This project is a WhatsApp Chatbot Connector backend built using Express.js. It is designed to integrate with the WhatsApp Business API and supports various AI platforms such as Dify and Rasa.
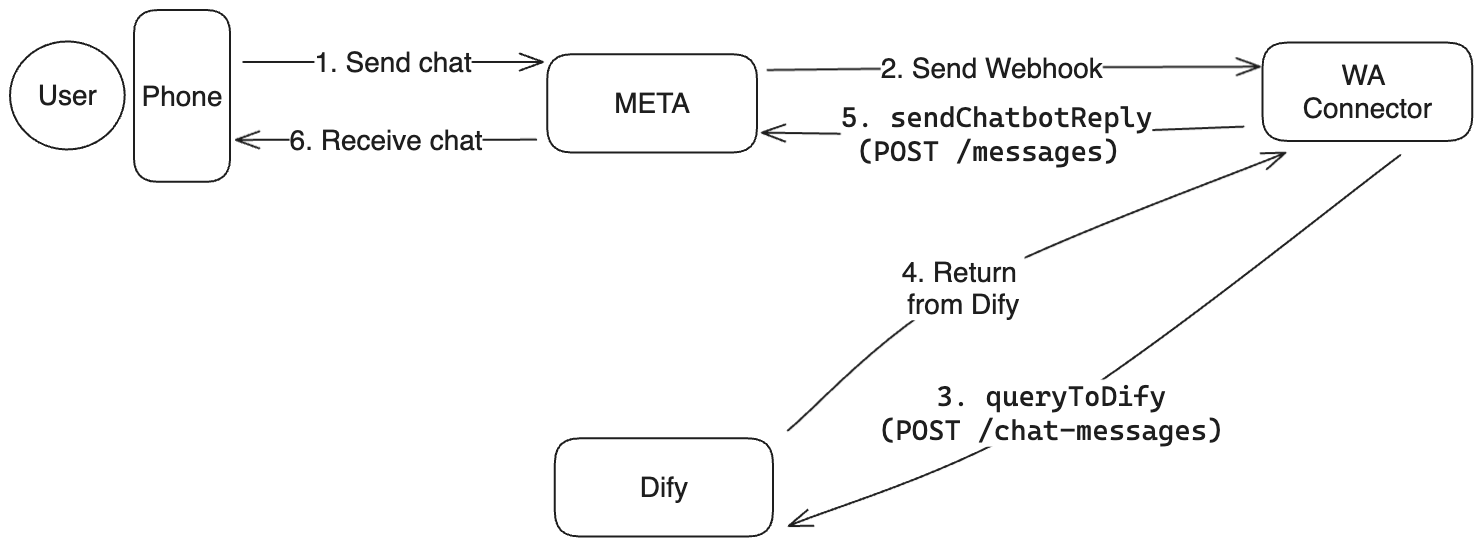
Here is the diagram to understand the flow:

- Webhook endpoint to receive messages from WhatsApp
- Integration with Dify and Rasa for natural language processing and response generation
- Displaying interactive whatsapp message like List, Reply Buttons, and Flow
Ensure you have the following installed:
Node.js (v18.x or later) npm (v10.x or later)
- Clone the Repository
git clone https://github.com/hyperjumptech/whatsapp-chatbot-connector.git
cd whatsapp-chatbot-connector- Install Dependencies
npm install- Set Environment Variables
cp .env.example .envthen fill in the appropriate values in the .env file.
Choose to connect to which platform by filling the CONNECTION_PLATFORM variable in the .env file.
