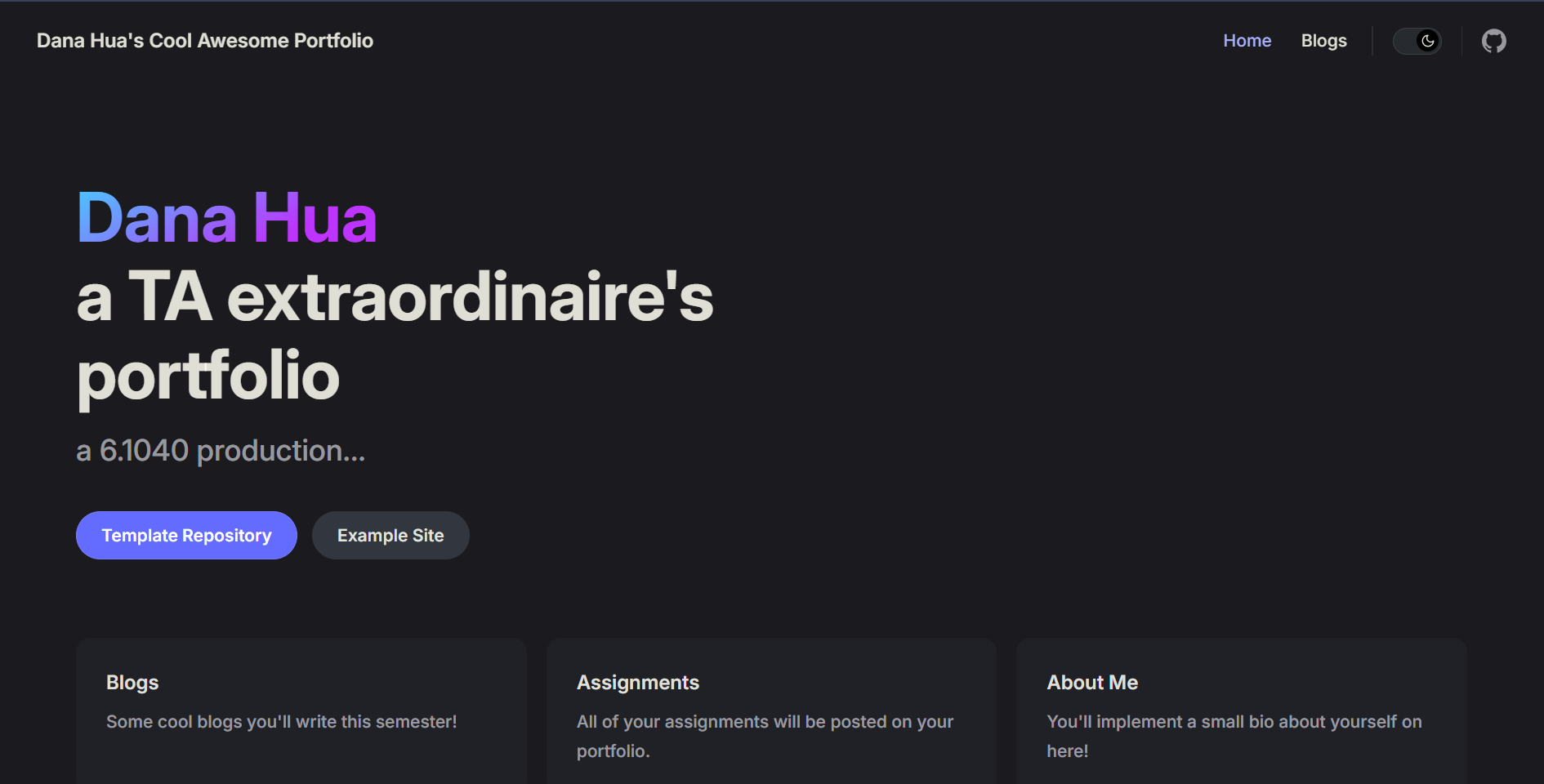
This is a barebones template repo built to make setup and deploying your static site to Github pages easier! The overall process is as follows: make a repo from this template, set up Node/VitePress, and then deploy to Github pages. The steps are detailed below! You can check out an example here. If you have any questions, feel free to ask on Discourse or attend studio hours.
