Welcome to Coinfolio, your ultimate web application for managing and tracking your cryptocurrency investments. Developed with passion by @SeanXLChen and @Kai-Zong, Coinfolio leverages the latest web technologies to bring you real-time insights into your crypto portfolio's performance.
App is live on coinfolio-jet.vercel.app
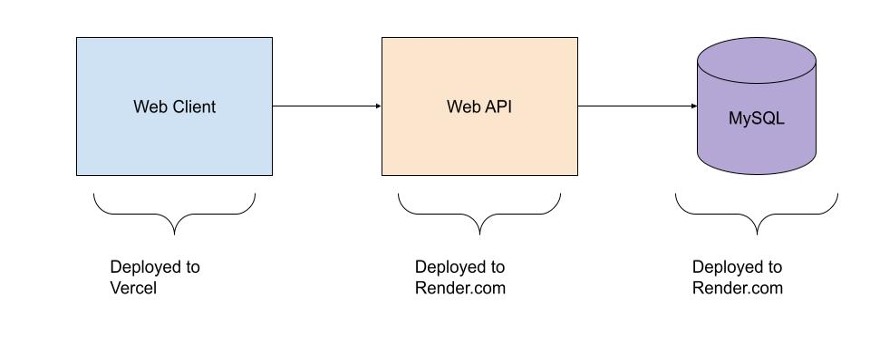
We deployed each part of the web app using different provider as they are free :)
Details of how to deploy it can be found in here
- Transaction Tracking: Create your transaction and track the cost of your purchase, with ability to modify your transaction later if error.
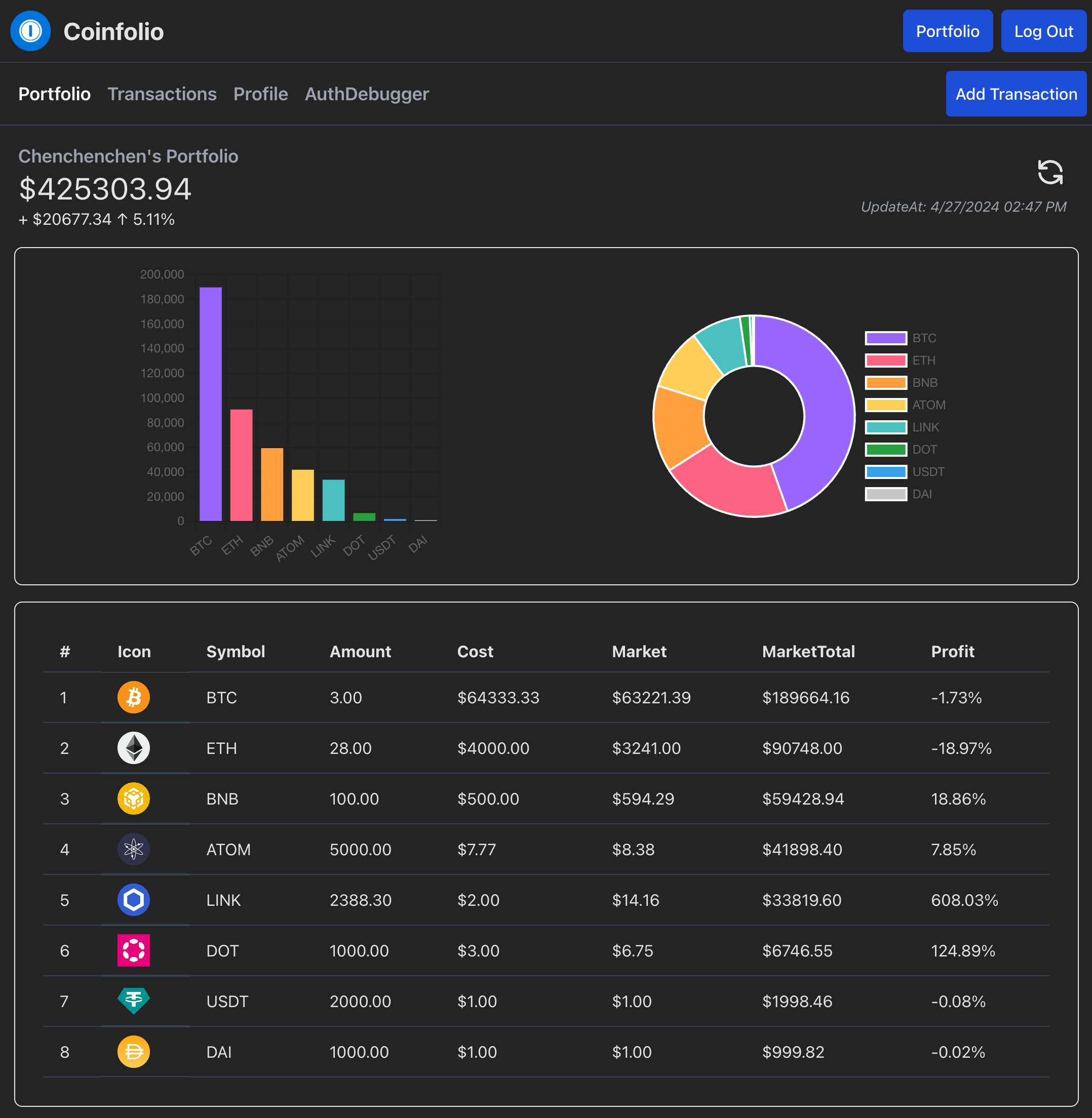
- Portfolio Analysis: Have summary analysis of all your transactions with the ability to see your average purchase cost, up-to-date market value, and the profit you made.
- Real-Time Data: Utilizing the CoinMarketCap API, Coinfolio provides up-to-the-second price update on your crypto assets.
Coinfolio leverages a cutting-edge stack of modern web technologies to deliver an intuitive and responsive user experience. Below are the key technologies deployed:
- Frontend:
- React: Powers dynamic user interface interactions.
- Vite: Serves as the frontend build tool, offering fast refresh and optimized build times.
- Tailwind CSS: Utilized for custom and responsive styling.
- Chart.js: Provides rich, interactive charts for data visualization.
- Vitest: Facilitates testing with a Vite-native test framework.
- Backend:
- Node.js: Serves as the runtime environment for the backend.
- Prisma: ORM tool for database management.
- MySQL: Database used to store and manage application data.
- Authentication:
- Auth0: Manages authentication and user management securely.
- Deployment and Version Control:
- Deployed on Vercel and Render, optimizing for different aspects of hosting and server management.
- GitHub: Hosts the source code and handles version control, facilitating continuous integration and deployment workflows.
- API Integration:
- CoinMarketCap API: Fetches real-time cryptocurrency data to keep the portfolio up-to-date.
This robust combination ensures that Coinfolio is not only fast and reliable but also scalable and secure, making it an excellent tool for tracking cryptocurrency investments.
