Attention: In V3 we changed MetaJump command names and the command default trigger keys
First of all, Metago is a tool made for myself, it comes from the voice in my heart💖as a programmer.
Metago tries its best to be the coolest😎 keyboard(mouseless) focused navigation tool in vscode.
Metago tries to make your keyboard⌨ to you as meaningful as a kitchen knife to a master chef👩🍳.
Metago as an free tool, currently is maintained and developed by me in my spare time🌙⏳, if you think it's useful to you or even indispensable like some of our users, please support me, just buy me a drink☕ would be a great inspiration for me, which means there is someone really like it. 😊
Give me a github⭐

|

|

|
quotes from users:
This boosts my performance so much since It’s a trouble for me to use VIM (I’m leftie :( )
probably the best tool for keyboard driven navigation bar none (better than vim), includes bookmarks
MetaGo is a way to move your cursor to a position quickly and without using your mouse/trackpad.
Oh, man.. I have a feeling that after that I'm going to feel crippled without it. This is fantastic.
and MORE from you...
With this new V3 released, we are going to add more features, peek features in dev:
- hold / to hide jumper decorators on screen.(Done😉)
- jumper commands for all opened editors, not just the active editor.(Done!)
- support having fold regions.(V3.2 Done!)
- ripple jump support to show less decorators on screen. one target-char for current section(seperated by empty lines), two target-chars for current document editor, three or more for all open editors.(V3.5 Done!)
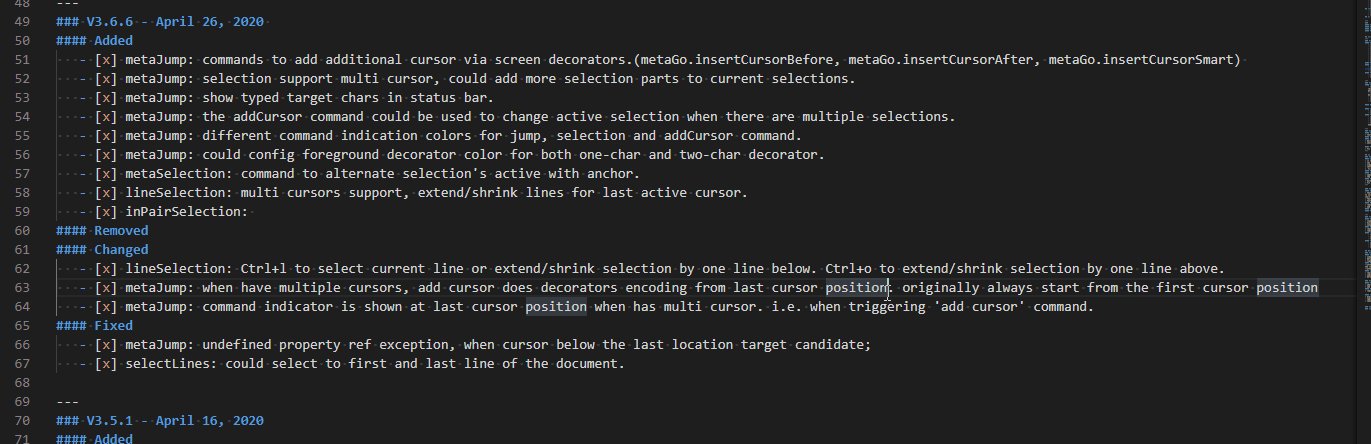
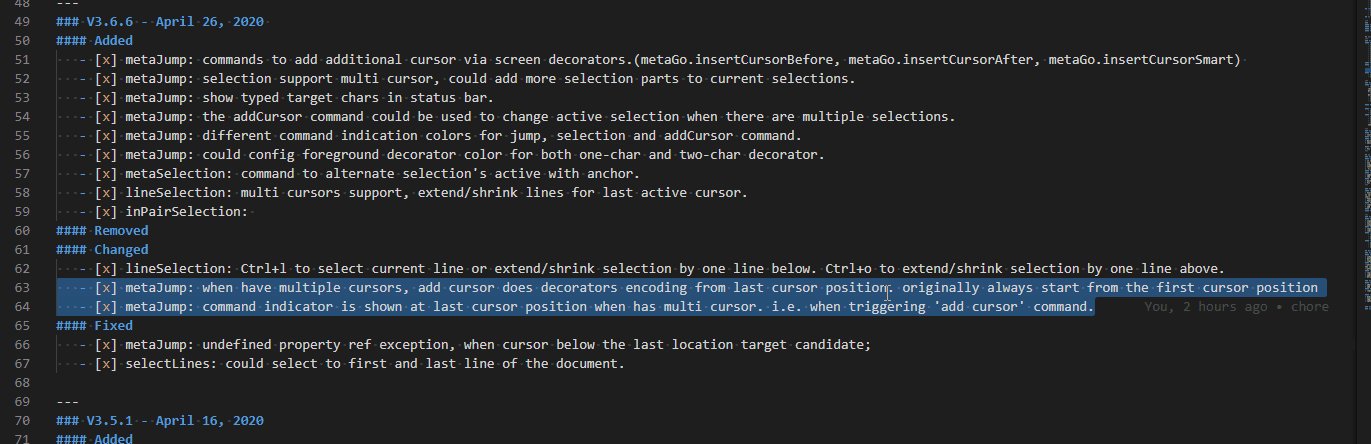
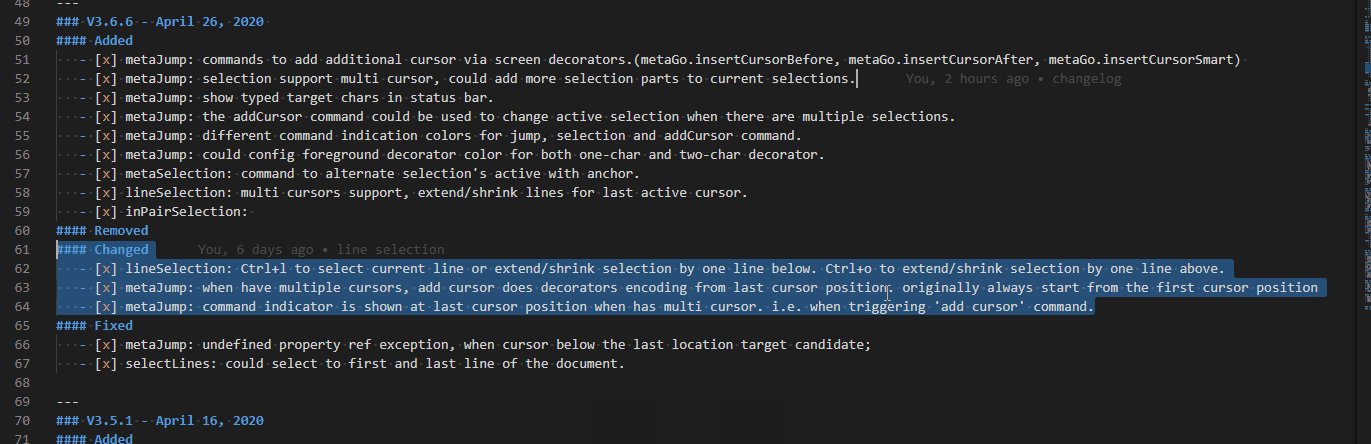
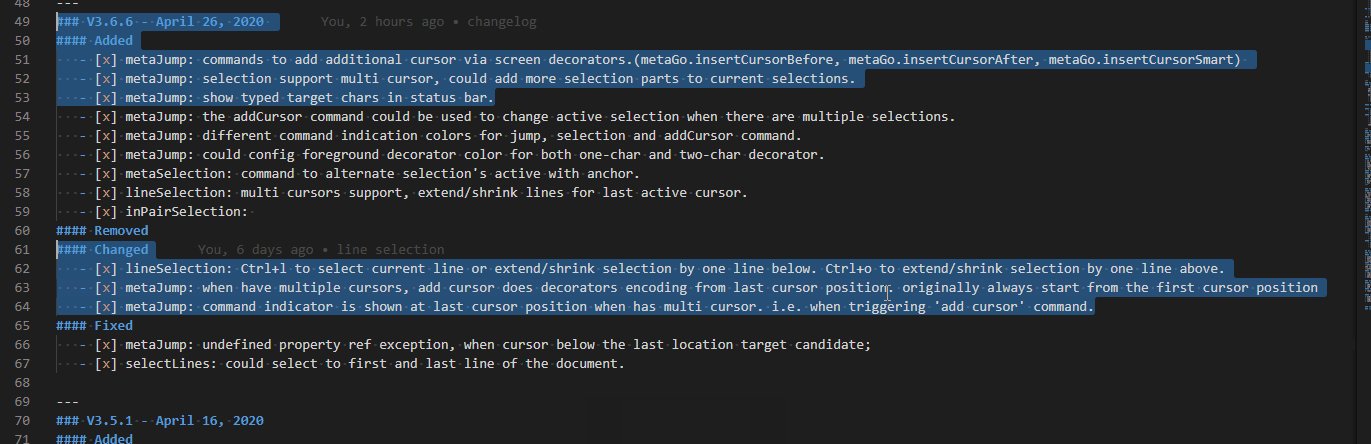
- improved line-selection extend/shrink command. (V3.6 Done!)
