If this doesn't work, it's probably because it exceeds Heroku's 500MB memory quota for the free tier. Sorry about that. It does work locally.
The main goal of this project is to make available source code for a state-of-the-art starter/model web application the likes of which only exist as intellectual property visible exclusively to employed experts who have signed non-disclosure agreements and can't let you see it or learn how they made everything work together.
You should not have to get hired before learning how professionals actually do a thing
The other goal is to assemble enough functionality into one excellent, free example application that people think twice before starting another one-feature, no edge-case, blog post example and exacerbating the already overwhelming starting point option overload. Hopefully this will persuade a few people to direct that energy instead into improving what already exists. Don't stop making blog posts. Just demonstrate the concept with added features to this project rather than entirely separate projects with entirely hard to incorporate, strictly aesthetic variations in architecture.
I'd love your help with improving this application. See the project's to do list for opportunities to contribute. I'm also looking for people who would like to go through the code and ask me questions. I'll then enter answers as comments in the code.
"There are already lots of little example apps" (written in all different styles).
"Software development has always been taught using lots of inconsistent simple examples".
"Every real app is different" (so teaching with none of them is better than with any?).
"Big, commercial artifacts of the craft are too complex and overwhelming for students of web development" (but not for those same students on the day after they become an employee? not for students of every other line of work under the sun?).
"Approaches are a matter of personal preference and shouldn't be imposed" (on beginners who just want to make something that totally works, don't want to waste time and get confused learning an approach that the pros don't actually use, and don't have any preferences yet).
"If all you want to do is be a code monkey then sure, study real examples, but real computer scientists are above that and only engage in abstract thought of conceptual, unreal demos" (and exposure to code used to conduct real business is somehow a detriment to learning abstract concepts?).
"Technical writers employed at a company that produces one technology with customers who use many technologies must remain neutral to the technologies used by customers for concerns in an application not met by that company's products. That would be impossible to do in a big application in which all things are handled."
"Creators of many tutorials don't have time to implement all of them as parts of the same big example (like what they have readily at hand because they do this every day for a living), so they need to make each one from scratch by spending the time to simplify the approaches they use on the job."
"It could take as many as five or even six minutes to install all the packages for a big example."
"Bloated!!"
There's a strange resistance to using big, commercial-grade examples as the primary instrument of education for making big commercial-grade applications or even at all. Would you teach automotive engineering using go-karts? Home construction using just windows? I don't understand the resistance, not even a little. As ones and zeroes, expertise in this field is uniquely easily transferrable, yet for some reason it isn't. The case seems pretty plain to me but to settle the matter, here are some reasons why web development should be taught using big examples:
1. Production-grade code answers every production-grade code question, not just what the authors of
tutorials choose to answer through their choices of simplifications.
2. To make something new as an expert would do it, it's much easier to copy and modify, or study and
emulate, an exact thing made by experts, no matter how complex, than to synthesize the missing details
removed for the sake of simplicity, out of nothing, no matter how simple. To do the latter requires
full comprehension of a menagerie of inconsistent learning materials in inconsistent contexts, all but
one of which approaches you will ultimately reject and count as wasted learn time. I did that to make
this; it's not fun. To do the former you copy, find/replace, modify, and compare/revise what you're making
with what works until what you're making also works. It's just what you'll do on the job to make
something new *after* you have signed the NDA and get keys to the castle of doing things like
professionals do and the vault of expertly made things to copy/modify, or study/emulate if you prefer.
Then spend all that saved time instead solving problems that _haven't_ been solved already.
3. If you want a job making commercial-grade code, you should study commercial-grade code,
not tutorial-grade code. Perfect practice makes perfect.
4. Each tutorial contains some parts related to the lesson and some ancillary parts that are there
to make the example work. The ancillary parts will differ from tutorial to tutorial. So with each
new tutorial you need to learn another take on these off-topic things in order to understand the
lesson's subject matter. With a single, unified, big example used for all the lessons, you only need
to learn these parts once and can then spend your thinking energy on the lessons.
5. Tutorials show you how you *can* use a feature of the technology but often they
do so in situations when in real life you would not do things that way. This can cost a lot of
time. It's just as important to know when to use a technology's features as it is to know how.
6. If you want to know how fast an app using a particular technology will build, run and test in
your development environment before investing the time to learn it, then you need source code for
a big app before you even write Hello World.
7. If you want to know the complexity limits a technology will place on your app before you
commit to using it, there's no better way than to see a complex example made with that technology.
8. It's a whole lot easier to vet an idea or accept an approach others have taken when you have
a complete application with all of its edge cases to show you what needs to be accommodated.