To get a local copy up and running, follow these steps:
- npm
npm install npm@latest -g
- prisma
- mysql database (follow this)
- Set up Auth0 account (follow this tutorial)
-
Navigate to the api directory if you havn't already
cd api -
Install NPM packages
npm install
-
Run index.js
node index.js
-
Navigate to the api directory if you havn't already
cd api -
create .env file and inside it add auth0 credentials that we set up
AUTH0_AUDIENCE=XXXXXXXX AUTH0_ISSUER=XXXXXXXX -
inside .env file add the coinmarketcap API key (Get your API Key here)
CMC_API_KEY=XXXXXXXXX -
inside .env file add the mysql database connection infos: me for example my mysql name is root and my password is 12345678 and my mysql is running at port 3306 and i want to create a database named "coinfoliodb"
DATABASE_URL="mysql://root:12345678@localhost:3306/coinfoliodb" -
deploy the prisma schema to your local database
npx prisma migrate deploy
-
generate prisma client
npx prisma generate
-
initialize the coin table (dataset will query the top 50 crypto assets in terms of market cap from coinmarketcap api and populate the coin table)
npx prisma db seed
-
now database should be ready, can run
npx prisma studioto manage it via browser
-
Navigate to the client directory if you havn't already
cd client -
Install NPM packages
npm install
-
Create a .env file and add your CoinMarketCap API key
VITE_Backend_API_URL=http://localhost:3001 (assume your run API at PORT 3001)
-
in the .env file created, add these three credentials you should get from following the auth0 instruction:
VITE_REACT_APP_AUTH0_DOMAIN=XXXXXX VITE_REACT_APP_AUTH0_CLIENT_ID=XXXXXX VITE_REACT_APP_AUTH0_AUDIENCE=XXXXXX -
Start the development server
npm run dev
We use Vitest as the testing framework and test suites are inside ./client/src/tests, simply run in the CLI npm run test to start using it.
-
After setting up the project locally, you can start tracking your crypto portfolio by adding a new transaction.
-
You can also edit or delete the transactions you created.
-
when clicked the refresh button inside the portfolio page, market price will be fetched from coinmarketcap API with the latest update.
Distributed under the MIT License. See LICENSE for more information.






?logo=Chart.js)
?logo=Vite)

?logo=Tailwind%20CSS)

?logo=MySQL)