Flaru is an unofficial emulator based on Ruffle Flash Emulator. Created to provide a friendly interface and enhanced playing experience.
This is unofficial, so if you are looking for the official desktop Ruffle app, please visit the following link: https://github.com/ruffle-rs/ruffle
(This app does not contain any SWF game files.)
- ✅ It is a complete alternative to Adobe Flash Player. Run Flash Safely Anywhere
- ✅ Cross-platform: Windows, macOS, Linux supported!
- ✅ Multi-language and theme support
- ✅ Support for running split SWF files
- ✅ Drag-and-drop or one-click execution of SWF files from local PC
- ✅ Continue playing from the list of recently opened files.
- ✅ Customize various emulator settings.
As the Ruffle emulator is under continuous development, Flash files created with ActionScript 3 are partially supported.
See: ruffle-rs/ruffle#1368.
Flaru uses an emulator that relies on Chromium's WebView, so you may notice differences in performance or native functionality compared to Ruffle's official Desktop application.
- Official desktop emulation optimized for native environments can be found here: https://github.com/ruffle-rs/ruffle/tags
Since Flaru does not sign the application, you may receive a security warning upon installation. You can safely ignore the security warning as this app does not use any permissions other than reading system file resources (e.g. loading SWF files).
Accordingly, version check and automatic update are currently not supported. We recommend upgrading by visiting the GitHub Releases page at regular intervals to check for new versions.
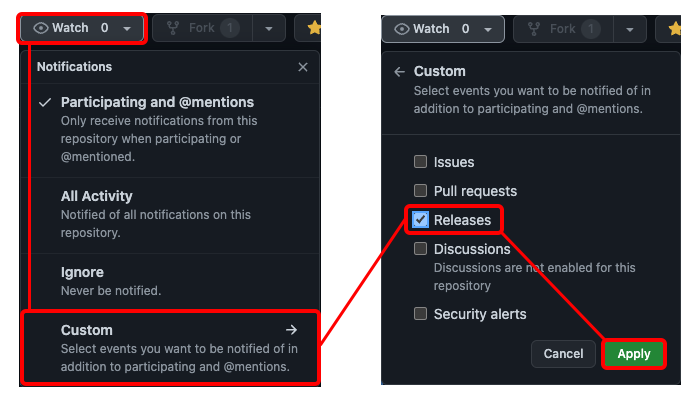
If you have a GitHub account, you can easily receive release notifications by email!
Before building or running, you need to install the module and add the Ruffle script file to the project.
First install the dependency module with the following command: (NodeJS pre-installed required)
$ npm iThe project sources do not include the Ruffle source files. So, before building or testing, you need to get the latest version of Ruffle self-hosted distribution.
Download the latest version of the self-hosted version from the Ruffle Release Page, unzip it and paste it in the following path: /src/renderer/public/js/ruffle
You only need to paste the .map, .js, .wasm files inside the compressed file.
To test in the development environment, enter the following command:
$ npm i
$ npm run devAnd you can build on multiple platforms with the following command:
# Cross-platform build
$ npm run build
# Windows (.exe)
$ npm run build:win
# macOS (.dmg)
$ npm run build:mac
# Linux (.deb, .rpm)
$ npm run build:linuxCopyright © 2021-2023 Jooy2 <[email protected]> Released under the MIT license. (Source code excluding Ruffle and external modules)
For general use, download and use the package file on the GitHub releases page. You do not need to download the entire project.
Please do not distribute or release this project package externally without permission.
For detailed license of Ruffle, please refer to the following document: https://github.com/ruffle-rs/ruffle/blob/master/LICENSE.md