CONNECTION_PLATFORM=dify
or
CONNECTION_PLATFORM=rasa
- Running the Server
npm run dev- Set callback URL in WhatsApp Business API
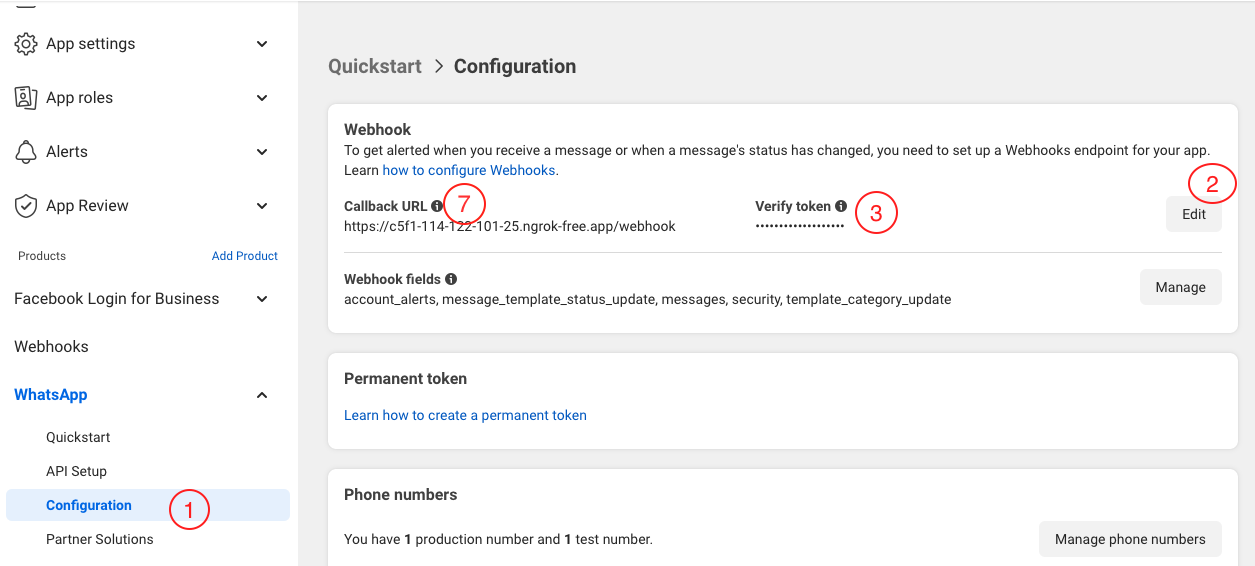
In the WhatsApp Business API, go to the Configuration menu and fine the Callback URL. Detail on the picture below, poin number 7
Note that the url must use https
So if you are running on local, you can use ngrok to get a public URL with https for your local server.
- Send text message to the WhatsApp Business API
Now just use your WhatsApp app to send a text message to the WhatsApp Business number and you will see the response from the chatbot connected.
To start up the optional development dependecies like Redis, you can use Docker .
Go to folder .dev then
docker compose up -d
| Variable Name | Description | Example |
|---|---|---|
| NODE_ENV | Environment variable to set the node environment. | development |
| WEBHOOK_VERIFY_TOKEN | Webhook verification token. The value should be the same as the one you set in the WhatsApp Business API. Detail in picture below, poin number 3 | |
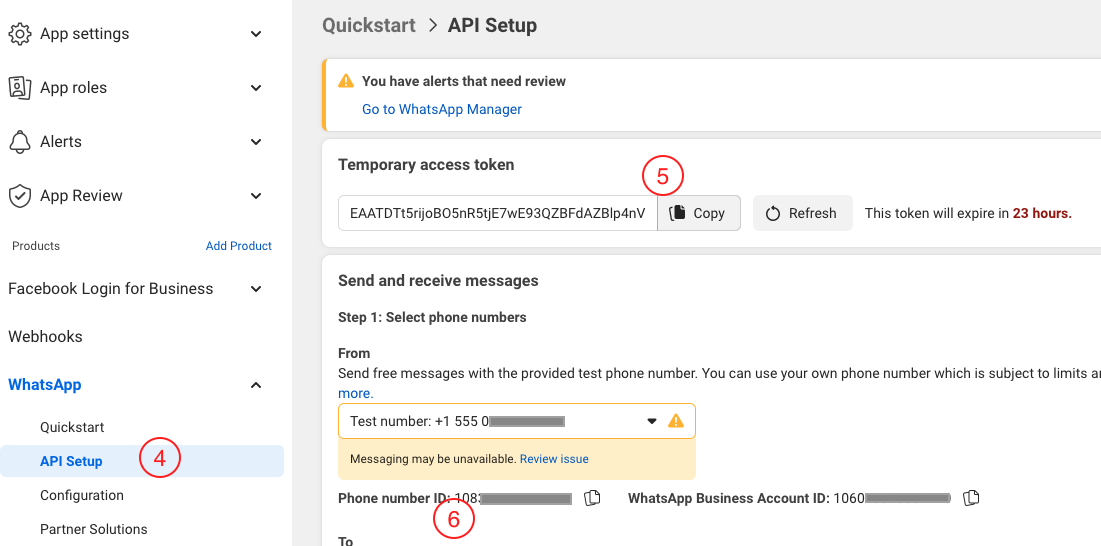
