A modern admin dashboard built with FastAPI and React, featuring role-based authentication, user management, and a clean UI.
 Clean and modern login interface with email and password authentication
Clean and modern login interface with email and password authentication
 User registration form with all necessary fields
User registration form with all necessary fields
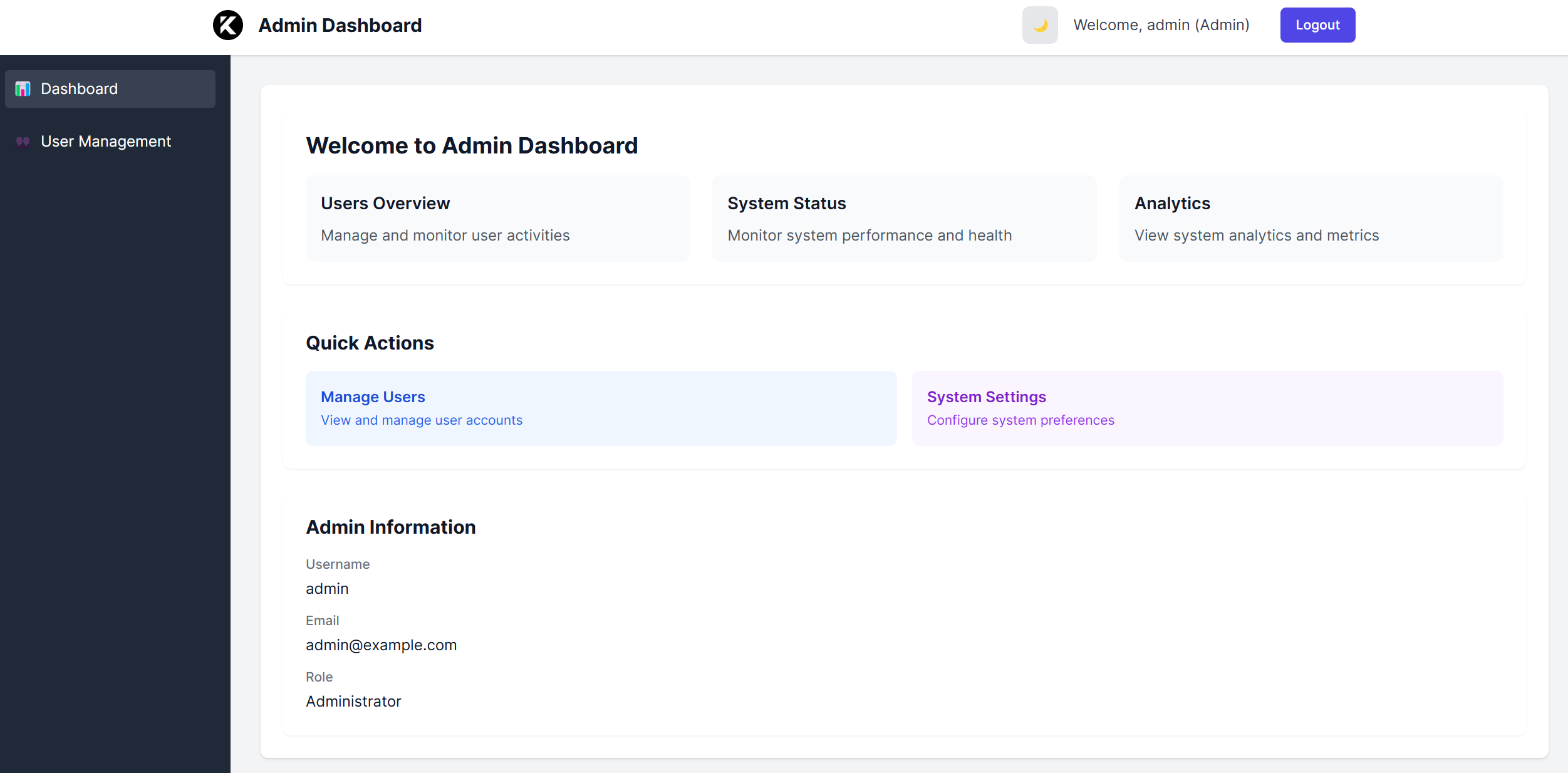
 Admin dashboard with user management and statistics
Admin dashboard with user management and statistics
 Dark mode version of the admin dashboard for better visibility in low-light conditions
Dark mode version of the admin dashboard for better visibility in low-light conditions
 Regular user dashboard with limited permissions
Regular user dashboard with limited permissions
- Username: admin
- Password: 123456
- Username: user
- Password: 123456
- Role-based authentication (Admin/User)
- User management (CRUD operations)
- Dark/Light mode support
- Responsive design
- Secure password hashing
- JWT token authentication
- PostgreSQL database
- Python 3.11+
- PostgreSQL
- FastAPI
- SQLAlchemy
- Node.js 18+
- React 18
- TypeScript
- Vite
-
Clone the repository
-
Set up the database:
CREATE DATABASE fastapi_db;
-
Backend setup:
cd backend python -m venv venv source venv/bin/activate # On Windows: .\venv\Scripts\activate pip install -r requirements.txt uvicorn main:app --reload --port 5000
-
Frontend setup:
cd frontend npm install npm run dev -
Access the application:
- Frontend: http://localhost:5173
- Backend API: http://localhost:5000
-
Build and run with Docker Compose:
docker-compose up --build
-
Access the application:
