harry.1.webm
These websites are built based on the following materials:
- A simple description: The official website of Harry Potter, full of magical elements
- AI Generation Images
- Human Feedback
default.webm
These websites are built based on the following materials:
- A reference website layout: https://www.heishenhua.com
- A simple description: Please build official websites for Black Myth: Bajie. It requires a detailed introduction to the game as well as a history of Game Science's development. Additionally, it should provide a smart AI conversation feature with Bajie. Game Science's renowned work is Black Myth: Wukong, which has just won the 2024 TGA Game of the Year award.
- Local Images
- Human Feedback
taobao.webm
These websites are built based on the following materials:
- A reference website layout: taobao.png
- AI Generation Images
- Human Feedback
WebDesignAgnet is an autonomous agent that can help you build a series of websites.
It supports building webpages with:
- Text → Website: Transform your textual descriptions into fully functional, beautifully designed websites effortlessly.
- Images → Website: Simply upload your images, and watch as they are seamlessly integrated into stunning websites.
- Visual Clues → Website: Bring your visual layout to the websites.
- Hybrid Design: Seamlessly combine text, images and other visual clues to create stunning, cohesive web designs.
It has the following key features:
- Multi-Page Mastery: Generate and design interconnected web pages with dynamic redirect capabilities.
- User-specific Add/Delete: Exercise full control by manually adding, deleting, or modifying web pages, their contents and their relations to tailor your site to perfection.
- Iterative Refinement: Make precise alterations to your website’s code based on your invaluable feedback.
- Visual Reflection: Leverage strong visual models to refine and enhance the webpage layout autonomously.
git clone https://github.com/DAMO-NLP-SG/WebDesignAgent.git
cd WebDesignAgent
pip install -r requirements.txtset config.yaml to use the OpenAI APIs.
web_type : "chrome" # "chrome" or "firefox" or "edge"
LLM_TYPE : "openai" # openai
# LLM settings
# azure openai settings
is_auzer : True # set True if you use azure api
AZURE_OPENAI_ENDPOINT : ""
AZURE_OPENAI_KEY : ""
AZURE_OPENAI_API_VERSION : "" # can be blank
AZURE_OPENAI_DALLE_ENDPOINT : ""
AZURE_OPENAI_DALLE_KEY : ""
# openai settings
OPENAI_API_KEY : ""
OPENAI_PROXY_URL : ""
# IMG Generator settings (if not set, it will use the openai settings)
IMG_GEN_TYPE : "dalle3" # "dalle3"We offer two modes for using WebDesignAgent: terminal-based and GUI-based. We recommend trying the GUI mode for its user-friendly interface and greater control.
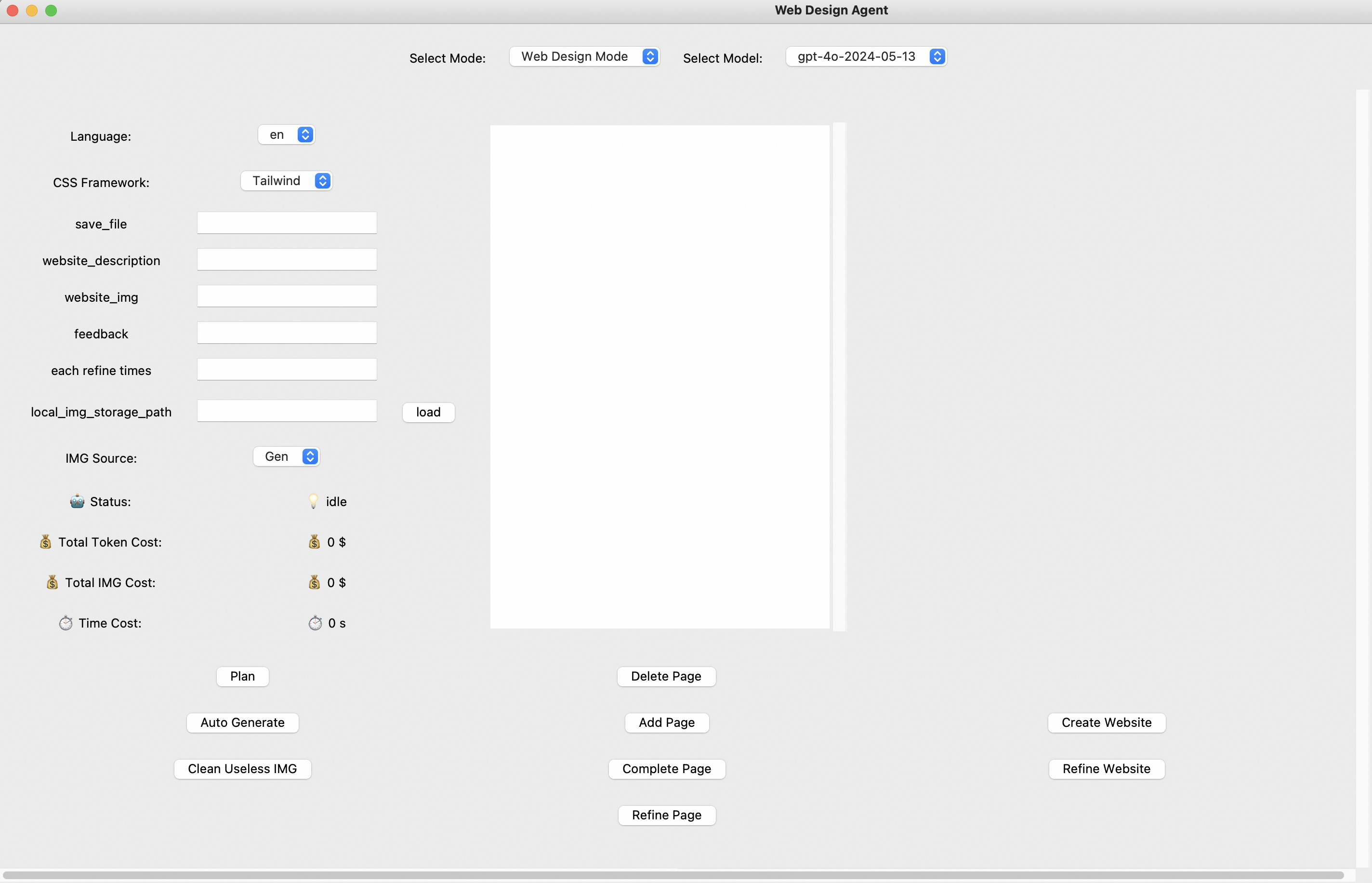
python gui.pyThen you will enter the GUI as follows:

For a quick usage of our WebDesignAgent, please follow these steps:
- Config
Select ModetoWeb Design Mode. - Config
Select Modelaccording to your APIs. In our demos, we primarily usegpt-4o. - Select the website language in the
Languagefield. - Config
CSS Frameworkto your favored style, e.g.Tailwind. - Set
save_file, which saves your generated websites. - Enter your request in either the
website_descriptionfield for textual requests, thewebsite_imgfield for image requests, or both for a combined input. - Click the
Planbutton, which will return the textual descriptions of planned websites, their contents, and their relations. You can also change these descriptions if you find them unsuitable. - Click
Auto Generateto generate all the above websites for you. The screenshot of your created websites will show on the right part of the GUI tool. (It may take some time for the entire website generation)
If you want to generate a website with more human control. Following steps 1-7 in Auto Generation to get the automatically generated plans. Then customize your websites with the following ways:
- You can modify the plan results by directly typing your own thoughts.
- You can also add/delete the unsatisfied web pages.
