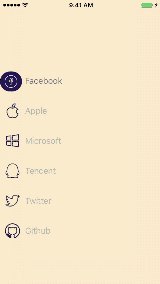
SwipeMenu is a simple, strong, fast menu and also easy to use in your iOS app.
- iOS 12.0+
- Xcode 15.0
- Swift 5
Carthage is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with Homebrew using the following command:
$ brew update
$ brew install carthageTo integrate SwipeMenu into your Xcode project using Carthage, specify it in your Cartfile:
github "harryzjm/SwipeMenu"Run carthage to build the framework and drag the built SwipeMenu.framework and SnapKit.framework into your Xcode project.
Simply add the file in Source directory into your project.
import SwipeMenu
let menu = SwipeMenu()
view.addSubview(menu)
SwipeMenuDataSource will be used to provide menu data source.
@objc public protocol SwipeMenuDataSource {
func numberOfItemsInMenu(menu: SwipeMenu) -> Int
func menu(menu: SwipeMenu, titleForRow row: Int) -> String
optional func menu(menu: SwipeMenu, indicatorIconForRow row: Int) -> UIImage
}SwipeMenuDelegate will be used to select action.
@objc public protocol SwipeMenuDelegate {
optional func menu(menu: SwipeMenu, didSelectRow row: Int)
}- If you need help, open an issue or send an email.
- If you found a bug, open an issue or send an email.
- If you'd like to ask a question,open an issue or send an email.
- If you want to contribute, submit a pull request.
SwipeMenu is released under the MIT license. See LICENSE for details.
🇨🇳Hares - https://github.com/harryzjm
Email: [email protected]