allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
implementation 'com.github.hyuntae0117:android-BalloonWindow:0.1.9'
}val view = TextView(this)
view.text = "position:below"
val window = BalloonWindow(this, targetView, BalloonWindow.Position.below)
window.offset = 48
window.paddingTop = 40
window.margin = 10
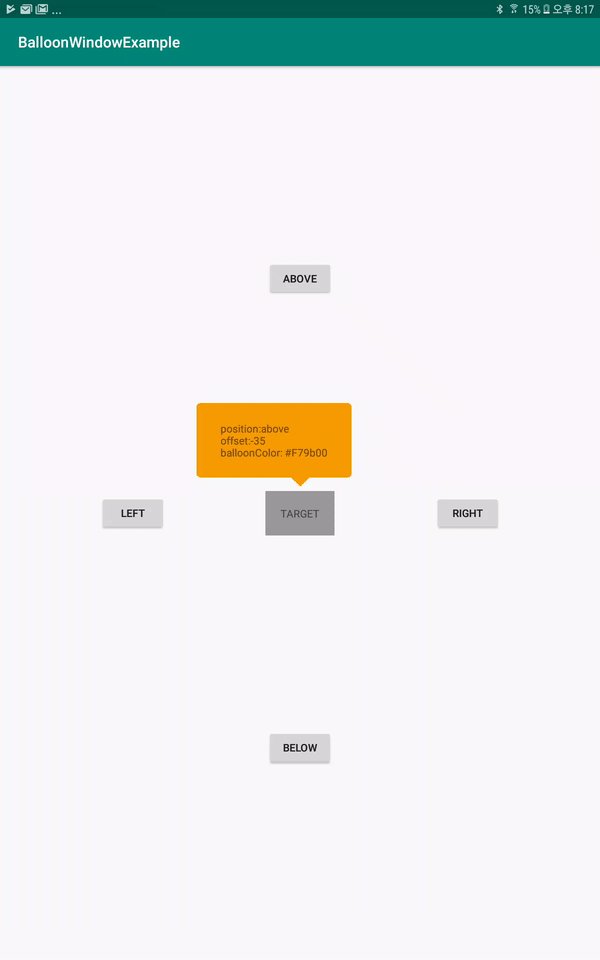
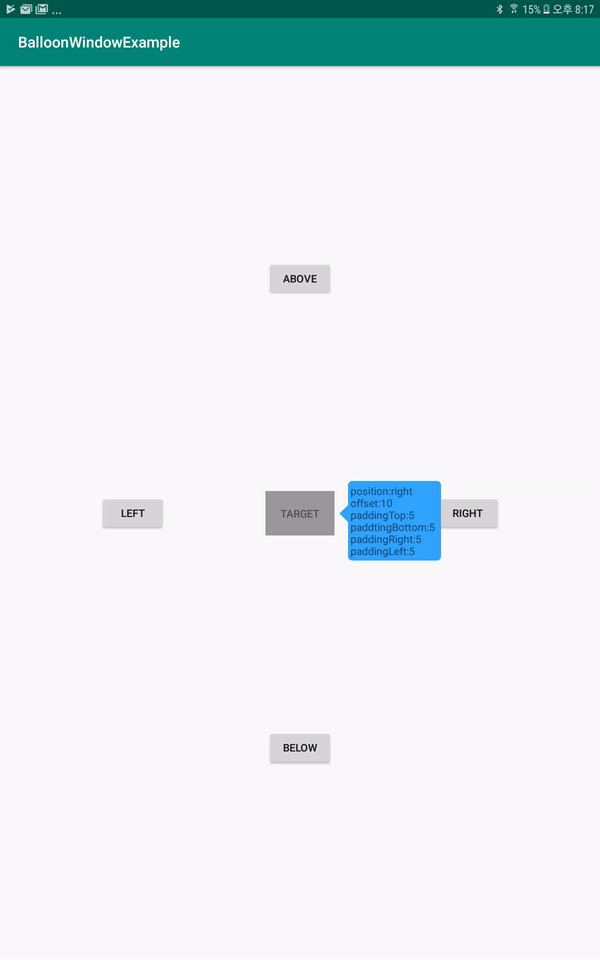
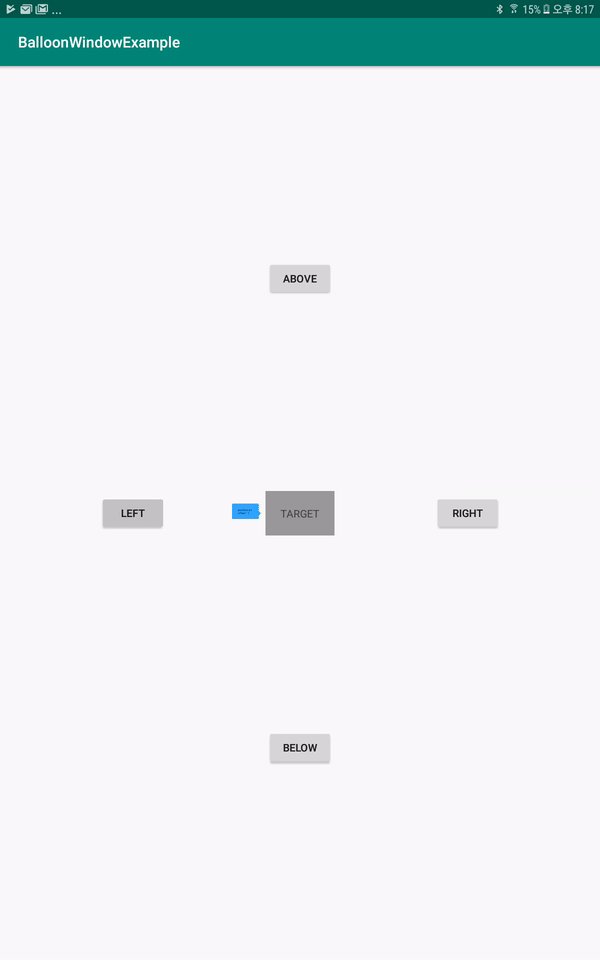
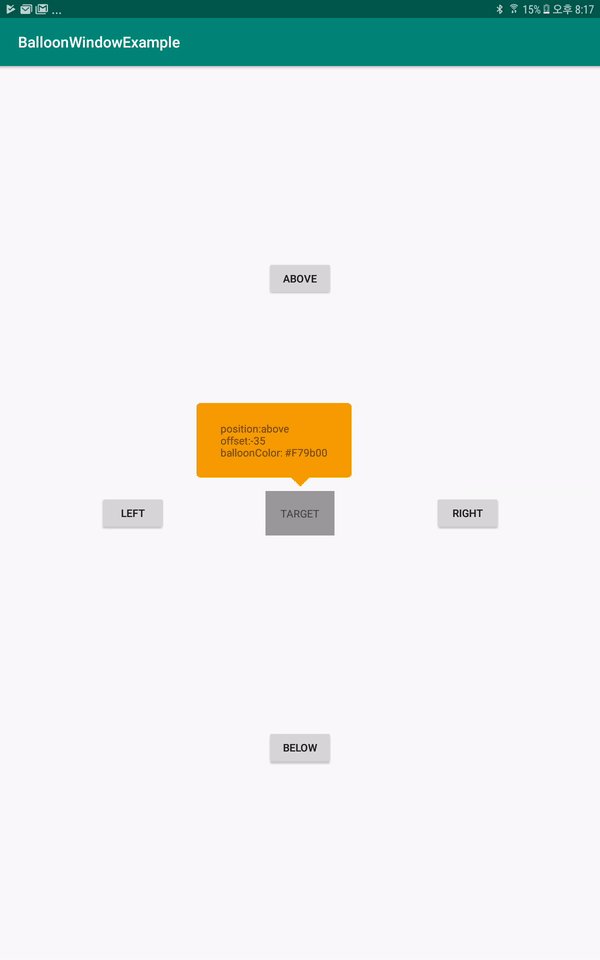
window.show(view)There are four types of positions
val window = BalloonWindow(.., .., position: Position)-
Position.above: will appear above the target
-
Position.below: will appear below the target
-
Position.right: will apper right hand side of the target
-
Position.left: will appear left hand side of the target
You can catch when BalloonWindow
val window = BalloonWindow(.., .., ..)
window.setBalloonListener(object: BalloonWindowListener {
...
})-
willAppear(window: BalloonWindow)
-
willDisappear(window: BalloonWindow)
-
didAppear(window: BalloonWindow)
-
didDisappear(window: BalloonWindow)