A Starter Kit for React Native + NativeBase + Redux + CodePush Apps (iOS & Android)
Brought to you by StrapMobile
A simple starter project for React Native + NativeBase + Redux + React Native Navigator + CodePush apps on iOS and Android.
No need of reinventing the wheel. To have immediately something to continue building on, it would be best to start from some starter kit for getting React Native - based applications off the ground in a hurry.
This is a starter kit that you can install on the fly to get the basic plumping of React Native with NativeBase, Redux and CodePush.
Find out more Free React JS Themes and React Native Themes.
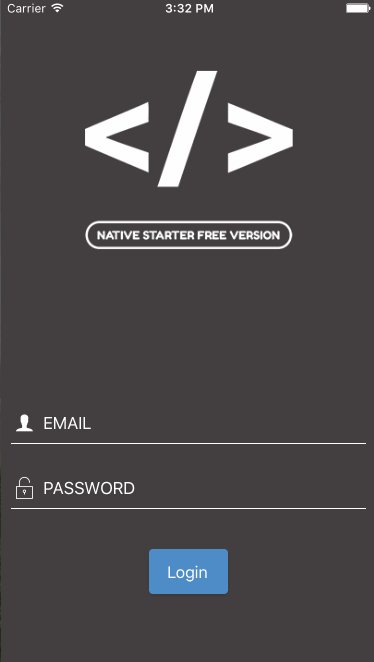
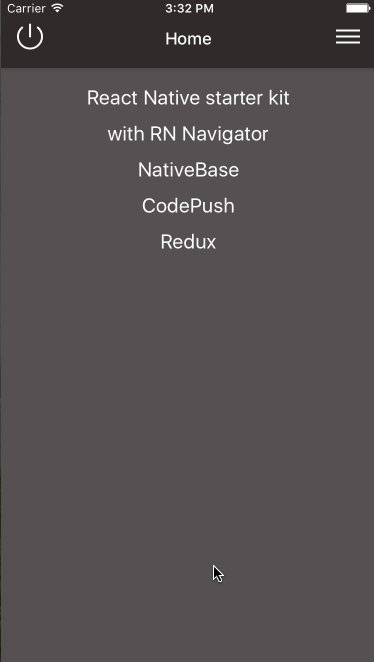
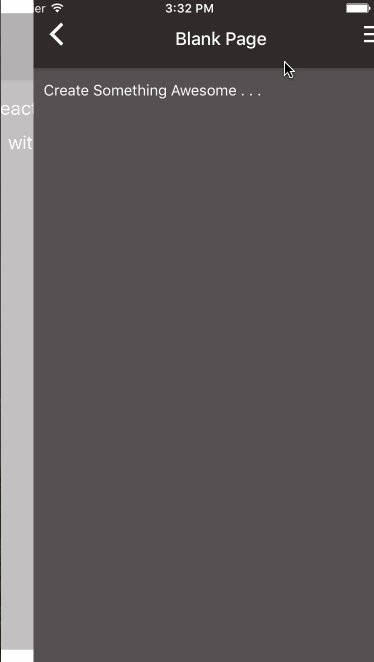
| iOS | Android |
|---|---|
 |
 |
Technologies used in Native Starter Kit
React Native helps in making the development work easier and allowing the developers to focus on the core app features in every new release. It is the fastest-developing mobile app development that essentially permits you to create an isolated product with often outcomes.
The hymn of React Native — learn once, write anywhere.
React Native takes charge of the view controllers and programatically generates native views using javascript. This means that you can have all the speed and power of a native application, with the ease of development that comes with React.
NativeBase is a free and open source framework from the team of StrapMobile.
This framework enable developers to build high-quality mobile apps using React Native iOS and Android apps with a fusion of ES6. NativeBase builds a layer on top of React Native that provides you with basic set of components for mobile application development.
The applications stack of components is built using native UI components and because of that, there are no compromises with the User Experience of the applications. NativeBase is targeted specially on the look and feel, and UI interplay of your app.
NativeBase without a doubt fits in well with mobile applications which cut downs one huge part of your app The Front end.
As the requirements for JavaScript single-page applications have become increasingly complicated, our code must manage more state than ever before. UI state is also increasing in complexity, as we need to manage the active route, the selected tab, whether to show a spinner or not, should pagination controls be displayed, and so on.
Redux is a predictable state container for JavaScript apps. It helps you write applications that behave consistently, run in different environments (client, server, and native), and are easy to test.
Redux attempts to make state mutations predictable by imposing certain restrictions on how and when updates can happen. These restrictions are reflected in the steps of three.
- The state of whole application is stored in an object tree within a single store.
- The only way to mutate the state is to emit an action, an object describing what happened.
- To specify how the state tree is transformed by actions, you write pure reducers.
React Native app is composed of JavaScript files, images, which are bundled together by the packager and distributed as part of a platform-specific binary (i.e. an .ipa or .apk file). Once the app is released, updating either the JavaScript code or image assets, requires you to recompile and redistribute the entire binary.
