$ git clone https://github.com/jakechan2012/angular-love-particles.git
$ cd angular-love-particles
$ npm i
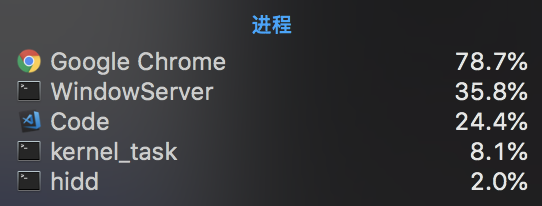
$ npm start由于 particles.js 使用了全局变量来存储其所用的对象,而 SPA 应用在切换路由时全局变量无法清除,导致 cpu 依然在做着大量的 js 运算。
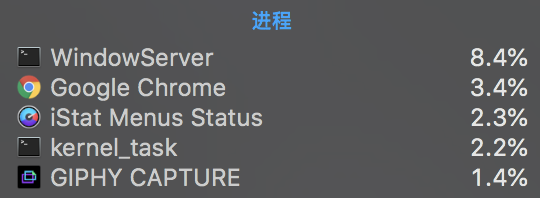
我们可以为了炫酷的效果牺牲一些性能,但是登录完成后它的任务也就结束了,所以必须销毁它,以免对应用产生性能影响。
ngOnDestroy() {
if (pJSDom && pJSDom.length > 0) {
// 单页应用的全局对象一直会存在,会产生性能问题
// 如果存在全局对象则先销毁
pJSDom[0].pJS.fn.vendors.destroypJS();
pJSDom = [];
}
}