syntax theme for VS Code
🌸 Light pastel syntax theme for soft, warm, cozy, cute coding. 🌱
~.~
a soft, warm, low contrast theme,
with pastel accents that are easy on your eyes
^.^
make stuff and learn.
make the world your kinda place.
take care of the people around you
🌿
- Click Install on the VS Code marketplace page for soft era
or
- In the VS Code application, go to Extensions
- (the square icon on the sidebar, or View > Extensions)
- Search for
soft era - Click the Install button
👉THEN,
- After installing this theme, click the blue Reload button (or quit and re-launch the editor).
- Go to Preferences > Color Theme
- Select
soft erafrom the list of installed themes
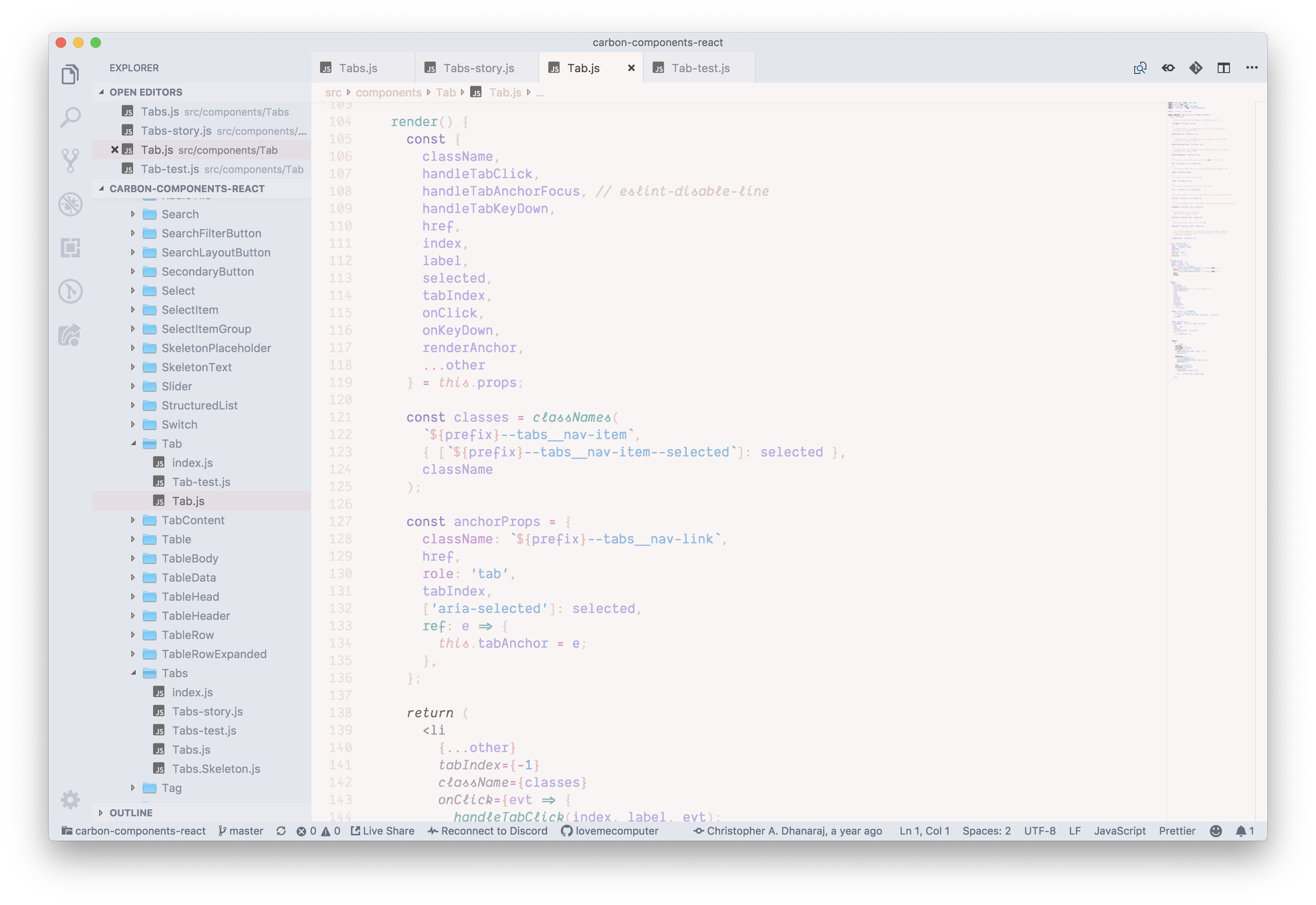
Preview:
- To configure VS Code to support italic styles add the code below to your config file in your workspace settings.