| GRAPH_API_TOKEN | Graph API token. The value should be the same as the one you set in the WhatsApp Business API. Detail in picture below, poin number 5 | abacdefghijk |
| BUSINESS_PHONE_NUMBER_ID | Business phone number ID. The value should be obtained from WhatsApp Business API. Detail in picture below, poin number 6 | 12345678912323 |
| DIFY_BASE_URL | Dify base URL. | https://api.dify.ai/v1 |
| DIFY_API_KEY | Dify API key. | app-Jdasdsdsd98n98787y |
| RASA_BASE_URL | Rasa base URL. | http://localhost:5005/webhooks/rest/webhook |
| CONNECTION_PLATFORM | Platform to connect to. value should be dify or rasa |
dify |
| SESSION_DATABASE | Database to store session. value should be in-memory or redis |
in-memory |
| REDIS_URL | Redis URL. Required if SESSION_DATABASE is set to redis |
redis://localhost:6379 |
To create a Flow, you must setup many things like in the docs. I will mention over-simplified version for easy starting point:
- Create a Flow
- Setup server endpoint
- Setup Dify to trigger sending HTTP Request with this JSON format. Here is the example request body:
{
"recipient_type": "individual",
"messaging_product": "whatsapp",
"to": "{{#sys.user_id#}}",
