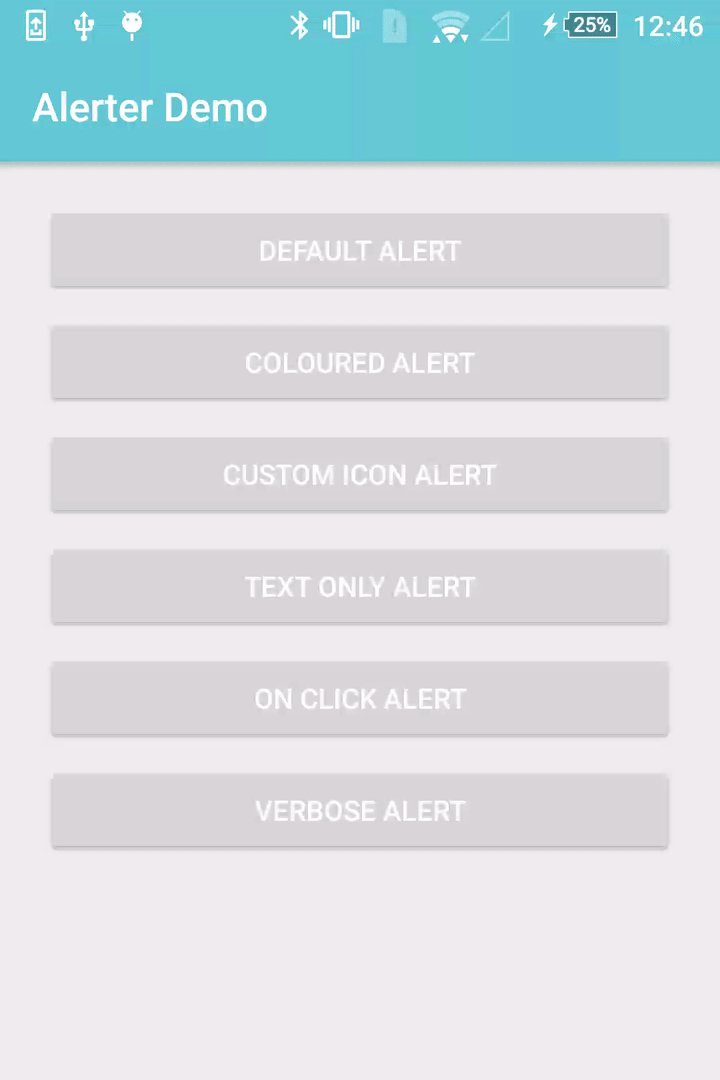
This library aims to overcome the limitations of Toasts and Snackbars, while reducing the complexity of your layouts.
A customisable Alert view is dynamically added to the Decor View of the Window, overlaying all content.
dependencies {
compile 'com.tapadoo.android:alerter:1.0.1'
}With simplicity in mind, the Alerter employs the builder pattern to facilitate easy integration into any app.