By containing many edge cases, a big application will quickly answer the common learner's question:
"Why isn't this done the simple way I think it should be done?", or "What if we tried X instead?"
Without access to lots of edge cases in the beginning, you can go down the wrong road for a long time.
I've had a peculiarly difficult time making the case to software development educators to provide a single, giant example app for their students akin to what they work on every day for their clients and employers. I'm not sure why, but it can be pretty hard to find out exactly how the best in this business do things. So here's this attempt at one from unemployed me. No NDA needed to see it.
This application is being constructed by combining small open source demos into one big application. It's basically the application that would have been had all the tutorial experts worked together instead of separately. Coming from different demos, the features of the app are not related to each other and it won't make any sense to have them together but the point is just to demonstrate how things should work technically, so that's okay. I took these projects and integrated/restructured/restyled their code according to the following prioritization. Disagreements in approach between two influences are resolved by the lower authority yielding to the higher one:
- Angular Style Guide by Google
- Tour of Heroes (ngModules, Routing, App Specs, HTTP, Server Communication versions) by Google
- Angular CLI by Google and the community
- Redux Docs Redux.org
- JHipster Example - AoT by @deepu105
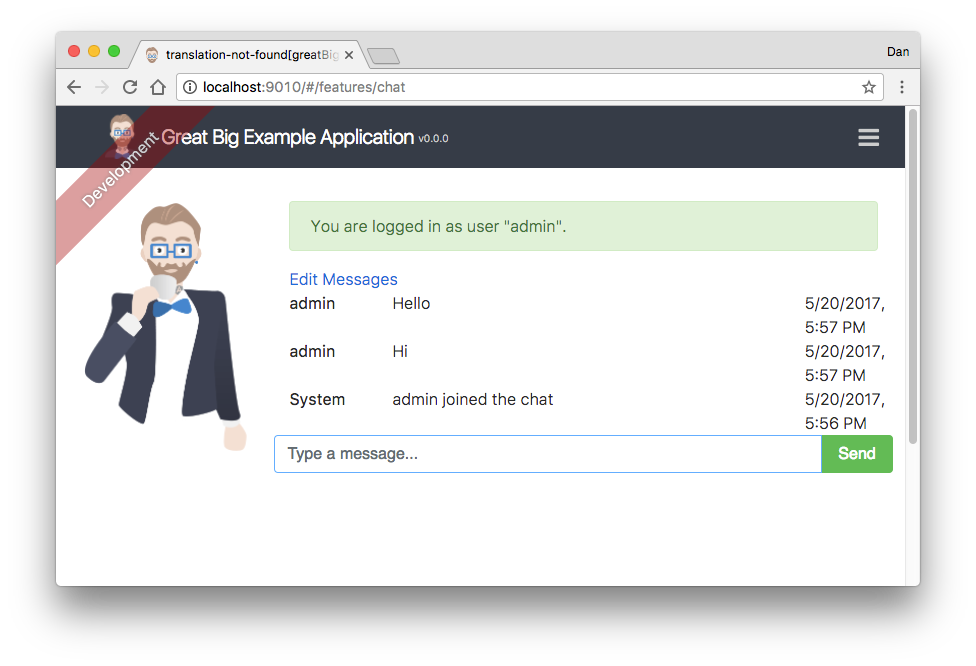
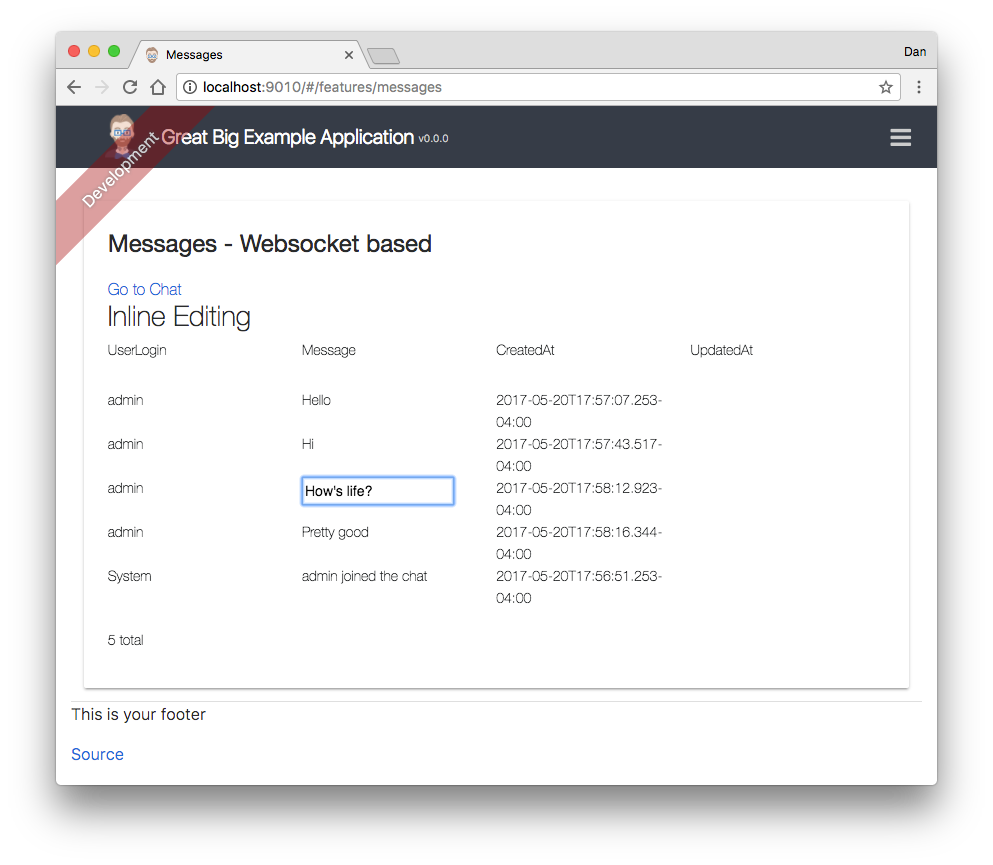
- JHipster Example - Chat by @ruddell
- Real World - Medium blog clone by @EricSimons
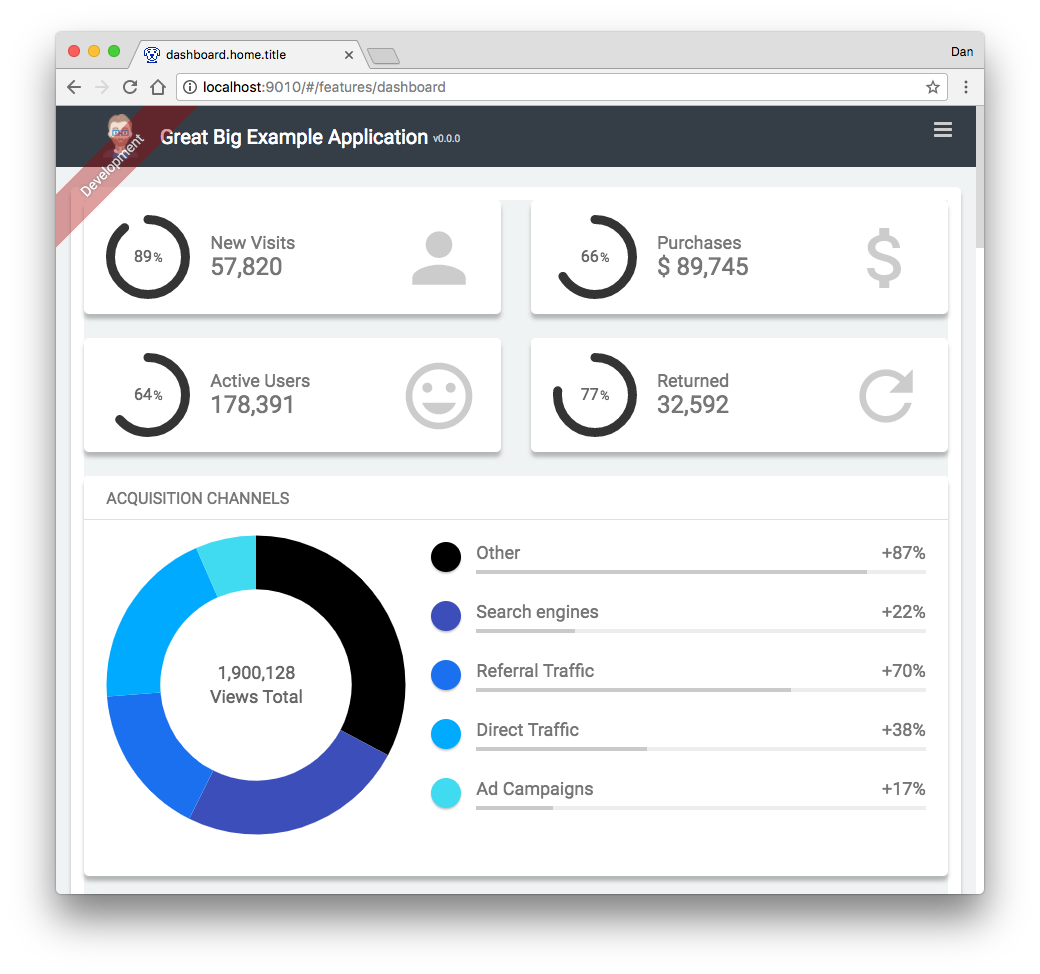
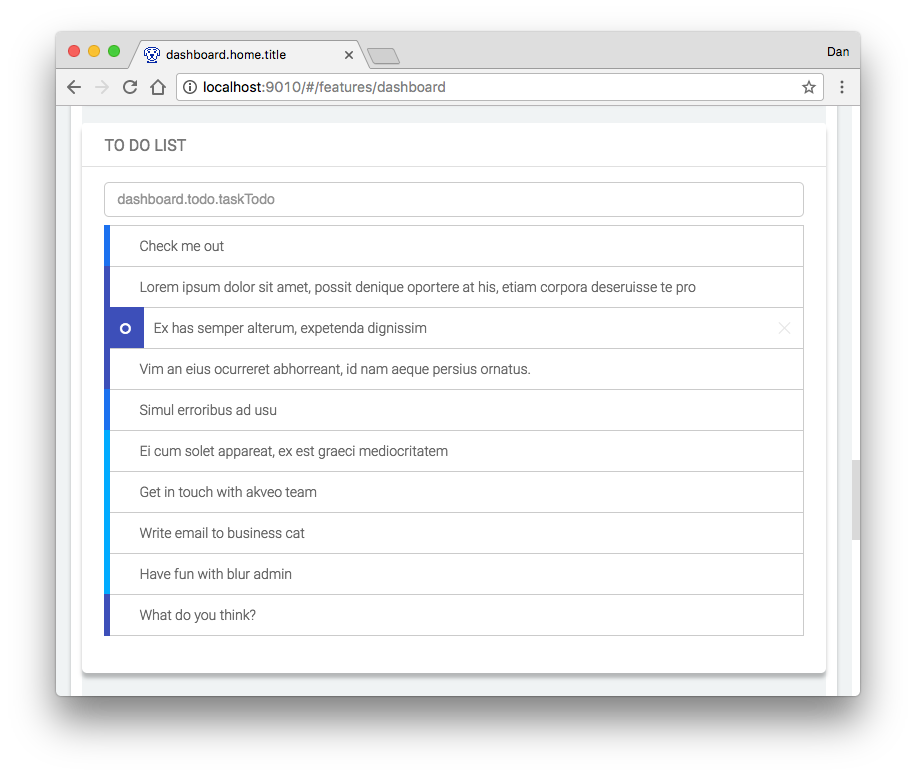
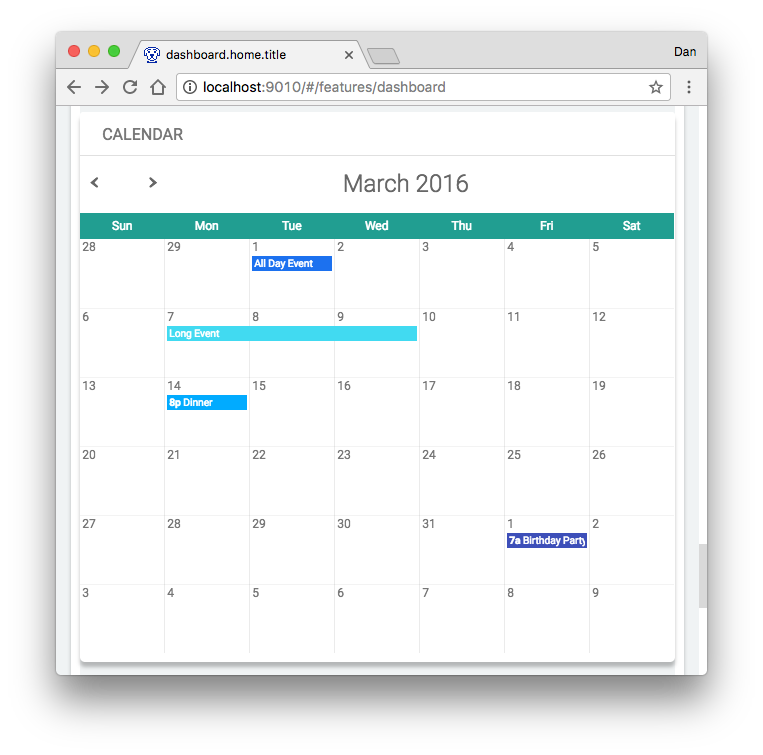
- ng2-admin - Admin App by @nnxiaa and community
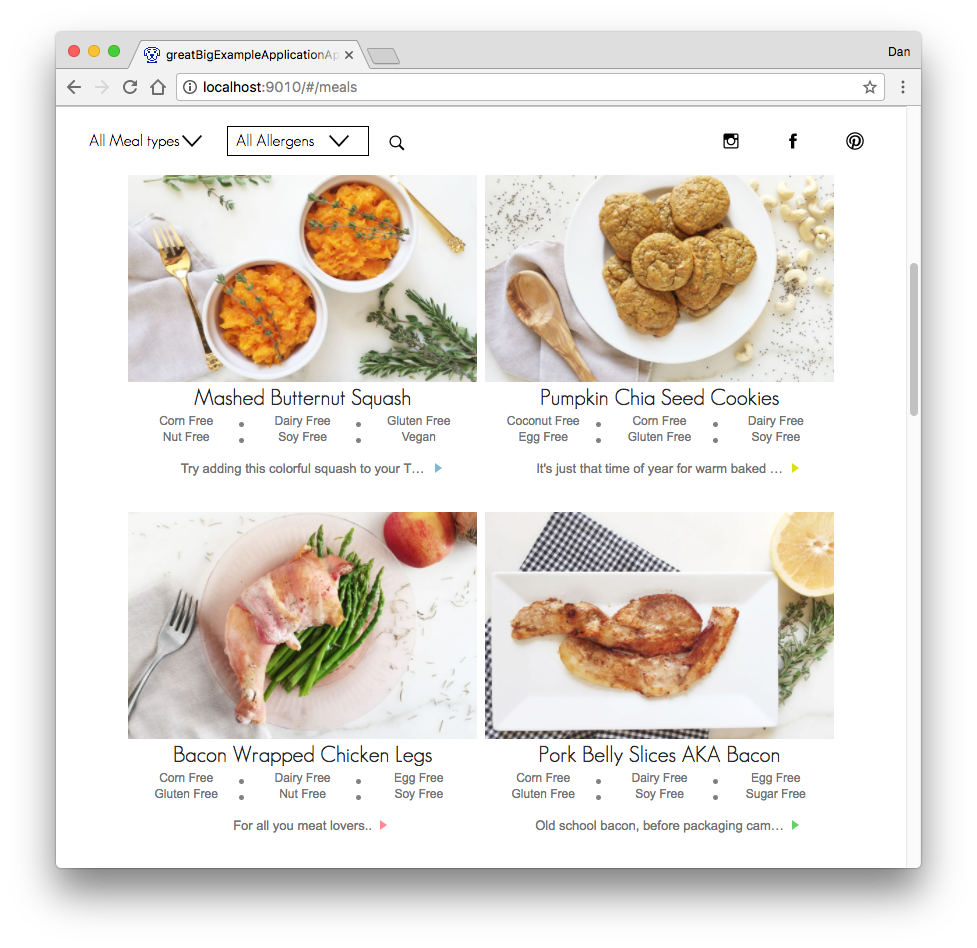
