CodeChecker is a static analysis infrastructure built on the LLVM/Clang
Static Analyzer toolchain, replacing
scan-build in a Linux or
macOS (OS X) development environment.
CodeChecker is ported to Python3!
No Python2 support is planned. The minimal required Python3 version is 3.6.
Old virtual environments needs to be removed!
💡 Check out our DEMO showing some analysis results of open-source projects!
- Executes Clang-Tidy and Clang Static Analyzer with Cross-Translation Unit analysis, Statistical Analysis (when checkers are available).
- Creates the JSON compilation database by wirtapping any build process (e.g.
CodeChecker log -b "make") - Automatically analyzes gcc cross-compiled projects: detecting GCC or Clang compiler configuration and forming the corresponding clang analyzer invocations
- Incremental analysis: only the changed files and its dependencies need to be reanalized
- False positive suppression with a possibility to add review comments
- Result visualization in command line or in static HTML
- You can store & visualize thousands of analysis reports of many analyzers like
Clang Static Analyzer (C/C++), Clang Tidy (C/C++), Facebook Infer (C/C++, Java), Clang Sanitizers (C/C++), Spotbugs (Java), Pylint (Python), Eslint (Javascript) ...
For a complete list see Supported Analyzers - Web application for viewing discovered code defects with a streamlined, easy experience (with PostgreSQL, or SQLite backend)
- Gerrit and GitLab integration Shows analysis results as Gitlab or Gerrit reviews
- Filterable (defect checker name, severity, source paths, ...) and comparable (calculates difference between two analyses of the project, showing which bugs have been fixed and which are newly introduced) result viewing
- Diff mode: Shows the list of bugs that have been introduced since your last analyzer execution
- Results can be shared with fellow developers, the comments and review system helps communication of code defects
- Easily implementable Thrift-based server-client communication used for storing and querying of discovered defects
- Support for multiple bug visualisation frontends, such as the web application, a command-line tool and an Eclipse plugin
CodeChecker command has many subcommands which can be used for example to
log and analyze your projects, print the results or start a web server. For
full list see the following table or check the help message of this command
(CodeChecker --help):
CodeChecker subcommand |
Description |
|---|---|
analyze |
Execute the supported code analyzers for the files recorded in a JSON Compilation Database. |
analyzer-version |
Print the version of CodeChecker analyzer package that is being used. |
analyzers |
List supported and available analyzers. |
check |
Perform analysis on a project and print results to standard output. |
checkers |
List the checkers available for code analysis. |
cmd |
View analysis results on a running server from the command line. |
fixit |
Apply automatic fixes based on the suggestions of the analyzers. |
log |
Run a build command, collect the executed compilation commands and store them in a JSON file. |
parse |
Print analysis summary and results in a human-readable format. |
server |
Start and manage the CodeChecker Web server. |
store |
Save analysis results to a database. |
