423664,
a: 0.9
},
rgb: {
_type: 'rgbaColor',
r: 41
g: 21,
b: 138,
a: 0.9
}
}MIT-licensed. See LICENSE.
This plugin uses @sanity/plugin-kit with default configuration for build & watch scripts.
See Testing a plugin in Sanity Studio on how to run this plugin with hotreload in the studio.
Run "CI & Release" workflow. Make sure to select the main branch and check "Release new version".
Semantic release will only release on configured branches, so it is safe to run release on any branch.