- clean-to-the-core - Recipe book by @adriancarriger
- ngrx State Management - Rate/Watch talks by @vsavkin
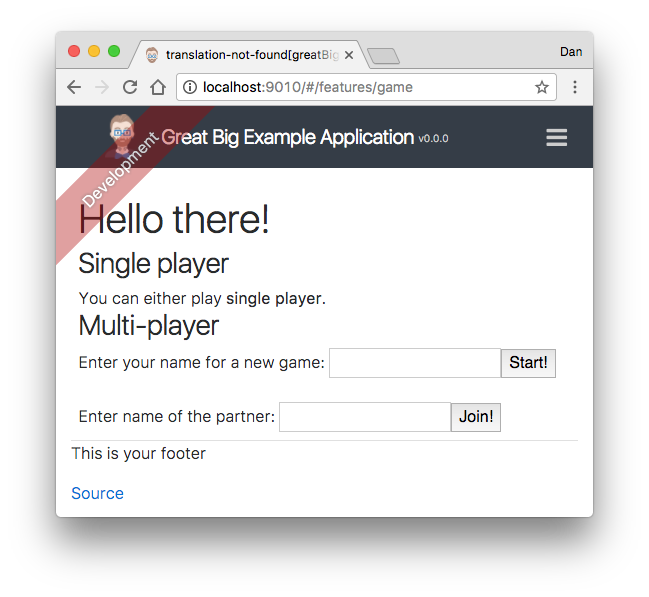
- scalable-architecture-demo - P2P Typing Game by @mgechev
- ngrx example app - book collection by @MikeRyan52 and @brandonroberts
- ng2-state-talk - drag/editable notes by @JavascriptMick
- rangle-starter Angular 2 with TypeScript and Redux version - counter by @SethDavenport
In addition to the features from these demos, I added one of my own. I replaced
- this other project which was made with JQuery and Google Scripts. The data is contained in this Google Sheet and served as JSON by a Google script.
