基于vue3实现的svg可视化web组态编辑器。可无需修改代码动态添加组件
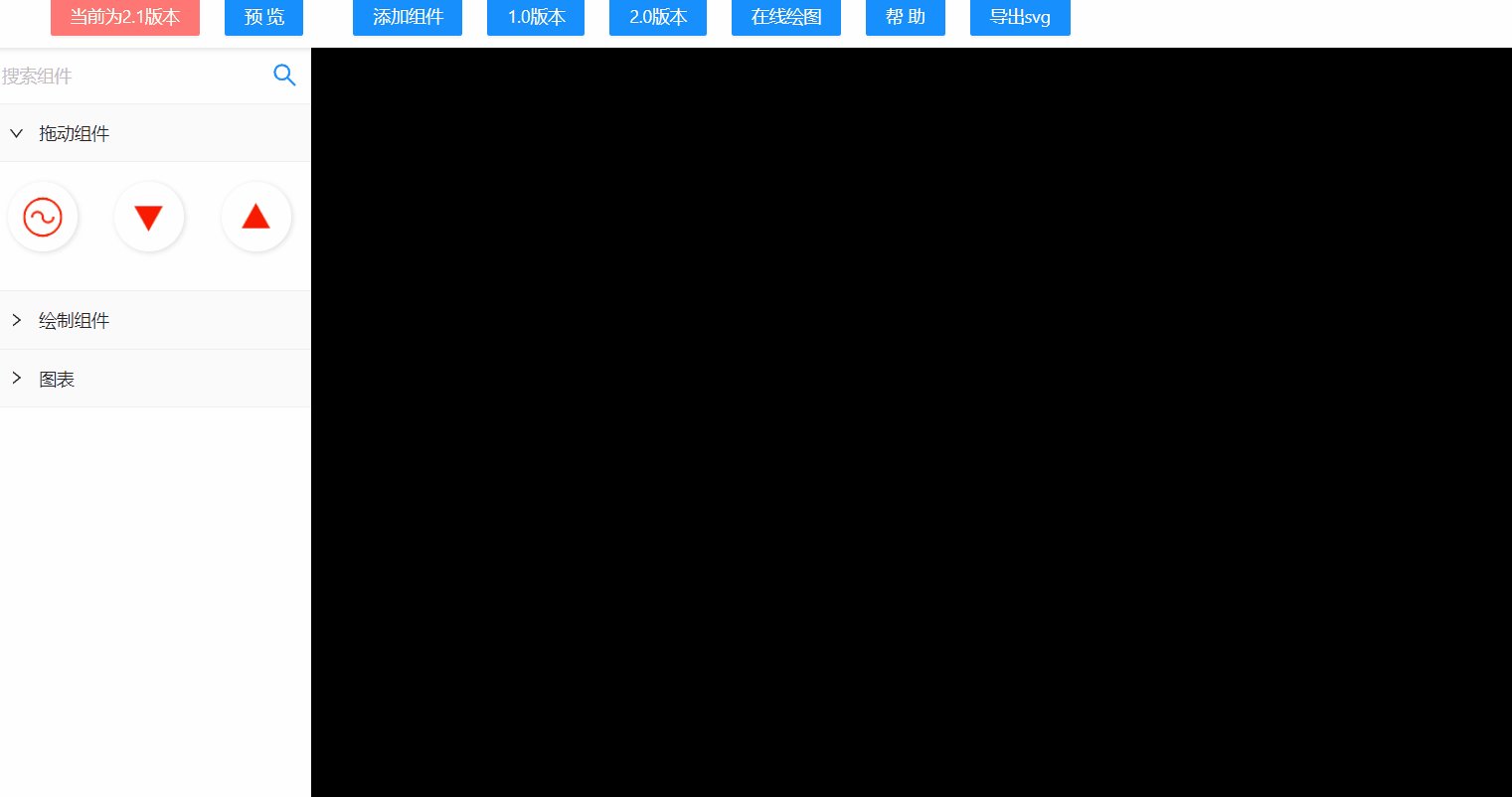
当前主分支版本为2.1
# 克隆项目
git clone https://github.com/yaolunmao/vue-webtopo-svgeditor.git
# 进入项目目录
cd vue-webtopo-svgeditor
# 安装依赖
yarn install
# 启动服务
yarn serve
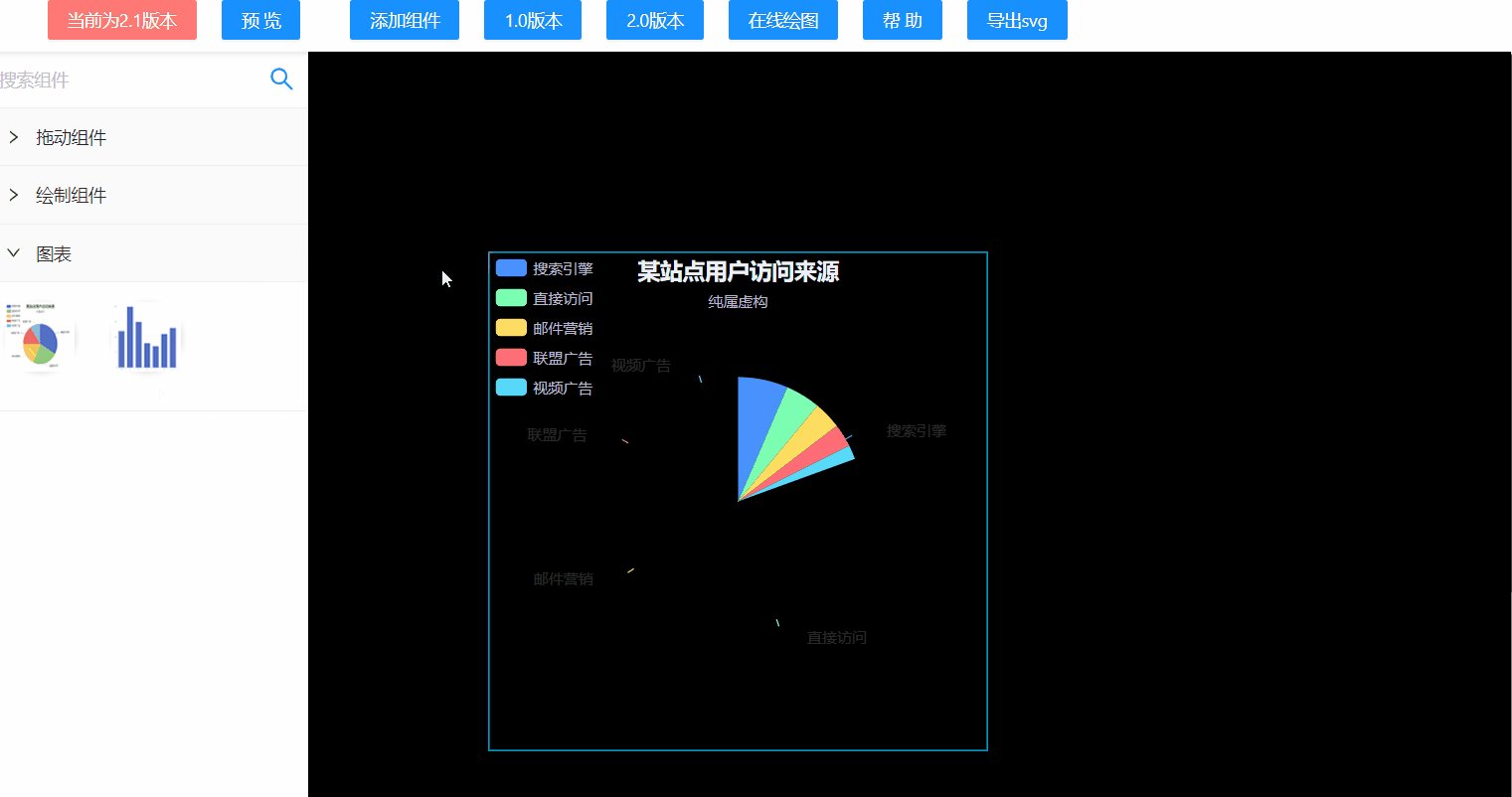
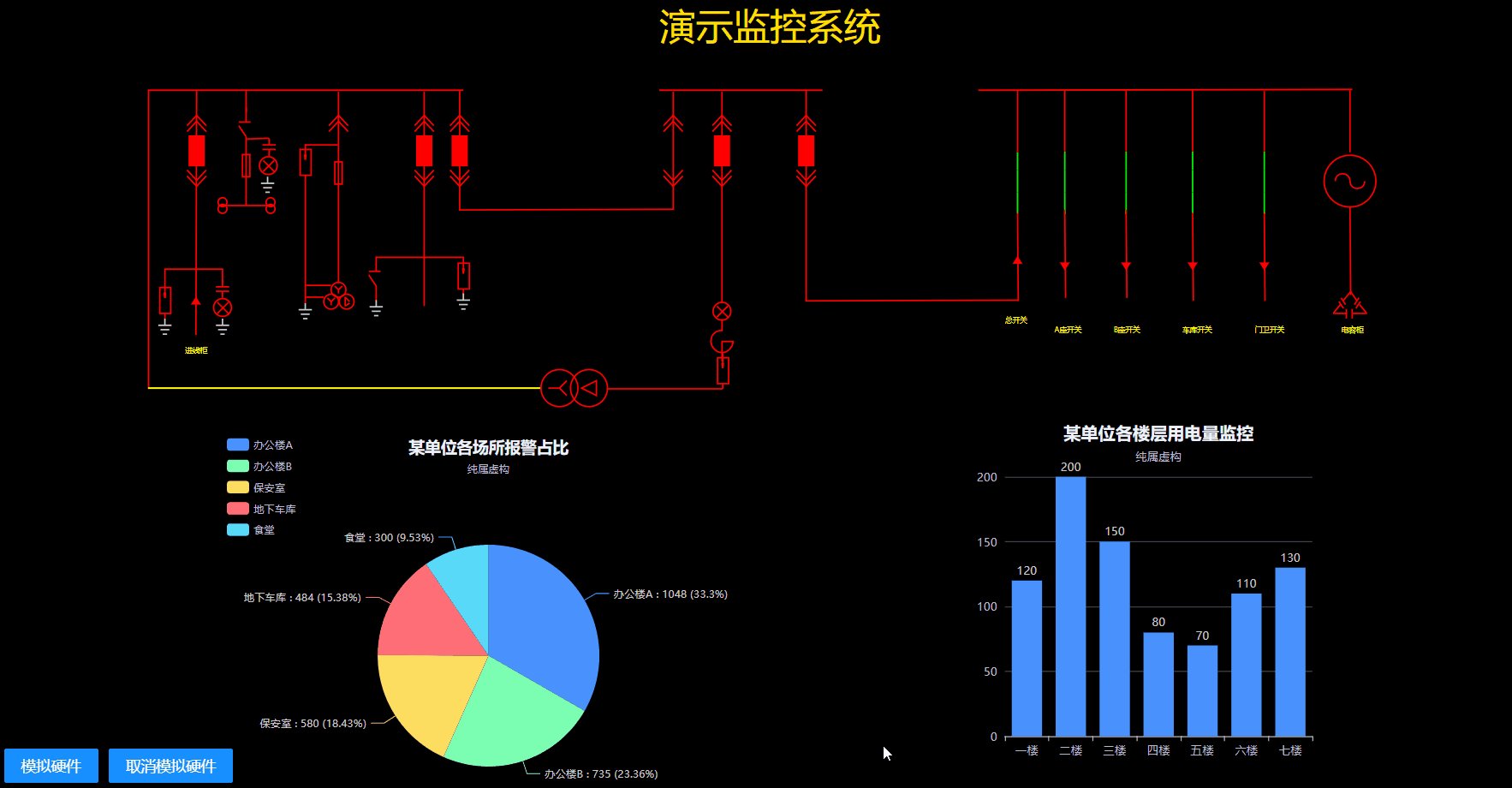
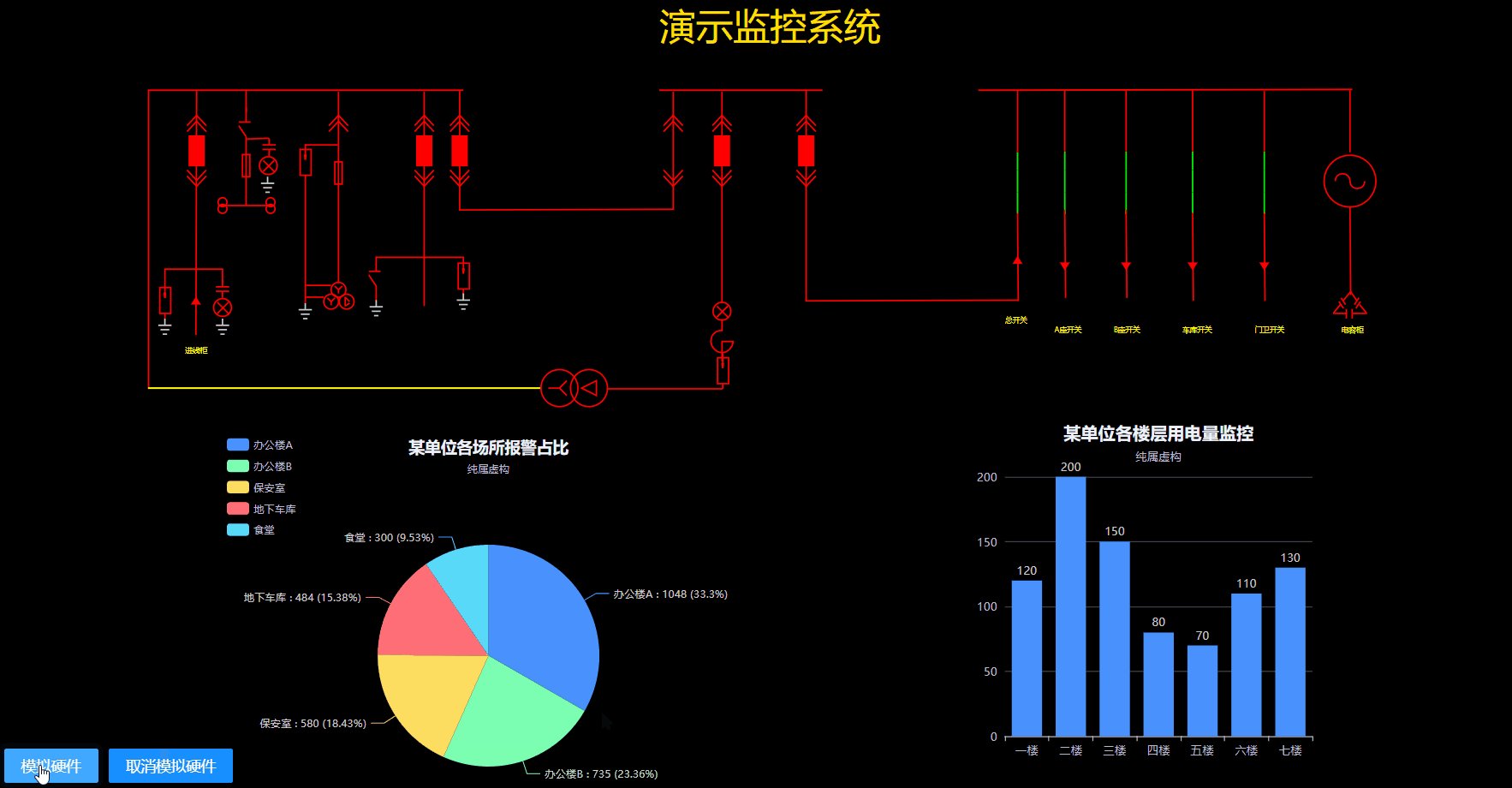
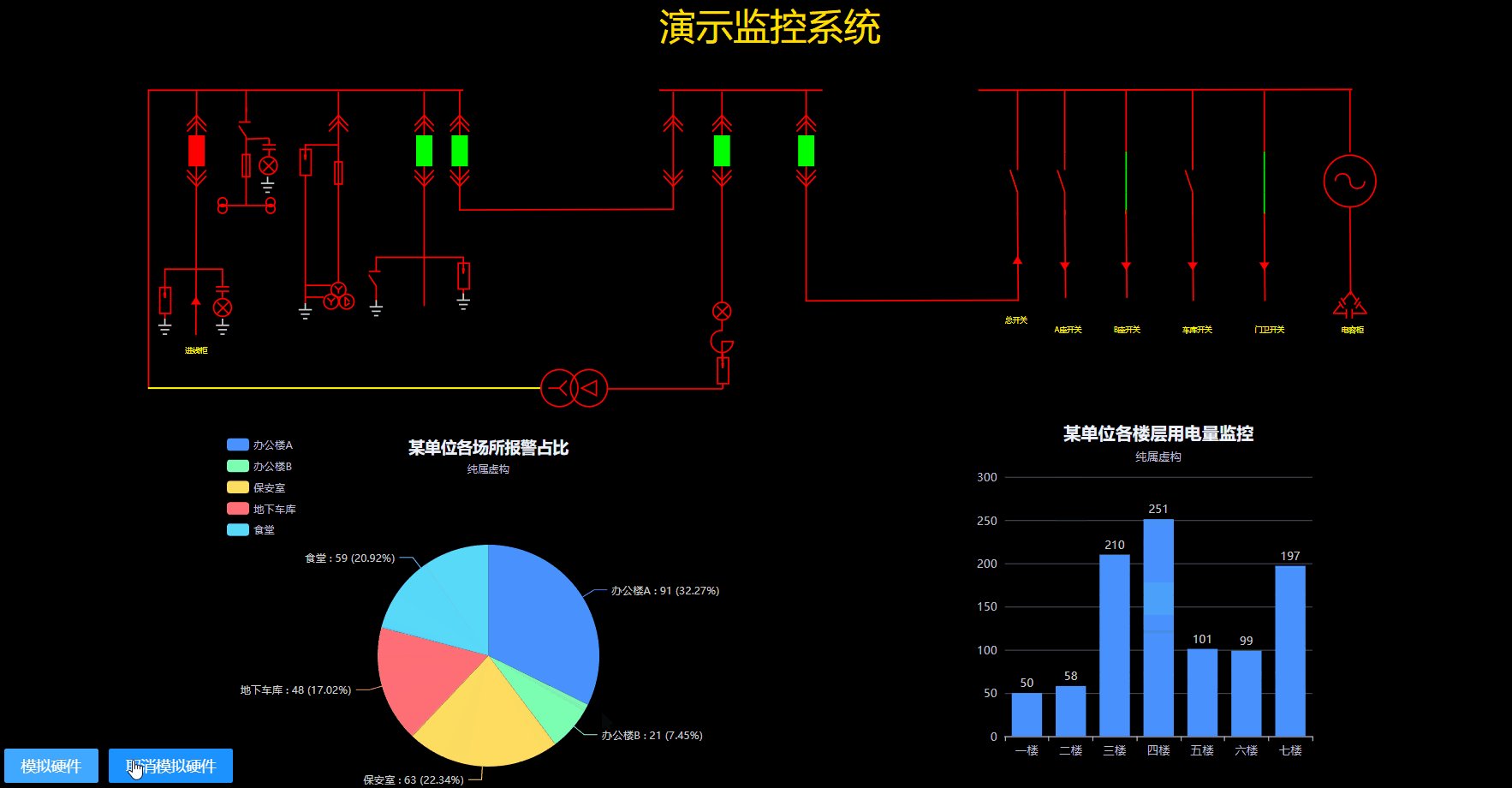
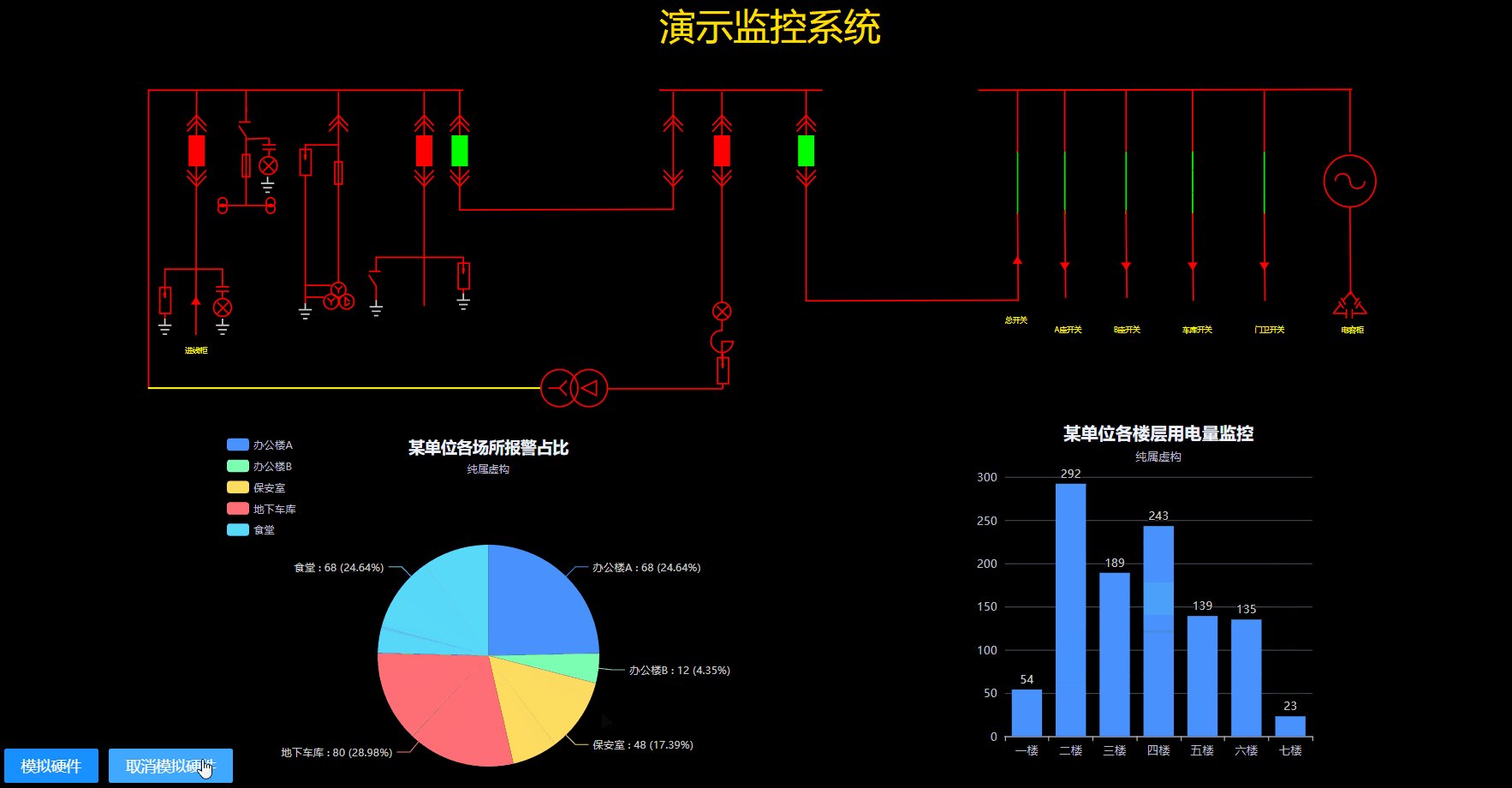
点击载入模板 进入预览页点击模拟硬件 等待两秒钟即可看到动态效果
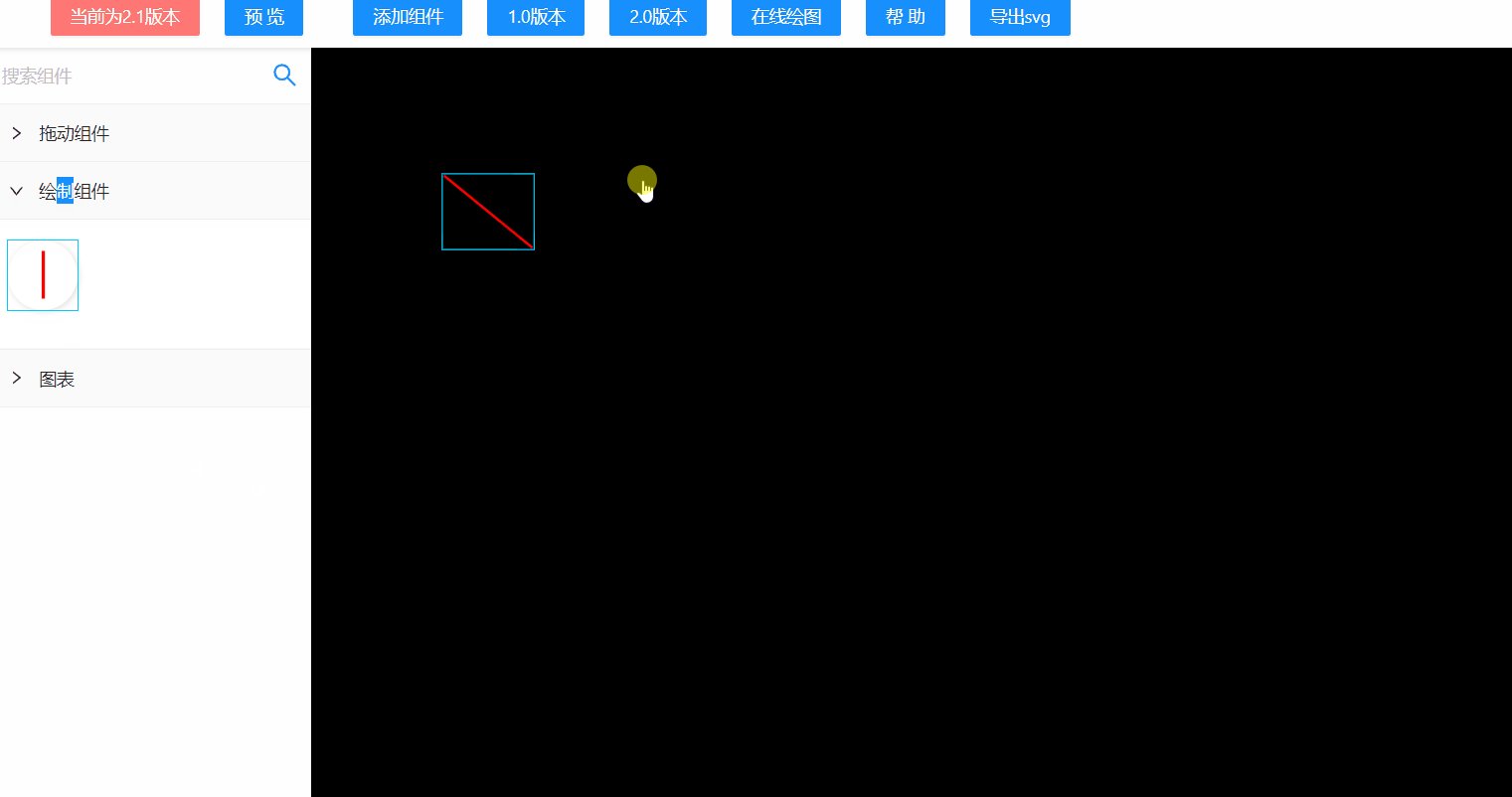