From an Activity -
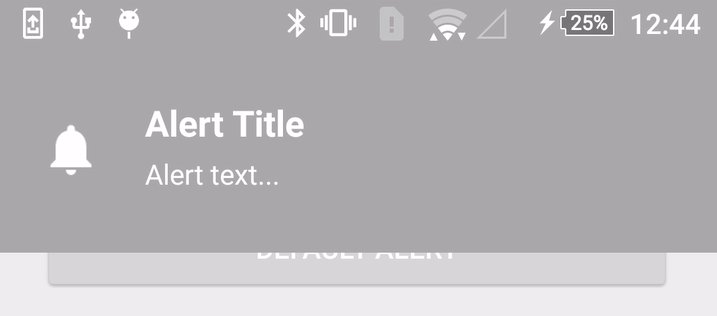
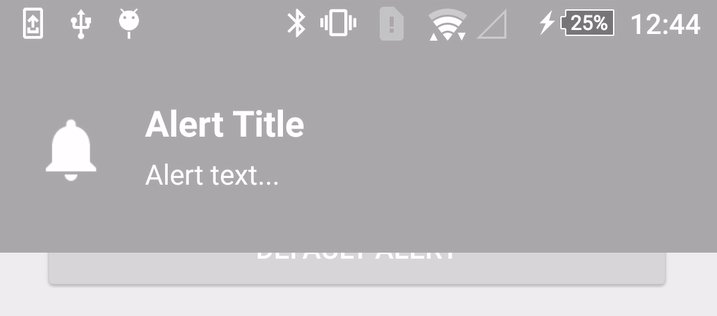
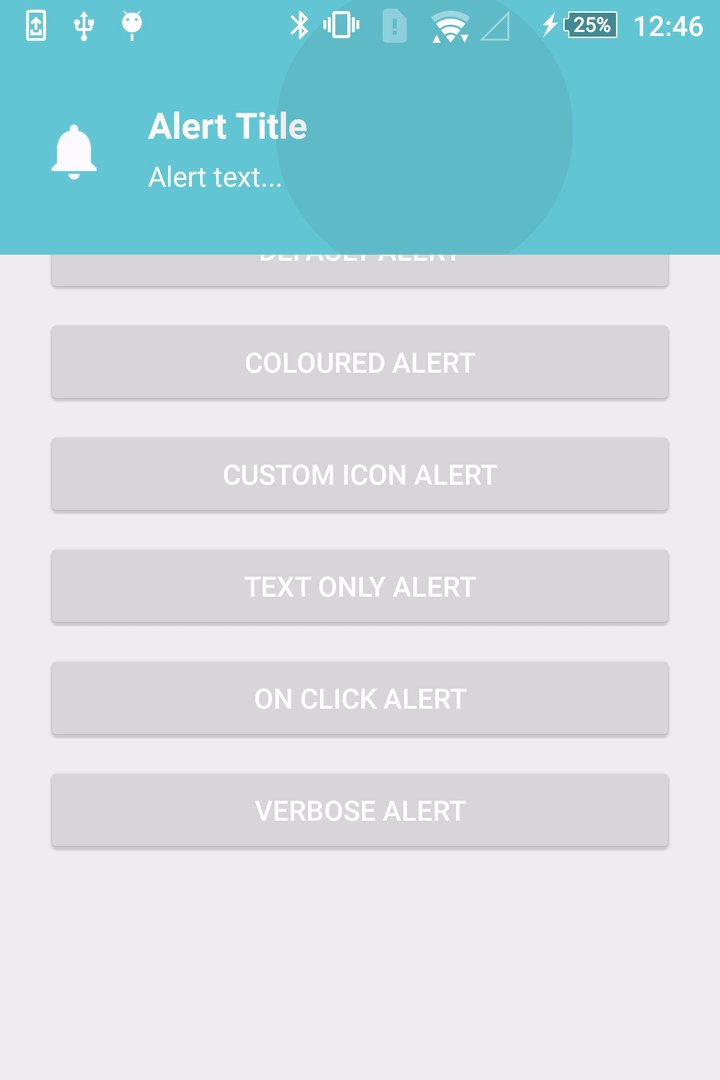
Alerter.create(this)
.setTitle("Alert Title")
.setText("Alert text...")
.show();Or from a Fragment -
Alerter.create(getActivity())
.setTitle("Alert Title")
.setText("Alert text...")
.show();Alerter.create(this)
.setTitle("Alert Title")
.setText("Alert text...")
.setBackgroundColor(R.color.colorAccent)
.show();Alerter.create(this)
.setText("Alert text...")
.setIcon(R.drawable.ic_face)
.show();Alerter.create(this)
.setTitle("Alert Title")
.setText("Alert text...")