version |
Print the version of CodeChecker package that is being used. |
web-version |
Print the version of CodeChecker server package that is being used. |
CodeChecker cmd subcommand also has many other subcommands which can be used
to get data (products, runs, results, statistics) from a running CodeChecker
server. For full list see the following table or check the help message of this
subcommand (CodeChecker cmd --help):
CodeChecker cmd subcommand |
Description |
|---|---|
runs |
List the available analysis runs. |
history |
Show run history of multiple runs. |
results |
List analysis result (finding) summary for a given run. |
diff |
Compare two analysis runs and show the difference. |
sum |
Show statistics of checkers. |
token |
Access subcommands related to configuring personal access tokens managed by a CodeChecker server. |
del |
Delete analysis runs. |
update |
Update an analysis run. |
suppress |
Manage and import suppressions of reports on a CodeChecker server. |
products |
Access subcommands related to configuring the products managed by a CodeChecker server. |
components |
Access subcommands related to configuring the source components managed by a CodeChecker server. |
login |
Authenticate into CodeChecker servers that require privileges. |
export |
Export comments and review statuses from CodeChecker. |
import |
Import comments and review statuses into CodeChecker. |
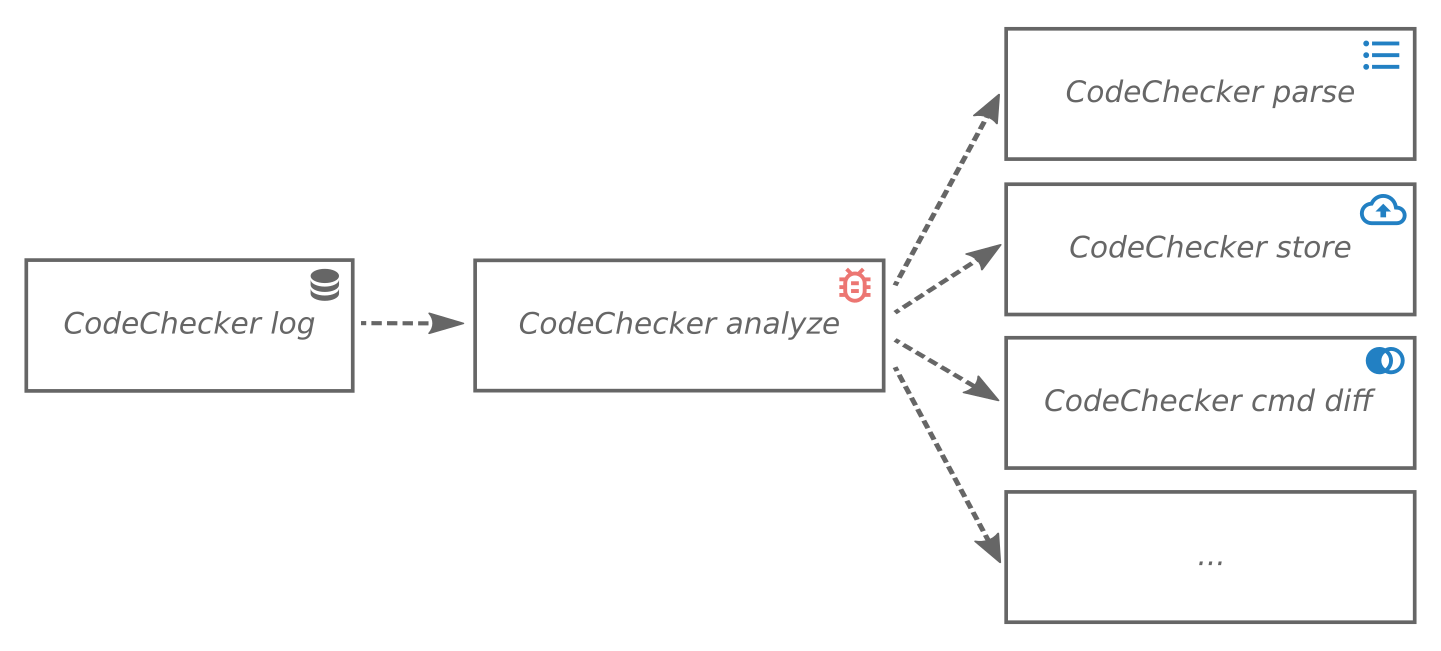
- Step 1:
CodeChecker logruns the given build command and records the executed compilation steps. These steps are written to an output file (Compilation Database) in a JSON format. - Step 2:
CodeChecker analyzeuses the previously created JSON Compilation Database to perform an analysis on the project, outputting analysis results in a machine-readable (plist) format. - Step 3: in this step you can do multiple things:
- Parse and pretty-print the summary and results from analysis result files
(
CodeChecker parse). - Store the results to a running CodeChecker server (
CodeChecker store). - Compare two analysis results/runs to show the results that differ between
the two (
CodeChecker cmd diff). - etc.
- Parse and pretty-print the summary and results from analysis result files
(
For more information how to use CodeChecker see our user guide.
- Analyzer User guide
- Avoiding or suppressing false positives
- Checker and Static Analyzer configuration
- GCC incompatibilities
- Suppressing false positives
- Webserver User Guide
- WEB GUI User Guide
- Command line and WEB UI Feature overview
- Security configuration
- Deployment
- Server Configuration
- Continous Integration(CI)
- Database Configuration
CodeChecker can be used as a generic tool for visualizing analyzer results.
The following tools are supported:
| Language | Analyzer |
|---|---|
| C/C++ | Clang Static Analyzer |
| Clang Tidy | |
| Clang Sanitizers | |
| Cppcheck | |
| Facebook Infer | |
| Coccinelle | |
| Smatch | |
| Kernel-Doc | |
| Java | SpotBugs |
| Facebook Infer | |
| Python | Pylint |
| Pyflakes | |
| JavaScript | ESLint |
| TypeScript | TSLint |
| Go | Golint |
| Markdown | Markdownlint |
| Sphinx |
For details see supported code analyzers documentation and the Report Converter Tool.
Useful tools that can also be used outside CodeChecker.