"type": "interactive",
"interactive": {
"type": "flow",
"header": {
"type": "text",
"text": "Event Registration"
},
"body": {
"text": "Click button below to authenticate yourself"
},
"action": {
"name": "flow",
"parameters": {
"mode": "draft", // delete this field for production use (when your flow is published)
"flow_message_version": "3",
"flow_token": "auth_flow-{{#sys.user_id#}}.",
"flow_id": "1234567812345678",
"flow_cta": "Start",
"flow_action": "data_exchange"
}
}
}
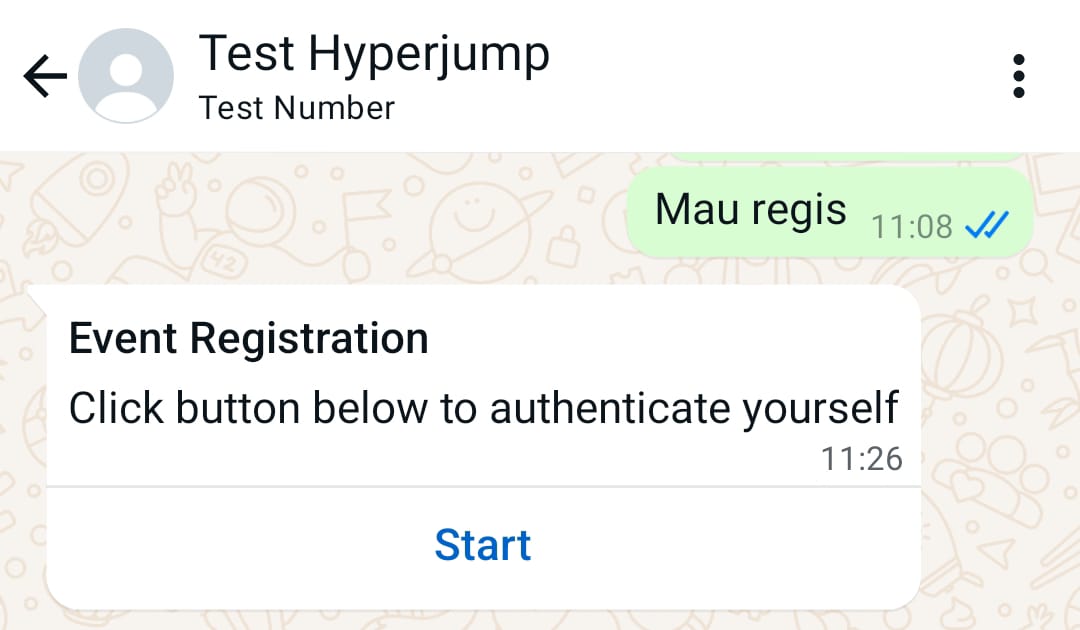
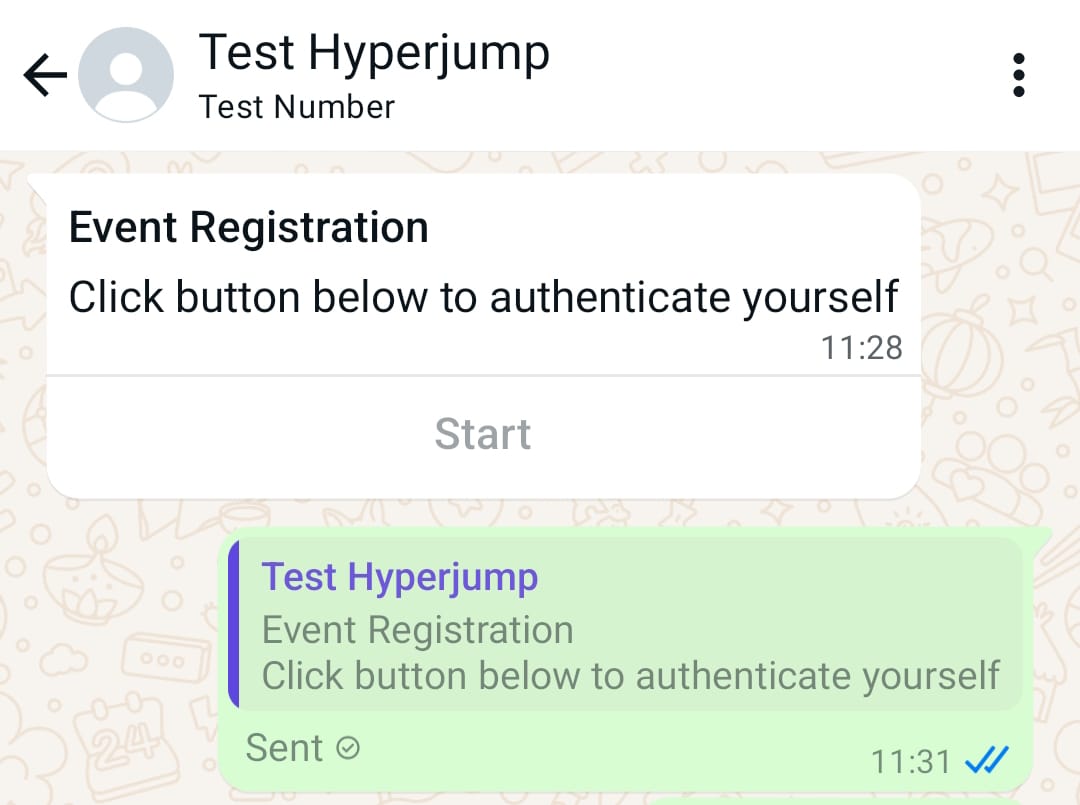
}- It will send CTA button to trigger the Flow

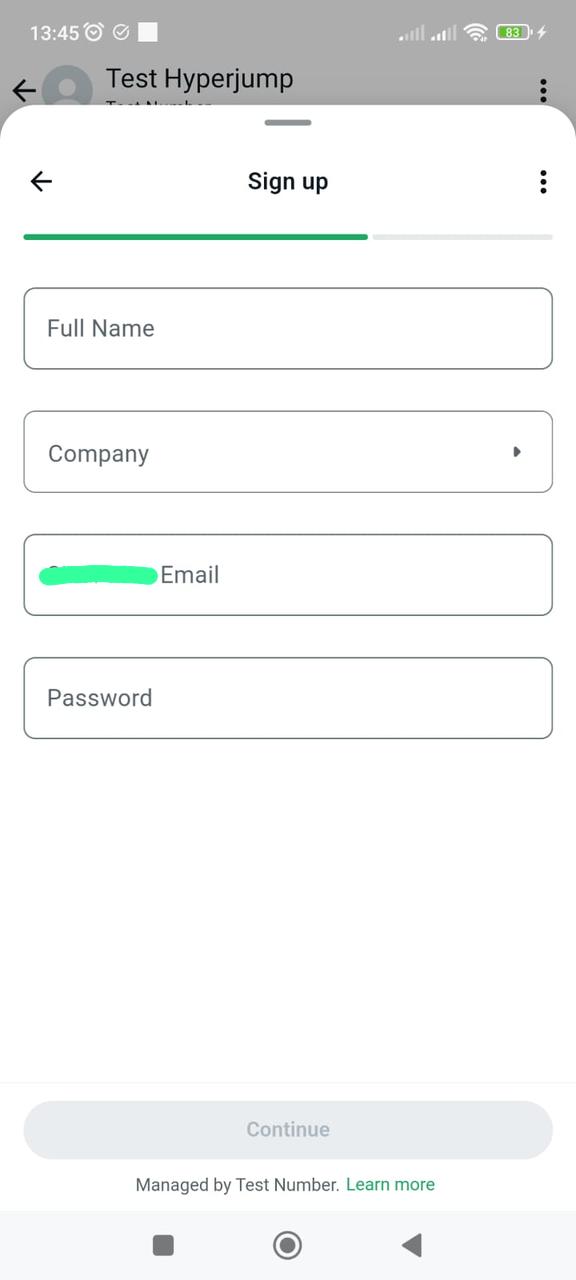
- Fill in, complete, and submit the form

- Sent status will be displayed

You can deploy this app to any server that runs Node.js. The easiest one is to use Vercel. Just clone this repo and connect it from Vercel Dashboard then you are good to go.
Use Dockerfile and docker-compose.yml file in the root folder.
- Build docker image
docker build -t wa-connector
- Run the docker
docker compose up -d
This project is licensed under the MIT License. See the LICENSE file for details.