A great big thank you to those who created the example demos from which I put together this amalgam.
While the goal of the project is to combine the wisdom of different experts, nobody can resist introducing improvements when there's no obvious case against doing so. So you will see a couple of practices in this project that came from my head rather than the sources of expertise from which the project was assembled. If you can think of reasons not to do these things, please let me know.
-
I put the Redux store reducers in
app/core/storeseparate from the feature directories located underappand did not make folders forreducers,actions, andeffects. There is a many-to-many relationship between Redux store slices and features. So putting the Redux code for a given slice into the same directory as one of the features that uses it doesn't make sense. How do you decide which feature gets it? -
As much as practical the names of files in a directory begin with the directory name. I did this to prevent directories from having a mixture of unrelated concerns. If a directory in a source demo had files for two different things, I created more directories. I thought about removing that part of the file name,
src/app/features/counter.page.ts->src/app/features/counter/page.ts, for the sake of DRY, but that makes it too confusing when you are working on multiple files with the same names and different directories. -
I noticed a lot of duplication and boilerplate of identical CRUD code for each of my types of entities. So I made utility functions and the related actions and models for each of three types of store slice - entities, id lists, and slices (everything else). This is the biggest deal in this list. It standardizes how things are treated so you don't have to solve common problems that have already been solved. It's all optional too so you can pick and choose which parts of your state use the structure, type safety and utilities of each standard kind of state or not use any of them.
-
I came up with a mini lexicon of file types to keep file names shorter and more expressive. A "page" is understood to be a smart
@Componentclass that fills the page and might have a router-outlet and route configurations. A "guard" is understood to be an@Injectable"service" class that returns a boolean. A "routing" is a@NgModuleclass that contains route configurations. So I memorize this simple lexicon, and drop the redundant, less-clear words from the names. For example, I use the namecounter.page.tsrather thancounter.component.tsorcounter-page.component.ts. I useauth.guard.tsinstead ofauth-guard.service.ts. I usebooks.routing.tsinstead ofbooks-routing.module.ts.
| A | is a class decorated with | that | Example file name | Example class name |
|---|---|---|---|---|
| page | @Component | more or less fills the screen - a "smart" component that gets data from something other than @Inputs and dispatches actions to change state |
counter.page.ts | CounterPage |
| component | @Component | has to be contained by a page or other components - a "dumb" component that only gets data from @Inputs |
login.component.ts | LoginComponent |
| guard | @Injectable | returns a boolean and does whatever an Angular guard does | auth.guard.ts | AuthGuard |
| service | @Injectable | provides a service or data | auth.service.ts | AuthService |
| routing | @NgModule | contains route configurations | books.routing.ts | BooksRouting |
| module | @NgModule | associates related components and providers | books.module.ts | BooksModule |
That's it. It shouldn't be too hard to remember these, and in return you will have consistent, short, expressive file names.
Before you can build this project, you must install and configure the following dependencies on your machine:
- Node.js: We use Node to run a development web server and build the project. Depending on your system, you can install Node either from source or as a pre-packaged bundle. Be sure to use an LTS version of node nvm is handy for managing different versions of node. Remember that every time you change node versions, you need to reinstall your global packages.
- Yarn: We use Yarn to manage Node dependencies. Depending on your system, you can install Yarn either from source or as a pre-packaged bundle.
We use yarn scripts and Webpack as our build system.
cd parent/directory/of/the/new/project/directory
git clone https://github.com/dancancro/great-big-example-application.git
cd great-big-example-application
After installing Node, you should be able to run the following command to install development tools. You will only need to run this command when dependencies change in package.json.
yarn install
Run the following commands in two separate terminals to create a blissful development experience where your browser auto-refreshes when files change on your hard drive.
-
back end server
./mvnw
-
front end server
yarn start
Yarn is also used to manage CSS and JavaScript dependencies used in this application. You can upgrade dependencies by
specifying a newer version in package.json. You can also run yarn update and yarn install to manage dependencies.
