Table of Contents
- QuotesWebAPI Project with ASP .NET Core
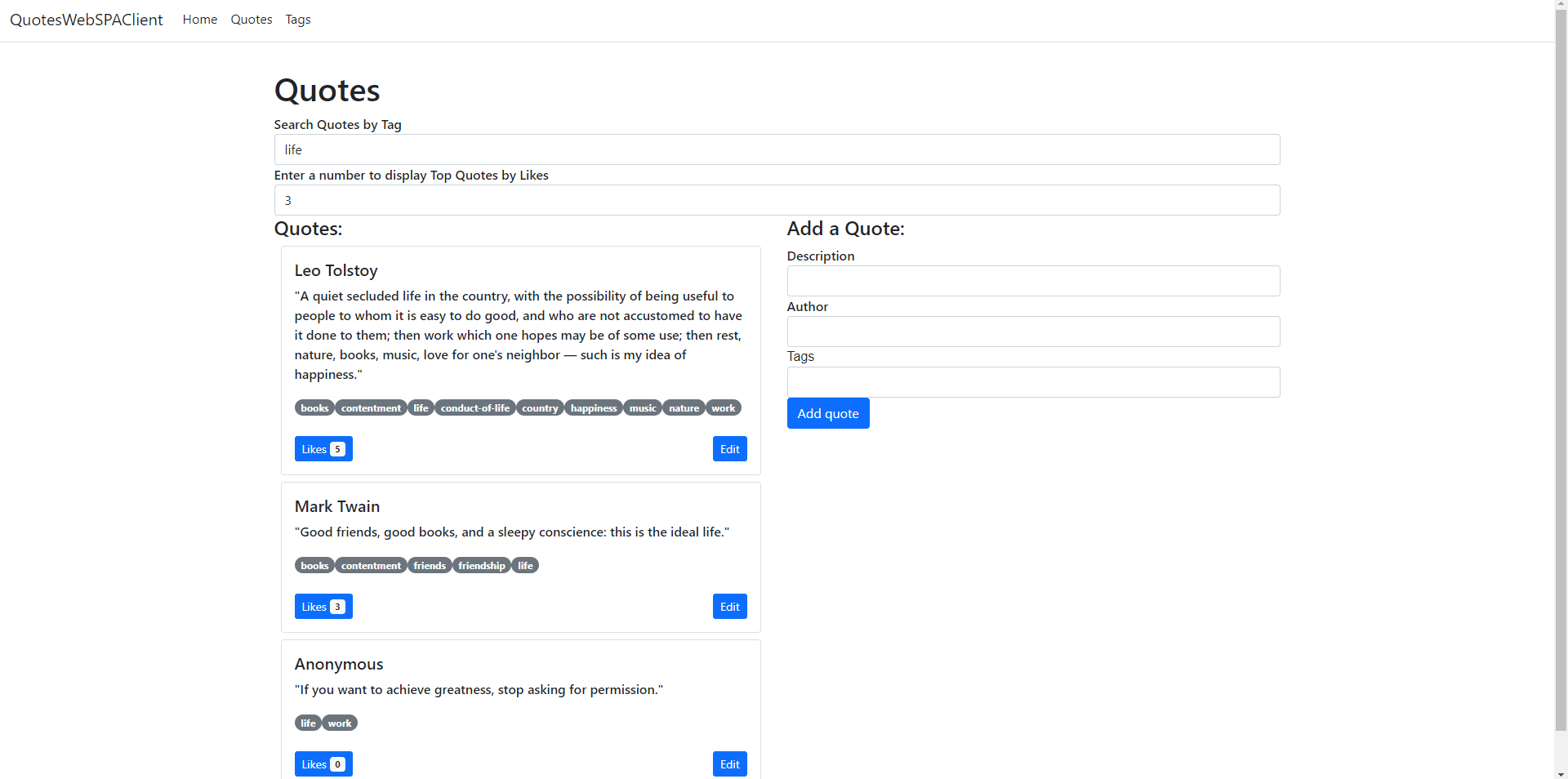
- QuotesWebSPAClient with Vanilla JavaScript
- QuotesPythonClient with Python
- Authorization and Authentication with OAuth2
- Quotes and Tags Feature
- Search by Tag
- Get Top # of Quotes

This is an example of how you may give instructions on setting up your project locally. To get a local copy up and running follow these simple example steps.
This is an example of how to list things you need to use the software and how to install them.
