The Minimaxing Theme is for Grav CMS. It's a port of Minimaxing by HTML5 UP under its CCA 3.0 license.
The Grav port includes an additional Elements page as per many HTML5UP themes, to allow you to identify gaps in the theme's styling (spoiler: there are many).
Installing the Minimaxing theme can be done in one of two ways. Our GPM (Grav Package Manager) installation method enables you to quickly and easily install the theme with a simple terminal command, while the manual method enables you to do so via a zip file.
The simplest way to install this theme is via the Grav Package Manager (GPM) through your system's Terminal (also called the command line). From the root of your Grav install type:
bin/gpm install minimaxing
This will install the Minimaxing theme into your /user/themes directory within Grav. Its files can be found under /your/site/grav/user/themes/minimaxing.
This method will copy the sample pages provided in the
_demo/pagesfolder to youruser/pagesfolder so that the theme will work out of the box with placeholder content. The content is the same Ipsum lorem content provided in the original HTM5UP theme.
To install this theme, just download the zip version of this repository and unzip it under /your/site/grav/user/themes. Then, rename the folder to minimaxing. You can find these files either on GitHub or via GetGrav.org.
You should now have all the theme files under
/your/site/grav/user/themes/minimaxing
NOTE: If you want to use and adapt the default Ipsum lorem content provided with the original theme, move the contents of
_demo/pagesinto your grav installations'suser/pagesdirectory. This will ensure that the theme templates work out of the box.
As development for the Minimaxing theme continues, new versions may become available that add additional features and functionality, improve compatibility with newer Grav releases, and generally provide a better user experience. Updating Minimaxing is easy, and can be done through Grav's GPM system, as well as manually.
The simplest way to update this theme is via the Grav Package Manager (GPM). You can do this with this by navigating to the root directory of your Grav install using your system's Terminal (also called command line) and typing the following:
bin/gpm update minimaxing
This command will check your Grav install to see if your Minimaxing theme is due for an update. If a newer release is found, you will be asked whether or not you wish to update. To continue, type y and hit enter. The theme will automatically update and clear Grav's cache.
Manually updating Minimaxing is pretty simple. Here is what you will need to do to get this done:
- Delete the
your/site/user/themes/minimaxingdirectory. - Download the new version of the Minimaxing theme from either GitHub or GetGrav.org.
- Unzip the zip file in
your/site/user/themesand rename the resulting folder tominimaxing. - Clear the Grav cache. The simplest way to do this is by going to the root Grav directory in terminal and typing
bin/grav clear-cache.
Note: Any changes you have made to any of the files listed under this directory will also be removed and replaced by the new set. Any files located elsewhere (for example a YAML settings file placed in
user/config/themes) will remain intact.
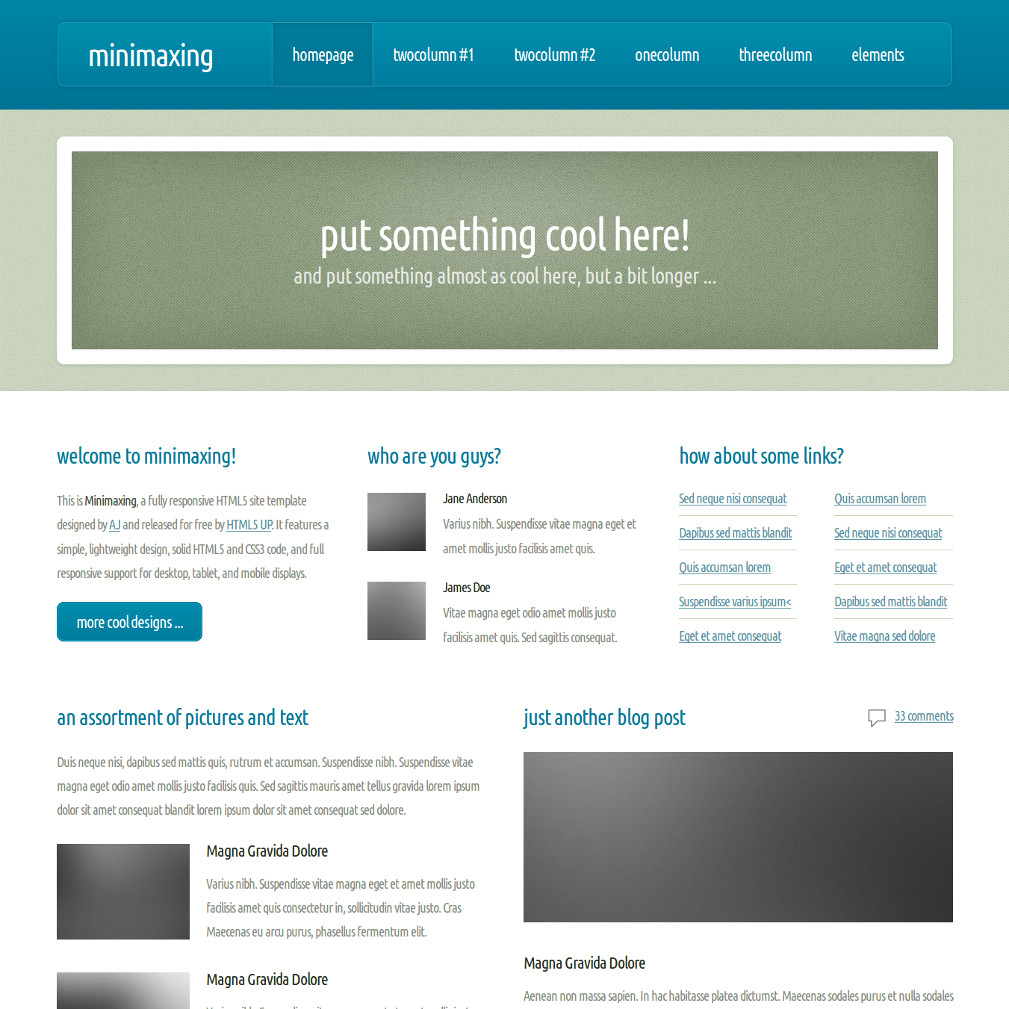
- Sample homepage view template
- Left sidebar two-column template
- Right sidebar two-column template
- Single column template
- Three-column template
