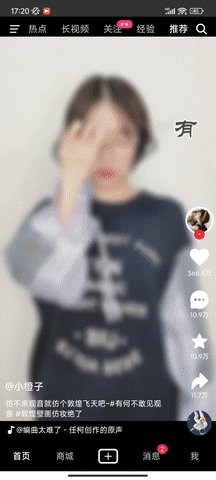
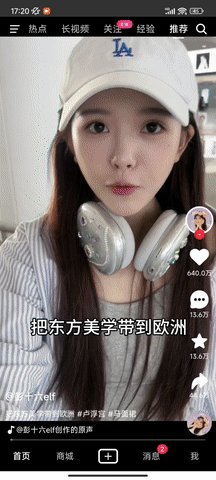
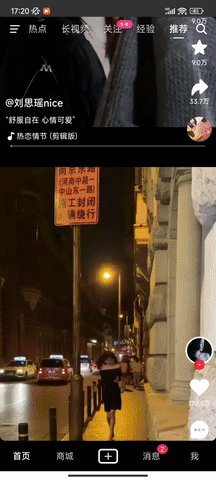
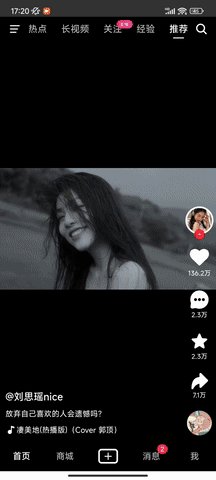
douyin是一个模仿抖音的移动端短视频项目,它基于 Vue, Vite实现。使用了最新的Vue全家桶技术栈,接口数据通过 axios-mock-adapter模拟
Vercel: http://dy.ttentau.top (国内推荐访问这个)
Netlify: https://douyins.netlify.app (需要翻墙)
注意:PC浏览器请用手机模式访问。先按F12调出控制台,再按Ctrl+Shift+M切换到手机模式
注意:手机请用Via浏览器或者Chrome浏览器预览。其他浏览器会强制将视频全屏,导致样式都失效
本项目是基于Vue开发的,需要 node 环境来运行。
- 安装 NodeJS,参考官方文档
- 使用
git clone https://github.com/zyronon/douyin.git下载项目到本地 - 进入项目目录
cd douyin,在项目根目录下,运行npm install来下载依赖。 - 执行
npm run dev来启动项目,项目默认地址为http://localhost:3000 - 在浏览器中打开
http://localhost:3000来访问项目。 Chrome切换成手机模式快捷键,先按F12调出控制台,再按Ctrl+Shift+M
目前项目处于开发初期,新功能正在持续添加中,如果你对软件有任何功能与建议,欢迎在 Issues 中提出 如果你也喜欢本软件的设计思想,欢迎提交 pr,非常感谢你对我们的支持!
您可以联系我的邮箱 [email protected]