- ASP .net core(ASP .NET Core MVC)
- python
- Clone the repo
git clone https://github.com/junseo-yang/quotes.git
- Run API
- Open QuotesWebAPI project with Visual Studio
- Run the project
- Run QuotesWebSPAClient
- Install NPM packages
cd QuotesWebSPAClient npm install - Run
server.jsnode server.js
- Install NPM packages
- Run PythonClient
cd QuotesPythonClient pip install -r requirements.txt python quotes_python_client
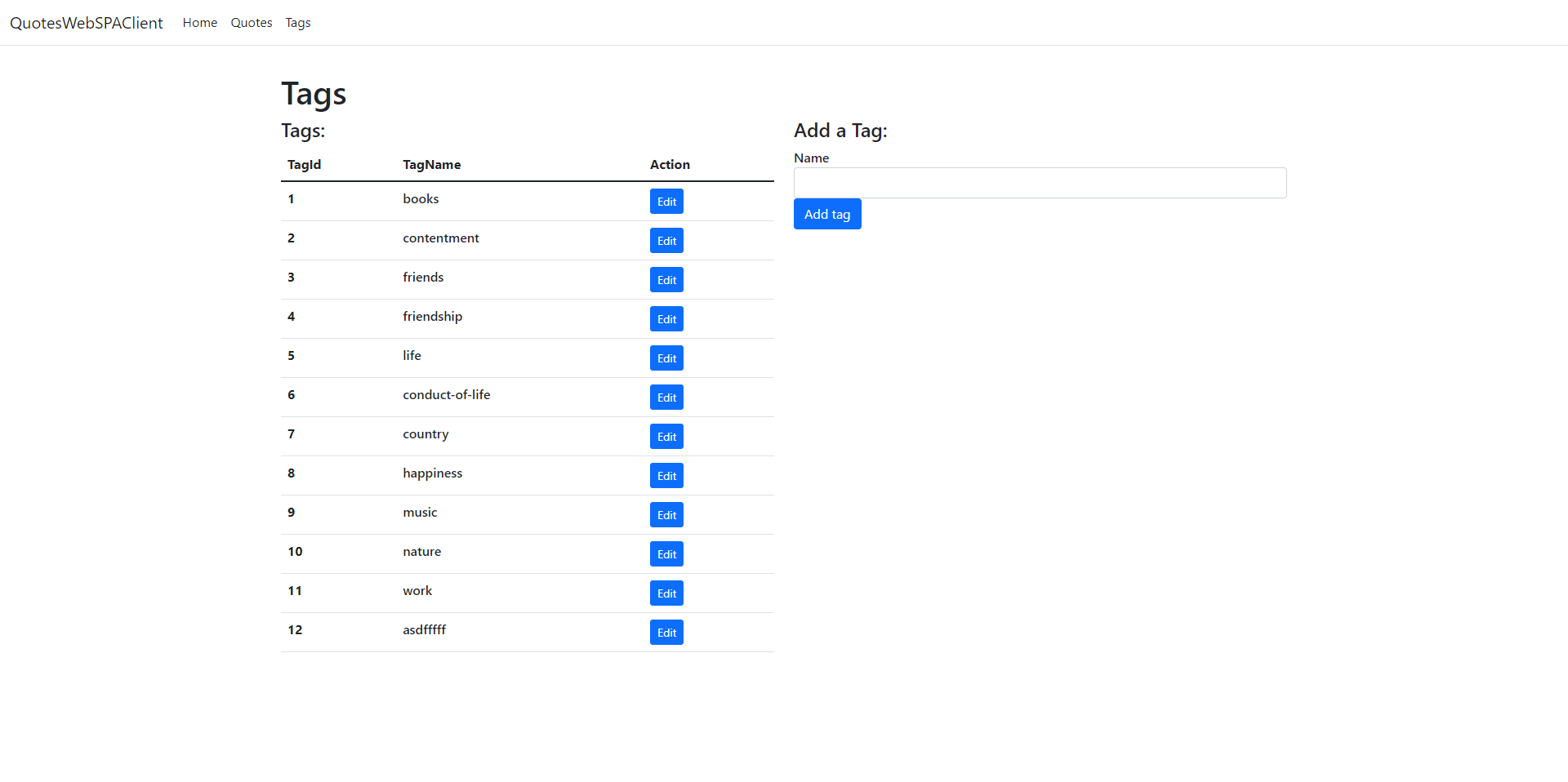
- Get Tags
- Add Tag
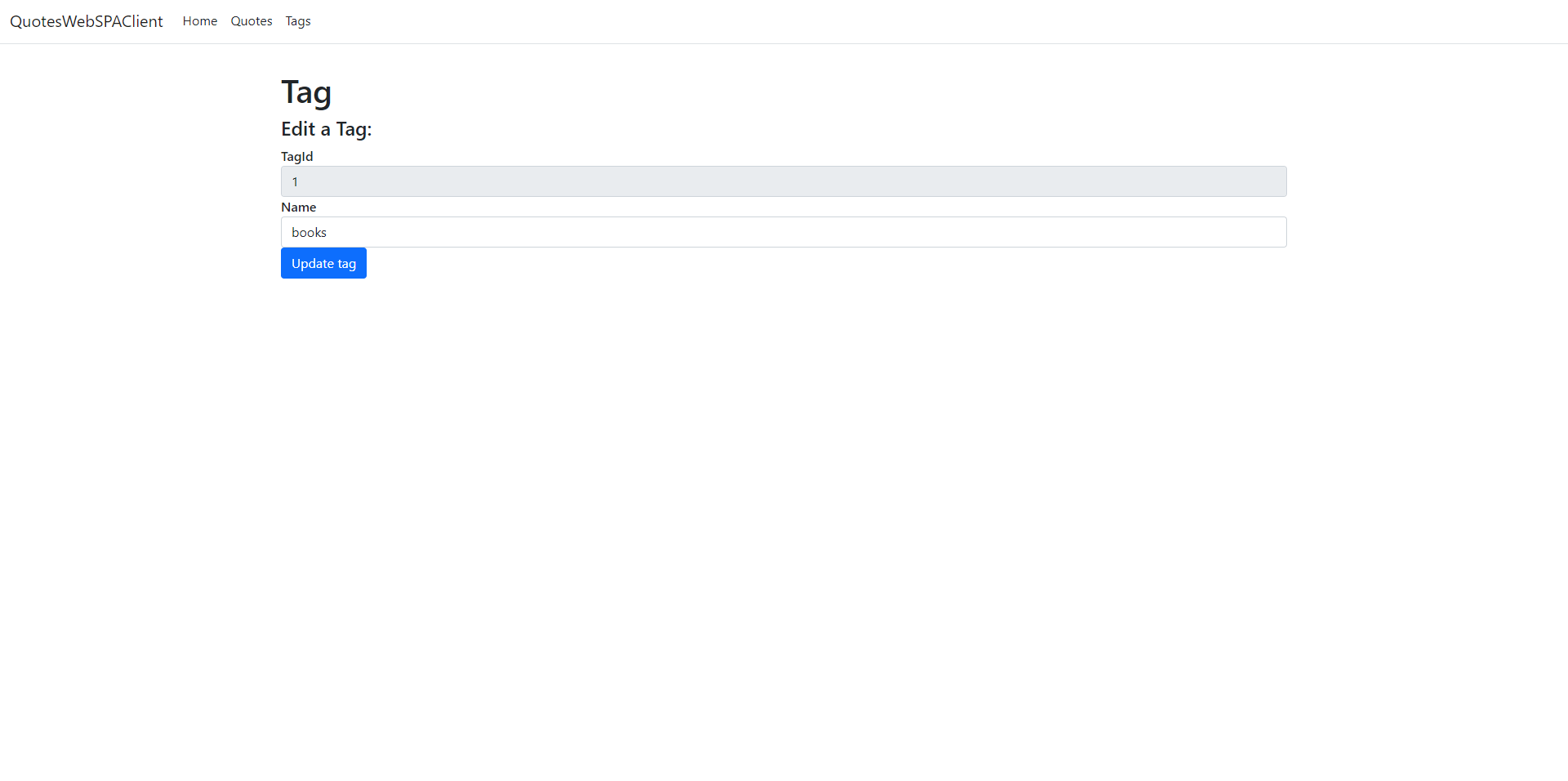
- Edit Tag
- Get Quotes
- Add Quote
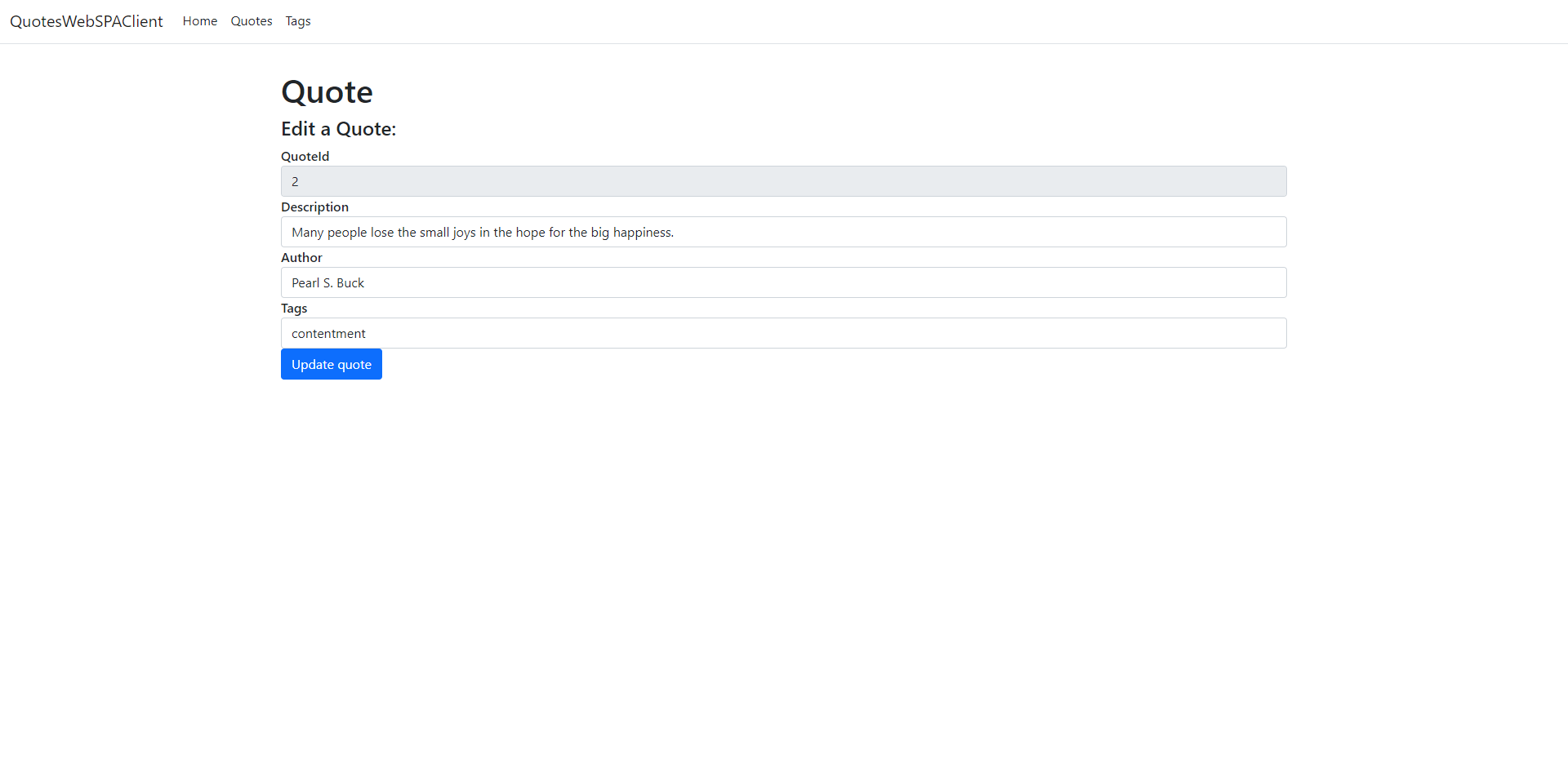
- Edit Quote
See the open issues for a full list of proposed features (and known issues).