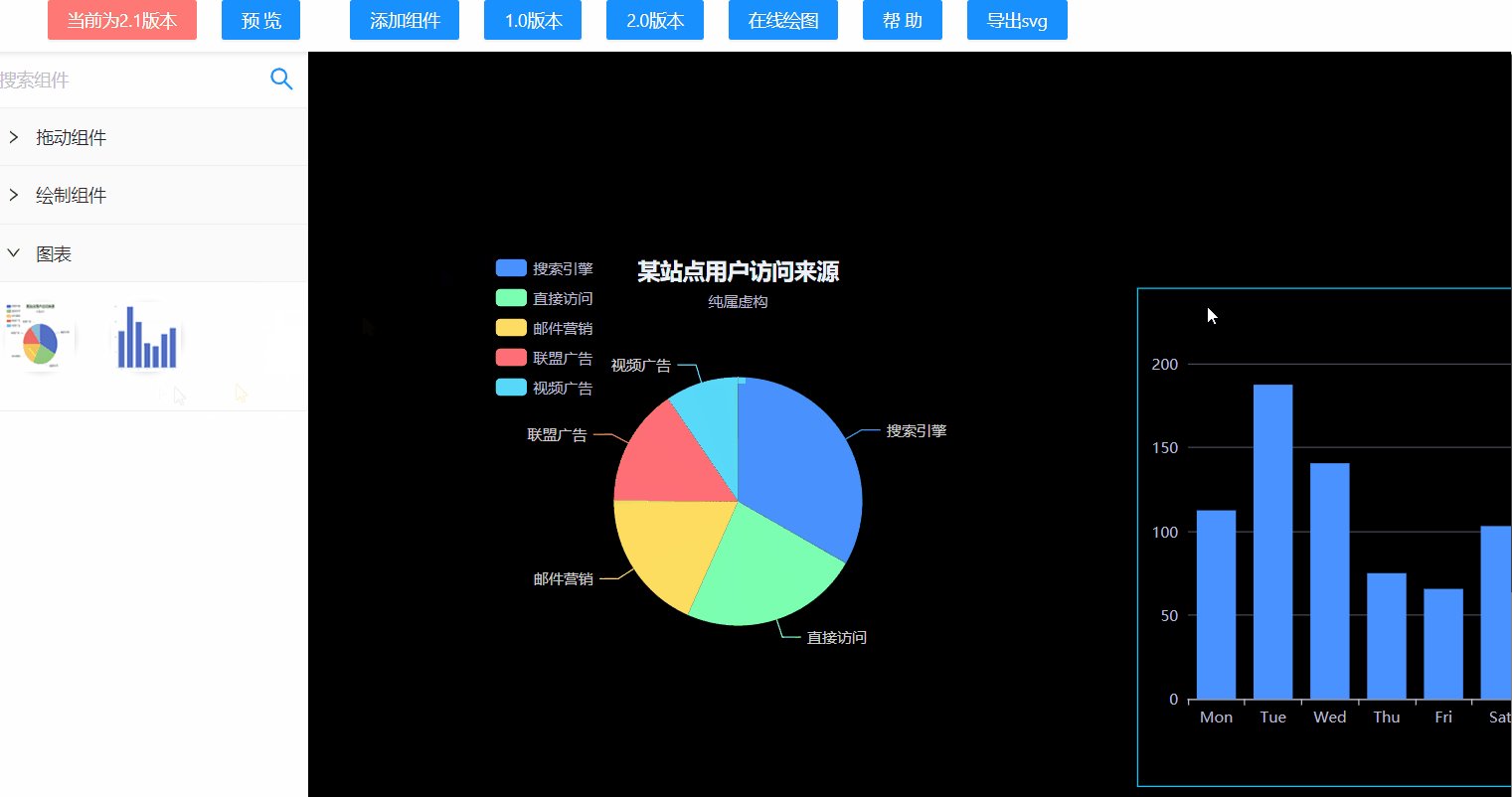
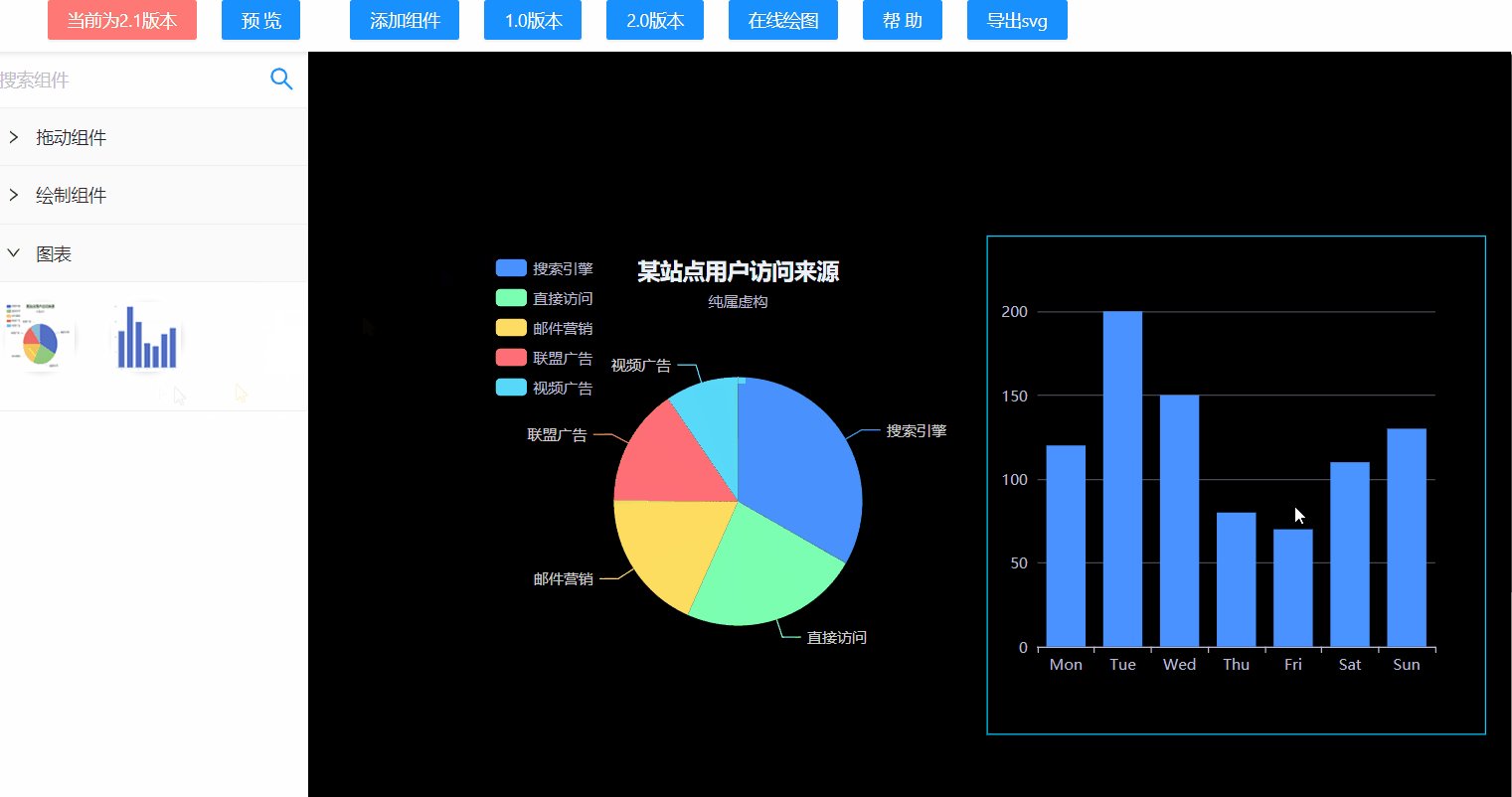
- 鼠标左键选中组件 按住可拖动至画布
- 鼠标双击画布取消选中组件
- 右侧工具栏调整选中组件样式
- 键盘↑↓←→可移动选中组件
- ctrl+c复制当前选中组件
- deleted删除当前选中组件
- 鼠标滚轮放大缩小选中组件
vue2想使用动态组件请使用Vue.component()
vue2使用感谢大佬chj2020指导
举例 src\components\SvgComponents.vue
<template>
<component :is="component_prop"
:prop_data=component_prop></component>
</template>
<script>
import Vue from 'vue'
export default {
props: ['svgInfoData', 'component_prop'],
data () {
return {
