Healthify is a simple web application built for fitness casuals who need an easy way of tracking the foods that they are eating. We believe that by using natural language to add foods & meals and creating an intuitive interface, we will achieve a higher rate of long-term engagement & more useful/actionable output for the user. We came up with this idea because many food tracking apps are too labor-intensive and focus too much on metrics.
| Up | Nutritionix | My Fitness Pal | Healthify | |
|---|---|---|---|---|
| Weight Loss Metrics | Y | Y | Y | N* |
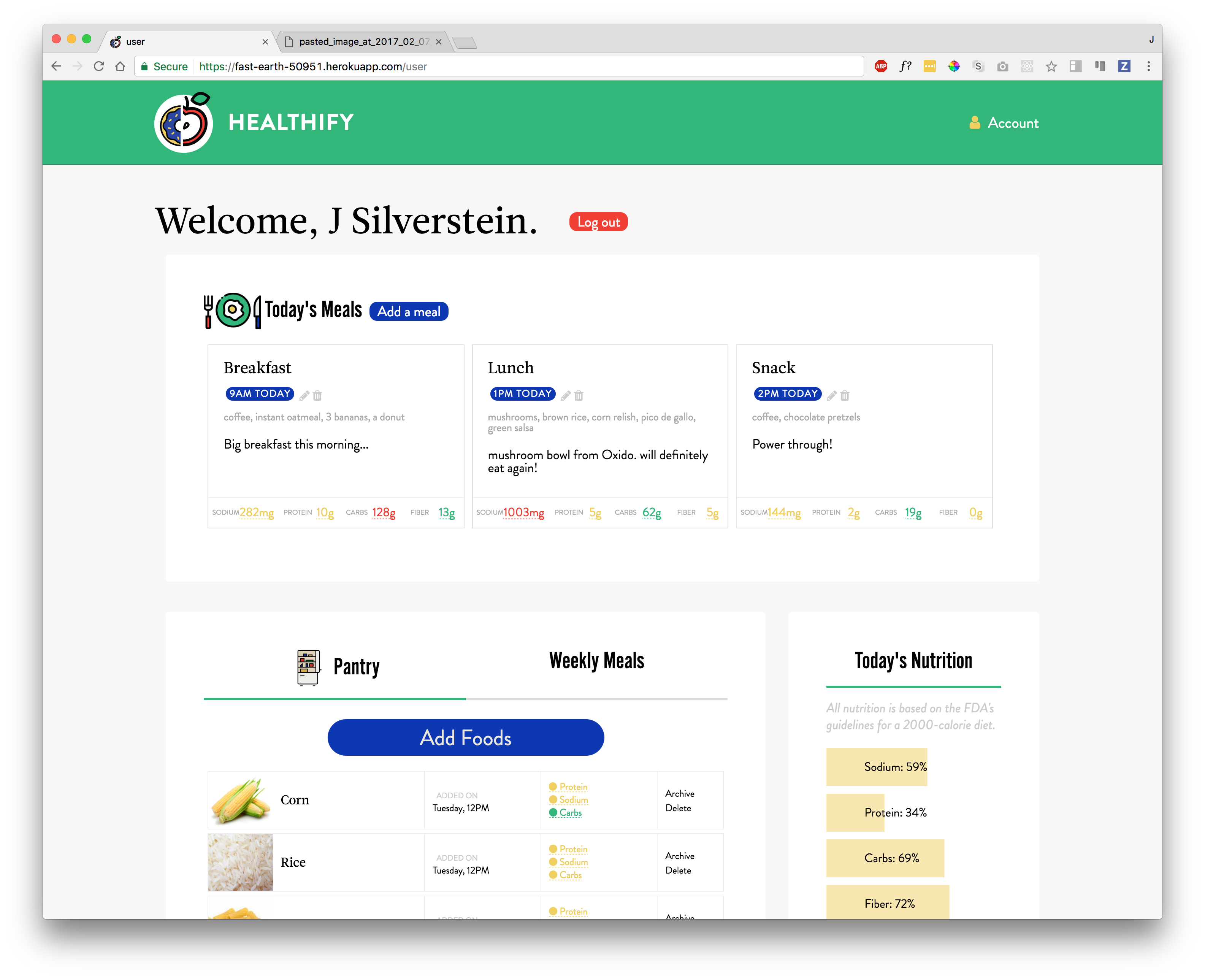
| User Dashboard | Y | Y | Y | Y |
| History of Past Foods | Y | Y | Y | Y |
| Accessible Content Before Login | N | N | N | Y |
*Our app intentionally doesn't track weight in order to make the experience less focused on performance and appearance for our users.