- On Windows/Linux - File > Preferences > Settings
- On macOS - Code > Preferences > Settings
"editor.tokenColorCustomizations": {
"textMateRules": [
{
"name": "Comment",
"scope": [
"comment",
"punctuation.definition.comment"
],
"settings": {
"fontStyle": "italic",
}
},
{
"name": "Keyword, Storage",
"scope": [
"Keyword",
"Storage"
],
"settings": {
"fontStyle": "italic"
}
},
{
"name": "Keyword Control",
"scope": [
"keyword.control"
],
"settings": {
"fontStyle": "italic"
}
},
{
"scope": "entity.other.attribute-name",
"settings": {
"fontStyle": "italic",
}
},
{
"name": "entity.name.method.js",
"scope": [
"entity.name.method.js"
],
"settings": {
"fontStyle": "italic",
}
},
{
"name": "Language methods",
"scope": [
"variable.language"
],
"settings": {
"fontStyle": "italic",
}
},
{
"name": "HTML Attributes",
"scope": [
"text.html.basic entity.other.attribute-name.html",
"text.html.basic entity.other.attribute-name"
],
"settings": {
"fontStyle": "italic",
}
},
{
"name": "Decorators",
"scope": [
"tag.decorator.js entity.name.tag.js",
"tag.decorator.js punctuation.definition.tag.js"
],
"settings": {
"fontStyle": "italic",
}
},
{
"name": "ES7 Bind Operator",
"scope": [
"source.js constant.other.object.key.js string.unquoted.label.js"
],
"settings": {
"fontStyle": "italic",
}
},
{
"name": "Markup - Italic",
"scope": [
"markup.italic"
],
"settings": {
"fontStyle": "italic",
}
},
{
"name": "Markup - Bold-Italic",
"scope": [
"markup.bold markup.italic",
"markup.italic markup.bold",
"markup.quote markup.bold",
"markup.bold markup.italic string",
"markup.italic markup.bold string",
"markup.quote markup.bold string"
],
"settings": {
"fontStyle": "bold",
}
},
{
"name": "Markup - Quote",
"scope": [
"markup.quote"
],
"settings": {
"fontStyle": "italic",
}
}
]
}Example nice config for a bracket colorizer plugin, like Bracket Pair Colorizer 2
"bracket-pair-colorizer-2.colors": [
"Plum",
"#E9B4AE",
"#9AE3A1",
"PowderBlue",
"LightPink",
"LightSkyBlue"
],💾 enjoy <3
First, install vsce globally if you haven't yet:
npm install -g vsce- (vsce is the VS Code extension publishing tool, and will allow you to run local/dev extensions, info here)
Next, git clone this repo or your fork into:
~/.vscode/extensions/on macC:\Users\[username]\.vscode\extensionson windows
If you plan to contribute, working form your own fork
(note: current repo version has significant visual changes from the version on the VS Code Extensions Marketplace! want to get things feelig solid/done before pushing the next big update)
- rearrange code so that like elements are near each other, (like all UI shell background colors are next to each other), making it easy to modify chunks that are supposed to appear the same/related.
- markdown highlighting: sync with other styles (like quotes matching strings, etc
- sidebar background / overall UI shell appearance:
- use a more manilla-colored background to match the editor and panel background color?
- make the cool tones more purple/lavendar?
- adjust contrast of type?
- verify that
menu.*items refer to windows file/etc buttongs - what breadcrumb text color makes sense in the contextual color meaning system? similar to whitespace character color? a purple indicating current place?
- establish new "error" red?
- object literal highlight color?
- git diff sytling—make more legible?
- extentions
- is there a possibility to style TODOs with this highlight extension? wayou/vscode-todo-highlight#127
- more support/styling for extensions would be cool!
Happy to hear any input <3
💖 @lovemecomputer_ on twitter