componentTag: ''
}
},
created () {
this.svgInfoData.forEach(f => {
let componentInfo = {
template: f.template,
props: f.props
}
Vue.component(f.type, componentInfo)
})
}
}
</script>
<style scoped>
</style>
首先安装vue-fragment
npm install vue-fragment引用vue-fragment
//main.js
import Fragment from 'vue-fragment'
Vue.use(Fragment.Plugin)然后在json文件的template属性值里面最外层使用标签
<fragment></fragment>例如
<fragment><path :fill=\"prop_data.svgColor\" :stroke=\"prop_data.svgColor\" stroke-width=\"5\" style=\"pointer-events:inherit\" d=\"m143.72081869586242,163.35565803158485 c14.617751633754164,-41.93617271978648 71.89058180534832,0 0,53.91793635401125 c-71.89058180534832,-53.91793635401125 -14.617751633754164,-95.85410907379776 0,-53.91793635401125 z\" fill-opacity=\"1\" stroke-opacity=\"1\" transform=\"translate(-145,-180)\"></path></fragment>当前为了演示可动态添加组件,注册组件写在了通用组件的created生命周期,获取组件定义json的时候写在了Edit和Preview页面,此写法有一个弊端就是每次拖拽组件都会访问SvgComponents.vue的created生命周期进行组件注册,此步可以移到main.js里面使用app.component()进行组件全局注册,传递组件是通过is控制显示组件,提升运行效率
