This repo contains an AspNetCore 2.1 + Vue.js 2 starter template (VS2017) + NetCore WebAPI + OpenIddict authorization.
- Features
- TechStack
- Prerequisites
- Installation - Getting Started!
- Extras
- Special Thanks
- License
- Vue & ASP.NET Core Consulting & training
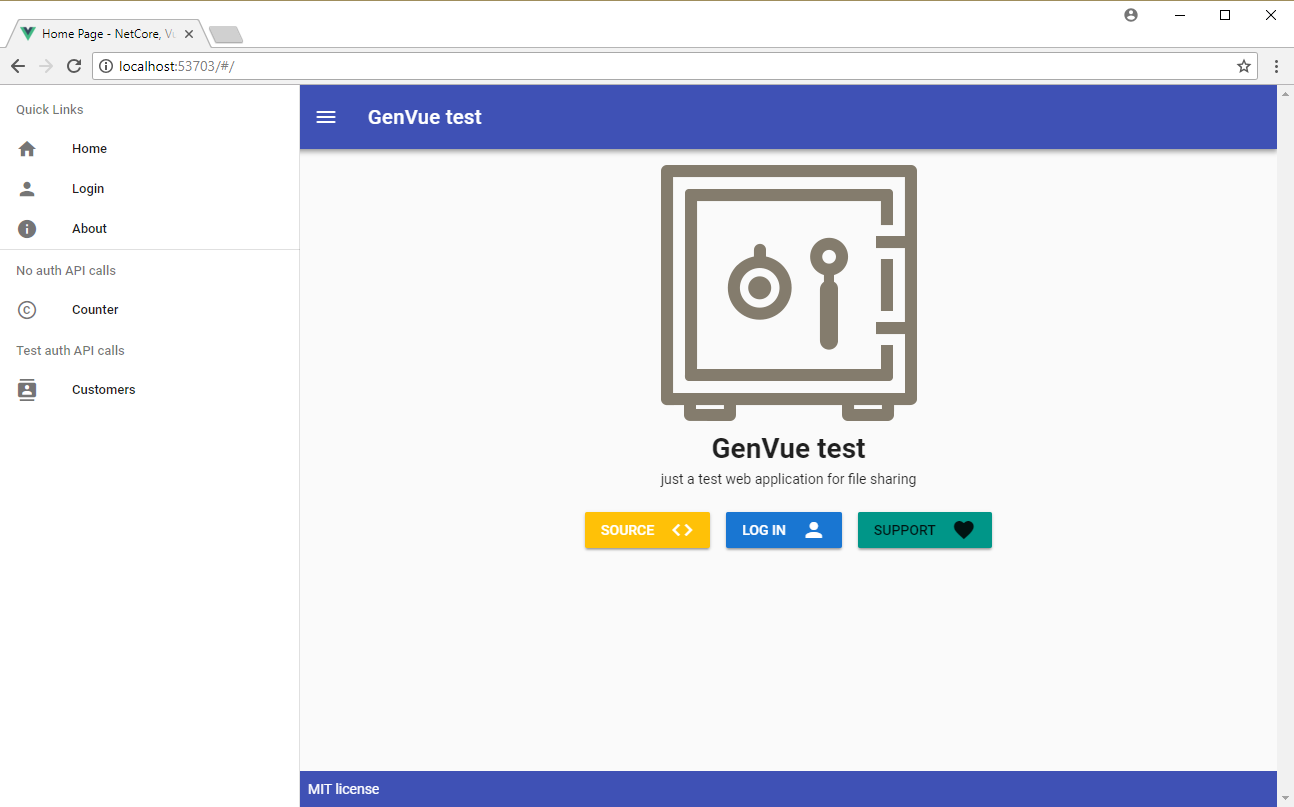
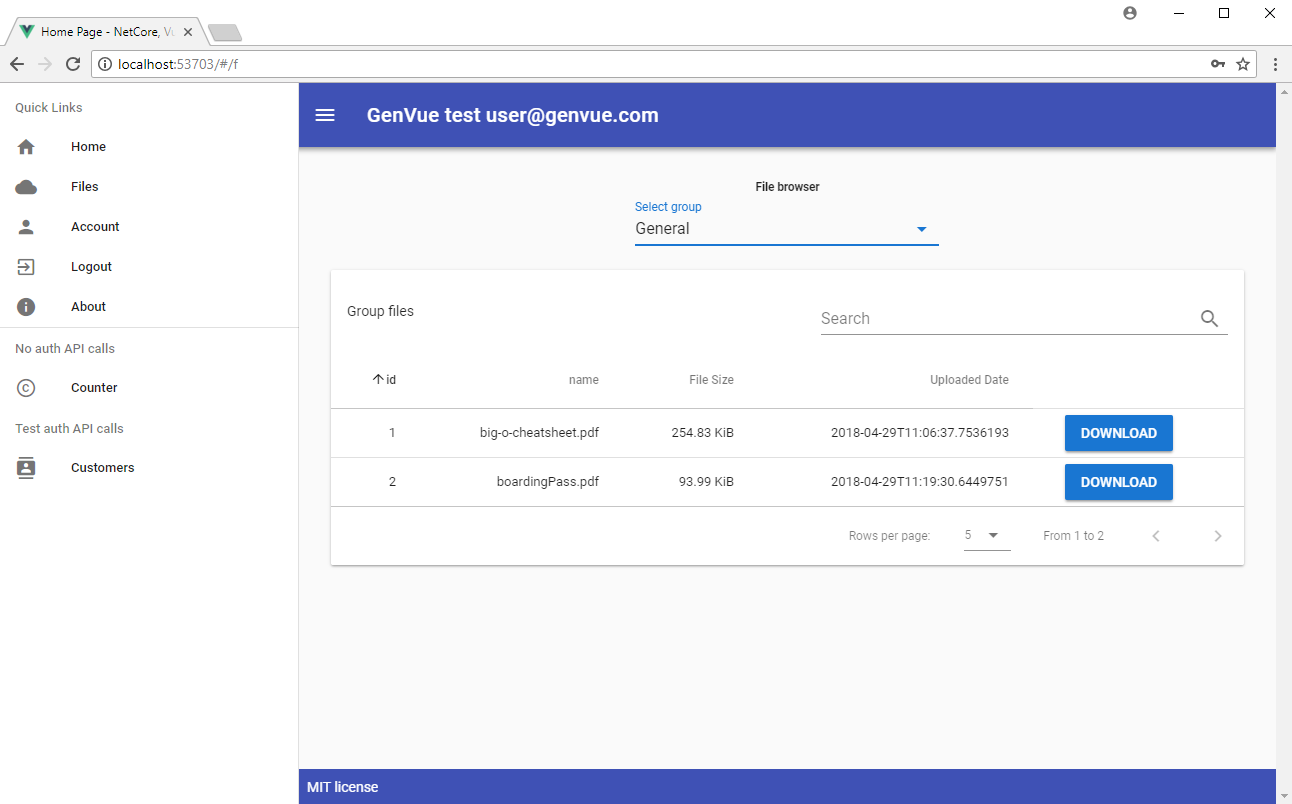
- Full responsive app accessed by Web or WebAPI (eg. postman client)
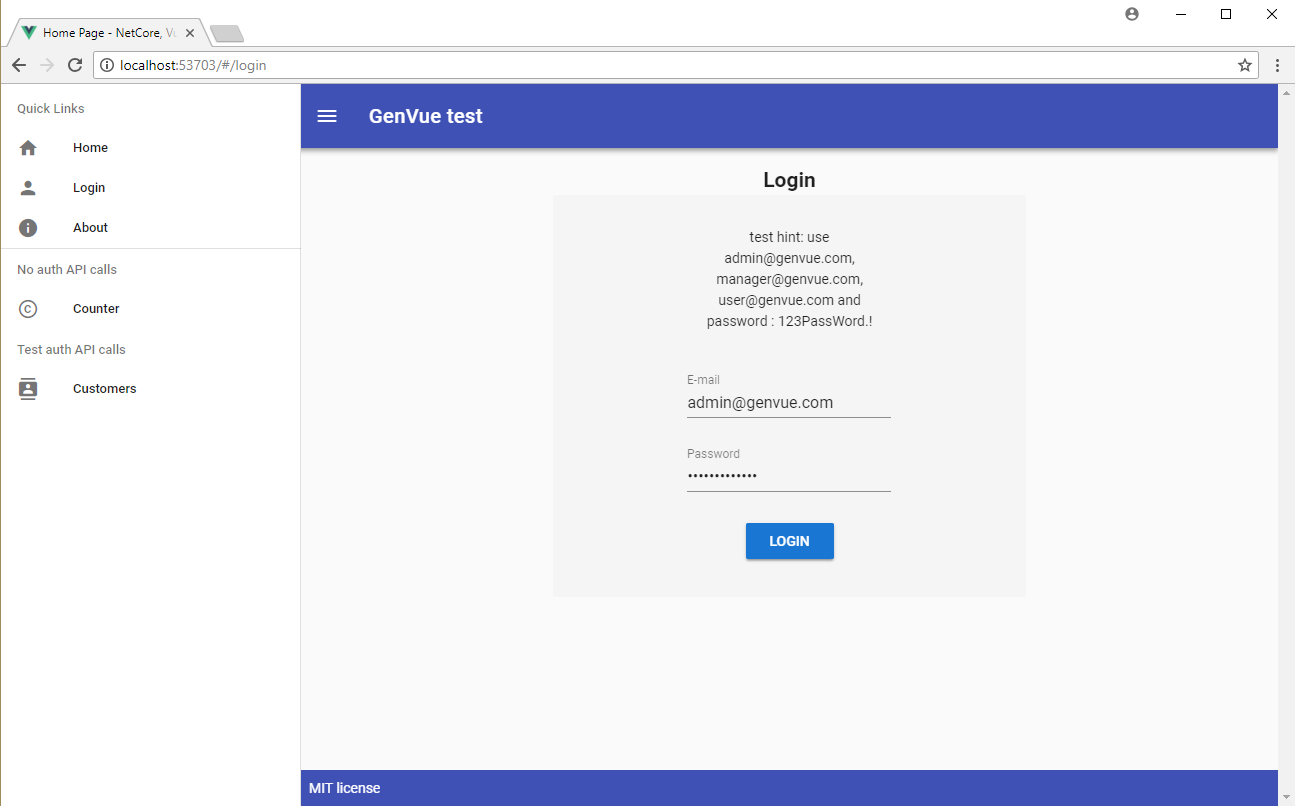
- Role level permission (admin, manager, user)
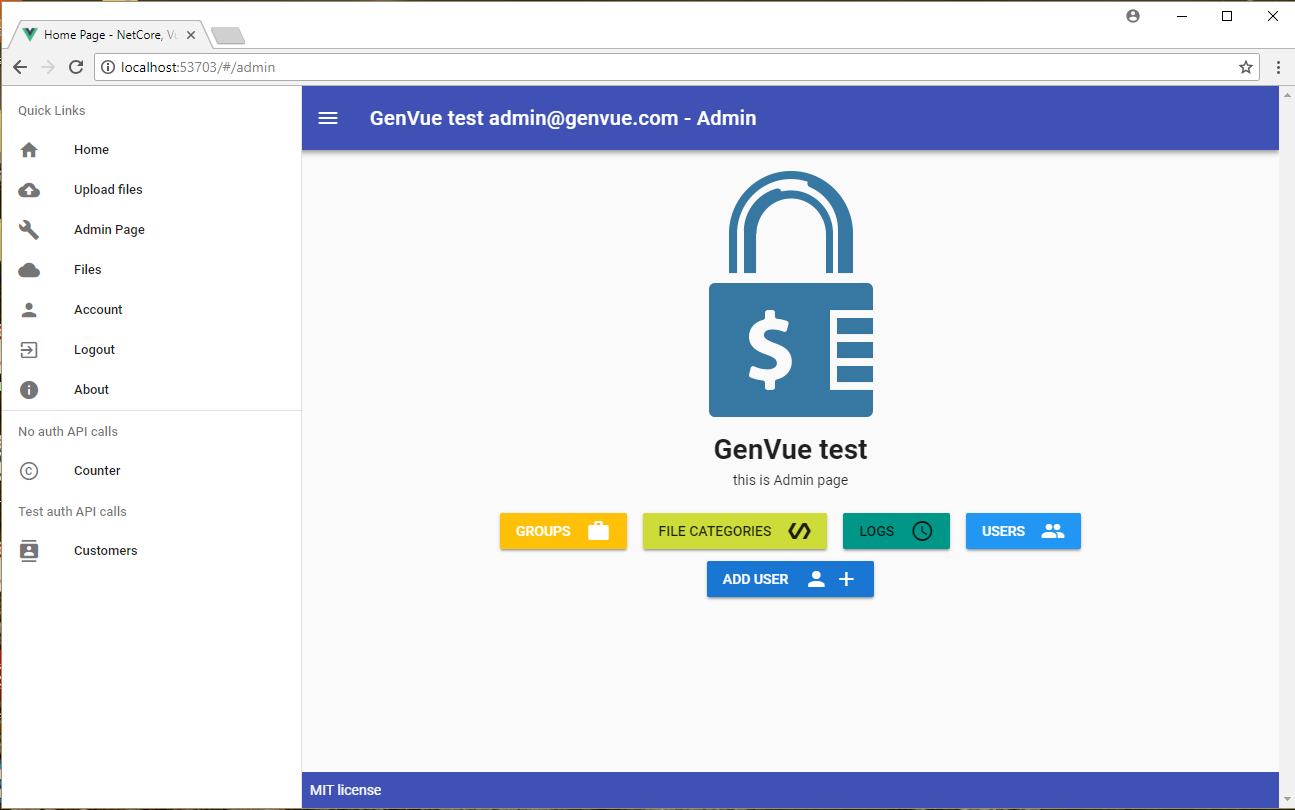
- Role context page display
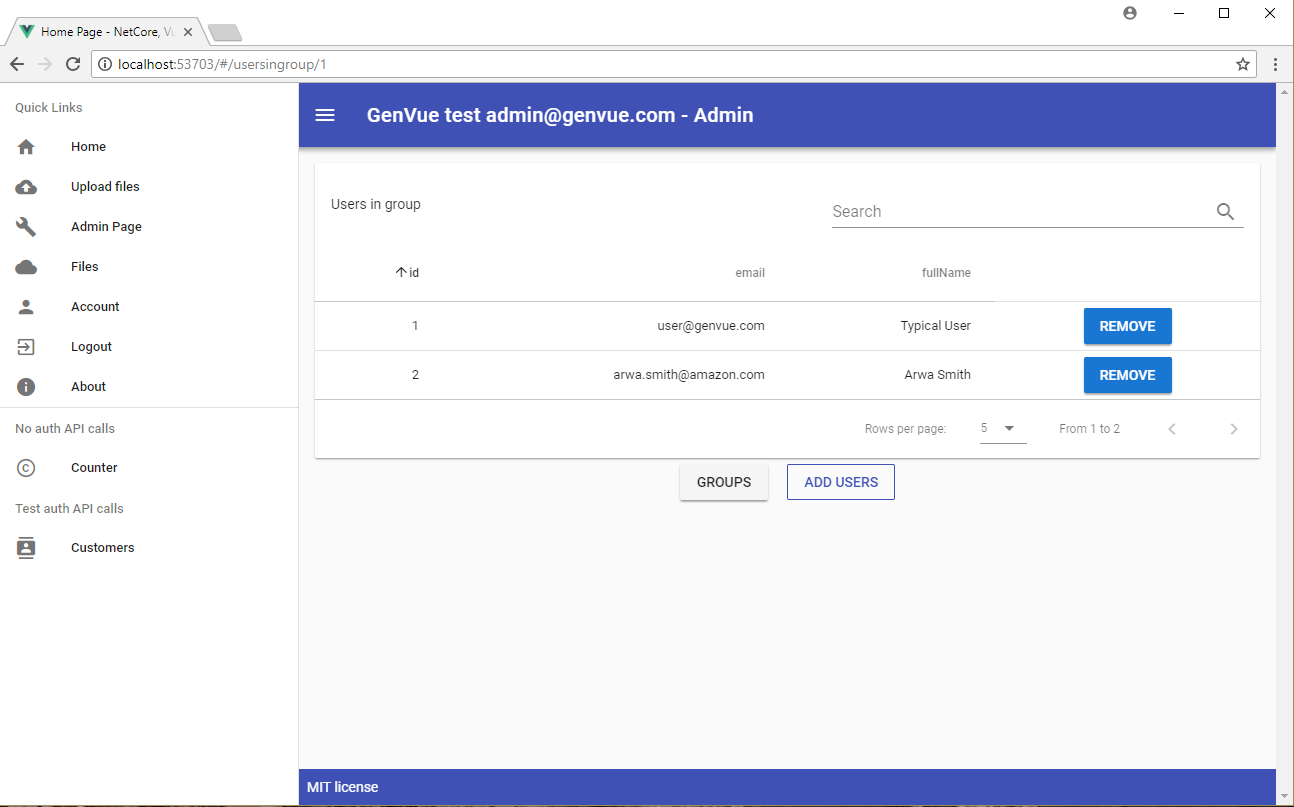