- Frontend: http://localhost:3000
- Backend API: http://localhost:5000
DATABASE_URL=postgresql://postgres:postgres@localhost:5432/fastapi_db
DATABASE_URL=postgresql://postgres:postgres@db:5432/fastapi_db
- 🔐 JWT 身份认证
- 👥 用户管理
- 🎨 现代化 React UI
- 🚀 FastAPI 后端
- 🐳 Docker 支持
- 🔄 基于角色的访问控制
- Python 3.11+
- Node.js 20+
- PostgreSQL 15+
- Docker (可选)
-
后端设置
# 进入后端目录 cd backend # 安装依赖 pip install -r requirements.txt # 创建 PostgreSQL 数据库 psql -U postgres CREATE DATABASE fastapi_react; \q # 运行数据库迁移 psql -U postgres -d fastapi_react -f sql/create_tables.sql # 配置环境变量 # 编辑 .env 文件,设置数据库连接信息 # 示例: DATABASE_URL=postgresql://fastapi:123456@localhost:5432/fastapi_react # 启动后端服务器 uvicorn main:app --reload --port 5000
-
前端设置
# 进入前端目录 cd frontend # 安装依赖 npm install # 启动开发服务器 npm run dev
-
配置说明
# docker-compose.yml 已配置以下端口: # - 前端: 3000 # - 后端: 5000 # - PostgreSQL: 5433
-
构建和运行
# 构建并启动所有服务 docker-compose up --build # 停止所有服务 docker-compose down
- 前端: http://localhost:5173
- 后端 API: http://localhost:5000
- 数据库: localhost:5432
- 前端: http://localhost:3000
- 后端 API: http://localhost:5000
- 数据库: localhost:5433
fastapi_react_admin/
├── backend/
│ ├── users/ # 用户管理
│ ├── sql/ # 数据库脚本
│ └── main.py # FastAPI 应用
├── frontend/
│ ├── src/
│ │ ├── components/ # React 组件
│ │ ├── pages/ # 页面组件
│ │ └── store/ # Redux 存储
│ └── package.json
└── docker-compose.yml
- 后端使用 FastAPI 和 PostgreSQL
- 前端使用 React、Redux Toolkit 和 Vite
- 身份认证使用 JWT 令牌
- 基于角色的访问控制 (0 表示普通用户, 1 表示管理员)
-
端口冲突
- 本地 PostgreSQL 冲突时,可在 docker-compose.yml 中修改 Docker 的 PostgreSQL 端口
- 默认端口:本地 5432,Docker 5433
-
数据库连接问题
- 确认 PostgreSQL 服务正在运行
- 检查 .env 文件中的连接信息
- 确保数据库已创建
-
CORS 问题
- 开发环境允许所有来源
- 生产环境需配置具体的来源