The CodePush plugin helps get product improvements in front of your end users instantly, with the aid of preserving your javascript and images synchronized with updates you launch to the CodePush server. This way, your app gets the benefits of an offline mobile experience, as well as the "web-like" agility of side-loading updates as soon as they are available.
Navigation is a core part of any application. Native Satrter Kit makes use of React Native component to help with navigation.
React Native Easy Grid is a open source package for grid layout from the team of StrapMobile.
The layout system is an essential concept that needs to be mastered in order to create great layouts and UIs. React Native uses Flexbox to create the layouts, which is great when we need to accommodate our components and views in different screen sizes or even different devices. Flexbox is awesome but it could be tiresome for newbies.
Easy Grid is very powerful and flexible layout system. No more worries about props of Flexbox such as alignItems, flexDirection, justifyContent, margin, padding, position, width etc. You can create any layout with all the available options that we have. Flexbox makes it look like percentages, however what actually is happening is just ratios. On the easier part, ratios are easier to represent than percentage/decimals. For this reason, the Easy Grid takes in ratios in place of percentage. Performance wise, Easy Grid is noteworthy and works as fine as Flexbox, not much of calculation.
More Examples . . .
React Native-NativeBase Seed is a basic configuration that every React Native app must have; brought to you by StrapMobile.
This is open source and perfect for any newbie to start with React Native.
This is a React Native Project with NativeBase, Redux, CodePush, Router, Push Notification and other basic must-have libraries.
###1. System Requirements
-
Globally installed node >= 4.0
-
Globally installed npm >= 3.0
-
Globally installed rnpm
-
Globally installed react-native CLI
-
Install CodePush globally and get keys for your app.
###2. Installation
On the command prompt run the following commands
$ git clone https://github.com/start-react/native-starter-kit.git
$ cd native-starter-kit/
$ npm install
$ rnpm link###3. Simulate for iOS
Method One
-
Open the project in XCode from ios/NativeStarterKit.xcodeproj
-
CodePush plugin installation:
-
CodePush key deployment
-
Go to "Build Settings" and search for keyword - codepush.
-
Add the codepush production key in place of Release key
-
Add the codepush staging key in place of Debug key
-
-
Hit the play button.
Method Two
- Run the following command in your terminal
$ react-native run-ios###4. Simulate for Android
-
Codepush key deployment
-
Open file /android/app/build.gradle
-
Seacrh for buildTypes and add following lines of code
-
. . .
buildTypes {
release {
buildConfigField "String", "CODEPUSH_KEY", "codepush production key"
. . .
}
debug {
buildConfigField "String", "CODEPUSH_KEY", "codepush staging key"
}
}
. . .-
Make sure you have an Android emulator installed and running.
-
Run the following command in your terminal
$ react-native run-androidNote: If you are building Native Starter Kit for first time on your system, please follow Method One to simulate on iOS. (To link the CodePush plugin through Xcode for iOS)
Having tried with the free version, Native Starter Kit and appreciate our product?
Get on the mobile fast track with the featured apps of NativeBase, to build high-quality iOS and Android mobile apps.
Based on React Native and NativeBase, Native Starter Pro, Ecommerce Starter, Flat App Theme are beautifully designed with fusion of Redux and ES6, responsive iOS and Android app source code to quickly get started on your next project.
Native Starter Pro is best suited for developing apps that makes use of ready-made tools. The theme has several widget areas that allows you to extend your theme functionality with plugins.
Native Starter Pro includes following ready-to-use and highly customizable components :
- UI Elements: Button with various shapes and themes, Textbox, Form Elements, List, Full fledged collection of Icons
- Custom Elements: Header, Footer, Drawer, Spinner, ProgressBar, Modal, Ready to use Email Template, Interactive design of Calendar with fast swiping feature, Scroll between the tabs, Responsive Navigator, Chat Messenger
- Ready to use screens
- Easy theme customization
- Read More
Quick links to Native Starter Pro
Ecommerce Starter, a perfect starter kit for e-commerce apps. Readily available pages along with rich collection of UI elements.
Ready to use screens:
- SignUp/Login
- Tabs
- Fluid grid layout to advertise various brands for your products
- List-view and grid-view of product advertisements
- Product details in your cart
- Read More
Quick links to Ecommerce Starter
Flat App is basically a style of interface design emphasizing minimum use of stylistic elements, typography and flat colors.
Ready to use screens:
- UI Elements: Button with various shapes and themes, Textbox, Form Elements, List, Full fledged collection of Icons
- Custom Elements: Header, Footer, Drawer, Spinner, ProgressBar, Modal, Ready to use Email Template, Interactive design of Calendar with fast swiping feature, Scroll between the tabs, Responsive Navigator, Chat Messenger
- Ready to use screens: Channels, Stories, Comments, Carousel, etc
- Easy theme customization
- Read More
Quick links to Flat App Theme