.setDuration(10000)
.show();Alerter.create(this)
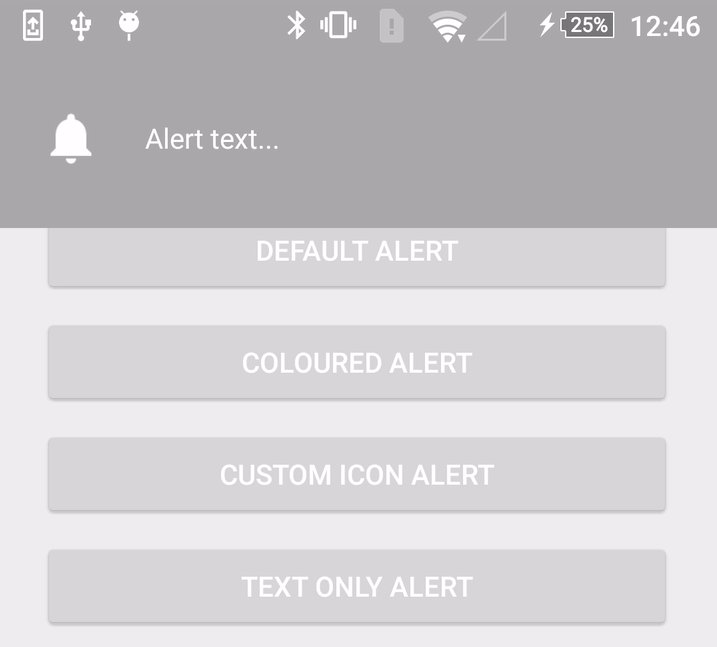
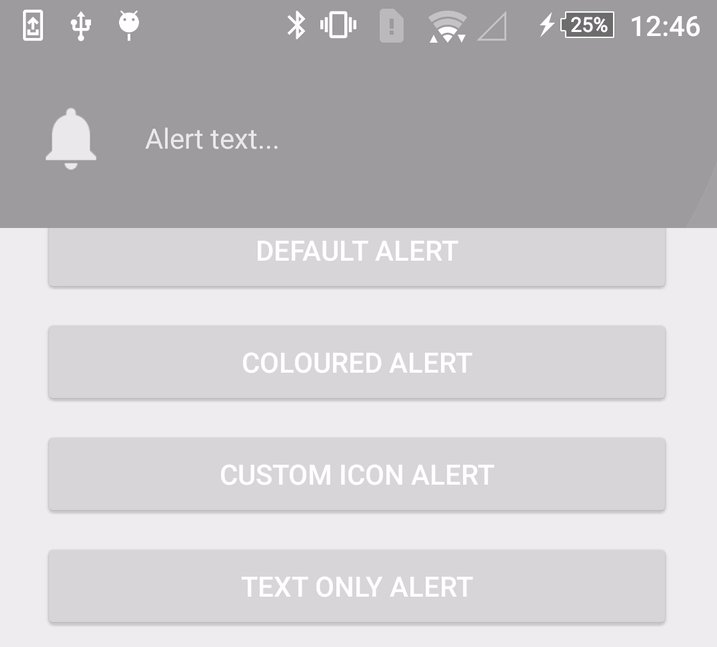
.setText("Alert text...")
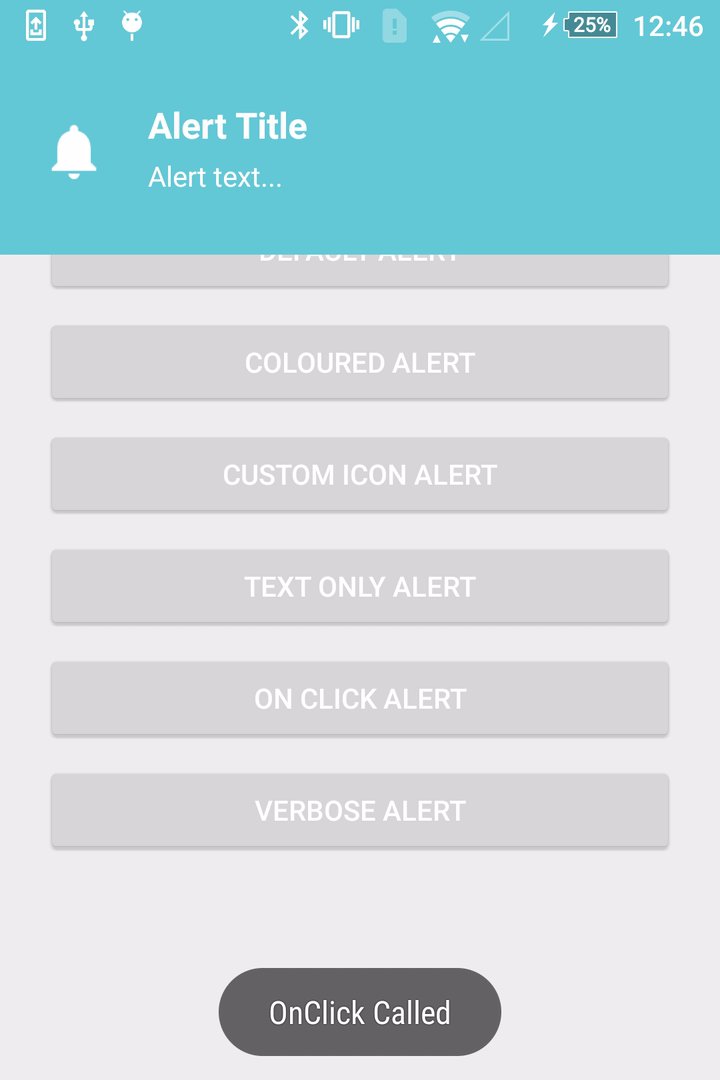
.show(); Alerter.create(ExampleActivity.this)
.setTitle("Alert Title")
.setText("Alert text...")
.setDuration(10000)
.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Toast.makeText(ExampleActivity.this, "OnClick Called", Toast.LENGTH_LONG).show();