- command to add multiple cursors, and multiple cursor/selection support for all command in metaGo (V3.6 Done!)
- command to change active selection in multiple selections (V3.6 Done!)
- command to select within separator pairs. i.e. '(', ')'; '[',']', '"',''',... (V3.6 Done!)
- and more... at changelog
if you have andy suggestion just open an issue on github or discuss with us on Gitter☕
MetaGo provides fast cursor movement/selection for keyboard focused users:
MetaGo compatible with the vim plugins.
if you like this tool, and using Windows, you may also be interested in my other tool: metaTool. (release soon) 😉
with metaTool running with it's metaKeyboard plugin, you just using the 61 keys main keyboard area to type any key you want.i.e. to jump next blank line in the document, currently the default trigger is Alt+End, now you could useLAlt+;, because LAlt+; is expanded to Alt+end
- code characters are based on priority, the character easier to type has higher priority. i.e. 'k','j', and code characters are configurable.
- code character decorator is encoded with 1 or 2 characters, the code characters around cursor are easier to type.
- only encode characters on viewable screen area, so metaGo is faster.
- support having fold regions
- support jumping to all opened editors
- work with vim plugin
- type Alt+/ to tell I want to go somewhere. (Trigger)
- type the characters(stands for the target location) on screen, metaGo will show you some decorator codes(candidate target locations) encoded with characters. (you could hold the /(configurable) to hide the location decorators, release to show again)
- you could continue type characters following the target location to narrow down the possible targets range, or type the code decoration characters of one location to go to that target location.
at any time press ESC to cancel the command; Backspace to cancel last typed char in target-char-sequence. (Backspace triggers 'step-cancel')
Ripple Support, Less Decorators On Screen: type location-chars to encode locations far from center(cursor location):
- one target-char for current section(separated by empty lines);
- two target-chars for current doc;
- three or more target-chars for all opened editors;
- for one or two target-chars, one-char-decorators will pass through boundaries(section or document) if possible. (i.e. for one-target-char, one-char-decorators has encoded all possible target locations in the section, then it will continue encodes until all one-char-decorators are used up).
- the Alt+. shortcut will trigger the metaGo.gotoAfter command, the cursor will be placed after the target character;
- the Alt+, shortcut will trigger the metaGo.gotoBefore command, the cursor will be placed before the target character;
- the Alt+/ shortcut will trigger the metaGo.gotoSmart command which intelligently set cursor position after navigation:
- if the target is at the begin of the word, the cursor will be set before target character, otherwise after it;
- The 'word' is defined as a group of all alphanumeric or punctuation characters.
Note: Enter is also usable as location character, it means the end of line. You could press Enter any times to trigger the decorator-encoding for the line-end out side of current section(2 times) or document(3 times). (like a ripple)
commands that only navigate in the active editor are also provided: metaGo.gotoAfterActive, metaGo.gotoBeforeActive, metaGo.gotoSmartActive, you could assign shortcuts by yourself.
- type Alt+Shift+/ to tell I want to select to somewhere.
- type the character(stands for location) on screen, metaGo will show you some codes encoded with character.
- type the code characters, you will select to that location.
- repeat 1-3 to adjust your current selection.
at any time press ESC to cancel, or press Backspace to do step cancel to re-input last typed character
support to do multiple selections,
- Ctrl+Alt+, to add another cursor before the target-character
- Ctrl+Alt+. to add another cursor after the target-character
- Ctrl+Alt+/ to add another cursor smartly to the target-character
Ctrl+u to cancel last cursor action.