API CALL FROM NUTRITIONIX
function getFoodInfo(req,res,next) {
apiCall.nutriAXIOS.post('/', {
query: `${req.body.foodName}`,
timezone: 'US/Eastern'
}).then((theResult) => {
res.locals.foodData = theResult.data.foods;
return next();
}).catch((err) => console.log(err));
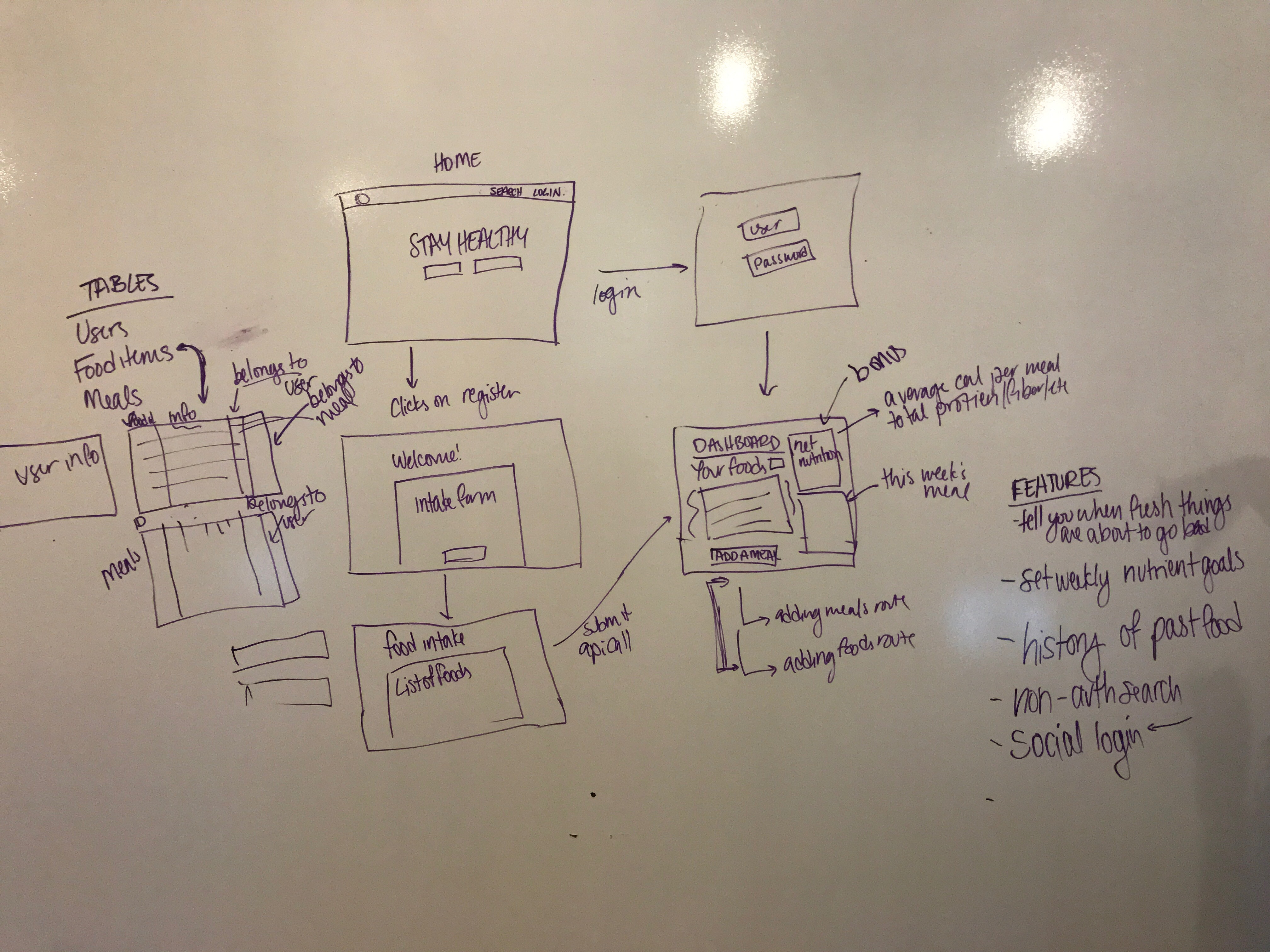
} Additional wireframes can be found here
Additional wireframes can be found here
- Node: Express
- JavaScript: EJS, Hopscotch
- CSS: SASS, Materialize, Flexbox
- Postgres
- Moment
- Axios
- D3!
- Daily Meals icon by Anbileru Adaleru,
- Iced Donut by Imogen Oh,
- Apple Half by Imogen,
- Refrigerator by Wojciech Zasina
- Calender by Luciano Vizza
- Ability for user to edit time of a meal
- Weekly & monthly nutritional aggregate tracking
- Ability for user to build a meal from foods in pantry (requires serving size logic that we didn't have time to get to)