Ondesked is a markup language intended to make GUI development of desktop applications much easier.
Ondesked transpiles to a C++ app, resulting in good performance, and allows you to use the existing, huge ecosystem of C++.
The C++ app generated by Ondesked uses wxWidgets for the GUI, making it cross-platform and native, since wxWidgets makes native API calls to the underlying OS.
The app generated by Ondesked can be easily merged with an existing C++ app, or extended with C++ through "ports."
It's based on XML, and is similar to HTML. Ondesked can be seen as the "HTML for desktop Apps!"
Ondesked is used for building the view of your desktop app. View, in this case, is basically the GUI of your app. You can code C++ for building the rest of your app (event handling, etc).
Here's some Ondesked code:
<app id="adder">
<frame class="centered visible" title="Adder">
<box_sizer class="vertical fit-parent">
<text padding="lrt-20">Result: 0</text>
<textfield padding="lrt-20">0</textfield>
<textfield padding="lrt-20">0</textfield>
<button padding="xy-20">Add</button>
</box_sizer>
</frame>
</app>After compilation, C++ code will be generated. Here's the main C++ file:
#include "types.h"
IMPLEMENT_APP(Adder)
bool Adder::OnInit()
{
frame2 = new wxFrame(NULL, wxID_ANY, wxT("Adder"), wxDefaultPosition, wxDefaultSize);
frame2->Center();
frame2->Show(true);
box_sizer3 = new wxBoxSizer(wxVERTICAL);
frame2->SetSizer(box_sizer3);
text4 = new wxStaticText(frame2, wxID_ANY, wxT("Result: 0"));
textfield5 = new wxTextCtrl(frame2, wxID_ANY, wxT("0"), wxDefaultPosition, wxDefaultSize, wxTE_PROCESS_ENTER);
textfield6 = new wxTextCtrl(frame2, wxID_ANY, wxT("0"), wxDefaultPosition, wxDefaultSize, wxTE_PROCESS_ENTER);
button7 = new wxButton(frame2, wxID_ANY, wxT("Add"));
box_sizer3->Add(text4, 0, wxEXPAND | wxLEFT | wxRIGHT | wxTOP, 20);
box_sizer3->Add(textfield5, 0, wxEXPAND | wxLEFT | wxRIGHT | wxTOP, 20);
box_sizer3->Add(textfield6, 0, wxEXPAND | wxLEFT | wxRIGHT | wxTOP, 20);
box_sizer3->Add(button7, 0, wxEXPAND | wxLEFT | wxRIGHT | wxTOP | wxBOTTOM, 20);
frame2->GetSizer()->Fit(frame2);
Events::GetInstance()->SetApp(this);
port(this);
return true;
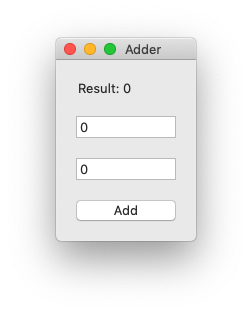
}This is how the desktop application may look like after compiled: