Video Annotation PLaYer
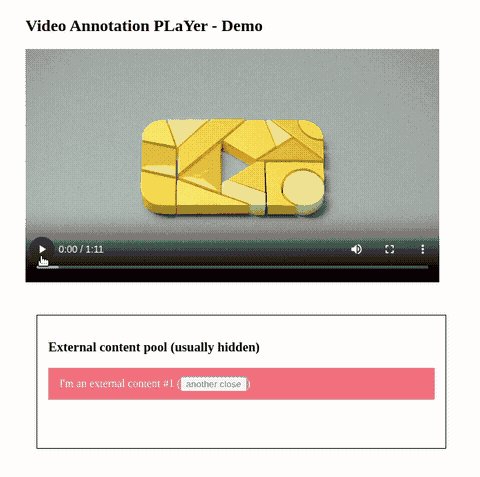
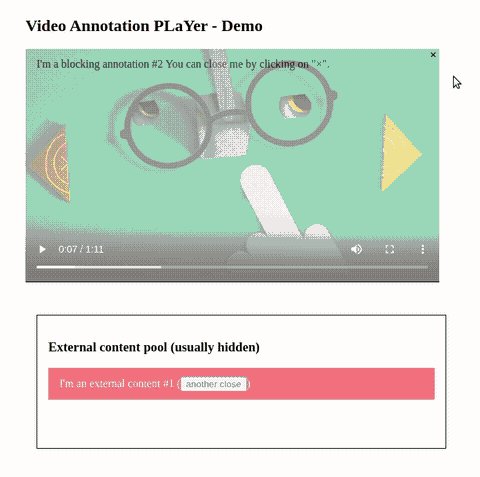
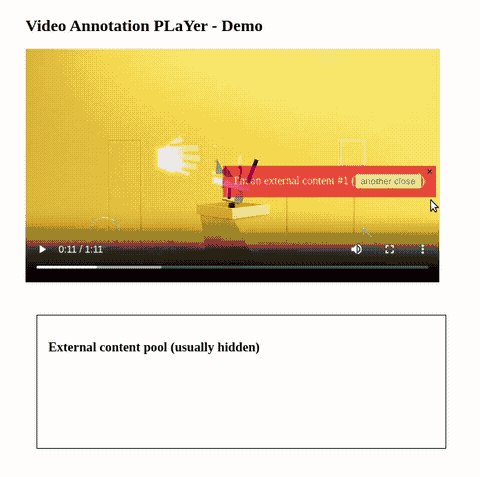
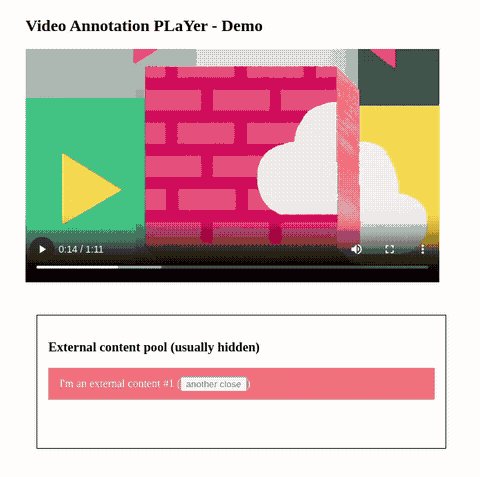
Video Annotation PLaYer is a small library for playing HTML video and rendering annotations over it. Annotations are various DOM elements (e.g. div) displayed over the video at certain points in time and with certain duration. These annotations can be manually dismissible, they can block the video, be positioned over certain part of the video, ...
Vaply is video format agnostic and it does not touch your video file(s) but simply renders DOM elements (annotations) over the HTML video player.
These annotations can be used to add additional info on video content, e.g.:
- show a product name and link to a product page,
- add an additional info on the topic discussed in the video,
- announce new events or products,
or to enrich your video with additional content, e.g.:
- show a questionnaire or a knowledge quiz,
- show a gallery of related images,
- add an interactive 3D animation.
Some of these things can easily be added in video editing, like static text and images, but what about interactive content, like quizzes and animations? They can easily be create using web technologies, but not video editors. You could probably even have them already created for some other purpose? Why not just use them in your video? Well, that's what Vaply is all about, (re)using HTML content as video annotations.
But don't think only in terms of static HTML pages. You can build your content using modern JS frameworks like React or Angular and still use them in Vaply.
// TODO
// TODO
// TODO
// TODO
// TODO