Add the help flag on any command to see how you can use it. For example, yarn help update.
The yarn run command will list all of the scripts available to run for this project.
You can get state information during development in a couple of ways. You can either have it log each state change to the console
or enable the Redux dev tools. Logging is enabled in src/main/webapp/app/core/store/index.ts. Last I checked Redux dev tools has
a pretty big performance penalty so it's turned off. To turn it on edit the part about StoreDevtoolsModule in app.module.ts.
| File | Setting | Source |
|---|---|---|
| src/main/resources/config/application.yml | spring.social.google.client-id | instructions |
| spring.social.google.client-secret | instructions | |
| spring.social.facebook.client-id | instructions | |
| spring.social.facebook.client-secret | instructions | |
| spring.social.twitter.client-id | instructions | |
| spring.social.twitter.client-secret | instructions | |
| src/main/resources/config/application-prod.yml | spring.data.elasticsearch.cluster-name | instructions |
| spring.data.elasticsearch.cluster-nodes | instructions | |
| src/main/resources/config/application-prod.yml | spring.datasource.username | your postgresql username |
| spring.datasource.password | your postgresql password |
For example, to add Leaflet library as a runtime dependency of your application, you would run the following command:
yarn add --exact leaflet
To benefit from TypeScript type definitions from DefinitelyTyped repository in development, you would run the following command:
yarn add --dev --exact @types/leaflet
Then you would import the JS and SCSS files specified in library's installation instructions so that Webpack knows about them:
Edit src/main/webapp/app/vendor.ts file:
import 'leaflet/dist/leaflet.js';
Edit src/main/webapp/content/scss/vendor.scss file:
@import '~leaflet/dist/leaflet';
Note: there is still a few other things remaining to do for Leaflet that we won't detail here.
For further instructions on how to develop with JHipster, have a look at Using JHipster in development.
You can also use Angular CLI to generate some custom client code.
For example, the following command:
ng generate component my-component
will generate few files:
create src/main/webapp/app/my-component/my-component.component.html
create src/main/webapp/app/my-component/my-component.component.ts
update src/main/webapp/app/app.module.ts
This app is setup to use Postgresql for production data storage. I always have a terrible time setting up PostgreSQL. Should I use the postgresql.org download? the EnterpriseDB download? the homebrew version? Isn't there a version that comes with OSX? If you make a mistake and have to uninstall, which of many different uninstall instructions should you use? It's confusing. So I'm not going to put instructions here because they probably won't work for you.
Somehow set up a server on localhost:5432 with a database named "GreatBigExampleApplication" owned by a user named "GreatBigExampleUser"
with password "password". If you use other values, just edit src/main/resources/config/application-prod.yml accordingly.
Then run:
./mvnw -Pprod clean package
or
./mvnw package -Pprod -DskipTests
This will concatenate and minify the client CSS and JavaScript files. It will also modify index.html so it references these new files.
To ensure everything worked, run the following. Unlike dev, this will be one server for both the front and back.
java -jar target/*.war
This will create the database tables the first time and execute liquibase changes as you add them.
To see the app navigate to http://localhost:8090 in your browser.
Refer to Using JHipster in production for more details.
To inspect the bundle use source-map-explorer
To launch your backend, java tests, run:
./mvnw clean test
Unit tests are run by Karma and written with Jasmine. They can be run with:
yarn test
UI end-to-end tests are powered by Protractor, which is built on top of WebDriverJS. They're located in src/test/javascript/e2e
and can be run by starting Spring Boot in one terminal (./mvnw spring-boot:run) and running the tests (yarn run e2e) in a second one.
Performance tests are run by Gatling and written in Scala. They're located in src/test/gatling and can be run with:
./mvnw gatling:execute
For more information, refer to the Running tests page.
You can use Docker to improve your JHipster development experience. A number of docker-compose configuration are available in the src/main/docker folder to launch required third party services. For example, to start a postgresql database in a docker container, run:
docker-compose -f src/main/docker/postgresql.yml up -d
To stop it and remove the container, run:
docker-compose -f src/main/docker/postgresql.yml down
You can also fully dockerize your application and all the services that it depends on. To achieve this, first build a docker image of your app by running:
./mvnw package -Pprod docker:build
Then run:
docker-compose -f src/main/docker/app.yml up -d
For more information refer to Using Docker and Docker-Compose, this page also contains information on the docker-compose sub-generator (yo jhipster:docker-compose), which is able to generate docker configurations for one or several JHipster applications.