- Build Logger (to generate JSON Compilation Database from your builds)
- Plist to HTML converter (to generate HTML files from the given plist files)
- Report Converter Tool (to convert analysis results from other analyzers to the codechecker report directory format))
- Translation Unit Collector (to collect source files of a translation unit or to get source files which depend on the given header files)
- Report Hash generator (to generate unique hash identifiers for reports)
For a detailed dependency list, and for instructions on how to install newer Clang and Clang-Tidy versions, please see Requirements. The following commands are used to bootstrap CodeChecker on Ubuntu 20.04 LTS:
# Install mandatory dependencies for a development and analysis environment.
# NOTE: clang or clang-tidy can be any sufficiently fresh version, and need not
# come from package manager!
sudo apt-get install clang clang-tidy build-essential curl doxygen gcc-multilib \
git python3-dev python3-venv
# Install nodejs dependency for web. In case of Debian/Ubuntu you can use the
# following commands. For more information see the official docs:
# https://nodejs.org/en/download/package-manager/
curl -sL https://deb.nodesource.com/setup_12.x | sudo -E bash -
sudo apt-get install -y nodejs
# Check out CodeChecker source code.
git clone https://github.com/Ericsson/CodeChecker.git --depth 1 ~/codechecker
cd ~/codechecker
# Create a Python virtualenv and set it as your environment.
make venv
source $PWD/venv/bin/activate
# Build and install a CodeChecker package.
make package
# For ease of access, add the build directory to PATH.
export PATH="$PWD/build/CodeChecker/bin:$PATH"
cd ..Notes:
- By default
make packagewill build ldlogger shared objects for32bitand64bittoo. If you would like to build and package64 bit onlyshared objects and ldlogger binary you can setBUILD_LOGGER_64_BIT_ONLYenvironment variable toYESbefore the package build:BUILD_LOGGER_64_BIT_ONLY=YES make package. - By default the
make packagewill build the UI code if it's not built yet or the UI code is changed. If you wouldn't like to build the UI code you can set theBUILD_UI_DISTenvironment variable toNObefore the package build:BUILD_UI_DIST=NO make package.
If you have upgraded your system's Python to a newer version (e.g. from
2.7.6 to 2.7.12 – this is the case when upgrading Ubuntu from
14.04.2 LTS to 16.04.1 LTS), the installed environment will not work
out-of-the-box. To fix this issue, run the following command to upgrade your
checker_env too:
cd ~/codechecker/venv
python3 -m venv .For installation instructions for Mac OS X see Mac OS X Installation Guide documentation.
To run CodeChecker server in Docker see the Docker documentation. You can find the CodeChecker web-server containter at the Docker Hub.
These steps must always be taken in a new command prompt you wish to execute analysis in.
source ~/codechecker/venv/bin/activate
# Path of CodeChecker package
# NOTE: SKIP this line if you want to always specify CodeChecker's full path.
export PATH=~/codechecker/build/CodeChecker/bin:$PATH
# Path of the built LLVM/Clang
# NOTE: SKIP this line if clang is available in your PATH as an installed Linux package.
export PATH=~/<user path>/build/bin:$PATHAnalyze your project with the check command:
CodeChecker check -b "cd ~/your-project && make clean && make" -o ./results
check will print an overview of the issues found in your project by the
analyzers. The reports will be stored in the ./results directory in plist
XML format.
You can visualize the results as static HTML by executing
CodeChecker parse -e html ./results -o ./reports_html
An index page will be generated with a list of all repors in
./reports_html/index.html
If you have hundreds of results, you may want to store them on the web server with a database backend.
Start a CodeChecker web and storage server in another terminal or as a
background process. By default it will listen on localhost:8001.
The SQLite database containing the reports will be placed in your workspace
directory (~/.codechecker by default), which can be provided via the -w
flag.
CodeChecker server
Store your analysis reports onto the server to be able to use the Web Viewer.
CodeChecker store ./results -n my-project
Open the CodeChecker Web Viewer in your browser, and you should be greeted with a web application showing you the analysis results.
Clang 3.6 or earlier releases are NOT supported due to CodeChecker
relying on features not available in those releases.
If you have Clang 3.7 installed you might see the following warning message:
Hash value wasn't found in the plist file.
- Use Clang
>= 3.8or trunkr251011— otherwise CodeChecker generates a simple hash based on the filename and the line content. This method is applied for Clang-Tidy results too, because Clang-Tidy does not support bug identifier hash generation currently.
- Architecture
- Package layout
- Dependencies
- Thrift interface
- Package and integration tests
- Checker documentation mapping file
- A high-level overview about the infrastructure is available amongst the
2015Euro LLVM Conference presentations.
Dániel KRUPP, György ORBÁN, Gábor HORVÁTH and Bence BABATI:
Industrial Experiences with the Clang Static Analysis Toolset