CoconutKit is a productivity framework for iOS, crafted with love and focusing on ease of use. It provides a convenient, Cocoa-friendly toolbox to help you efficiently write robust and polished native applications.
Logo by Kilian Amendola (@kilianamendola)
Unlike most libraries which focus on a specific task, like networking or image processing, CoconutKit addresses developer productivity in general. As an iOS developer, you namely face the same issues on each project you work on:
- Changes due to fast-paced iterative development, stakeholder indecision or design modifications
- Presenting data and gathering user input
- Localization
Most of the code related to these issues is written in view controllers, and clutters their implementation with redundant, boring boilerplate code.
CoconutKit provides a set of tools to tackle the problem of fat view controller classes by:
- Helping your eliminate boilerplate code and decluttering view controller implementations
- Making it easier to decompose your application into smaller view controllers with well-defined responsibilities
- Letting you assemble and reorganize view controllers effortlessly
Unlike approaches which apply patterns like MVVM, CoconutKit does not require any major changes to your code or to the way you work or think. You only need the good ol' language and patterns you are comfortable with.
The following is a brief introduction to various tools and component available in CoconutKit. More information is available on the wiki.
CoconutKit makes it easy to divide your application into independent, reusable view controllers, by providing UIKit-like containers for view controller composition and stacking. Combined with the usual UIKit containers, several built-in transition animations and the possibility to write custom transitions, you will be able to reorder screens and change how they are presented in a few keystrokes. Storyboard support included.
Were you longing for those bindings available when writing Mac applications? Well, now simply associate a view with a key path, set a formatter if required, and you are done. CoconutKit takes care of the rest:
- Keeping model and view synchronized
- Formatting data before display
- Parsing user input
- Validating values
All this magic happens without the need for outlets, and most of the time without even writing a single line of code. Most UIKit controls can be used with bindings, and you can add support for bindings to your own controls as well.
For screens containing a lot of text fields, CoconutKit also provides reliable automatic keyboard management, so that the keyboard never gets in the way.
Also say goodbye to the spaghetti code mess usually associated with animations. CoconutKit lets you create animations in a declarative way. These animations can be easily stored for later use, reversed, repeated, paused, resumed and canceled. Best of all, they can involve as many views as you want, and work with Core Animation too!
Here is for example how a pulse animation could be defined:
// Increase size while decreasing opacity
HLSLayerAnimation *pulseLayerAnimation1 = [HLSLayerAnimation animation];
[pulseLayerAnimation1 scaleWithXFactor:2.f yFactor:2.f];
[pulseLayerAnimation1 addToOpacity:-1.f];
HLSLayerAnimationStep *pulseLayerAnimationStep1 = [HLSLayerAnimationStep animationStep];
pulseLayerAnimationStep1.duration = 0.8;
pulseLayerAnimationStep1.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn];
[pulseLayerAnimationStep1 addLayerAnimation:pulseLayerAnimation1 forView:view];
// Wait
HLSLayerAnimationStep *pulseLayerAnimationStep2 = [HLSLayerAnimationStep animationStep];
pulseLayerAnimationStep2.duration = 0.5;
// Instantly bring back the view to its initial state
HLSLayerAnimation *pulseLayerAnimation3 = [HLSLayerAnimation animation];
[pulseLayerAnimation3 scaleWithXFactor:1.f / 2.f yFactor:1.f / 2.f];
[pulseLayerAnimation3 addToOpacity:1.f];
HLSLayerAnimationStep *pulseLayerAnimationStep3 = [HLSLayerAnimationStep animationStep];
pulseLayerAnimationStep3.duration = 0.;
[pulseLayerAnimationStep3 addLayerAnimation:pulseLayerAnimation3 forView:view];
// Create and repeat the animation forever
HLSAnimation *pulseAnimation = [HLSAnimation animationWithAnimationSteps:@[pulseLayerAnimationStep1, pulseLayerAnimationStep2, pulseLayerAnimationStep3]];
[pulseAnimation playWithRepeatCount:NSUIntegerMax animated:YES];Localizing the interface of your application is usually tedious and requires a lot of boilerplate code. With CoconutKit, localize labels and buttons directly in Interface Builder, without the need for outlets, by using a prefix followed by your localization key. Several prefixes are available to automatically convert localized strings to their uppercase, lowercase or capitalized counterparts.
You can also change the language of your application with a single method call.
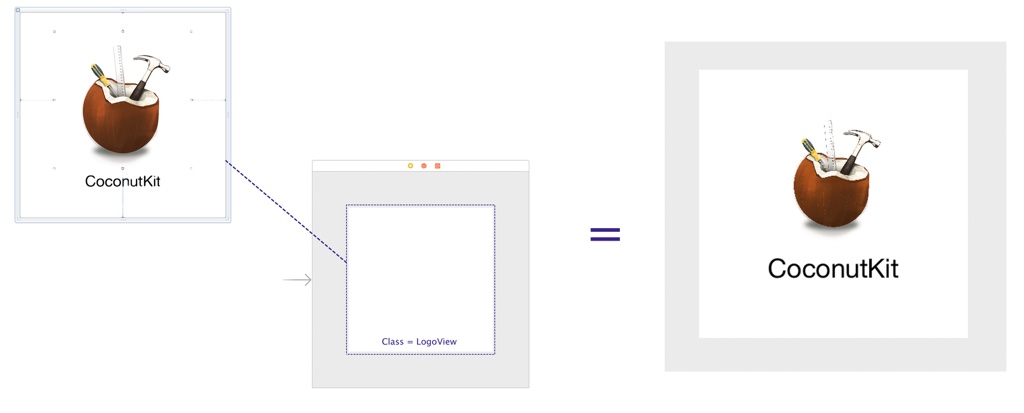
To help you further decompose your view hierarchies, CoconutKit provides easy view instantiation from nib files. This way, you can design views separately, and simply aggregate them directly in Interface Builder.