To configure CI for your project, run the ci-cd sub-generator (yo jhipster:ci-cd), this will let you generate configuration files for a number of Continuous Integration systems. Consult the Setting up Continuous Integration page for more information.
Since this is a big app, you need to tweak the jhipster stdout buffer size or it won't work. Edit
file node_modules/generator-jhipster/generator-base.js by increasing to 2000 the buffer size.
This has been fixed in a newer version of jhipster.
child.stdout = exec(buildCmd, { maxBuffer: 1024 * 500 }, cb).stdout;
Then run the following. This will use the jhipster in your project's node_modules directory.
yo jhipster:heroku
For subsequent deployments to Heroku, re-build and test the app in production mode with the commands above
./mvnw package -Pprod -DskipTests
or
./mvnw package -Pprod clean package
then
java -jar target/*.war
Then run
heroku deploy:jar --jar target/*.war
to upload the new build.
If you get stuck on anything, no matter how little, please create an issue and let me know. I know how the little things are what cause the problems and I don't want you to have any problems.
1) In many Redux examples it seems like there is a lot of boilerplate and duplicate code per store slice. Why not have the Action Types be created dynamically by combining the store slice name nouns and action name verbs?
I agree. That's why I created utility functions to hold all the common code and got rid of plural names to enable generic handling, and I replaced static action type definitions with dynamic functions that combine slice nouns and action verbs. It also turns out that most of the tricky RxJS code is also boilerplate code that now resides inside functions that you don't have to mess with most of the time. So you should be able to get productive on an app that uses Observables without first having to be an expert at them, which is hard.
That's a pretty big benefit. What could be seen as costs of doing that?
- You lose some static type checking of action types.
Given that most Redux apps are done with React and React doesn't have any static type checking at all, I decided that was a small price to pay. You can also mix this approach and the other one if you really want to. Use the general, un-type-checked, CRUD stuff for ordinary parts of your app (most of it), and use hard-coded, specialty action types when you really need TypeScript's compiler to help you.
Here's some code from the ngrx example app that gives you type checking for the action types. You won't get these checks using my approach.
export function reducer(state: Entities<Book> = initialEntities<Book>({}, slices.BOOK, actions, {}),
action: book.Actions | collection.Actions): Entities<Book> {
switch (action.type) {
...
action: book.Actions | collection.Actions means that action must be an object of a class in this union of two unions of class definitions
That gives us two checks: action.type must be a string value among the union of string values of the type properties of the classes that action can be. If any
of the case values are not among this union of string values, Typescript will point that out to you.
And same with action.payload. It must be an object with the structure of the payload property of one of the classes that action can be.
- Using only generic action classes like
LoadSuccessinstead ofSearchComplete, the dispatch calls in your components will be more explicit and refer to details of the store.
I see this as a plus in most cases. Otherwise you have extraneous levels of abstraction and you have to look into three files to see exactly what's going on. In most cases, the same person is writing the component, action and reducer files, so what's the point in hiding details in one of them from the other? Now you can get the whole story by reading one line of code. You should decouple things when the need arises, but you can overdo it too.
2) Why are entities modeled as a hash (map) of objects and an array of IDs instead of just an array of objects?
I got the idea from the ngrx example app. I asked about it once and was told that it was done for performance reasons but I'm not sure under what conditions they apply.
This makes it possible to have the application work offline. It also lets your objects have some persisted attributes and some transient, UI attributes without it affecting the api code. The way this works is that the UI lets you display things before they have been persisted to the server. Then a request to persist happens. The request only sends persistent attributes because the api is ignorant of the user interface. When the response comes back you can find the original object by its previously established ID and handle it accordingly. If successful, you'd likely do nothing that the user sees. However, if you hadn't given it an ID, it would be discarded and recreated from the object in the response. This response object would not have all the transient attributes of the object in the request. So, for example, if its location on the screen were a transient attribute, then the user would see it jump to a default location since the former location would be lost. Here is another argument for using UUIDs: It allows you to create hashcodes of entities that don't change after the entity is saved and given an ID by the database. You create hashcodes of entities in order to have an equals() method.
In the convert method, when there are date fields (Instant, ZonedDateTime, LocalDate), it's necessary to convert the date to the sever format. If you use the original entity object, the values displayed in the form also change (fields appear empty and validation triggers). By copying the object, the changes to date fields only affect the object sent to the server
Any other questions? Just ask.
See any mistakes? Help improve this data
This project is licensed under the MIT Open Source license. For more information, see the LICENSE file in this repository.