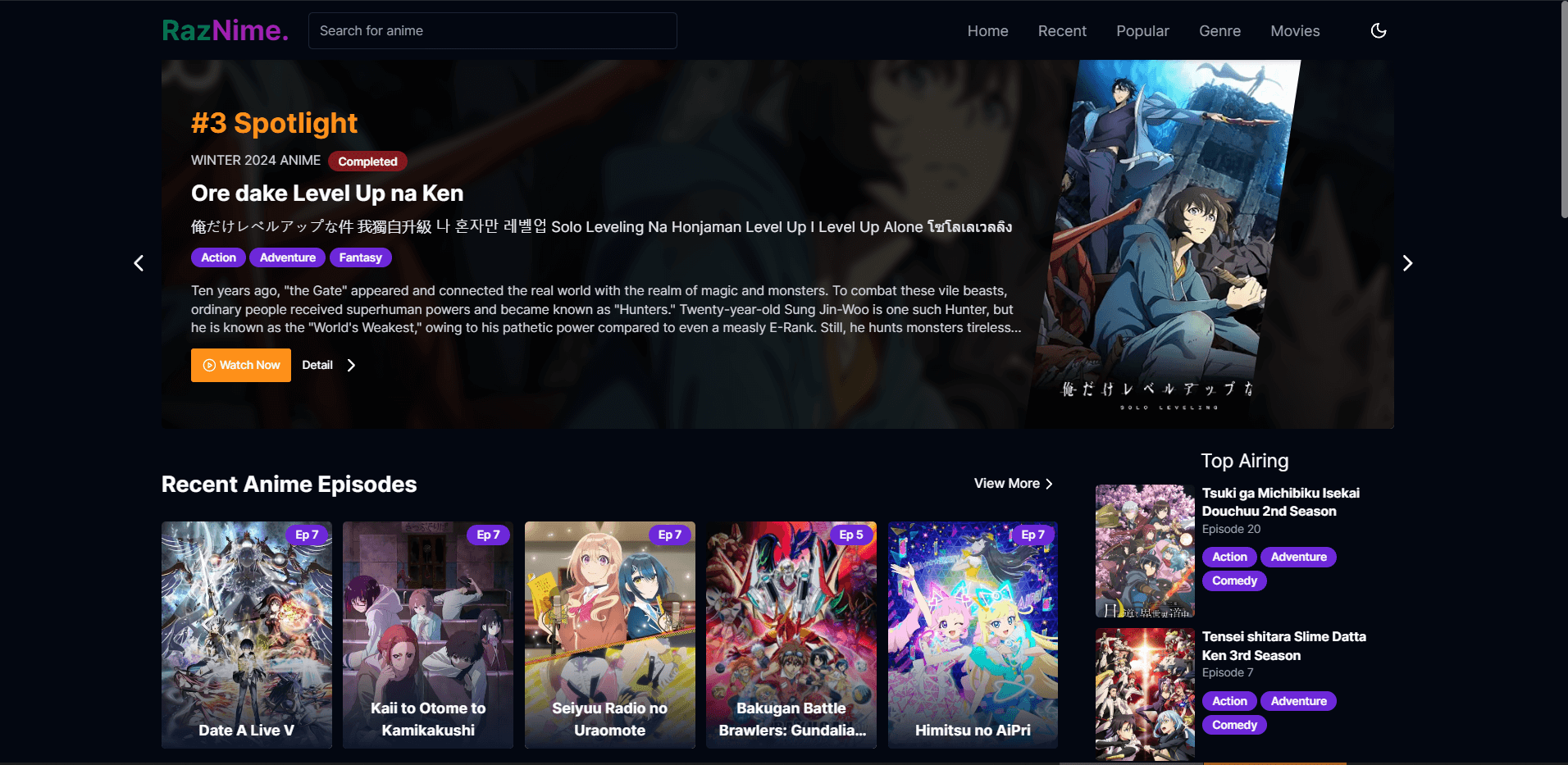
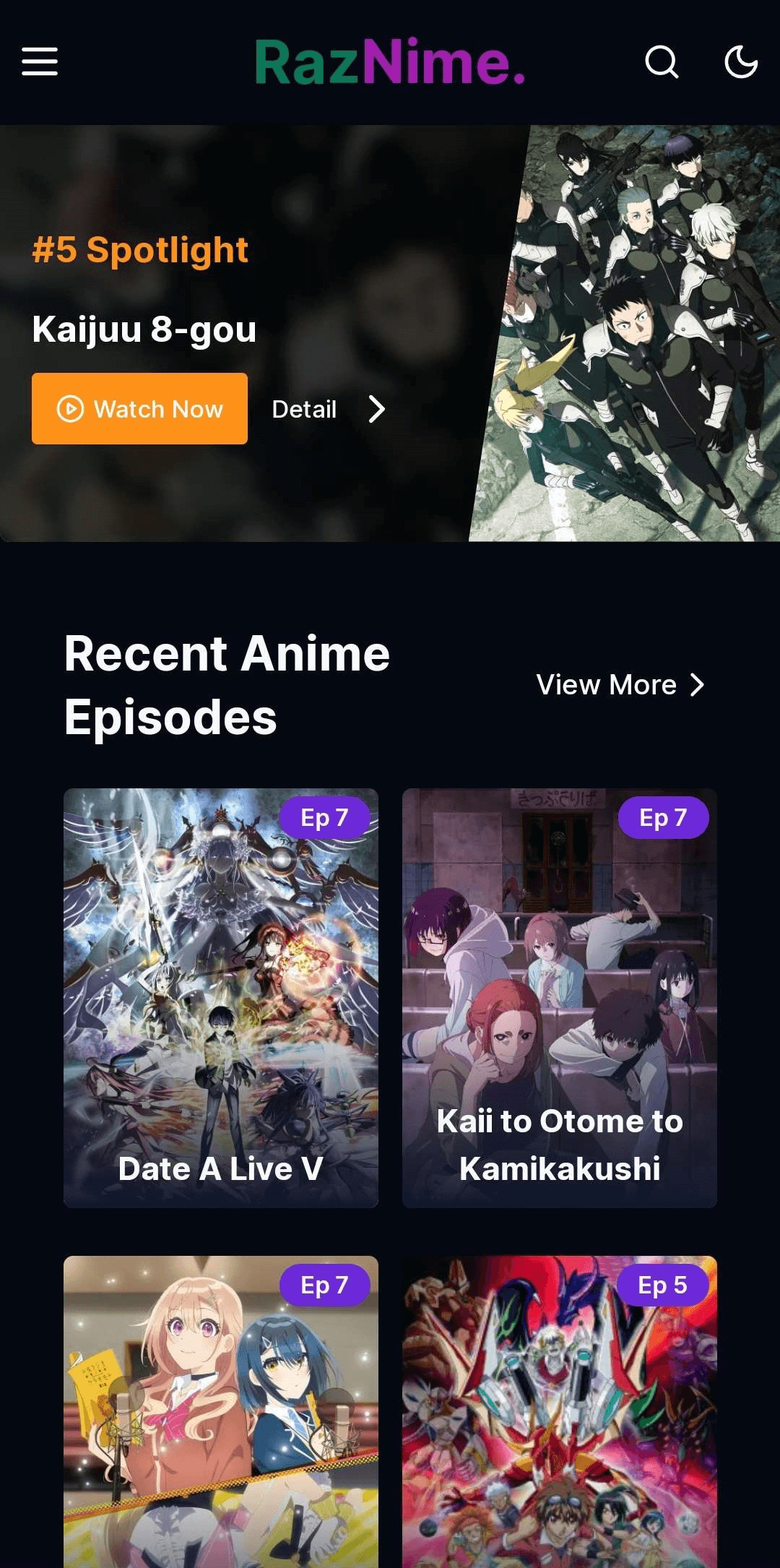
Raznime is an anime streaming website built with Next.js 14, powered by the Consumet API. It provides a user-friendly platform for streaming and exploring a wide range of anime content.
Check out the live demo: https://raznime-next-14.vercel.app
 |
 |
Note: This project is the frontend part only. For the backend, it uses the Consumet API, so when setting up this project, you need to add the Consumet API endpoint to your .env file.
- Clone this project.
- Navigate to the project directory.
- Install project dependencies:
npm install- Setup
.env
CONSUMET_API_BASE_URL=your_consumet_api_url
For local setup or to host your own Consumet API, you can take a look at the Consumet API Repository
- Start the development server:
npm run devOpen http://localhost:3005 with your browser to see the result.
- Dark and Light Theme: This website supports both light and dark themes.