You will have to install Node.js v18 to use this template. You can check if you have it installed by running node -v in your terminal. If you get an error, or see a version less than 18, you will need to install it. 6.1020 has detailed instructions, which you can find here.
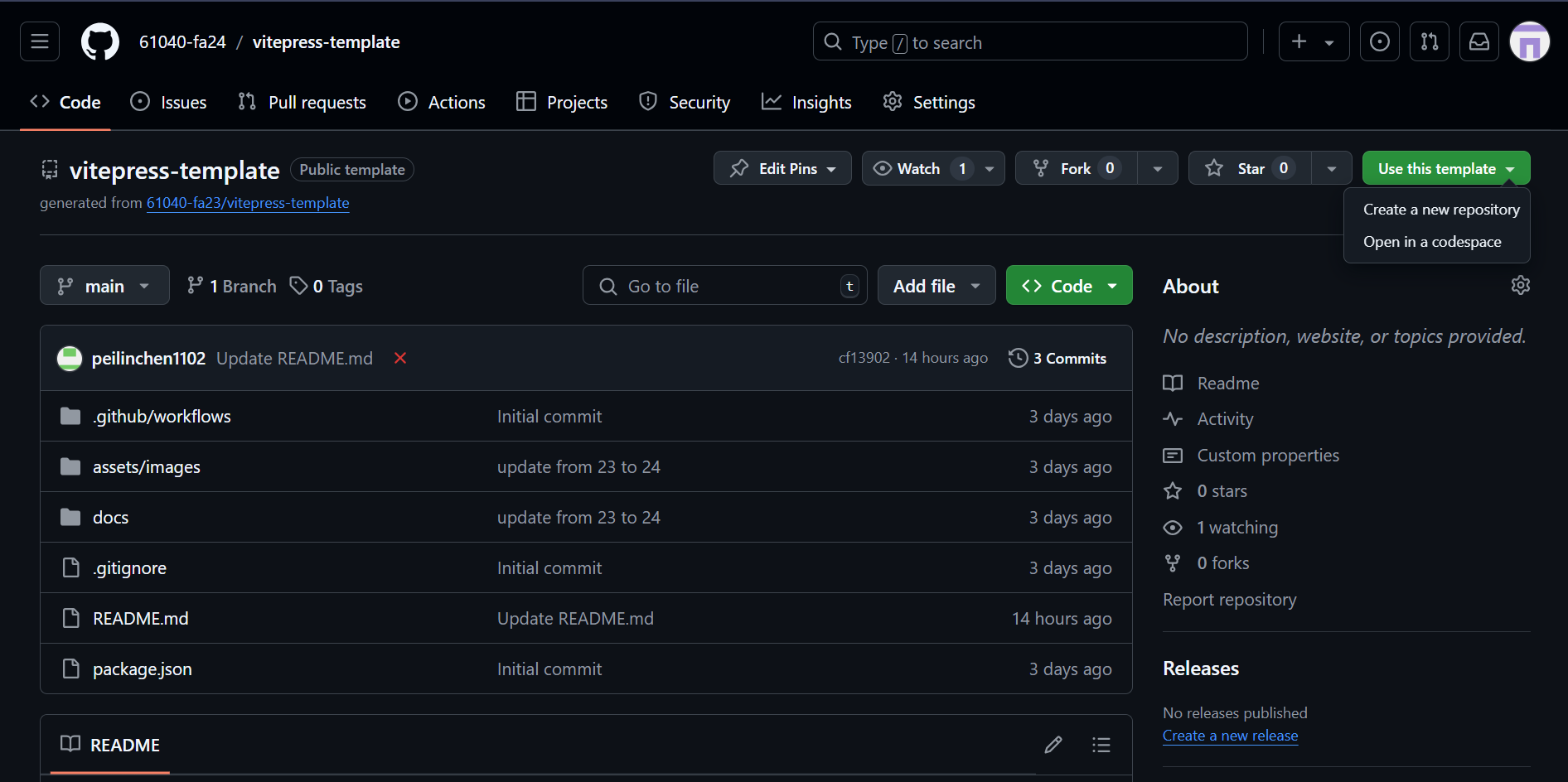
- Log in to or create your GitHub account. Create your repo using this Vitepress Template repo as a template.