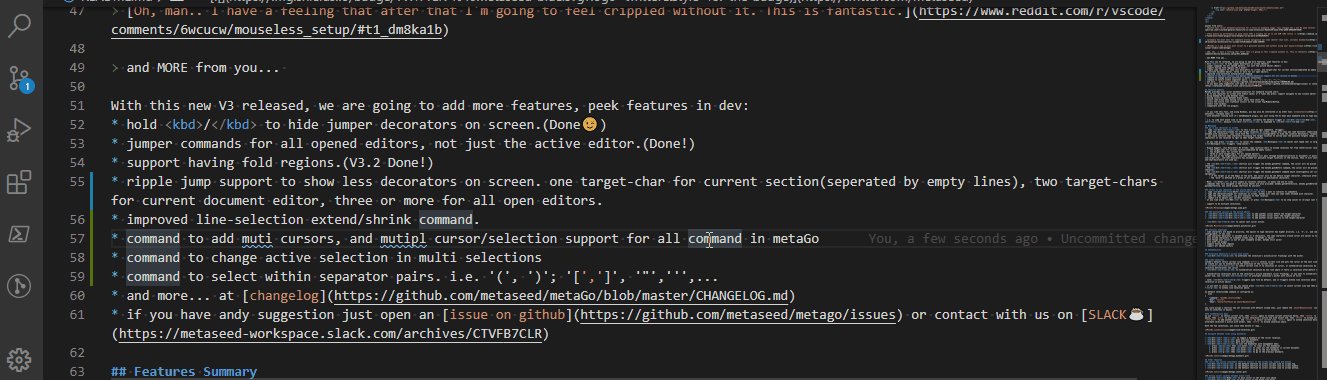
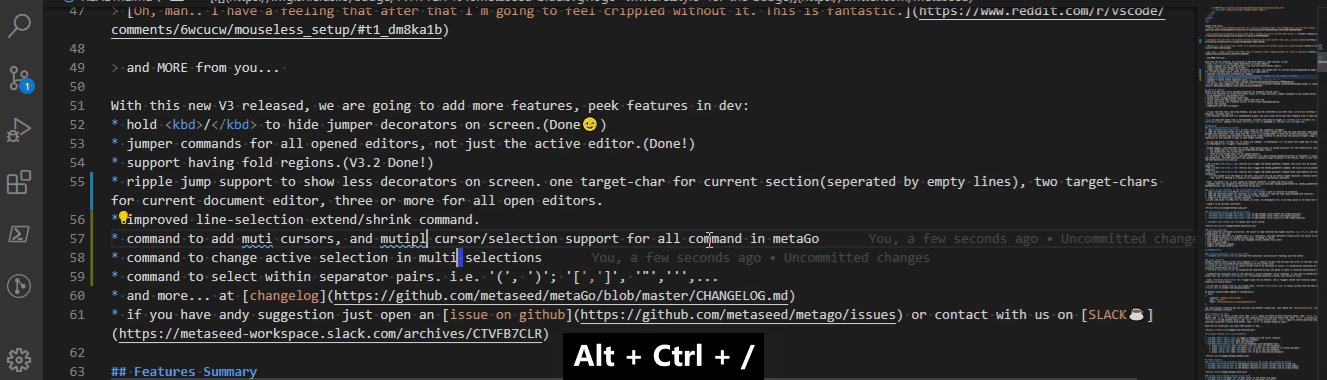
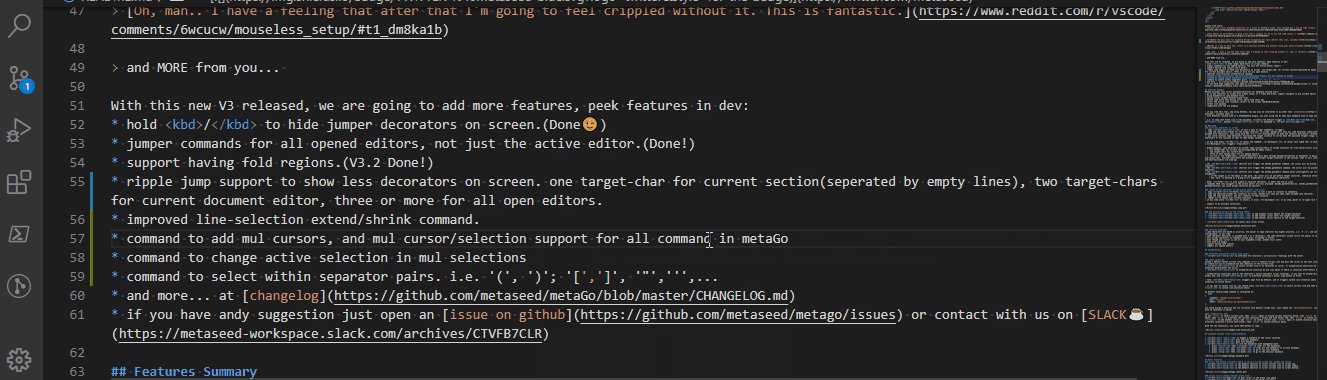
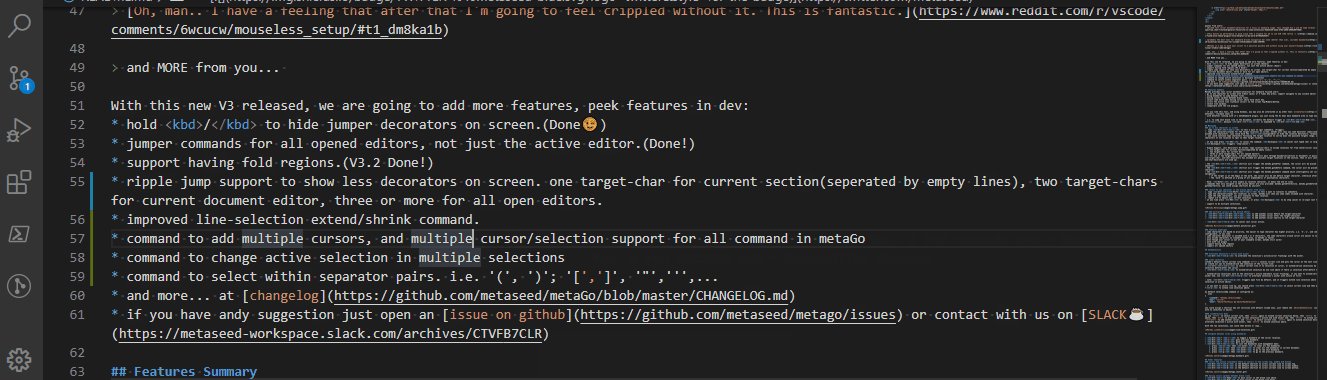
we want to modify the three wrongly spelled words, alt+/ to goto the end of one of them, and ctrl+alt+/ two times to add two additional cursors to the end of the other two words, ctrl+backspace to delete them together, esc to escape multi-cursor mode:
the three add-cursor commands would become change-active-selection commands if the target location is inside a selection. It is useful to modify multiple selection ranges, just select one selection as the active one and do extending or shrinking there.
we use alt+shift+/ do selection, then alt+a to alternate selection's active with anchor, then alt+shift+/ to extend selection from another end; then we use ctrl+alt+/ to add another cursor to code above, alt+shift+/ to do selection, then ctrl+alt+/ to make the first selection active, alt+shift+/ to shrink selection there:

- Alt+a to alternate the selection's active(cursor flashing) with the anchor.
vsCode's default select current line command(Ctrl+l) selects current line and puts the cursor at the next line's start position.
we create our own to extend/shrink the selection of the current line:
- Ctrl+l to select current line if no selection at cursor, or extend/shrink selections by one line below if there is selection before/after the cursor.
- Ctrl+o to extend/shrink selection by one line above if there is selection after/before the cursor.
extend/shrink selections work at the selection's active end(where cursor flashing), if you want to extend/shrink at the selection's anchor end, use Alt+a to alternate selection's anchor with active at first.
note: Ctrl+o triggers open file by default, and it triggers extend line selection above only when there is selection in active editor.
if you want to select line up, you should press Ctrl+l to select current line and then press Ctrl+o to extend line selection above.
by default selectLineUp command is configured as:
{
"command": "metaGo.selectLineUp",
"key": "ctrl+o",
"when": "editorTextFocus && editorHasSelection"
}you could assign a shortcut key not collision with default vscode ones, just remove the editorHasSelection condition, so it works even with no selection in editor.
we use ctrl+l to select current line, then ctrl+l again to extend current selection below, then ctrl+o to shrink current selection above, then alt+a to alternate the current selection's active end with anchor end, then ctrl+o to extend current selection above, then ctrl+alt+/ to add another cursor, and ctrl+l to select current line, ctrl+l again to extend selection below, then alt+a to alternate selection's active with anchor, then ctrl+o to extend selection above.