- Search and Global Search Field: Search for your favorite anime by title or keywords.
- Infinite Scroll: We are using infinite scroll instead of pagination for this website.
- Pages that provide ton of animes based on:
- Recent Released Anime Episode
- Popular Anime
- Top airing anime
- Anime by genre
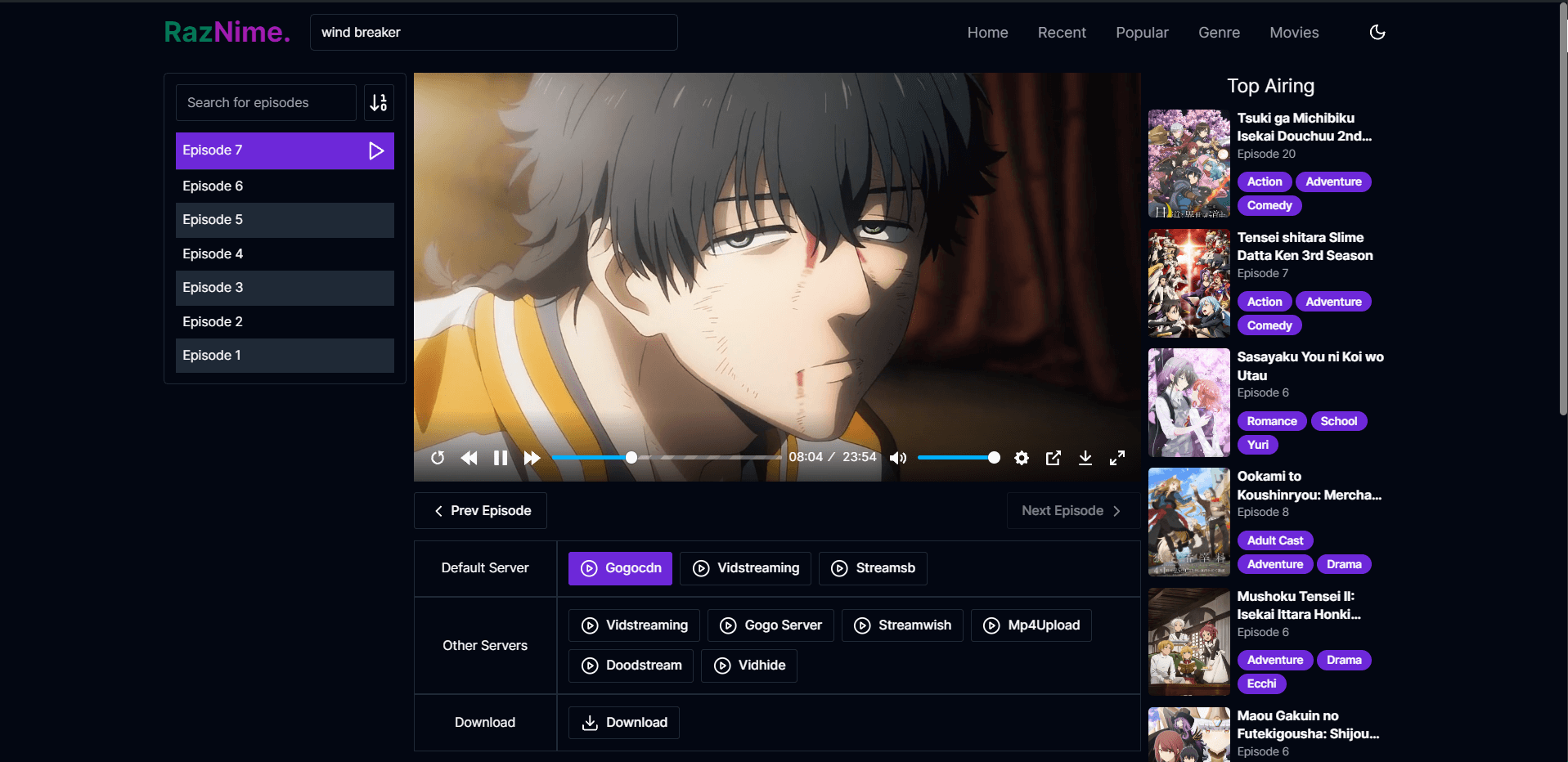
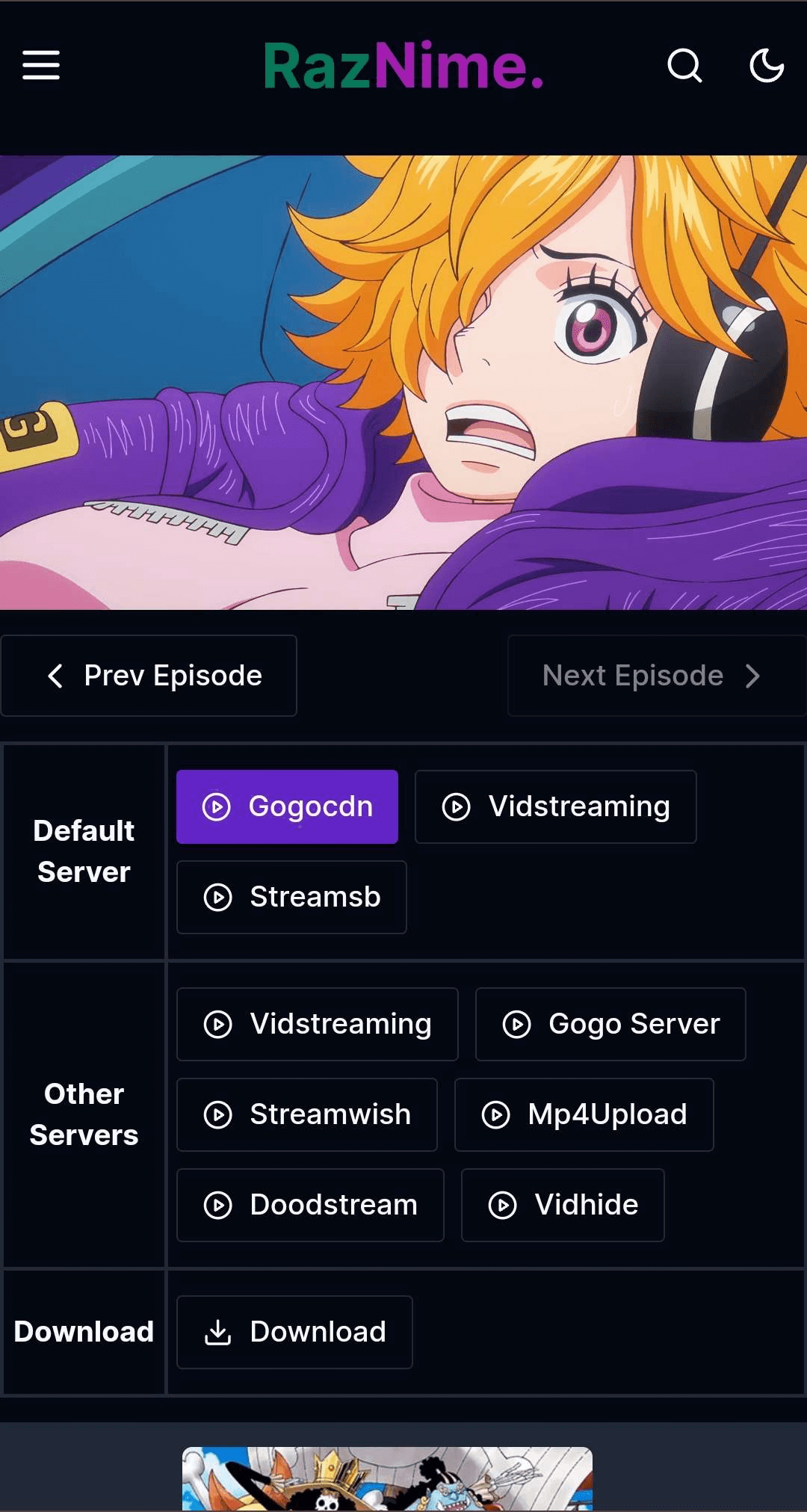
- Multi streaming server, In the episode video player page, we provide multiple streaming servers that we got from
consumet/gogoanime. So in case one streaming server is experiencing a problem, you can switch to another server. - Download, In case you want to enjoy watching anime later, we also provide download links that we got from
consumet/gogoanime.
The following 3rd-party APIs are used in this project:
- Consumet Api: Consumet provides APIs for accessing information and links for various entertainment like movies, books, anime, etc. For more details, you can check their GitHub Project
This project is licensed under the MIT License - see the LICENSE file for details.