Easy table view cell instantiation is available as well.
A web browser is available when you have to display some web site within your application.
NSURLRequest *request = [NSURLRequest requestWithURL:[NSURL URLWithString:@"http://about.me/defagos"]];
HLSWebViewController *webViewController = [[HLSWebViewController alloc] initWithRequest:request];
UINavigationController *webNavigationController = [[UINavigationController alloc] initWithRootViewController:webViewController];
[self presentViewController:webNavigationController animated:YES completion:nil];Ever wanted to present images or backgrounds as an animated gallery? CoconutKit slideshow makes it possible in a snap. You can choose among several transition animations, ranging from the simple cross-dissolve to Ken Burns random zooming and panning.
Tired of segmented controls? Then use CoconutKit cursor, which can be customized to match your needs.
Add parallax scrolling to your application by synchronizing scroll views with a single method call.
[treesScrollView synchronizeWithScrollViews:@[skyScrollView, mountainsScrollView, grassScrollView] bounces:NO];To avoid clutter ususally associated with Core Data projects, you can create all necessary contexts and stores with a single model manager instantiation, pushed to make it the current one:
HLSModelManager *modelManager = [HLSModelManager SQLiteManagerWithModelFileName:@"Company"
inBundle:nil
configuration:nil
storeDirectory:HLSApplicationDocumentDirectoryPath()
fileManager:nil
options:HLSModelManagerLightweightMigrationOptions];
[HLSModelManager pushModelManager:modelManager];You then do not need to play with Core Data contexts anymore. Operations are applied on the topmost model manager:
Employee *employee = [Employee insert];
employee.firstName = @"John";
employee.lastName = @"Doe";
NSError *error = nil;
if (! [HLSModelManager saveCurrentModelContext:&error]) {
[HLSModelManager rollbackCurrentModelContext];
// Deal with the error
}Combined with mogenerator for model file generation and CoconutKit bindings for data display and edition, creating a Core Data powered application is easy as pie.
CoconutKit requires the most recent versions of Xcode and of the iOS SDK, currently:
- Xcode 6
- iOS 8 SDK
Deployment is supported for the two most recent major iOS versions, currently:
- iOS 7
- iOS 8
All architectures are supported:
- i386 and x86_64
- armv7, armv7s and arm64
CoconutKit can be used both from Objective-C or Swift files. It does not contain any private API method calls and is therefore App Store compliant.
CoconutKit can either be installed with CocoaPods or as a compiled framework.
Add the following dependency to your Podfile
pod 'CoconutKit', '<version>'Then run pod install to update the dependencies.
For more information about CocoaPods and the Podfile, please refer to the official documentation.
Checkout CoconutKit source code from the command-line:
$ git clone --recursive https://github.com/defagos/CoconutKit.git
$ cd CoconutKit
Open the CoconutKit.xcworkspace and run the CoconutKit-staticframework scheme.
This produces a .staticframework package in the Binaries directory. Add it to your project, and associate either the CoconutKit-release.xcconfig or CoconutKit-debug.xcconfig to each of your target configurations:
Since .xcconfig files are build files, you should remove them from your target Copy Bundle Resources build phase:
Both .xcconfig files already contain the flags needed to link against the CoconutKit framework release, respectively debug binaries. You must therefore remove the CoconutKit.framework entry which was automatically added to your target Link Binary With Libraries build phase:
Your project should now successfully compile.
If your project already requires a configuration file, you need to create an umbrella .xcconfig file that includes both files, since Xcode only allows one per target / configuration:
#include "/path/to/your/config.xcconfig"
#include "/path/to/CoconutKit-(debug|release).xcconfig"
Then use this configuration file instead.
A global CoconutKit.h header file is provided. You can of course individually import public header files if you prefer, though.
Import the global header file using
#import "CoconutKit.h" // Installation with CocoaPods
#import <CoconutKit/CoconutKit.h> // FrameworkYou can similarly import individual files
#import "HLSStackController.h" // Installation with CocoaPods
#import <CoconutKit/HLSStackController.h> // FrameworkIt you use the framework, it is also possible to import the CoconutKit module itself where needed:
@import CoconutKitIf you installed CoconutKit with CocoaPods, import the global header from a bridging header:
#import "CoconutKit.h" // Installation with CocoaPodsIf you use the framework, the CoconutKit module can be imported where needed:
import CoconutKitThe CoconutKit workspace contains a demo project, also used for development. Simply run the CoconutKit-dev scheme.
Head over to the wiki for documentation, tutorials and guidelines for contributors. If you want to learn more about a component in particular, have a look at the corresponding header documentation.
CoconutKit is available under the MIT license. See the LICENSE file for more information.