- vuecli移除改为使用vite构建
- options写法改为composition写法
- 画板标尺功能
可使用任意生成svg代码的工具,我这里使用在线编译器进行模拟
点击这里进行svg图像绘制,我这里以心形为例
将svg代码复制下来,双引号进行转义,删除无用属性(比如id),你也可以直接使用我下面的代码
<path fill=\"#FF0000\" stroke=\"#000000\" stroke-width=\"5\" style=\"pointer-events:inherit\" d=\"m143.72081869586242,163.35565803158485 c14.617751633754164,-41.93617271978648 71.89058180534832,0 0,53.91793635401125 c-71.89058180534832,-53.91793635401125 -14.617751633754164,-95.85410907379776 0,-53.91793635401125 z\" fill-opacity=\"1\" stroke-opacity=\"1\"></path>
将拓展字段进行双向绑定 我目前只做了颜色
<path :fill=\"prop_data.svgColor\" :stroke=\"prop_data.svgColor\" stroke-width=\"5\" style=\"pointer-events:inherit\" d=\"m143.72081869586242,163.35565803158485 c14.617751633754164,-41.93617271978648 71.89058180534832,0 0,53.91793635401125 c-71.89058180534832,-53.91793635401125 -14.617751633754164,-95.85410907379776 0,-53.91793635401125 z\" fill-opacity=\"1\" stroke-opacity=\"1\" transform=\"translate(-145,-180)\"></path>