With the two selections, you could then delete or copy...

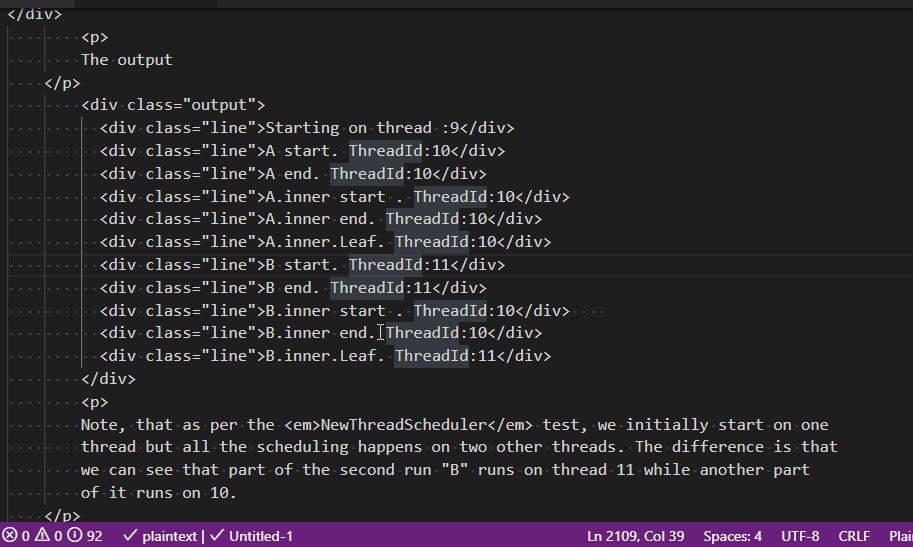
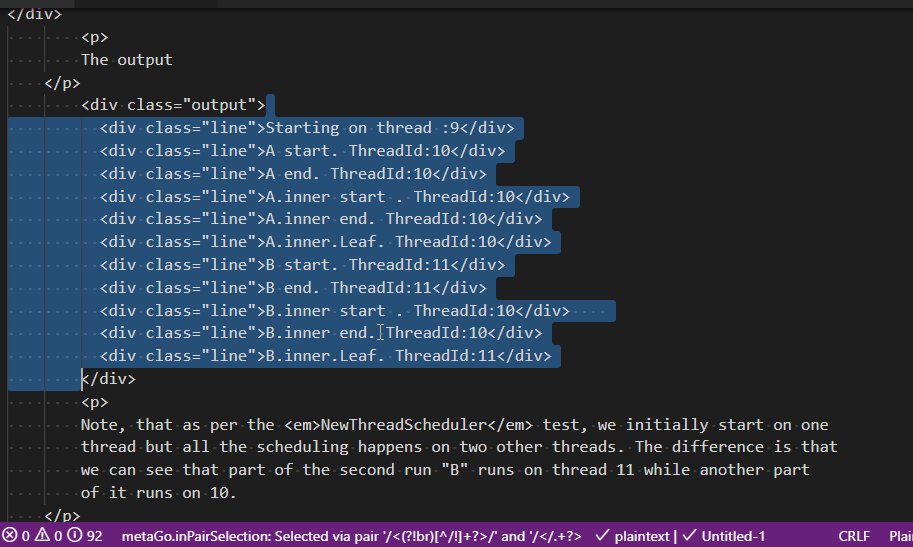
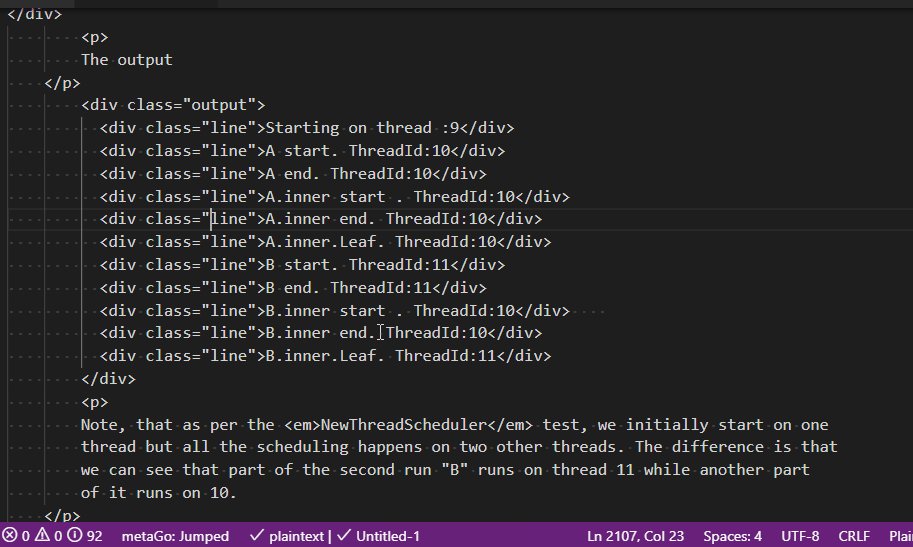
commands to select content inside a pair of separators: '(',')'; '[',']'; '{','}';'<','>'; '>', '<'; or any char pair: '''; '"'...
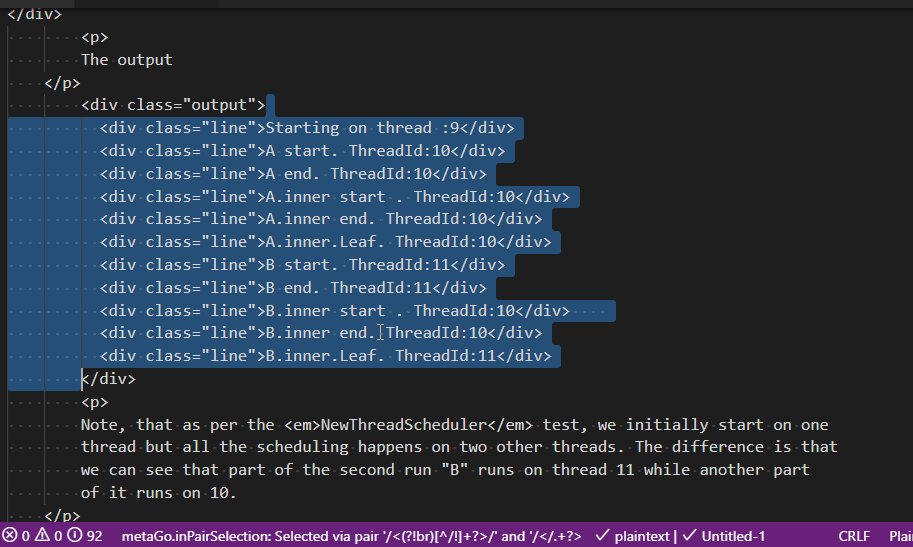
html tag pair is supported via regexp. (alt+p t, t means tag).
- Alt+p: I want to select inside a pair of chars.
- type the start character of the pair. i.e. '(', '[', '{', '"'...
Note: Alt+Shift+p to selection both the content and the pair of separators.
it supports multiple cursors/selections ➭Feature Summary⮵
"metaGo.surroundPairs": {
"type": "object",
"default":[["{","}"],["(",")"],["[","]"],["<",">"],["/<(?!br)[^\/!]+?>/", "/<\/.+?>/", "t"]]
},
["/<(?!/)(?!br)[^!]+?>>/", "/<\/.+?>/", "t"]: this array has 3 items: start html tag regex, end html tag regex, trigger key.
the default trigger key is the start pair, if start pair is only one char.
regex is the content inside '/' and '/'
you could config your own regex pairs
<(?!/)(?!br)[^!]+?>:
<(?!/): '<' not followed by '/'. '</' is considered as end tag
(?!br): '<' not followed by 'br'.<br>is special, it is not a start tag.