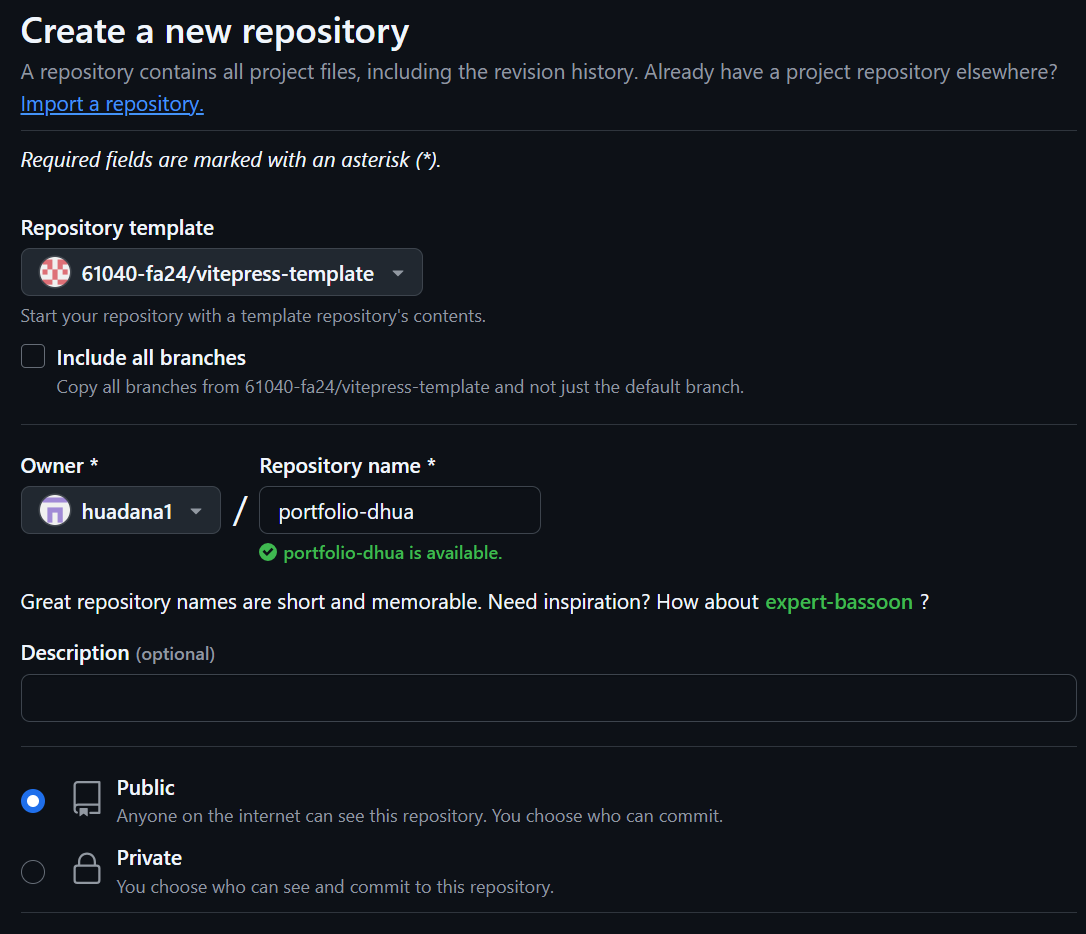
- Be sure to name your repo
portfolio-<some-variation-of-your-preferred-name>. For example, if my name is Dana Hua, I could name the repoportfolio-danaorportfolio-dhua. - Clone your new repo to your local machine.
cdinto your own repo, and then runnpm installto install the dependencies. Make sure you've correctly installed Node v18 before doing this step.- Run
npm run docs:devto start the development server. You should see a message with thelocalhostpath where it is deployed; check it to make sure you can see your site.
- Customize your site by searching for and editing all of the
TODOitems in thedocs/index.mdanddocs/.vitepress/config.mtsfiles. - In the
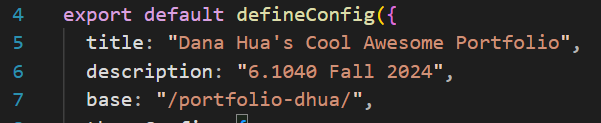
docs/.vitepress/config.mtsfile, add your base path which is based on the repository's name. For example, if my repo is namedportfolio-dhua, then I would add the following line to the config:base: "/portfolio-dhua/"(make sure to have both opening and closing slashes).