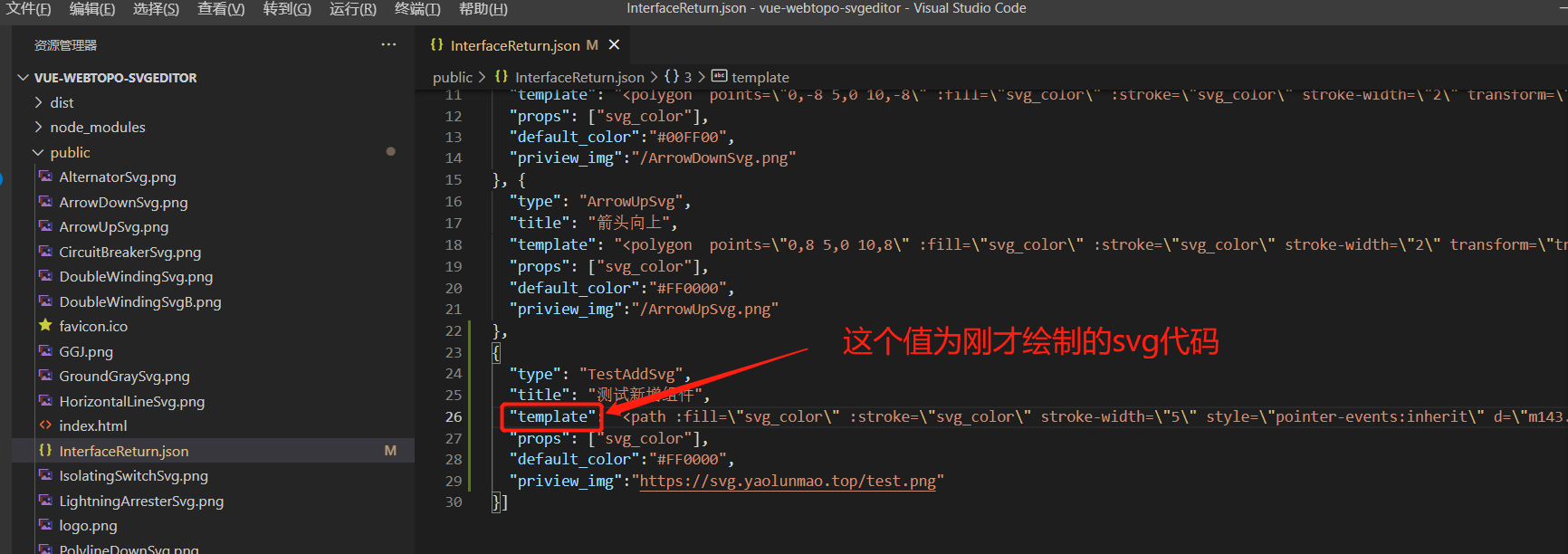
修改项目文件夹pubilc下的模拟接口返回的json,新增一项:
{
"type": "TestAddSvg",
"title": "测试新增组件",
"panel_class": "draggable",
"template": "<path :fill=\"prop_data.svgColor\" :stroke=\"prop_data.svgColor\" stroke-width=\"5\" style=\"pointer-events:inherit\" d=\"m143.72081869586242,163.35565803158485 c14.617751633754164,-41.93617271978648 71.89058180534832,0 0,53.91793635401125 c-71.89058180534832,-53.91793635401125 -14.617751633754164,-95.85410907379776 0,-53.91793635401125 