- You can also provide some feedback in the
feedbackfield to globally control the created websites.
source ./venv/bin/activate
python webdesign.py --save_file "saves/shopping/" --text "a shopping website" --refine_times 2website generated by an img(damo.png) (examples/damo/index.html)
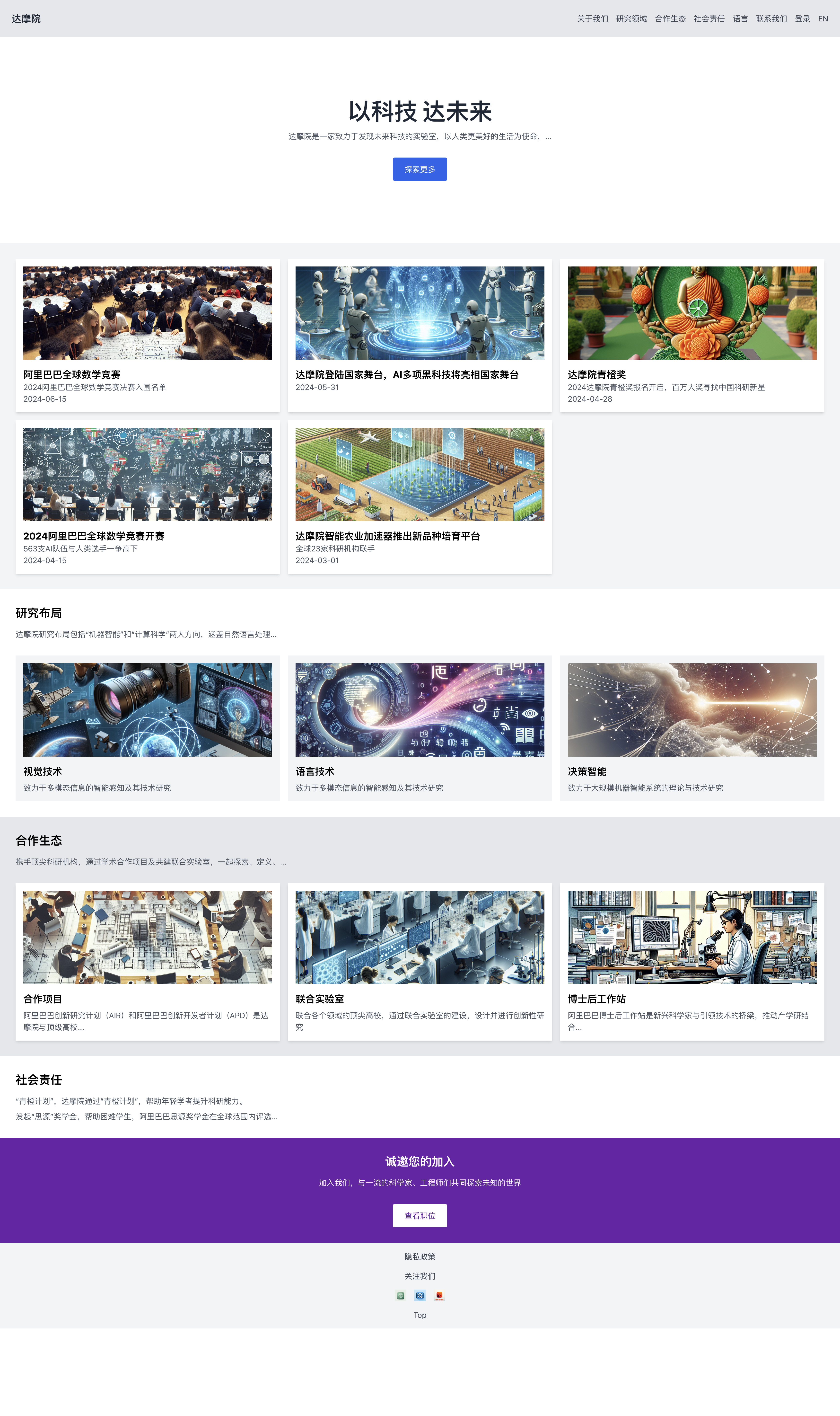
website generated by a description(a shopping website) (examples/shopping/index.html)
website generated by an img(damo.png) and a description(An action game company, whose famous work is Black Myth Wukong) (examples/game/index.html)
- Support more LLMs.
- Support local code modification.
- Generate supporting backend code.
- At present, this is still a relatively rough demo, and we really hope that you can provide feedback to help us improve it. We welcome you to raise issues to point out our shortcomings.