[^!]+?: one or more char (not greedy before mach '>') which is not '!'(comment html tag)
➭Feature Summary⮵
we use alt+p ( to select content inside the '(' and ')', then alt+p { to extend selection, then alt+p { to extend further, then alt+shift+p { to include then pair('{'and '}') in the selection, then alt+shift+p to extend the selection further with the pair('{' and '}') included.

we use alt+p t to select content inside html tag, alt+shift+p to select both the content and the tag pairs.
if the cursor is in the start or end tag, alt+p t would select both the tag and the content.
 ➭Feature Summary⮵
➭Feature Summary⮵
- Alt+ ' to toggle a bookmark at the cursor location.
- Alt+ [ goto previous bookmark.
- Alt+ ] goto next bookmark.
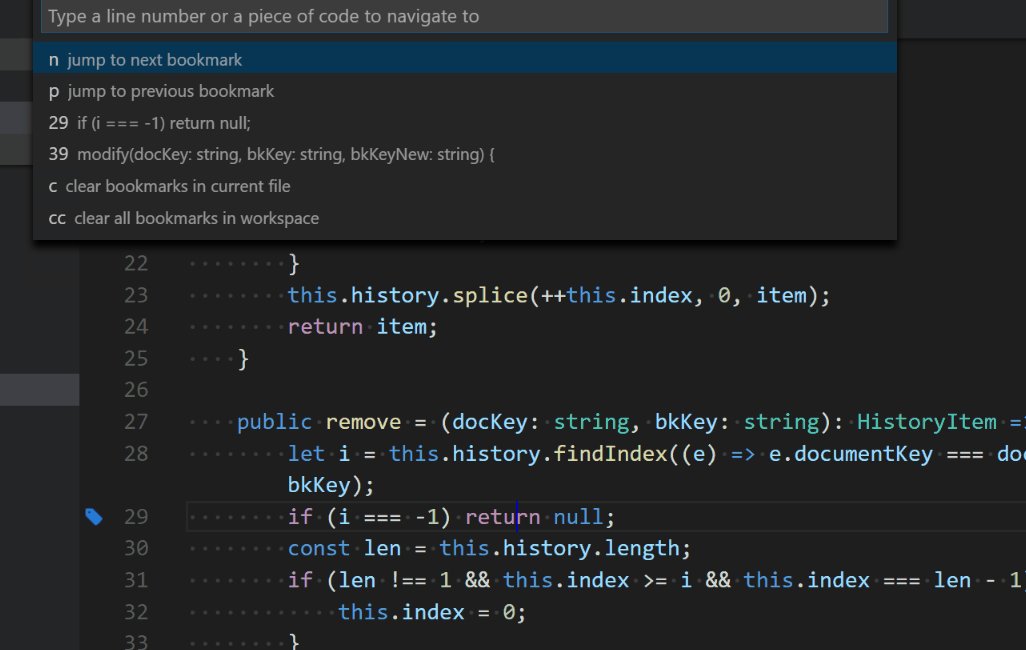
- Alt+\ to list the bookmarks with management menu:
- press cc then enter to clear all the bookmarks
- press c then enter to clear all the bookmarks in current document.
- press n then enter to go to the next bookmark.
- press p then enter to go to the previous bookmark.
- Alt+t is the default shortcut to scroll current line to screen top.
- Alt+m is the default shortcut to scroll current line to screen middle.
- Alt+b is the default shortcut to scroll current line to screen bottom.
- Alt+Home to move cursor to the blank line above.
- Alt+End to move cursor to the blank line below.
- Alt+Shift+Home to select from the cursor to the blank line above.
- Alt+Shift+End to select from the cursor to the blank line below.

default command always put cursor before the bracket, we want it after start bracket and before end bracket.
default command always search down for the end bracket if the cursor is not at bracket, we want it search up.
- ctrl+shift+\: jump to the begin bracket that contains the cursor. Press the shortcut again jump to the end bracket.
it's very easy to trigger metago command: type F1, xx.... xx` is a prefix for search metago commands
Use MetaGo to Quickly Move Around Your Code in VS Code
To configure the keybinding, press ctrl+k ctrl+s, or via menu: File -> Preferences -> Keyboard Shortcuts:
default shortcuts refer: keybindings section in package.json
To modify the settings, press ctrl+,, and search metago...
default setting refer: configuration section in package.json
Thank you to all the people who have already contributed to MetaGo!🤞