z\" fill-opacity=\"1\" stroke-opacity=\"1\" transform=\"translate(-145,-180)\"></path>",
"props": ["prop_data"],
"default_attr": {
"color": "#FF0000"
},
"create_type": "draggable",
"priview_img": "https://svg.yaolunmao.top/test.png"
}
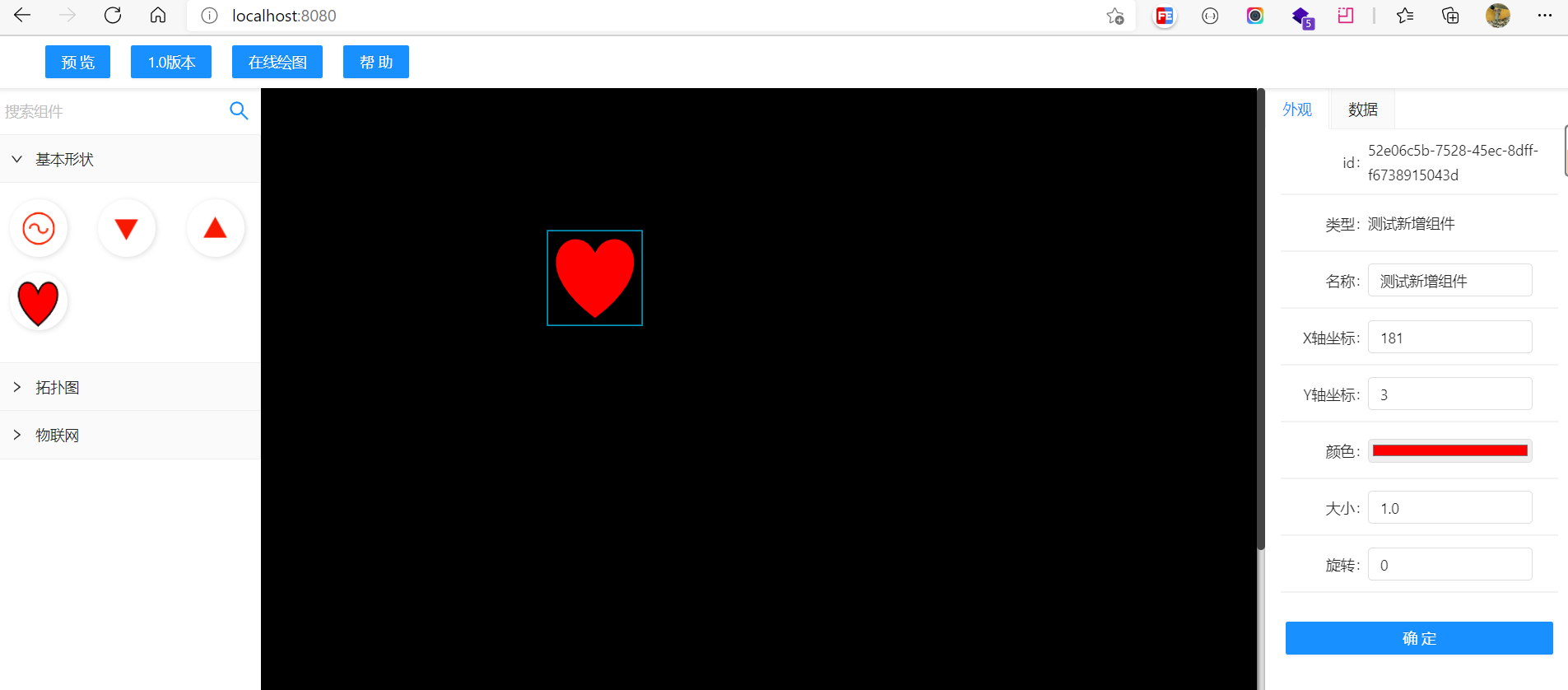
启动项目,就可以看到刚才添加的组件了
也支持直接引入图片,只不过放大有失真,将下面的代码替换上面json文件的template值
<image x=\"-33\" y=\"-33\" width=\"66\" height=\"66\" xlink:href=\"https://svg.yaolunmao.top/test.png\" />
ps:目前中心辅助线的坐标取决于svg组件的中心坐标,请自行添加transform属性调整svg组件中心坐标