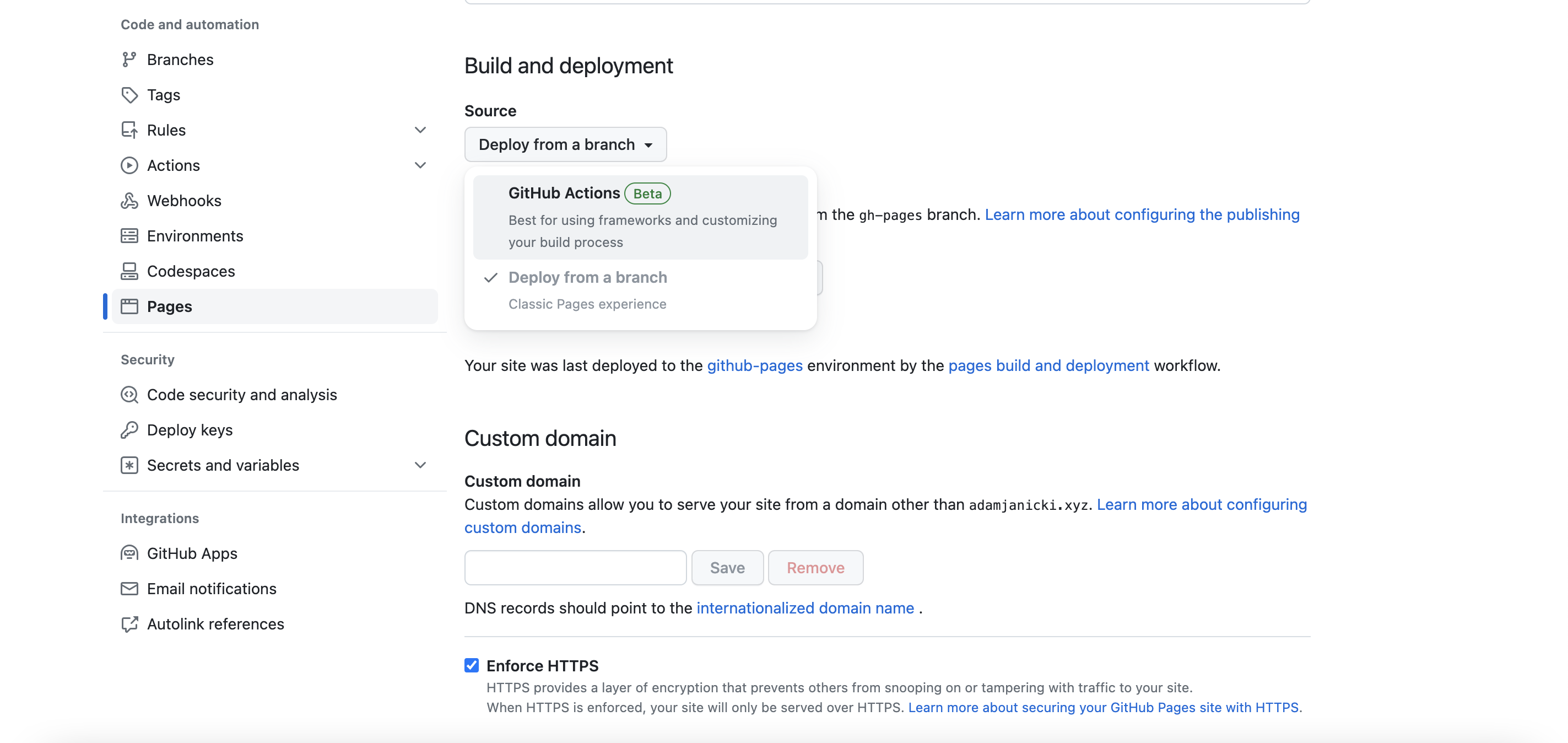
- Go to the settings tab in your repo, and scroll down to the Pages section on the left sidebar. Then, under the Source dropdown, click Github Actions.

- Add and commit all your files, then push to the
mainbranch. You should see your site athttps://<your-github-username>.github.io/<your-repo-name>/, e.g. https://huadana1.github.io/portfolio-dhua/ (It's possible that your site might initially load with no CSS applied. If this happens, just give it a few minutes then refresh the page.)
If you have trouble with any of these steps, check through the guide to make sure you didn't skip any steps, and then check Discourse or attend studio hours so a TA can help you out 😄