}
})
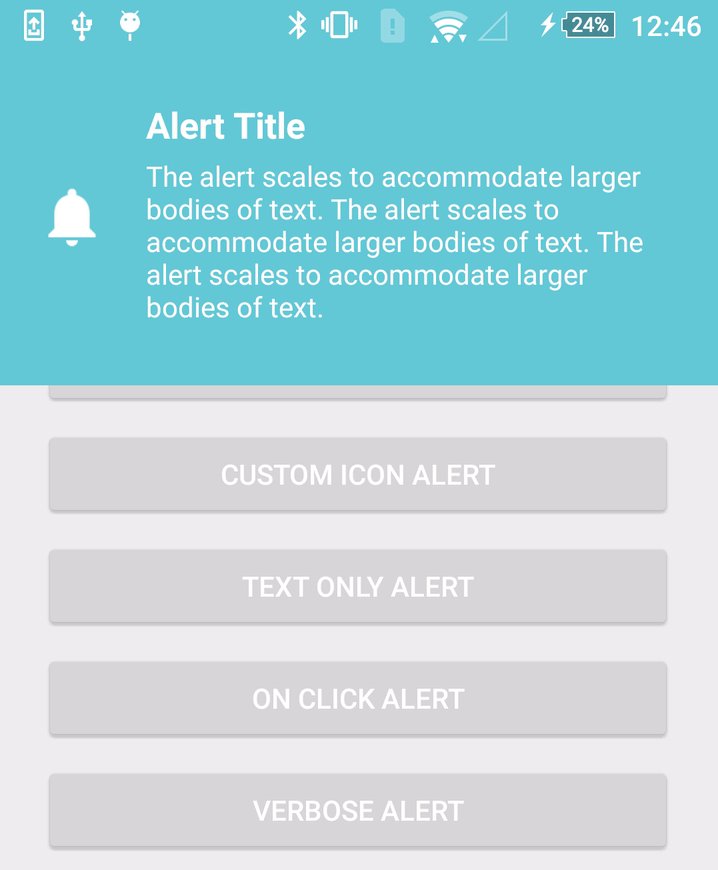
.show(); Alerter.create(ExampleActivity.this)
.setTitle("Alert Title")
.setText("The alert scales to accommodate larger bodies of text. " +
"The alert scales to accommodate larger bodies of text. " +
"The alert scales to accommodate larger bodies of text.")
.show();Clone this repo and check out the app module.
See the LICENSE file for license rights and limitations (MIT).
Copyright 2016 Tapadoo, Dublin.