Contributions are what make the open source community such an amazing place to learn, inspire, and create. Any contributions you make are greatly appreciated.
If you have a suggestion that would make this better, please fork the repo and create a pull request. You can also simply open an issue with the tag "enhancement". Don't forget to give the project a star! Thanks again!
- Fork the Project
- Create your Feature Branch (
git checkout -b feature/AmazingFeature) - Commit your Changes (
git commit -m 'Add some AmazingFeature') - Push to the Branch (
git push origin feature/AmazingFeature) - Open a Pull Request
Distributed under the MIT License. See LICENSE.txt for more information.
Junseo Yang
- 💼 LinkedIn: https://linkedin.com/in/junseo-yang
- 🎒 Website: https://junseo-yang.github.io
- 📫 [email protected]
Project Link: https://github.com/junseo-yang/quotes
- https://www.goodreads.com/quotes/tag/contentment
- https://jquery.com/
- https://jqueryui.com/
- https://jqueryui.com/autocomplete/
- https://dev.to/thedevdrawer/single-page-application-routing-using-hash-or-url-9jh
- https://www.youtube.com/watch?v=6BozpmSjk-Y&list=WL&index=187&ab_channel=dcode
- https://stackoverflow.com/questions/51345024/read-text-file-and-parse-in-python
- https://www.youtube.com/watch?v=wNWyMsrpbz0&ab_channel=GTCoding
- https://nextjs.org/docs/app/building-your-application/data-fetching/patterns
- https://rapidapi.com/guides/error-handling-fetch
- https://makeitspendit.com/fix-jquery-click-event-not-working-with-dynamically-added-elements/
- https://stackoverflow.com/questions/1034621/get-the-current-url-with-javascript