本仓库为前端部署专栏配套代码。
使用 serve 在本地起一个静态服务器
$ npx serve .或者,使用 node.js 直接写一个服务,在本地起一个静态服务器
$ node server-fs.js使用 docker 命令行工具去构建及运行容器
# 构建一个名为 simple-app 的镜像
$ docker build -f node.Dockerfile -t simple-node-app .
# 根据该镜像运行容器
$ docker run -d --rm -p 3000:3000 simple-node-app使用 docker 命令行工具去构建及运行容器
# 构建一个名为 simple-app 的镜像
$ docker build -f nginx.Dockerfile -t simple-nginx-app .
# 根据该镜像运行容器
$ docker run -d --rm -p 3000:80 simple-nginx-app使用 docker-compose 运行容器,同时部署 node 版与 nginx 版
$ docker-compose up --build通过该配置文件可以在容器中学习 nginx,不再受限于宿主环境。学习 nginx 请先进入 learn-nginx 目录。
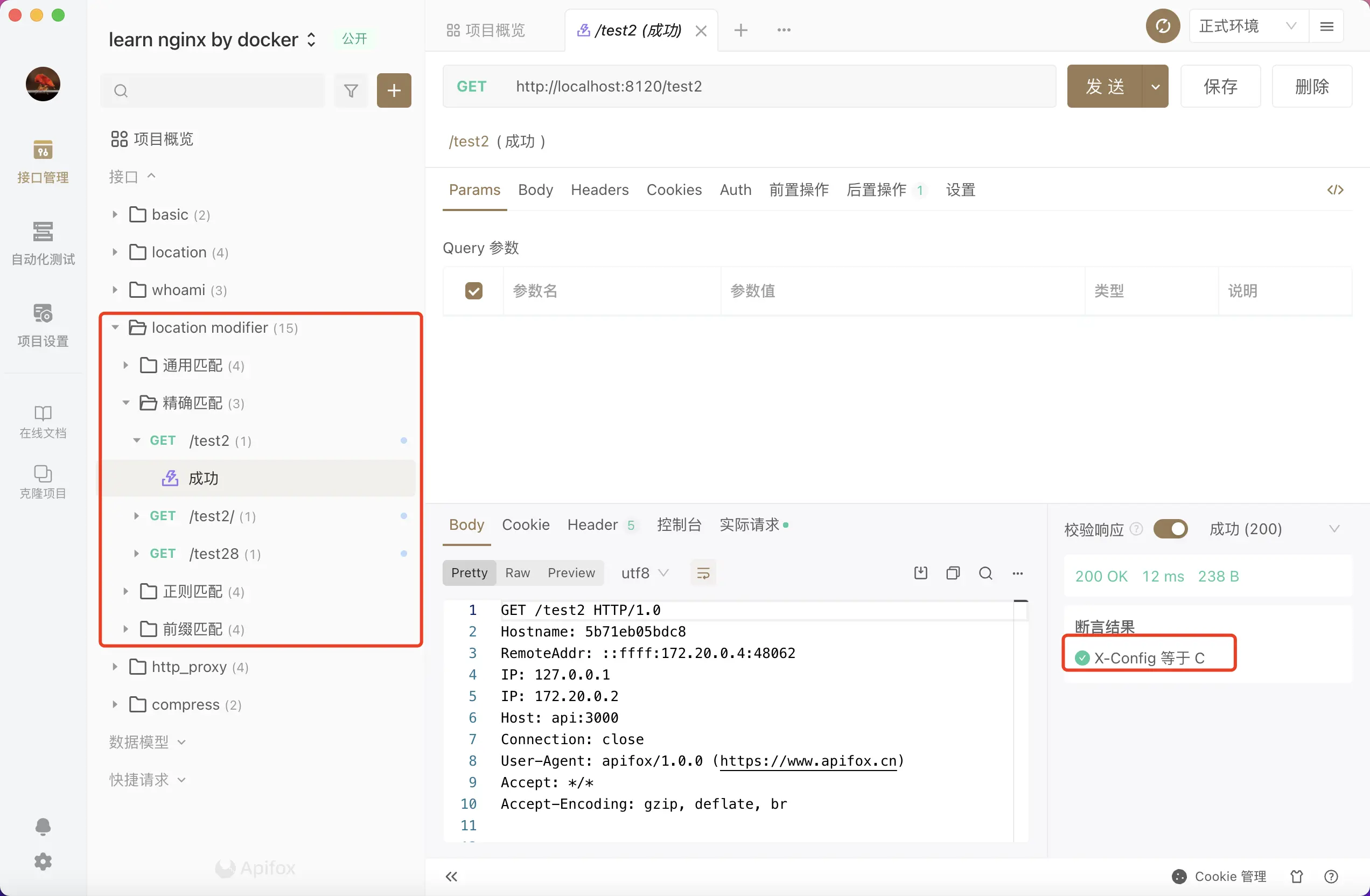
API 文档置于 learn nginx by docker,可使用 Apifox 直接打开。
可通过以下步骤,在 apifox 中调试 nginx 接口。
- 下载 Apifox
- 在 Apifox 中克隆该项目
- 在 Github 中克隆示例仓库
- 克隆下来后,进入 learn-nginx 目录
docker-compose up启动容器- 打开 Apifox 调试接口学习 nginx
$ docker-compose up location
$ docker-compose up location2 api$ docker-compose up proxy