Deferred blocks were introduced in Grav 1.5.10 and are now required by this theme.
You can enable dropdown menu support by enabling it in the minimaxing.yaml configuration file. As per usual, copy this file to your user/config/themes/ folder (create if required) and edit there.
dropdown:
enabled: trueThis will ensure that sub-pages show up as sub-menus in the navigation.
Each page shows up in the menu using the title by default, however you can set what displays in the menu directly by setting an explicit menu: option in the page header:
menu: My MenuYou can also provide an icon to show up in front of the menu item by providing an icon: option. You need to use name of the FontAwesome icon without the fa- prefix. Check out the full list of current FontAwesome 4.2 icons:
icon: bar-chart-oBy default, Grav generates the menu from the page structure. However, there are times when you may want to add custom menu items to the end of the menu. This is now supported in Minimaxing by creating a menu list in your site.yaml file. An example of this is as follows:
menu:
- text: Source
url: https://github.com/getgrav/grav
- icon: twitter
url: http://twitter.com/getgravThe url: option is required, but you can provide either or both text: and/or icon:
Thanks to some weird workarounds that hopefully don't bring me technical debt (sorry future self!), and not wanting to break any existing implementations, I've added a conformance frontmatter property to contain settings for potentially anything that might be a departure from the source HTML5UP theme.
# theme elements that should match the source theme rather than an improved one offered in this Grav theme
conformance:
jquery: trueThe theme is bundled with a minified jQuery source file, which is out of date but works, and which you may prefer to use instead of the much later version still bundled as an asset group by Grav core.
For the moment your site will keep working as it has been if you don't change any settings. This might change BTW, slowly slowly.
There have been some dependabot alerts about the old jQuery bundled with the source theme and with this Grav theme. I am not an expert and have not looked closely, but I suspect this theme is not vulnerable to these exploits. This is not advice. Also not an invitation to anyone with nefarious intent.
The pros and cons of each option are outlined in this issue: Unable to update jQuery reliably for users of the debugbar.
This theme provides two more options to load whatever you like for your jQuery. The jQuery asset is added:
- in a partial template at
templates/partials/asset-jquery.html.twigthat you can easily override in a custom theme; - within a Twig block called
jquerythat you can extend inside another template.
If you want to set Minimaxing as the default theme, you can do so by following these steps:
- Navigate to
/your/site/grav/user/config. - Open the system.yaml file.
- Change the
theme:setting totheme: minimaxing. - Save your changes.
- Clear the Grav cache. The simplest way to do this is by going to the root Grav directory in Terminal and typing
bin/grav clear-cache.
Once this is done, you should be able to see the new theme on the frontend. Keep in mind any customizations made to the previous theme will not be reflected as all of the theme and templating information is now being pulled from the minimaxing folder.
Please let me know if you would like your example listed here. It's shameless promotion.