- Admin can manage users, users groups, file categories, check users activity logs
- User with role 'manager' has rigth to upload files to selected group and file category or private files with drag and drop functionality
- Users can download files from groups they belongs to
- ASP.NET Core 2.1
- Web API
- VueJS 2
- Vuex (State Store)
- OpenIddict 2.0.0
- Easy-to-use OpenID Connect server for ASP.NET Core
- Webpack 4
- HMR (Hot Module Replacement/Reloading)
- Vuetifyjs
- Material Component Framework for Vue
- nodejs > 6
- VS2017
- dotnet core 2.1
- Clone this repo
- At the repo's root directory run
dotnet restore - Restore Node dependencies by running
npm installin root folder (there is package.json and wepack config files) and this way install all required modules - Build the Vue web application (
npm run build)
finally
- Run the application in VSCode or Visual Studio 2017 (Hit
F5) or command ('dotnet run') - Vue Dev Tools are enebled - Browse to http://localhost:53703
- Get Chrome DevTools for Vue here
The css is not generated while you are in development mode. They are going to be created only when you will use the dotnet publish command or as an alternative, you can also go and type npm run build -- --prod which will launch the production build with the minification and extraction of the files.
Important: Currently, webpack clean the entire wwwroot folder within the .Net project. So, if you have static files, move them within the ./ClientApp/static/ folder.
When the .Net process is started, dotnet run your app, you will have to wait a little that the file are published in your wwwroot folder. After it is completed, you will be able to access your application at http://localhost:53703. Any modification made within the ClientApp folder will trigger on save a live update within the browser. Just refresh a broweser to see the changes.
List of github repos which have been my inspiration to build this template and may contains part of their source code.
https://github.com/MarkPieszak/aspnetcore-Vue-starter
https://github.com/andersco/FreedomCalculator2
https://github.com/bradyholt/aspnet-core-vuejs-template
https://github.com/0xFireball/PenguinUpload
https://github.com/Nordes/HoNoSoFt.DotNet.Web.Spa.ProjectTemplates
Nothing's ever perfect, but please let me know by creating an issue (make sure there isn't an existing one about it already), and we'll try and work out a fix for it! If you have any good ideas, or want to contribute, feel free to either make an Issue with the Proposal, or just make a PR from your Fork.
Contact me @ [email protected], and let's talk about your projects needs!